Альфа-Банк заменил старый монолитный интернет-банк для бизнеса на удобную систему микросервисов. Основная цель — помочь предпринимателям выполнять задачи быстро, качественно и насколько это возможно просто. Чтобы понять, как и для чего сделано обновление, мы на день отправились в гости к команде разработки Альфа-Банка. Оказалось не так уж сложно разрушить стереотип, что предприниматели — сверхзанятые люди, которые не могут долго общаться, приходить на интервью и тестировать новые фичи.
Продакт-команда
Встретил нас product-owner Федор. У него одна из главных ролей в проекте — он работает над интернет-банком для малого бизнеса.
Федор постоянно в движении: общается с клиентами, проводит интервью, собирается с коллегами. За последний год у Федора еженедельно проходит 15−20 встреч. За ужином он собирает фидбек от клиентов, по ночам разбирает бэклог, рисует схемы или генерирует идеи.

Альфа-Банк для бизнеса. Интернет-банк и мобильное приложение.
Федор рассказывает, что работа в Альфа-Банке переведена на Agile, все компетенции собираются внутри Scrum-команд. Если раньше разработка велась одним коллективом, то сейчас это несколько команд по 7−8 человек. Каждая команда отвечает за одно направление: кредиты, бухгалтерия, депозиты, расчеты, валютные платежи, благотворительность. Независимо от общего графика каждое направление может выкатывать обновления. Они не влияют на другие части продукта, но расширяют и улучшают пользовательский опыт.
От монолита к микросервисам: как разрабатывался обновленный интернет-банк
В 2011 году Альфа-банк выбрал коробочное монолитное решение от компании Diasoft. Казалось, за ним будущее: функциональность продукта росла, добавлялись фишки, которых ни у кого на тот момент не было: валютный контроль, интеграция с бухгалтерией, почтовый сервис. Но из-за монолитности не получалось обновляться чаще, чем раз в месяц. В результате дизайн устаревал, пользовательский опыт страдал, функциональность постепенно разбрасывалась по разным частям интерфейса, необходимые функции находились в неочевидных местах.
Так пришло решение создать новую версию интернет-банка. Установка была простая — любой продукт Альфы должен работать на всех устройствах. Разработчики экспериментировали со стеком технологий ECO: фронт создается на фреймворке React JS, используются микросервисы Java и дизайн Mobile-first.

