Переход на mobile-first индекс – это новый мобайлгеддон?
В статье мы разберёмся, что это изменение в работе Google значит для рядового владельца бизнеса, и каких действий со стороны SEO-специалистов оно требует. Мы также ответим на часто задаваемые вопросы о mobile-first индексации.
Что такое «mobile-first индексация»?
Mobile-first индексация означает, что Google начнёт индексировать в первую очередь мобильную версию ресурса и будет ориентироваться на неё при ранжировании. Отслеживая трафик на сайт, вы будете видеть рост количества посещений со стороны Smartphone Googlebot, а кэшироваться будут мобильные версии страниц. Почему «mobile-first»?
Потому, что это не mobile-only индекс: если у сайта нет mobile-friendly версии, в индекс будет включаться десктопная версия. Однако отсутствие оптимизированной под мобильные устройства версии может негативно сказаться на ранжировании сайта, а ресурс, который будет более удобным для мобильных пользователей, потенциально сможет получать более высокие позиции и в десктопном поиске.
Mobile First в веб-дизайне
Если десктопная и мобильная версии страницы будут эквивалентными, например, при использовании адаптивного дизайна, то это изменение не окажет значительного влияния на эффективность сайта в результатах поиска. Тем не менее, этот переход знаменует собой фундаментальное изменение в том, как Google оценивает контент сайта и приоретизирует сканирование и индексацию.
На данный момент основной версией сайта считается десктопная, а мобильная версия рассматривается как «альтернативная», предназначенная для конкретных случаев использования. Поэтому Google поощряет вебмастеров с отдельным мобильным сайтом (m.domain.com) настраивать теги переключения (switchboard tags), которые указывают на существование мобильной версии URL с помощью специального тега rel=alternate. При наличии таких тегов Google не нужно сканировать и кэшировать мобильные версии страниц, поскольку он может попросту отобразить мобильный URL для мобильных пользователей. Приоретизация десктопной версии со стороны Google привела к тому, что SEO-специалисты и маркетологи уделяли ей максимальное внимание, и она создавалась как основная версия ресурса с максимально полным контентом, разметкой структурированных данных, большинством обратных ссылок, тегами hreflang и т.д., в то время как мобильная версия зачастую являлась «урезанной», с меньшим количеством контента и внешних ссылок.
Как подготовиться к mobile-first индексации?
- Контент. Убедитесь, что мобильная версия содержит весь тот качественный и ценный контент, который доступен в десктопной версии ресурса: текст, видео и изображения. Удостоверьтесь, что используемые в мобильной версии форматы являются сканируемыми и индексируемыми (включая атрибуты alt для изображений).
- Структурированные данные. В десктопной и мобильной версии сайта должна использоваться одинаковая семантическая разметка. URL, показываемые в рамках структурированных данных на мобильных страницах, должны быть мобильными. Избегайте добавления ненужных структурированных данных, нерелевантных содержимому страницы.
- Метаданные. Убедитесь, что заголовки Title и метаописания эквиваленты на обеих версиях всех страниц. Обратите внимание, что в официальном руководстве используется слово «эквивалентный», а не «идентичный». Это значит, что вы всё ещё можете делать мобильные заголовки более короткими, но контент страницы должен включать одну и ту же информацию и релевантные ключевые слова.
- Hreflang. Если вы используете атрибут rel=hreflang для интернационализации, то мобильные URL должны указывать на мобильные версии страницы, а десктопные URL – на десктопные.
- Социальные метаданные. Разметка OpenGraph, Twitter Cards и другие социальные метаданные должны содержаться и в десктопной, и в мобильной версии страницы.
- XMLSitemap. Убедитесь, что все ссылки на карту сайта доступны из мобильной версии ресурса. Это также касается директив robots (robots.txt или метатега robots) и даже таких сигналов доверия, как ссылки на политику конфиденциальности.
- SearchConsole. Подтвердите и десктопную, и мобильную версию в Search Console.
- AppIndexing. Если вы настроили индексацию приложений на десктопном сайте, убедитесь, что вы также подтвердили мобильную версию сайта.
