Эта статья — экскурс в дизайн. Мы расскажем, из чего состоит удобный и красивый дизайн и как создаются полезные и функциональные сайты. Статья будет полезна начинающим дизайнерам и владельцам бизнеса, которые хотят узнать, как сделать дизайн сайта привлекательным для посетителей.
Содержание статьи скрыть
Почему важно работать над дизайном сайта
В поисках информации или нужного товара пользователь открывает сразу много страниц. За 20 минут человек может пролистать 10–20 сайтов. Первое, что видит пользователь, открывая веб-страницу — её оформление. Поэтому оно должно быть красивым, удобным и запоминающимся.
Что даёт хороший дизайн сайта
Повышает узнаваемость — если сайт сделан в фирменных цветах, пользователь бессознательно соотносит его с вашей компанией.
Удерживает внимание — качественный дизайн выделяет сайт на фоне конкурентов. Пользователь при выборе просматривает много страниц, хороший дизайн удержит внимание и заставит вернуться.
Помогает продавать — понятный интерфейс, возможность заказа в пару кликов, удобный каталог, простая логичная структура — всё это о дизайне и всё это увеличивает вероятность оформления заказа.
КАК ЗАРАБОТАТЬ ДЕНЬГИ В ИНТЕРНЕТЕ НА ДИЗАЙНЕ?! | Группы ВК, Фриланс и др
Компания Go-Globe проводила исследование в части оформления сайта и вот что они выяснили:
- 48% людей считают, что качество дизайна сайта — важный показатель надёжности и успешности компании.
- 70% компаний проигрывают своим конкурентам из-за плохого юзабилити. Пользователи просто не находят нужную им информацию на сайте или не понимают, как оформить заказ, отсюда более низкие продажи.
- Сайты с хорошим дизайном на 69% чаще перевыполняют планы в продажах и других бизнес-показателях.
- 38% людей прекращают взаимодействие с сайтом, если на нём размещён непривлекательный контент.
- 94% негативных отзывов о сайтах, так или иначе, связаны с некачественным дизайном.
Работать над дизайном важно, даже если это кажется дорогим удовольствием. Если всё сделано правильно, вложения окупятся уже в первые месяцы работы обновлённого сайта.
Ежедневные советы от диджитал-наставника Checkroi прямо в твоем телеграме!
Подписывайся на канал
Подписаться
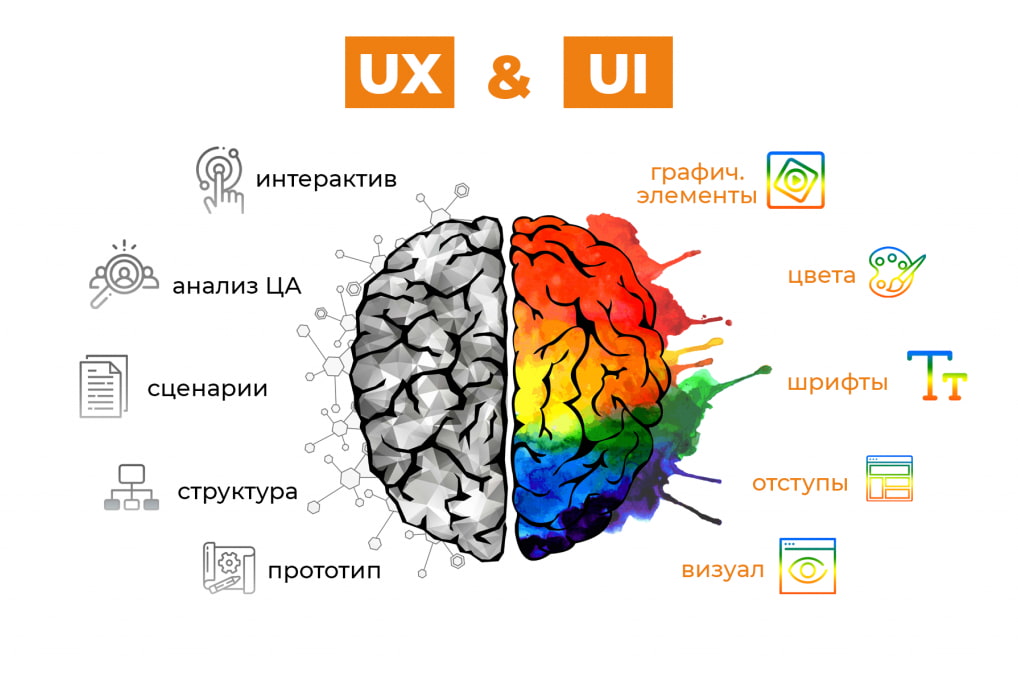
Из чего состоит веб-дизайн: UX и UI
Веб-дизайн — это весь визуал сайта или приложения, подкреплённый функциональной частью. В веб-дизайн входят цвета, шрифты, иконки и другие графические элементы. Взаимодействие и оформление эти элементов строится на двух парах букв — UX и UI.

Взято с сайта компании SEILWERWEB
UX-дизайн . UX или user experience переводится как «опыт пользователя».
UX-дизайнер выстраивает функциональную часть веб-продукта, он делает сайт понятным и удобным, чтобы пользователю было проще совершить целевое действие и получить пользу от сайта.
Что надо знать при открытии дизайн-студии | Алишер Хасанов | Prosmotr
UX-дизайн — проектирование интерфейсов сайтов и приложений на основе пользовательского опыта
Чтобы создать позитивное впечатление от работы с интерфейсом, UX-дизайнер анализирует поведение пользователей и подстраивает архитектуру сайта и графические элементы под него.
UI-дизайн . UI или user interface переводится как «интерфейс пользователя» пользовательский интерфейс.
UI-дизайнер отвечает за визуальное восприятие. Он работает над графической частью интерфейса: иллюстрациями, анимацией, кнопками, слайдерами, шрифтами и др.