Чтобы посмотреть на ситуацию глазами предпринимателей и определить их потребности, Федор общался с клиентами и собирал фидбэк. Для клиентов главное — увеличивать продажи, развивать сотрудников и успешно конкурировать на рынке. При этом банковские задачи должны решаться быстро, удобно и незаметно. В устаревших решениях этого не происходило. В результате появился концепт, в котором команда Альфы выделила топ-5 функций, необходимых предпринимателям.
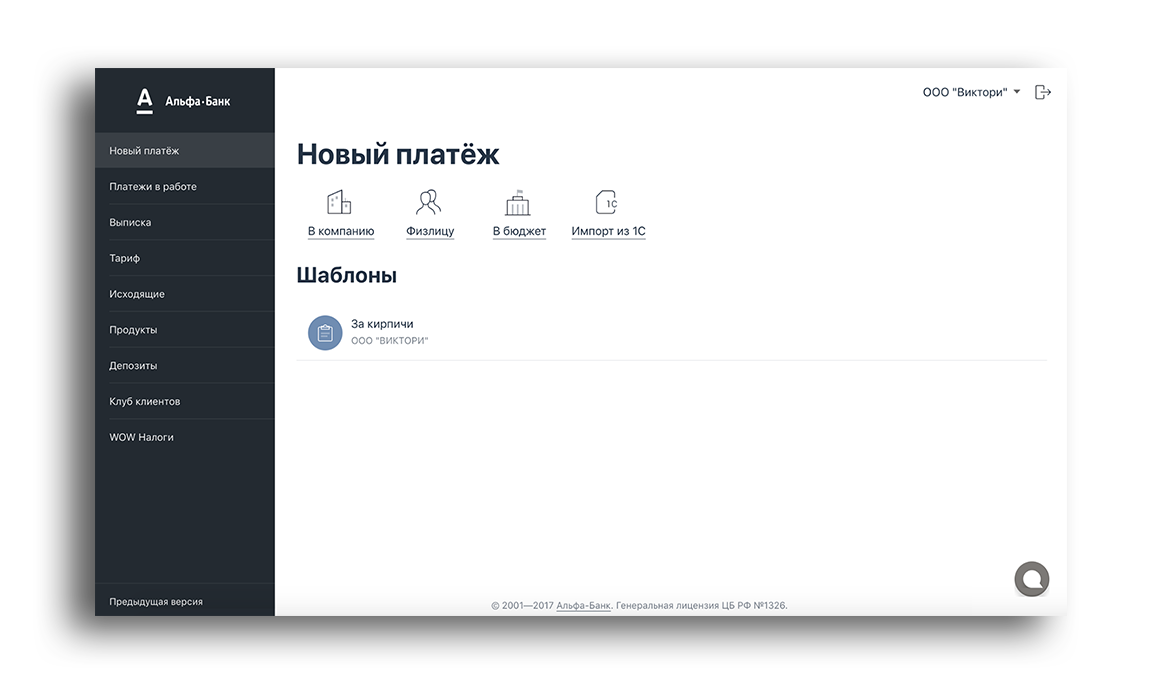
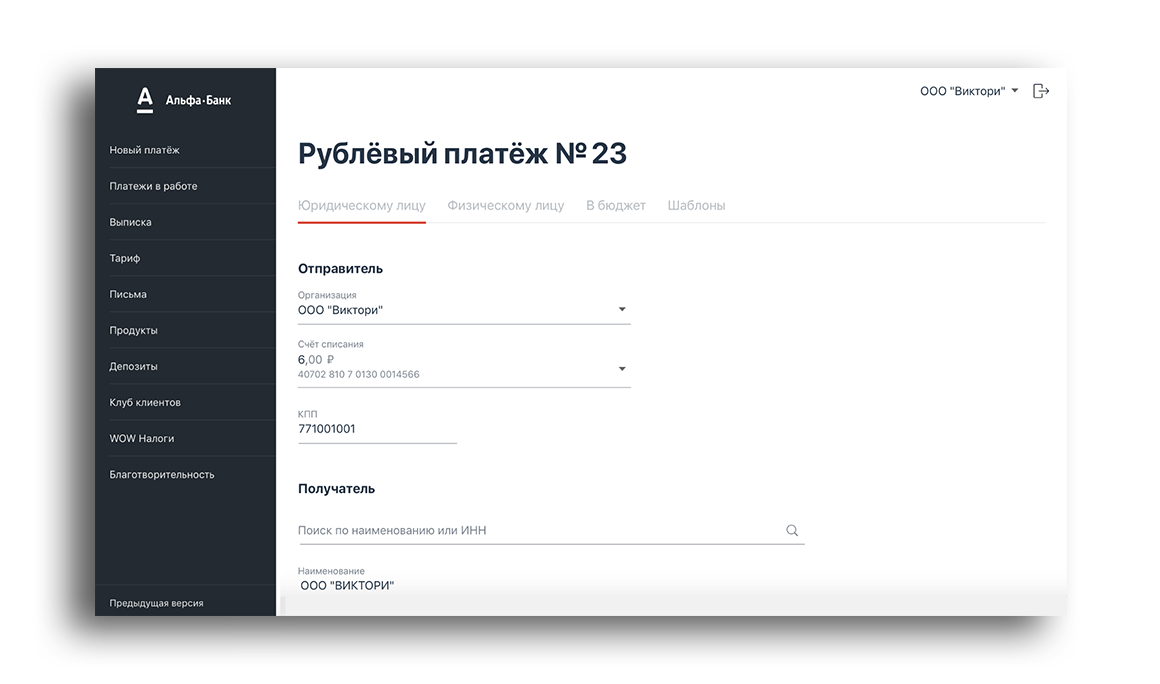
Создание нового платежа:
Подписание платежей
Поиск и детали платежей
Реквизиты счета
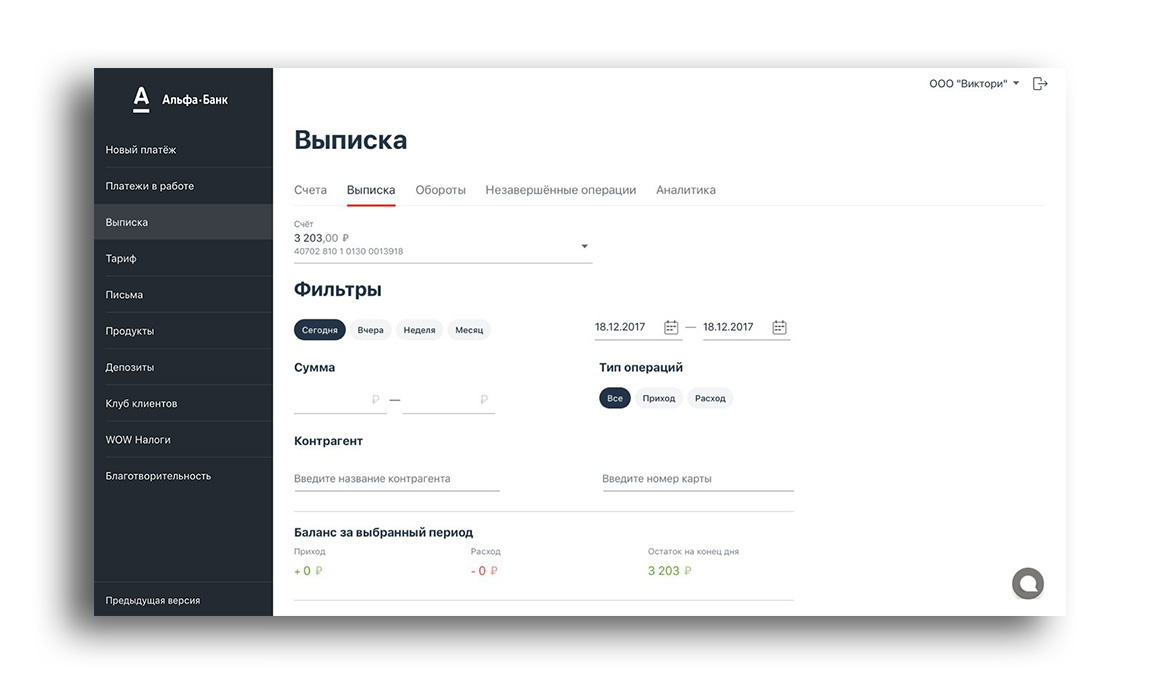
Выписка по счету
На встрече с клиентами мы впервые показали обновленный интернет-банк. Они предложили ввести удобный повтор платежей, идею поддержали. Наш аналитик посмотрел, сколько людей делают одинаковые платежи в предыдущей версии интернет-банка. Оказалось, таких клиентов очень много. Мы погрумили задачу и вывели ее в топ бэклога.
Через неделю была готова функциональная возможность повторить платеж.
С шаблонами платежей тоже была интересная история. В команде все почему-то были уверены, что они не сильно нужны. Все же гипотезу стали проверять. Трое клиентов жаловались на сложности проведения платежей одному и тому же контрагенту. В течение двух недель мы внедрили шаблоны
Федор Ананьин
product-owner
Таких изменений было около сотни: от выписки с главного экрана до удобной смены тарифов прямо внутри интернет-банка. Все улучшения и не перечислишь, а в сумме они дают клиентам удобный интернет-банк.