- Ёмкость сервера. Убедитесь, что ваши хост-серверы способны справляться с повышенной скоростью сканирования. (Этот пункт применим только к тем сайтам, мобильная версия которых размещена на отдельном хосте, таким как m.domain.com).
- Теги переключения. Если вы уже реализовали теги переключения, то менять эту имплементацию нет нужды.
Распространённые вопросы о mobile-first индексации
Будут ли мобильные страницы добавляться в отдельный мобильный индекс после перехода на mobile- first индексацию?
После перехода на mobile-first индексацию у Google будет один индекс (тот же, который используется сейчас). Это изменение не означает, что Google создаст новый mobile-first индекс или отдельный мобильный индекс. Вместо этого поисковик просто поменяет свой подход к тому, как он добавляет контент в существующий индекс.
Mobile- first индекс уже запущен? Если нет, то когда это произойдёт?
Google экспериментирует с новым подходом к индексации на небольшом количестве сайтов, которые были выбраны на основании их предполагаемой «готовности». Более широкий запуск, вероятно, займёт длительное время. В июне сотрудник Google Гэри Илш заявил, что полный переход на mobile-first индексацию может занять несколько лет.
То же самое говорилось и в посте в Google Webmaster Blog, опубликованном 18 декабря:
«Мы будем оценивать сайты по отдельности, исходя из их готовности к mobile-first индексации, и будем переводить их тогда, когда они будут готовы. Этот процесс уже начался для ряда сайтов и внимательно отслеживается командой поиска… Мы продолжаем сохранять осторожность при развёртывании mobile-first индексации. Мы считаем, что медленный запуск поможет вебмастерам подготовить свои сайты для мобильных пользователей, и по этой причине у нас нет установленных сроков завершения этого процесса».
Будет ли Google использовать мобильную версию для определения позиций сайта в ранжировании?
Mobile-first индексация означает, что при определении позиций сайта в поисковой выдаче мобильная версия будет рассматриваться как основная. Однако также возможны ситуации, когда во внимание будет приниматься десктопная версия. Например, если мобильной версии у страницы нет.
При этом вы, возможно, по-прежнему будете наблюдать разные позиции сайта в мобильном и десктопном поиске, поэтому захотите отслеживать оба этих канала. Так, в настоящее время Google использует преимущественно десктопную версию для определения позиций сайта, однако SEO-специалисты отслеживают и позиции в мобильном поиске, поскольку они отличаются от позиций в десктопной выдаче.
Когда Google может использовать десктопный сайт вместо мобильного для определения позиций в ранжировании?
Мы уже говорили об этом выше: вероятнее всего, это будет происходить в том случае, если у сайта нет мобильной версии.
Возможны также ситуации, когда десктопная версия имеет дополнительные сигналы ранжирования (такие как обратные ссылки). Эта информация также может приниматься во внимание. Однако нет никаких гарантий того, что Google будет сканировать или индексировать десктопную версию после того, как увидит мобильную.
Поэтому, если на момент запуска mobile-first индексации работа над мобильной версией всё ещё не будет закончена, то лучше вообще не иметь мобильного сайта, чем иметь нерабочий или незавершённый. Согласно рекомендациям Google, в данном случае лучше отложить запуск мобильного сайта до тех пор, пока он не будет полностью готов.
Как быть, если у сайта нет мобильной версии?
Если у сайта нет мобильной версии, а десктопная версия не оптимизирована для мобильных устройств, то контент по-прежнему будет индексироваться. Однако он может ранжироваться хуже по сравнению с mobile-friendly страницами.
Второй вопрос: как это изменение отразится на ресурсах с крупным десктопным сайтом и небольшим мобильным? Будет ли индексироваться контент десктопной версии, который отсутствует в мобильной версии, и будет ли он показываться в десктопном поиске?
Конечная цель перехода на mobile-first индексацию состоит в том, что индекс будет основан преимущественно на сканировании мобильного контента. Если у вас имеется хорошо индексируемая десктопная версия, то Google не будет мгновенно убирать её содержимое из существующего индекса, чтобы заменить его контентом мобильного сайта. Однако чем больше мобильная версия совпадает с десктопной с точки зрения наличия релевантного и ценного контента, тем более высока вероятность того, что сайт продолжит хорошо ранжироваться даже тогда, когда Google сократит сканирование десктопных версий сайтов.