UI-дизайн — процесс визуализации прототипа, спроектированного на основе пользовательского опыта
Чтобы сформировать позитивное впечатление от пользования сайтом, UI-дизайнер подбирает подходящую цветовую палитру и работает над расположением элементов интерфейса.
5 признаков хорошего дизайна
Разберём подробнее правила UX/UI-дизайна.
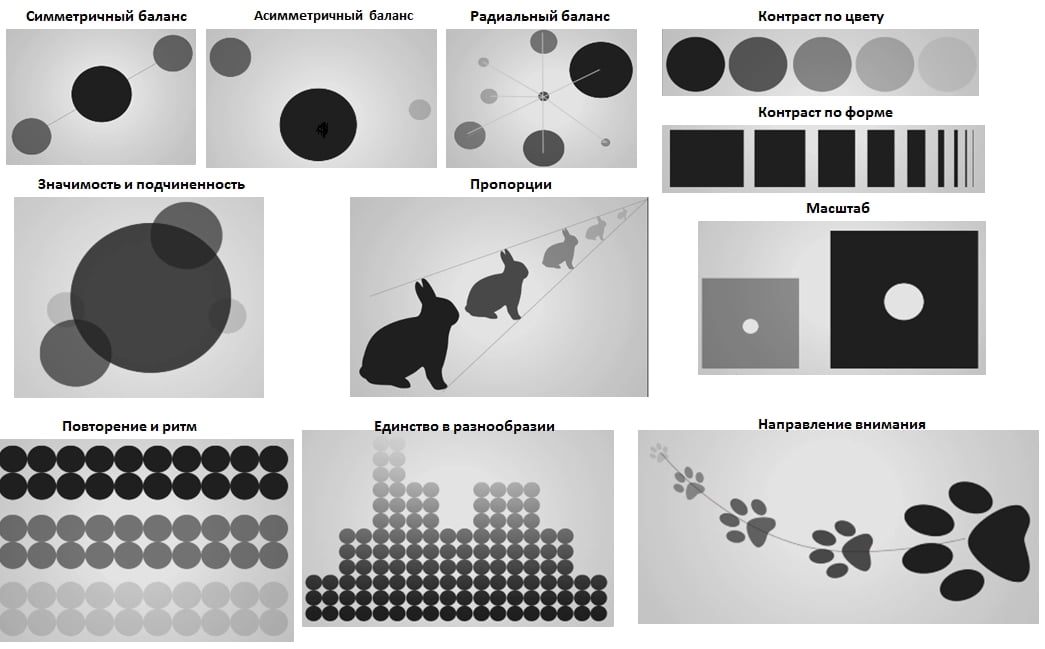
Композиция

Основные методы построения композиции в веб-дизайне
Композиция — это размещение элементов на странице для удобного восприятия. Если композиция построена грамотно, посетитель легко ориентируется на сайте, быстро находит нужную информацию и понимает, чего от него хотят или что на самом деле хочет он.
В построении композиции есть два правила:
- Сначала внимание привлекают изображения, только затем текст.
Используя эту особенность восприятия, можно легко привлечь внимание к нужному месту на странице.
- Страница изучается слева направо, сверху вниз.
Взгляд движется, имитируя букву Z или F. Все важные элементы необходимо размещать выше и левее.

Используя эти две особенности восприятия, дизайнеры проектируют интерфейсы, в которых легко находить самое важное.
Цветовое оформление
Цвета — второй элемент успешного дизайна. Цветом можно сразу создать нужное настроение и впечатление.
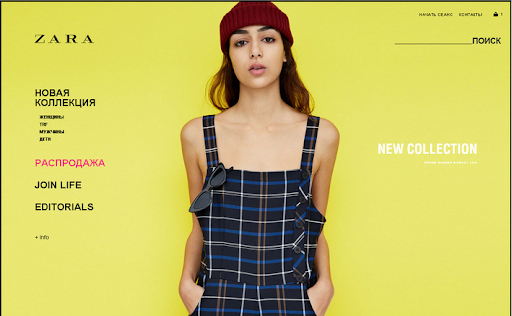
- жёлтый — ассоциируется с теплом и солнцем, повышает настроение и согревает. Его и его оттенки актуально использовать для оформления сайта турагентства;
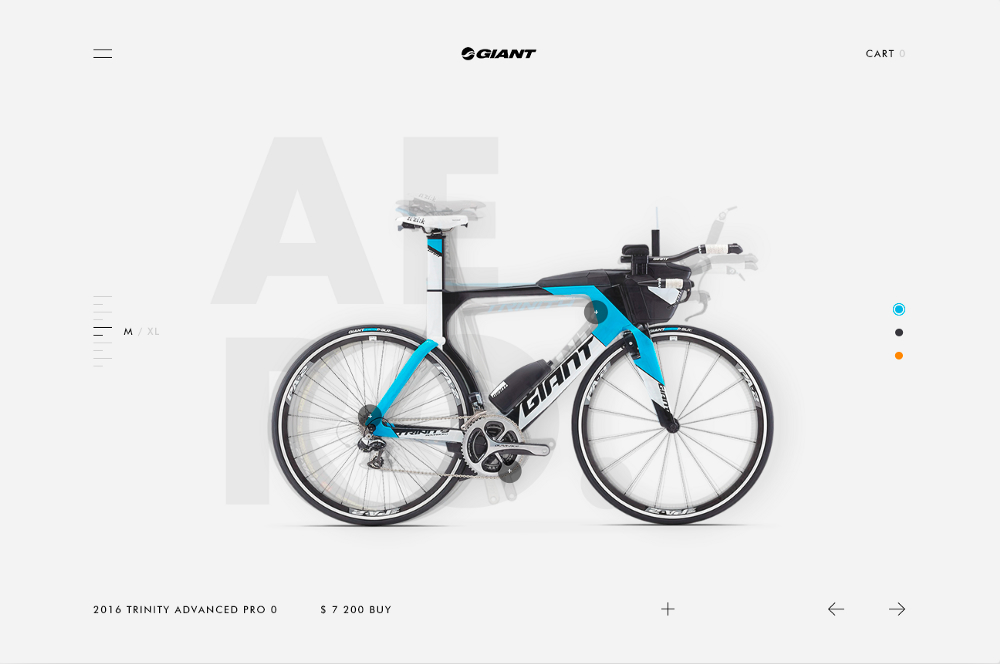
- красный — цвет лидерства и высокой энергетики. Хорошо подходит для оформления сайтов тренеров личностного роста и медийных личностей, фитнес-приложений;
- зелёный — цвет защищённости и успокоения. Его можно использовать для оформления сайта студии массажа и медицинского центра.