В октябре 2016 был сформирован первый прототип. В декабре его открыли для 100 клиентов, которые захотели поучаствовать в тестировании. Это помогло определить основные проблемы «в бою».
Каждое решение фиксировалось счетчиками-метриками, чтобы лучше понять поведение пользователя. Так как монолитный продукт заменили микросервисами (порядка 10 отдельных веб-приложений), активно внедрилось A/B-тестирование. Федор на первых порах писал клиентам, описывал изменения, спрашивал, чего не хватает, и получал фидбэк. К примеру, разлогинивание в личном кабинете при активном использовании происходило через 40 минут, благодаря обратной связи повысили значение до 12 часов — так клиентам оказалось намного удобнее.
К сентябрю 2017 продукт запустился уже на 300 000 клиентов. Новые пользователи Альфа-Банка сразу получают новую версию интернет-банка.




В гостях у разработчиков
Погуляв по офису, мы заглянули к Back-разработчикам и пообщались с Павлом Дерендяевым.
Работу в «Альфе» Павел начинал с разработки новой версии дашборда — главной страницы банка, объединяющей несколько приложений. После занимался интеграцией дополнений на ней: платежным хабом с шаблонами счетов и платежей, функцией импорта и овердрафта. Сейчас он работает над приложениями для упрощения работы с налогами.