Как это изменение повлияет на факторы ранжирования и стратегию SEO?
В будущем это может повлиять на целый ряд факторов ранжирования, и соответственно стратегию SEO. Синди Крум(Cindy Krum) из Mobile Moxie написала две отличные статьи (1 и 2) на эту тему.
Синди считает, что сама идея mobile-first индексации «может быть индикатором того, что Google становится менее зависимым от традиционных ссылок и HTML URL в ранжировании».
Похоже, что Google уходит от необходимости так сильно полагаться на «систему URL-адресов» для организации контента в пользу подхода API-типа, основанного «сущностях» (спасибо структурированным данным), а не ссылках.
Есть ли разница в обработке адаптивных и мобильных сайтов?
И да, и нет. Главное различие состоит в том, как много работы вам нужно сделать, чтобы подготовиться к этому изменению.
Если вы владеете полностью адаптивным сайтом, то единственное, о чём вам нужно позаботиться – это оптимизация мобильного пользовательского опыта (скорость страницы, время загрузки, навигация и т.д.).
При наличии отдельного мобильного сайта нужно убедиться, что мобильная версия содержит всё то же, что и десктопная, а это может предполагать большой объём работы.
Как это изменение повлияет на мой подход к показу рекламы/контента и т.д. на мобильном сайте?
Если ваш текущий подход к рекламе сводится к созданию плохого пользовательского опыта, то его определённо нужно менять.
Если вы скрываете часть содержимого мобильного сайта во вкладках или «гармошках», чтобы сэкономить место, то это не проблема, поскольку после перехода на mobile-first индексацию скрытый контент будет обрабатываться так же, как и видимый сразу после загрузки страницы (если он доступен для поисковых роботов и не закрыт от индексации).
Повлияет ли это изменение на использование атрибутов rel= canonical и тегов переключения?
Нет. На данный момент Google заявляет, что если вы уже внедрили теги переключения, то их нужно оставить, как есть.
Источник: searchengines.guru
Стратегия Mobile First: что это и почему на него стоит обратить внимание?
Пользуясь мобильным интернетом, вы, возможно, замечали, что некоторые сайты выглядят лучше, чем другие, а какие-то и вовсе не работают. Может быть, вы даже обратили внимание на такой интересный момент — независимо от количества контента, одни страницы грузятся быстро, а какие-то, наоборот, очень медленно. Странно, правда?
Конечно, скорость интернета, как и хостинг, могут играть определенную роль, но чаще всего скорость загрузки страницы зависит от того, как она была построена.
Это значит, если она создавалась с учетом менее мощных мобильных устройств, сайт будет грузиться без каких-либо «подводных камней», которые обнаруживаются при попытках открыть его с помощью гаджета.
В статье будет рассмотрено создание оптимизированного сайта для различных мобильных устройств, так называемый подход Mobile first (сначала мобильные).

Есть два спорных вопроса, которые обсуждают в связи с Mobile First: философия дизайна и техническая реализация. Очень важно рассматривать эти два вопроса отдельно, чтобы не возникло путаницы при использовании таких терминов, как «адаптивный дизайн».
Философия дизайна
Исторически сложилось так, что веб-дизайнеры начинают разработку дизайна сайта для большого экрана, то есть первый и «главный» дизайн делается для рабочего стола компьютера, так как предполагает большую функциональность.
Недостатком такого подхода является то, что по существу приоритет отдается пользователям компьютеров и ноутбуков, хотя по данным последних исследований не менее 25% людей в США сегодня используют только мобильные устройства. В другой части света, например, в сельских районах Китая использование мобильного интернета достигает 45%, согласно данным отчета On Device Research 2013 года.
Многие элементы дизайна и функционала, которые отлично смотрятся и работают на рабочем столе компьютера, просто невозможно успешно перевести на мобильный опыт— часто такая попытка может сделать сайт непригодным или очень сложным в использовании и навигации.