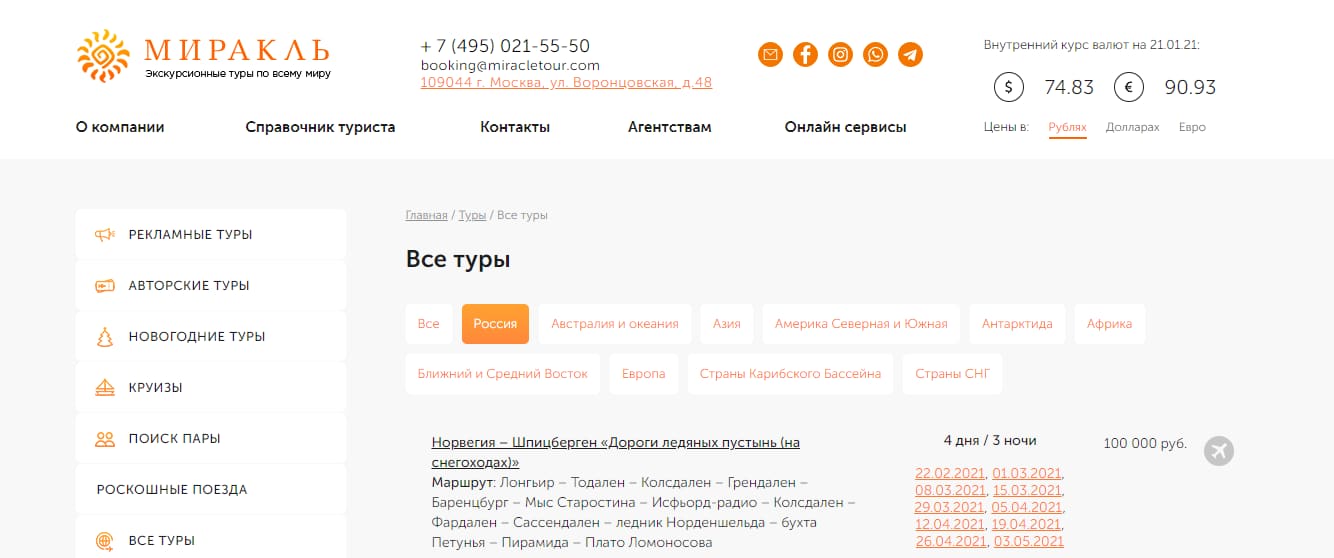
Грамотное использование цветов на сайте туроператора. Жёлтый — цвет акцентов
Правила цветовых сочетаний условны, далеко не обязательно сайт турагентства должен быть жёлтым, а фитнес-трекер — красным, но цвета помогают создавать нужное впечатление и расставлять акценты.
Чтобы грамотно использовать цвета и подбирать сочетания, посмотрите наш материал цветовой круг Иттена: что это такое и как пользоваться
Иерархия элементов
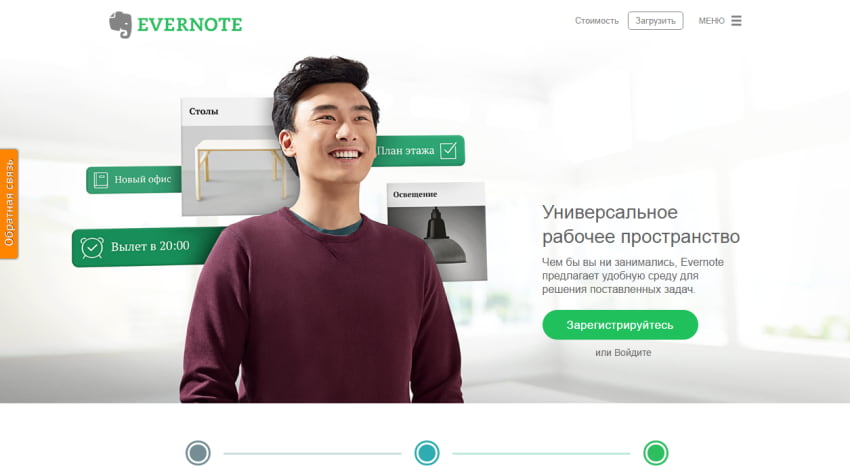
Чтобы сформировать правильное восприятие, нужно выстраивать иерархию элементов. Регулировать уровни восприятия можно за счёт размеров визуальных элементов и цветового выделения.

Удачная иерархии от большого к меньшему: интерфейс → смысл приложения → призыв к регистрации
Свободное пространство
Есть такое понятие — «воздушный» или «лёгкий» дизайн, а дизайнеры иногда говорят — «не хватает воздуха».
Нехватка воздуха в веб-дизайне — это перегруз элементами. Хороший дизайн — это не про множество кнопок и элементов, а про грамотное использование площади сайта.
Если все элементы расположены грамотно, между ними выдержаны расстояния и акценты расставлены верно, сайт будет полезным, даже если на нём всего две кнопки и одна картинка.

Необязательно добавлять кучу элементов, иногда достаточно одного акцента и пары кнопок, как это делает ZARA
Акценты
Хороший дизайн предполагает использование якорей. Это главные элементы, которые наиболее ценны для пользователя. Сформируйте правильное восприятие, разместите основные элементы в нужных местах. Обычно их располагают по углам и в центре:

Примерно вот так:

Всё важное в нужных местах — красиво и понятно
Признаки плохого дизайна или как делать не надо

Так точно не надо
- Навязчивая анимация. Множество бегающих, переливающихся элементов — уже дурной тон. С такого сайта хочется быстро уйти и забыть его адрес.