Павел Дерендяев
Чтобы реализовать волновое переключение людей на новый интернет-банк, Павел разработал «белые списки». Клиенты, которых вносили в этот список, получали доступ к новой версии интернет-банка с помощью специальной кнопки. Это помогло корректно регулировать переходы из старого интернет-банка в новый и настроить доступ к приложениям внутри нового проекта. Сначала белые списки поддерживали 10 000 человек, в дальнейшем количество выросло в разы. Система без каких либо проблем может справиться с 600 000 организаций без потерь в производительности и безопасности.
Основная сложность связана с нагрузкой. Строение системы не позволяло провести полноценное нагрузочное тестирование: по времени это привело бы к коллапсу. Хотя новый интернет-банк открывался поэтапно, в один момент контейнеры под нагрузкой начали падать, не помогало даже четырехкратное увеличение мощности. Однако ошибка была локализована и быстро устранена: как выяснилось, в контейнере JavaScript на каждое соединение пользователя отдельно создавались объекты.
Павел Дерендяев
Java-разработчик
Некоторым пользователям, к примеру, крупному бизнесу, могли подключить какие-то отдельные модули нового интернет-банка с помощью белых списков. Таким образом часть микросервисов стала доступна клиентам еще до полноценного запуска.
Модули сегментируются по группам клиентов: малый, средний, крупный бизнес, УСН-6, налогообложение и другие. Каждый клиент видит только то, что ему нужно.
Ошибки и тестирование
По ходу разговора к нам присоединились Front-разработчик Александр Китов и Олег Кондрашин, Middle-dev.
По словам Олега, одностраничные приложения и микросервисы позволили сократить время вывода новых фич на рынок за счет регрессионного тестирования. Например, главная страница интернет-банка или страница рублевых платежей могут проверяться без использования остальных сервисов. На каждое изменение Олег пишет автотесты, что уменьшает время на проверку. В результате новые функции релизятся в течение нескольких часов.
Часть фичей вначале релизится на небольшую группу пользователей из «белого списка». Таким образом можно выставить метрики и понять реакцию, собрать фидбэк и быстро исправить неточности, внести пожелания от клиентов. На ранней стадии легко выявить проблемы с производительностью и решить их еще до полноценного внедрения новшеств в интернет-банк.
Олег Кондрашин

Олег Кондрашин
Услышав о микросервисах, Александр рассказал о работе фронтовых приложений. Как оказалось, даже самый небольшой модуль — отдельный микросервис. К примеру, страница выписки и информация о тарифах — два совершенно разных приложения, которые не зависят друг от друга. Если упадет одно, остальная инфраструктура не пострадает. При загрузке страницы и подготовке данных для нее лишняя информация с других модулей не подтягивается — это обеспечивает высокое быстродействие.
Тестирование — отдельная история. Мы создали тесты, анализирующие скриншоты компонентов и сигнализирующие об изменениях: неверном расположении или цвете кнопки, некорректной работе выпадающих списков и других мелких UI-ошибках. Клиенты не успевают заметить, что что-то пошло не так, — мы уже исправляем это.
Александр Китов
Front-разработчик
Особо Александр гордится уменьшением времени time-to-market. Релизный цикл прошлой версии составлял месяц. Неделю из которого… проводилось регрессионное тестирование. Сейчас небольшая доработка от коммита до релиза проходит за 40 минут. В худшем случае — за 1 рабочий день, если нет разработанного теста.

Александр Китов
Был случай, когда серьезно задумались о производительности фронтенда. Открывшись на очередные 10 тысяч клиентов, он начал серьезно тормозить. Время отдачи страницы выросло до 10 секунд, иногда процесс вообще останавливался. Проблема обнаружилась в библиотеке компонента, работающего прослойкой между мидл-частью и фронтом.
Для инициализации на главной странице она считывает с файловой системы несколько файлов с описанием, записывает в ОЗУ и затем берет оттуда. Выяснилось, что проблема буквально в двух строчках кода: вместо return services написали return uservices. В итоге каждый запрос происходил исключительно к файловой системе, а не записанному в ОЗУ компоненту. Чтение множества файлов с обычных жестких дисков привело к такому коллапсу. После исправления этой строчки проблема моментально пропала.
Александр Китов
Front-разработчик
Отслеживать ошибки в фронте помогает телеграм-бот. Это своеобразная «мониторилка»: снимается скриншот с фронтенда, проверяется наличие в нем всех UI-элементов и отправляется статус. Если что-то идет не так, бот присылает сообщение. В результате разработчики экономят время и оперативно исправляют технические неточности.
Источник: habr.com