Философия дизайна Mobile first переворачивает прежние представления с ног на голову. Хотя многие разработчики по-прежнему начинают проектирование не с мобильных устройств, но теперь они учитывают возможности и ограничения их экранов, создавая дизайн сайта.
В связи с тем, что экран мобильного устройства меньше, чем компьютера, данный подход использует другую версию сайта, что делает актуальную информацию легко доступной и позволяет скрыть или устранить все, что мешает процессу продаж.
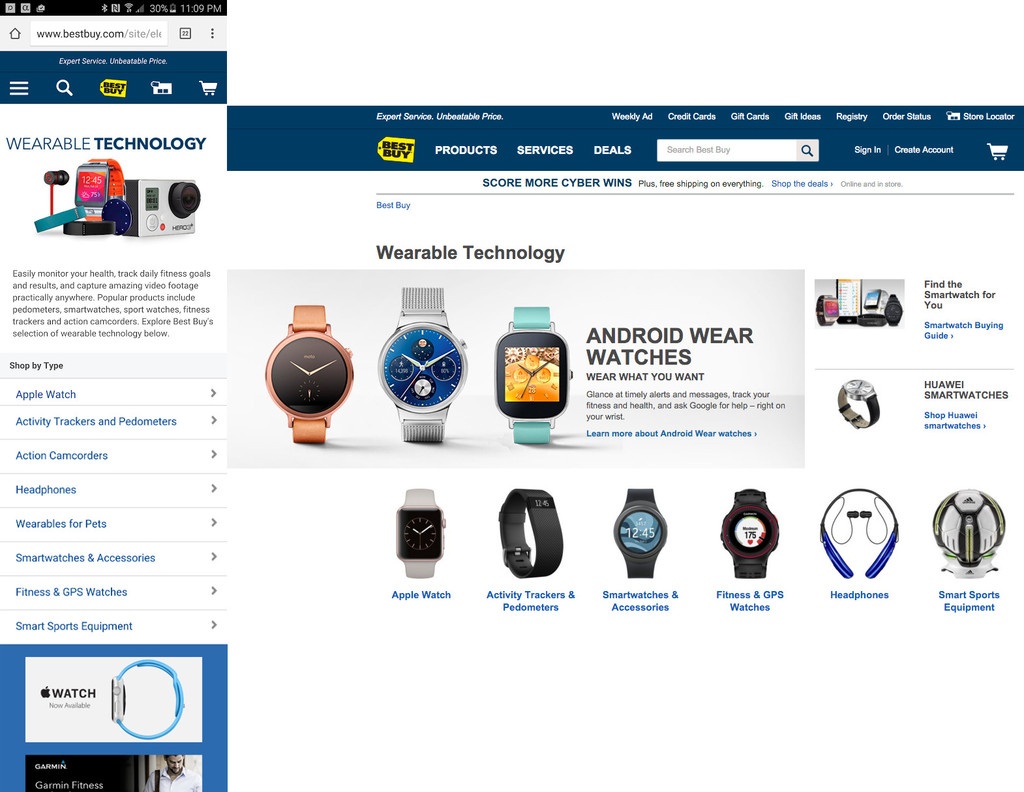
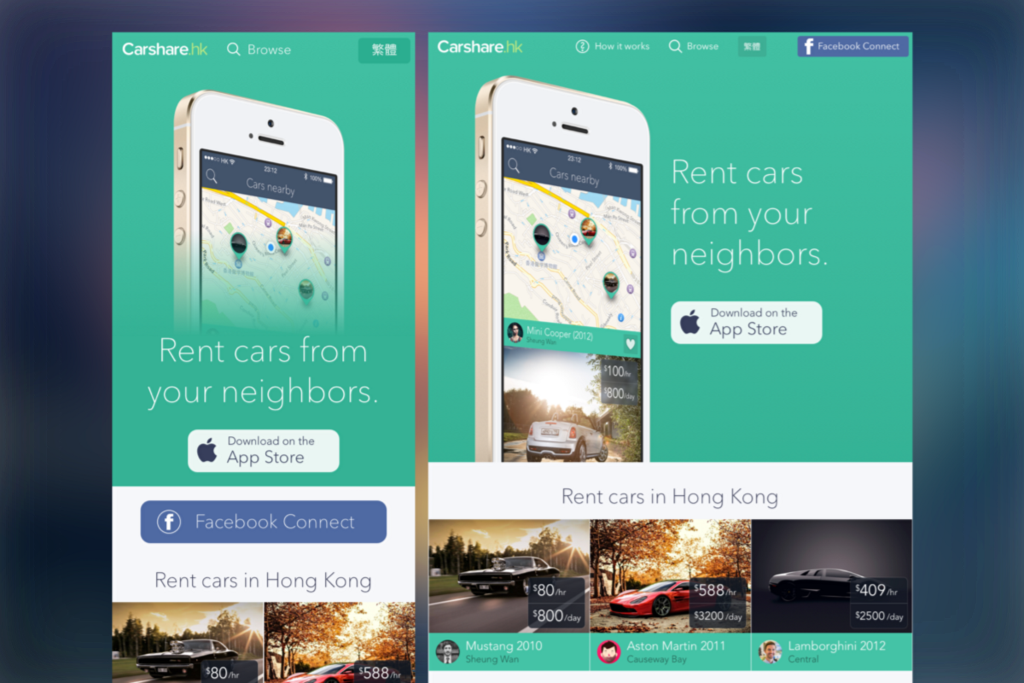
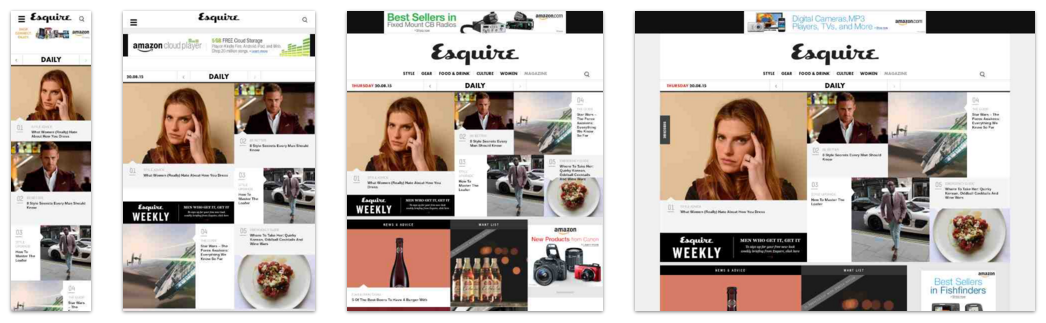
Например, представьте, что вы получили письмо от Best Buy, в котором рекламируются акции выходного дня. Переходя по ссылке, указанной в письме, вы увидите две совершенно разные версии сайта в зависимости от того, с какого устройства осуществляется вход:

Слева – мобильная версия сайта, справа – обычная
Мобильная версия сильно отличается от обычной. Главная картинка небольшая, а вводный текст короткий, ссылки на категории товаров свернуты по умолчанию и не содержат изображения, навигационные элементы чрезвычайно упрощены и так далее.
Техническая сторона вопроса
С технической точки зрения Mobile first может быть достигнут с помощью различных тактик исполнения, включая определение на сервере агента пользователя и адаптивный веб-дизайн со стороны клиента (подробнее об этом позже).
Например, со стороны клиента ваш девайс обратится к HTML-разметке и обнаружит CSS-файл, который учтет технические требования, сообщаемые вашим устройством, и загрузит соответствующие стили и другую информацию, что в значительной степени повлияет на юзабилити и время загрузки в зависимости от скорости соединения (WiFi, LTE, 3G и т.д.).
Важно понимать разницу между дизайном mobile first и адаптивным мобильным дизайном, так как последний берет имеющиеся элементы и масштабирует их под экран, но не уменьшает при этом размер файла.
Таким образом, хотя адаптивный мобильный дизайн может поддерживать эстетику своего обычного аналога, большой размер файлов может стать причиной медленной загрузки данных сайта (подробнее об адаптивном дизайне позже).
Почему вам стоит обратить внимание на Mobile first?