- Перегруженность. Когда функциональных элементов несколько, они становятся акцентами и привлекают внимание. Но если их много, внимание рассеивается и становится непонятно, чего от тебя хотят.
- Кричащие цвета. Искать необычные решения — это хорошо, но когда цвета яркие и их слишком много, воспринимать информацию становится трудно, посетитель явно не скажет спасибо за такую подачу.
- Множество всплывающих баннеров и форм захвата. Иногда можно попытаться захватить внимание с помощью баннера, но он должен быть ненавязчивым и должен легко закрываться. В противном случае, он теряет пользу и становится помехой для восприятия контента.
Чтобы не допускать таких ошибок и делать современные удобные сайты, нужно учиться. На онлайн-курсах по UX и UI вас научат правильно подбирать цвета, расскажут о построении композиции и работе с типографикой
Разработка дизайна
Рассмотрим процесс разработки дизайна сайта по этапам.
Этап 1. Идея, брифинг и техническое задание
На этом этапе нужно продумать, каким будет ваш будущий сайт: одна страница или несколько, какой будет структура, какие основные блоки.
Здесь не нужно уходить в сторону украшательств, ваша задача сейчас — сделать техническое задание, которое будет отражать задачи проекта и методы их решения. Здесь же нужно найти крючки, с помощью которых вы будете цеплять пользователя, это УТП и всякие плюшки для потребителя, которые затем нужно будет внедрить в дизайн.
Этап 2. Анализ и исследование
Изучите конкурентов, посмотрите вдохновляющие примеры — иногда не нужно выдумывать велосипед, уже все придумано и можно адаптировать идеи под свой бизнес.
Сайты конкурентов могут казаться некрасивыми и неправильными. Но они работают и приносят прибыль, значит, в них есть что-то полезное, найдите это что-то.
На этапе анализа необязательно смотреть только конкурентов, ищите вдохновение в любых проектах, изучайте европейские и американские сайты, перенимайте опыт.
Этап 3. Прототипирование
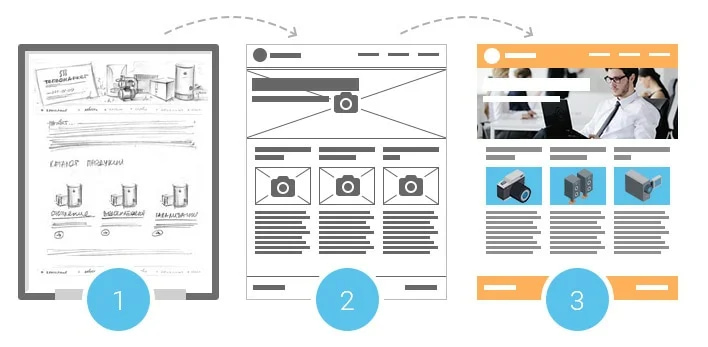
После анализа конкурентов у вас сформируется восприятие проекта, то что вы хотите увидеть на выходе. Пора воплощать это в жизнь в прототипе.
Прототип — это схематичное отображение блоков и визуальных элементов сайта. Это своего рода визуальный сценарий или скелет будущего сайта

Прототип — не об украшениях, прототип — это структура и смысл
Этап 4. Разработка макета
Разработка макета — последняя стадия в работе над дизайном. Здесь макет заполняется изображениями, цветами, шрифтами — веб-продукт приобретает свой финальный облик.

Идея → прототип → макет
Владельцу бизнеса: сделать дизайн самому или отдать разработчику
Современные технологии позволяют владельцу бизнеса самостоятельно создать работающий сайт, который будет приносить пользу. Придётся разобраться во многих вопросах: дизайн, размещение на хостинге, домены, работа CMS и конструкторов — но разработать дизайн и сайт самому возможно.
Как сделать дизайн и сайт самому
Есть несколько путей, чтобы сделать сайт самостоятельно, но самый понятный неопытному в делах разработки пользователю — использовать конструктор сайта. Самый популярный из них — Tilda.
- Бесплатно или почти бесплатно . Сам конструктор при разработке одного сайта бесплатный. Если нужно больше сайтов — $10–20 в месяц, кроме того, нужно будет оплатить хостинг и домен.
- Быстрая разработка . Нет долгих согласований и проработки отдельных этапов. Разработчик на «Тильде» — это и дизайнер, и верстальщик, и программист. Можно сделать сайт за 1-2 недели.
- Сразу адаптивный сай т. Вы разрабатываете десктопную версию, а конструктор сам создаёт адаптивную версию.
- CRM-возможности . В конструктор заложены функции уведомления о заказах, сервисы коммуникации с клиентами, онлайн-платежи и другие возможности.
- Ограничения для крупных площадок . На «Тильде» сложно реализовать полноценный интернет-магазин.
- Сложности seo-продвижения . Функционал для продвижения есть, но он неполный.
Чтобы избежать сложностей и не набить шишки, рекомендуем перед началом самостоятельной разработки пройти онлайн-курсы по «Тильде»
Как сделать дизайн и сайт с дизайнером
Если вы не знаете, как сделать дизайн сайта самостоятельно или попытка не увенчалась успехом, делегируйте эту задачу опытному специалисту. Разработку дизайна можно отдать фрилансеру или студии веб-разработки.
Сравним эти варианты:
Фрилансер работает из дома, ему не нужно помещение, он почти никогда не тратит деньги на рекламу. Поэтому его работа стоит дешевле агентства
Если вы решили доверить работу фрилансеру, выбирайте по рекомендациям. «Вольные художники» редко следят за сроками и не отличаются высокой ответственностью
Они фиксируются договором. Каждый этап оговаривается в соглашении и у каждого из них есть свои сроки выполнения
Почти всегда услуги студии обходятся дороже фрилансеров. Но если речь идёт об опытном, известном вольном исполнителе с хорошим портфолио, возможно ставки сравняются
ТЗ и инструкции должны быть доскональными, иначе вы вряд ли получите то, на что рассчитываете
Над вашим сайтом будет работать несколько узких специалистов: UX и UI-дизайнеры, копирайтеры и маркетологи
Каждый этап разработки тщательно прорабатывается, поэтому сроки разработки могут затягиваться, но ожидание окупается качеством дизайна
Проверить навыки удалённого дизайнера крайне сложно. Портфолио закрывает некоторые вопросы, но не факт, что в нём все работы сделаны тем исполнителем, которому оно принадлежит
Брифинг для выяснения специфики бизнеса и УТП. Пара созвонов или встреч для промежуточного согласования, и результат у вас
Дизайнеру: как получить первый заказ
Первое, что вам нужно сделать — показать, что вы опытный специалист и способны решить проблему клиента. Эта задача решается через портфолио. Соберите портфолио работ разного профиля или с тем типом работ, на которые вы рассчитываете.
Если вы новичок и портфолио пока собирать не из чего:
- Сделайте пару работ для знакомых на благотворительных началах или за небольшую плату . В окружении всегда есть те, кому необходимы ваши услуги, нужно просто поискать.
- Сделать пару проектов для себя. Может быть, у вас есть амбициозные планы своего дела в интернете на будущее, но даже если нет, практика не помешает.
- Разработайте дизайн для выдуманного клиента . Так свою карьеру начал Артемий Лебедев. Просто придумайте клиента, у которого есть конкретные задачи и замыслы касательно представительства в интернете и реализуйте задумку.
- Поищите конкурсы для дизайнеров . Смотрите на биржах фриланса и профильных площадках типа GoDesigner. Даже если ваш проект не займёт место, вы пополните портфолио с описанием «проект для участия в конкурсе».
- Предложите свои услуги бесплатно . Можно поступить также как со знакомыми, только для посторонних заказчиков, запустить своего рода акцию «сделаю прототип бесплатно». Но в этом случае есть преимущество, можно будет продлить сотрудничество с откликнувшимися уже с оплатой, если ваша работа понравится.
Когда портфолио сформировано, с ним можно идти на любую биржу фриланса или в телеграм каналы с вакансиями и предлагать свои услуги. Сначала будет много отказов — это нормально, не сдавайтесь, и вы обязательно найдёте своего клиента.
Подведём итог
Работать над дизайном сайта необходимо. Если этого не делать, падает вовлечённость аудитории, снижаются продажи, увеличивается количество негатива в отношении компании.
Чтобы сделать хороший дизайн:
- выстраивайте грамотную композицию и иерархию элементов;
- не перегружайте интерфейс;
- расставлять акценты;
- не забыть о цветовых сочетаниях, используйте круг Иттена.
Придерживайтесь плана разработки: продумайте идею проекта → исследуйте конкурентов и интересные проекты → создайте прототип → нарисуйте макет.
Дизайн и сам сайт можно сделать самостоятельно на конструкторах, отдать разработку профессиональному дизайнеру на фрилансе или студии разработки.
Если вы дизайнер, первое, о чём нужно позаботиться, чтобы получить проект в работу — это портфолио. Сделайте его из проектов для знакомых, собственных задумок или выполните пару работ бесплатно.
Если не хотите работать бесплатно, нужно приобретать необходимые скилы и воплощать их в проектах. Проще всего и эффективнее делать это на курсах fullstack-дизайнеров. Убьёте сразу трёх зайцев: получите опыт, портфолио и плюсик в доверие со стороны заказчиков
Источник: checkroi.ru
Реальный дизайн-процесс. Пошаговый рассказ о том, как создать бизнес-ориентированный сайт
По дизайну написано тысячи статей и записано столько же вебинаров, но начинающих специалистов заботит один и тот же резонный вопрос: “Так что же мне конкретно делать?!”. В этом материале я на реальном примере поэтапно покажу, какие действия нужно совершать для создания дизайн-проекта, нацеленного на решение задач бизнеса.
В данный момент я занимаюсь развитием стартапа в сфере логистики и совсем недавно моей основной задачей (помимо тестирования еженедельных релизов) было создание корпоративного сайта. Чтобы далеко не уходить от темы, я выберу транспортную сферу, а точнее — сайт сервиса по заказу такси премиум класса.
Дизайн-процесс
Вариаций возможных дизайн-процессов в интернете много, поэтому я остановлюсь на классическом варианте, который использую сам:
1) Погружение в задачу
2) Исследование
3) Продумывание сценариев
4) Создание фреймворка
5) Поиск визуального стиля
6) Дизайн макетов
Прежде чем приступить, хочу отметить, что дизайн-процесс — это не строгая последовательность действий. Вполне возможно, что вам несколько раз придется возвращаться на предыдущие этапы, а, может, некоторые этапы и вовсе перемешаются друг с другом.
Ориентируйтесь на описанный процесс, но не будьте его заложником.
1) Погружение в задачу или на чем зарабатывает бизнес
Первое, что нужно сделать — это разобраться каким образом бизнес клиента зарабатывает деньги. Такси зарабатывает на комиссии с каждой перевозки, поэтому дизайн должен вести пользователя к созданию заказа.
Мне сразу же пришла идея повесить на первый экран сайта форму заказа такси. Благодаря этому, сайт будет не только информационным порталом, но и полноценным сервисом.
Как видите, пытаясь разобраться в бизнесе заказчика, в голову будут приходить идеи. Сразу же фиксируйте их, иначе забудете. При продумывании структуры сайта, они вам сильно пригодятся. В текущем проекте мы используем Confluence. Для небольших проектов я бы выбрал Apple Notes или что-то подобное.
Но, постойте-ка. Часто ли мы заказываем такси с сайта? Быть может, нам нужно акцентировать внимание не на онлайн-заказе такси, а на скачивании приложения? Хм, хороший вопрос. Давайте занесем наши идеи в заметки и продолжим изучать бизнес.