Ответ прост — это поможет вам получить больше прибыли. Благодаря Mobile first ваш сайт будет грузиться быстрее, а это дает множество преимуществ.
Во-первых, скорость загрузки повлияет на ваш рейтинг в Google. Данная поисковая система не только отдает приоритет сайтам, оптимизированным для мобильных устройств, но и учитывает время открытия страниц. Компания редко говорит о том, какие факторы влияют на позицию в выдаче, но в 2010 году публично признала, что время загрузки учитывается как один из факторов.
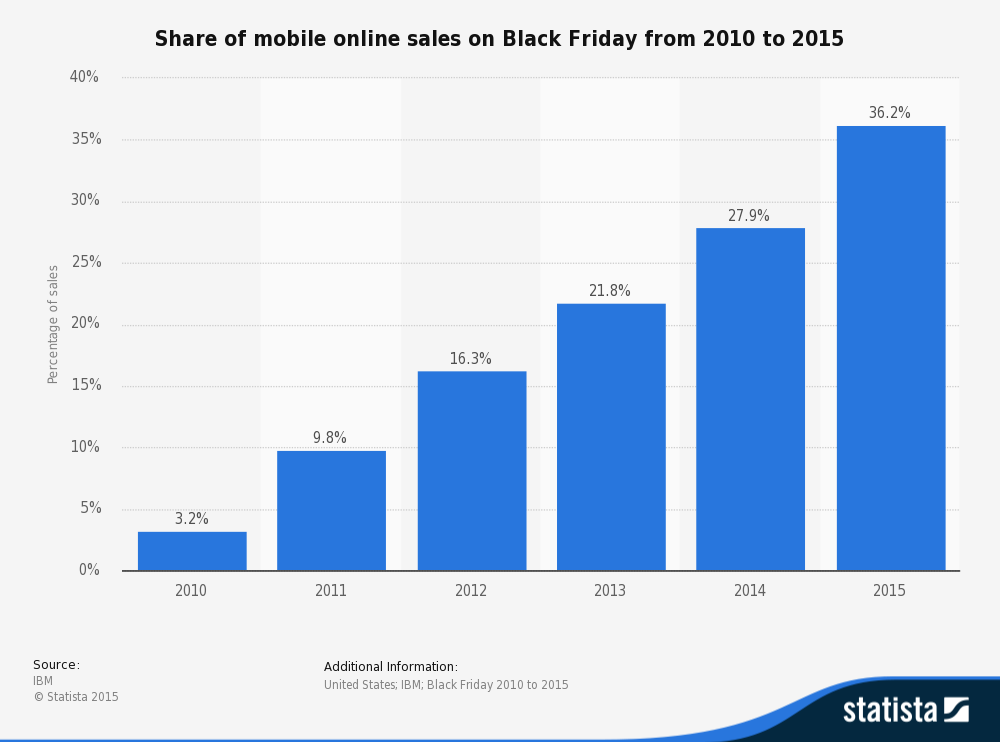
Кроме того, использование Mobile first будет окупать себя за счет денег, сэкономленных на стоимости пропускной способности. Все больше и больше покупок совершается с мобильных устройств. Данные по итогам продаж в Черную пятницу 2015 года показывают, что 36,6% продаж пришлось на мобильные устройства. В Киберпонедельник этот показатель составил 26%.
Добавим к этому статистические данные о глобальном доступе в интернет, согласно которым использование мобильного интернета значительно превосходит выход в сеть через домашние устройства. Теперь вы понимаете, почему Moble first может принести реально ощутимые выгоды для вашего онлайн бизнеса.

Увеличение доли онлайн-продаж в Черную пятницу с 2010 по 2015 год
Оптимизация для мобильных устройств сегодня настолько важна, что некоторые компании даже применяют скоростные ограничения для имитации медленных соединений при передаче данных. Например, Facebook устраивает «2G вторники», чтобы дать возможность своей UX команде оценить пользовательский опыт на мобильных устройствах многих людей по всему миру, которые либо не могу себе позволить высокоскоростной интернет, либо он просто не доступен.