Лучший способ разобраться в бизнесе — это обратиться к заказчику. Помимо того, что вы сэкономите уйму времени, вам удастся вовлечь клиента в процесс работы, показав, что итоговый результат — это не результат сиюминутного вдохновения, а комбинации правильно подобранного визуального стиля и бизнес–логики.
Итог этапа:
Вы должны четко понимать, каким образом бизнес заказчика зарабатывает и к какому ключевому действию вы должны привести пользователя. В нашем случае задача — убедить посетителя сайта скачать приложение.
2) Исследование и анализ конкурентов
Этот этап проще всего начать с изучения конкурентов, а после подключить к нему схожие по механике сервисы.
Давайте подумаем, какова механика заказа такси. Во-первых, у нас есть человек, который хочет переместиться из одного места в другое. Во-вторых, у нас есть водитель, который готов выполнить это задание. Какие сервисы работают по схожей логике?
Мне приходит в голову AirBnB, где один человек хочет арендовать жилье, а другой готов его сдать. Или фрилансерские ресурсы, например, UpWork, где заказчику нужно выполнить какую-либо работу, для чего ему нужен исполнитель.
Ну и конечно, нужно посмотреть сайты прямых конкурентов: Gett, Яндекс.Такси, Ситимобил, InDriver, и конечно же Wheely.
Просматривая эти сайты, старайтесь отмечать схожие и различающиеся детали. Например, Wheely предлагает с ходу скачать приложение, отправив на номер телефона смс, а Яндекс.Такси предлагает прямо с сайта сделать заказ.
Есть еще одна деталь с которой я сталкиваюсь уже на втором проекте подряд. Как мы говорили, у нас есть два типа пользователей — пассажир и водитель. Для обеих ролей нужна отдельная страница, так как их привлечение будет идти по разным каналам. Кому же в этом случае отдать главную страницу? Или может стоит сделать одну разводящую?
Проанализировав популярные сервисы, я заметил одну деталь. Почти все компании со схожей механикой, отдают главную страницу под тех пользователей, которые платят деньги.
То есть, у AirBnB главная отдана под путешественников, а страница владельцев жилья спрятана в меню (деньги сервису платят постояльцы). Qlean, Wheely, UpWork и многие другие сервисы используют ту же стратегию, поэтому, и в нашем проекте я бы остановился на ней. То есть, главную страницу отдал бы под пассажиров (которые платят сервису), а в меню добавил страницу “стать водителем”.
На этом этапе я бы начал изучать, какие сущности используют сайты конкурентов, чтобы в конце исследования выбрать лучшую структуру, которая подходит под ваш тип бизнеса. Вот сущности с сайта Wheely: скачивание приложения, о водителях, об автомобилях, страховка, скачивание приложения, отзывы.
Проанализировав таким образом несколько сайтов, вы начнете лучше разбираться в сфере заказчика и подбирать сущности, подходящие вашему проекту.
Например, рассказ о новых машинах больше подходит премиальному сегменту, тогда как сервисам, предлагающим эконом-класс, лучше про качество автомобилей промолчать, сделав акцент на выгодной цене. В такси бизнес-класса цена не столь важна, поэтому ее открыто показывать не стоит. Представьте, как будет странно смотреться преимущество “выгодная цена”, когда твой сервис используют миллионеры.
Итог этапа:
Вы проанализировали 5+ схожих сервисов и выписали какие сущности используют конкуренты. В идеале, вы должны пройтись по ключевому сценарию в каждом сервисе, чтобы отделить хорошие идеи от тех, которые вызывают затруднение.
3) Продумывание сценариев или создание Customer Journey Map
Дизайнер должен думать в рамках сценариев, а не экранов. Не важно, сколько у вас экранов, важно лишь насколько удобно пользователю решать свои задачи, используя ваш сервис.
Чисто логически кажется, что удобнее все делать в рамках одного экрана, но дизайнеры знают, что длинные формы лучше разбивать на несколько шагов. В дизайне нет фундаментальных правил, все всегда зависит от задачи.
В своей практике я использую Customer Journey Map для продумывания сценариев. Суть его работы я уже описывал в Telegram-канале The Design Times:
CJM представляет собой таблицу, по вертикали (столбцы) которой̆ располагаются шаги, которые необходимо пройти пользователю до цели. Например, при покупке билетов на сайте авиакомпании столбцы вашей таблицы выглядели бы примерно так: сайт, заполнение формы (откуда, куда, кто и когда), поиск подходящего рейса, просмотр подробностей, оплата.
По горизонтали (строки) располагается следующее:
Цель пользователя
В данном случае, под целью пользователя имеется не глобальная цель (купить билеты), а локальная на данном этапе, например, заполнить форму или подобрать подходящий рейс.
Ключевое действие
Исходя из цели, можно определить ключевое действие. На этапе заполнение формы это будет переход к списку рейсов по выбранным параметрам.
Настроение
Здесь нужно определить, что чувствует пользователь на каждом этапе и постараться избежать недовольства или замешательства. Если несколько этапов подряд идут негативные эмоции, высока вероятность, что пользователь не продолжит работать с сервисом.
Возможные проблемы
Чрезвычайно важный этап, над которым стоит хорошо подумать. Он может включать в себя, как ошибки от невнимательности, так и непонимание интерфейса.
Решения
Этот этап тесно связан с предыдущим. На каждую проблему нужно найти 1–2 решения. Обычно, после выявления возможных проблем, решения становятся очевидными. Именно поэтому CJM сильно помогает в проектировании интерфейсов.
Многие думают, что успех проекта решает только опыт, поэтому недооценивают важность процесса. Использование CJM помогает минимизировать недостаток опыта за счет продуманной последовательности действий.
Составление CJM отнимает достаточно времени, но не нужно забывать, что это тоже дизайн. Возможно, это даже больше дизайн, чем то, что мы делаем в графическом редакторе.