Начините с мобильной версии сайта
Как отмечалось выше, подход Mobile first в простых терминах означает, что вместо того чтобы исходить из полноценного функционала для рабочего стола компьютера, который затем уменьшается с учетом масштабов других мобильных устройств, вы начинаете с красивого и функционального мобильного сайта.
Следовательно, вам придется переосмыслить пользовательский опыт с нуля, учитывая ограниченное пространство, размер файлов и т. д. В идеале, на вашем мобильном сайте не должно быть ничего лишнего.
Для этого начните с самых важных, основополагающих элементов и продолжайте свой путь вверх (процесс, называемый прогрессивное улучшение).
В то же время, прогрессивное улучшение (progressive enhancement) — это просто другое название адаптивного дизайна. Термин впервые ввел в 2011 году Аарон Густафсон (Aaron Gustafson) в книге «Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement». В книге есть полезные примеры разработки HTML-разметки, CSS и JavaScript, она рекомендуется к прочтению.
С прогрессивным улучшением такие вещи, как визуальная иерархия, приобретают совершенно новый смысл и значение:

Кнопки, макеты, размеры и меню— все выглядит иначе с этой точки зрения.
На рабочем столе компьютера вы можете получить идеальную точность до пикселя с помощью движений мышки. На мобильном устройстве именно пальцы («сосиски») отвечают за перемещение из точки А в точку Б. И очень раздражает, когда нажимаешь меню, а вместо этого блокируешь кнопки, или когда приходится прокручивать длинный текст на маленьком экране.
Эти досадные просчеты, возникающие в при дизайне «сверху вниз» , легко решаются путем реализации Mobile first, или прогрессивного улучшения.
Несколько слов об адаптивном дизайне
Плюс дизайна Mobile first состоит в том, что он не конкурирует с адаптивным дизайном, можно даже сказать, что они созданы друг для друга.
Адаптивный дизайн строится на концепции медиа-запросов и конкретных устройств с определенным размером экрана. Создавая адаптивный дизайн, вы начинаете с большего (рабочий стол компьютера) и затем уменьшаете.
Дело в том, что адаптивный сайт изначально предполагает просмотр на большом экране. Затем, если вход осуществляется с мобильного устройства, браузер скрывает или удаляет часть информации. Проблемы начинаются тогда, когда значительная часть контента уже загружена независимо от того, поддерживает ли имеющаяся платформа определенные характеристики. Иными словами, вы предлагаете больше контента, чем необходимо для устройства, которое, как правило, имеет медленное соединение.
В то же время, это отличие от Mobile first, при котором сначала загружается основная версия, совместимая абсолютно со всеми платформами, а затем дополнительно подгружаются стили и функиционал, доступный для конкретного браузера и типа платформы, в итоге приводит к результатам, которые обычно выглядят лучше на всех устройствах, независимо от их размера.

Особые свойства мобильных устройств
Всякий раз, когда вы разрабатываете дизайн чего-нибудь, вы учитываете различные возможности и технологии, доступные вам. Проектируя дизайн сайта для компьютера, вы можете использовать сложные скрипты, для загрузки которых на мобильное устройство потребуется определенное время, но на компьютере они будут работать быстро.
То же самое справедливо и для мобильных устройств. Мобильные телефоны делают доступными особые функции, которых нет у других устройств. Воспользуйтесь ими!
Подумайте об определении местоположения, событиях при нажатиях, фотокамере и т.д.
Рассмотрим, например, доставку. В зависимости от того, где находится ваш склад, доставка товара может занимать от нескольких дней до недели. Используя точные данные о геопозиции покупателя, вы сможете предложить скидки, бесплатную доставку или даже возможность самовывоза, если человек находится рядом.
Возможности безграничны, нужно только мыслить шире и использовать все доступные в различных средах инструменты.
Выводы
Поначалу необходимость разработки специальных мобильных страниц будет отнимать время и усилия, но вы убедитесь, что пользователям станет проще достигать определенных целей, несмотря на множество ограничивающих факторов.
Другими словами, если вы поддерживаете мобильную версию сайта, вашим покупателям доступно намного больше, чем в противном случае. А это напрямую сказывается на вашей прибыли.
Источник: lpgenerator.ru