Последняя часть очень важная. Начинающие дизайнеры всегда пренебрегают аналитическим этапом, сразу же приступая к рисованию. Так же делал и я на старте, но, после того, как начал использовать описанный процесс, мои проекты стали более продуманными.
В данном случае, сценарий у нас будет небольшой (сайт → приложение), но даже на нем у пользователя могут возникнуть проблемы.
Например, он может не проявить к вашему сервису доверие (добавить отзывы, гарантию?), внешний вид сайта не будет выглядеть премиальным (изменить визуальный стиль?), код смс не придет (сделать повторную отправку, добавить онлайн-поддержку?), …
Итог этапа:
Вы должны понимать, какие проблемы могут возникнуть на пути пользователя и придумать несколько вариантов решений, которые позволят их избежать.
4) Создание фреймворка
Фреймворк — это структура, вокруг которой строятся элементы интерфейса. Например, в почтовом сервисе Gmail есть верхняя строка поиска, левое меню и правая часть, отданная под письма. Подобная структура — и есть фреймворк.
Дизайнеры существуют потому, что нет универсального фреймворка. Каждому сервису нужен свой. Конечно, есть верхнеуровневые правила дизайна, но чуть углубившись вам необходимо придумывать свои решения, иначе пользователь будет решать свои задачи не оптимальным образом. Это как крутить педали руками. Передвижение есть, но не столь эффективное, если бы вы использовали ноги.
В случае с сайтом, фреймворк — это последовательные блоки, собранные из выписанных сущностей на этапе исследования. Если ваш бизнес уникален, то придется придумывать что-либо свое, но, как показывает практика, у большинства компаний есть несколько прямых конкурентов, опыт которых можно перенять.
Что делает посетитель, попадая на сайт? Если сервис ему знаком, то он сразу переходит к регистрации или входу. Если же нет, то ему будет интересно проглядеть всю главную страницу в поисках логического и эмоционального подтверждения. Чтобы пользователь, изучив всю страницу, не потерял форму скачивания приложения, ее лучше продублировать внизу.
Давайте вспомним структуру сайта Wheely: скачивание приложения, о водителях, об автомобилях, страховка, скачивание приложения, отзывы.
Как видите, в начале и конце страницы ключевые действия повторяются, чтобы посетитель сайта, проглядев все блоки, не ушел. Это правило подходит всем.
Основные блоки сайта нужно выбирать под тип нашего проекта. Сервису заказа такси бизнес-класса нужно показать статус и отличия от обычных сервисов. Wheely это делает, используя фотографию водителя в костюме и списка особенностей, как встреча с зонтом во время дождя. Если в вашем сервисе нет других особенностей, вы можете использовать структуру конкурентов. Но зачастую, прямые конкуренты появляются с какими-либо особенностями, на которых и необходимо сделать акцент.
Допустим, что ваш сервис нанимает только водителей девушек. В этом случае, вам нужно это показать, используя фотографии и описать причины, почему водители девушки — это оптимальный вариант (контент обычно предоставляет заказчик).
Подобным сервисам никогда не помешают отзывы известных людей и ссылки на публикации популярных СМИ. Это повышает доверие, которое в эпоху интернета очень важно.
Чтобы добавить наглядности, продемонстрируйте блок со скриншотом приложения и описанием его основных функций. Не надейтесь, что к нему будут сильно приглядываться, но его наличие повысит доверие.
Чтобы определить требуемую структуру сайта, достаточно выписать все сущности, которые используют конкуренты и отобрать те, которые наиболее подходят вашему бизнесу, слегка трансформировав их под свои задачи.
Набравшись компетенций в определенной сфере, этот этап вам не придется проходить каждый раз заново и вы сможете использовать свои наработки, периодически поддерживая их актуальность. Именно поэтому, дизайнеру и студии выгодно специализироваться на какой-либо сфере.
Итог этапа:
Вы должны понимать, какие сущности (блоки) будете использовать и в какой последовательности. Лучше, если это будет оформлено в виде зарисовок на бумаге или в текстовом документе.
5) Поиск визуального стиля
Об этом этапе я написал отдельный материал и ключевая его идея в следующем:
Главное, что нужно понять — это что визуальный стиль должен соответствовать посылу бренда. Это основной критерий вашей работы. Стиль может быть модным, скучным, футуристичным или любым другим, это — вообще не важно. Важно лишь, чтобы он пробуждал нужные эмоции.
Какие эмоции должен пробуждать сайт сервиса по заказу такси бизнес класса? Логично, что он должен показывать высокий уровень качества и премиальность услуги. Этого можно добиться несколькими способами.
Первое — это цвет. Если посмотреть на премиальные бренды, то они преимущественно используют черный или золотой цвета. Это не догма, тем более наш основной конкурент Wheely уже использует черный. Поэтому, чтобы выделиться нужно выбрать что-то другое. Например, добавив дополнительный цвет (золотой, желтый?) или выбрав в качестве основного красный.
Неожиданное решение, но оно может сработать. Например, Virgin Atlantic использует красный, несмотря на то, что предоставляет услуги бизнес-класса.
Второе — это изображения. Заходя на сайт, вы сразу же видите действие — открывание двери черного Mercedes, благодаря чему сайт наводит посетителя на нужные эмоции.
Третье — это инфографика. Порой, дизайнеры берут первые попавшиеся иконки, не задумываясь какой визуальный посыл они несут. Посмотрите какие возможности по кастомизации иконок предлагает Google. Там вы можете настроить стиль иконок и выбрать наиболее подходящие. Разнообразие стилей можно посмотреть на flaticon.com.
Основные параметры, с которыми можно экспериментировать — это цветные или ч/б, залитые или контурные, закругленные или нет.
Итог этапаВы должны определить, какой посыл должен нести ваш проект и подобрать под него цвета, стиль изображений, иконки (или обойтись без них) и шрифт.
6) Дизайн макетов
Определившись со структурой и визуальным стилем, можете переходить к дизайну экранов. Тут мало что можно сказать, особенно когда речь идет о простом сайте. Вам нужно лишь перенести свои идеи в реальность.
Если бы вы работали над большими сервисами, то начать следовало бы с экранов, которые входят в основной сценарий. На нем вы бы смогли отработать стиль, структуру и провести первую презентацию заказчику. В случае с сайтом нужно начать с главной страницы и отработать стиль на ней, а после уже масштабировать его на остальные страницы.
Обычно, первые наброски сайта я делаю от руки и только после того, как определюсь со структурой, перехожу к графическому редактору (я уже полгода на Figma). Сделав 1–2 экрана я делаю паузу, а после пытаюсь найти недочеты. Таким образом, я продвигаюсь до футера, после чего, могу еще сделать несколько итераций по улучшению сайта.
Итог этапа:
Дизайн необходимых макетов готов и прошел несколько итераций доработок.
В этом материале, я показал процесс создания простого дизайн-проекта. Начинающие дизайнеры спокойно могут использовать его, как шаблон, дорабатывая под свои нужды и предпочтения.
Описанный процесс лучше всего подходит для клиентской работы, так как в продуктовой он будет немного отличаться.
Вместо заключения
Главная вещь, которую нужно понимать — это то, что никакой материал не заменит практики. Только начав применять полученные знания в своей работе, можно рассчитывать на прогресс.
Все начинали с нуля и год за годом улучшали свое мастерство. Это очень простая, но, при этом, фундаментальная вещь в достижении значимых результатов в любой сфере.
Смотрите на свою карьеру стратегически и пусть каждый рабочий день будет новой ступенью к достижению ваших профессиональных целей.
Источник: vc.ru
Пошаговый гайд, который поможет сделать дизайн сайта с нуля. Часть первая: разбираемся, какой сайт вам нужен
Должны ли разработчики знать основы дизайна или дизайнеры должны уметь программировать? Это спорный вопрос, на который каждый сам для себя находит ответ. Однако с учётом растущего тренда у работодателей на кросс-функциональность специалистов, несомненным плюсом для программиста будет понимание того, как использовать и сочетать графические элементы, шрифты и цвета на сайте. Да и во фрилансе это позволит реализовывать более сложные и высокооплачиваемые проекты, где качество нередко оценивается не только с точки зрения функциональности, но и креатива.
Гайд состоит из трёх частей. Эта посвящена сбору необходимой информации, следующая рассказывает о разработке визуальной концепции сайта, а в заключительной собраны инструменты для проектирования макета.
«Это бессмысленно», — сказал разум.
«Это нелепо», — заметил опыт.
«Это бесполезно», — отрезал здравый смысл.
«О, вот так красиво!» — обрадовался заказчик.
Брифинг
В процессе разработки сайта оформление — не самая первоочерёдная задача. Сначала необходимо провести бриф с заказчиком и определить основную цель. Это, как минимум, защитит от возможных переделок, когда сверстал уже половину сайта, а клиент говорит, что не это имел в виду (хотя от мелких правок всё равно никуда не деться). Но дизайн тесно переплетается с концепцией сайта и его функциональным направлением. Поэтому прежде, чем садиться за разработку макетов и сочетание шрифтов, рекомендую узнать детально:
- Чем занимается компания?
- Какое целевое назначение сайта для бизнеса (для осуществления продаж, генерации лидов, информирования или укрепления бренда и прочее)?
- Кто целевая аудитория сайта (какие социально-демографические характеристики, стиль жизни, что их мотивирует и расстраивает)?
- Есть ли у заказчика понимание или видение того, какую функциональность должен обеспечивать сайт?
- Какую задачу или «боль» пользователя решает компания посредством сайта?
- Имеется ли брендбук или фирменный стиль?
- Кого компания считает своими конкурентами?
- Какие сайты с точки зрения дизайна (референсы) нравятся?
Конечно, когда заказчик даёт вам готовый и качественно прописанный брендбук, ваша задача — просто разобраться с ним (какие цвета, какие шрифты, какого рода будут картинки, фотографии и даже композиция). По сути, визуальный стиль сайта уже сделали за тебя, осталось спроектировать, грамотно всё расположить и сверстать. А вот если брендбука нет, то подбор шрифтов, цветов, да и визуального стиля в целом ложится на ваши плечи. Если, конечно, заказчик не приложил к ТЗ дизайнера. Но не стоит паниковать, разделите слона на части и действуйте пошагово.
Дизайн сайта определяет его цель
Представьте, какой сайт решит задачу сбора заявок на концерт, а какой — онлайн-продажу товаров для дома? Явно у первого должна быть форма заявки, а у второго — карточки товаров, корзина, фильтрация, онлайн-оплата и так далее. Такую разную функциональность невозможно сделать по одному шаблону. Существуют определённые категории сайтов, которые помогут не только понять, чего хочет заказчик, но и оценить трудоёмкость проекта и его функциональность.
Ниже рассмотрим наиболее распространённые типы сайтов.
Сайт-визитка (landing page)
Одностраничник, который обычно имеет одно целевое действие — подать заявку/заказать звонок. Самый простой в техническом исполнении, содержит всякие описания, преимущества, партнёров и пр. Здесь есть где разгуляться дизайнеру — одностраничник должен быть красивым, запоминающимся и с wow-эффектом, чтобы посетитель оставил-таки заявку.
Пример лендинга программы лояльности «Совести»:

Корпоративный сайт
Создаётся компаниями, чтобы рассказать клиентам о себе — кто мы такие, чем занимаемся, наша миссия, контакты, структура, портфолио и прочее. Может быть нужен
- для информирования, чтобы клиент в случае необходимости мог прочитать про компанию;
- для продаж (портфолио, контакты, заявка на обратный звонок);
- как вариант, для лояльности (ведение блога).
Уже более сложный, чем визитка. И нужно, как минимум, продумать удобную навигацию по всем разделам. Скорее всего, для дизайна корпоративного сайта вам дадут гайдлайны или некий брендбук, так что экспериментировать с цветами и шрифтами не придётся.
Пример — сайт карты рассрочки «Совесть» включает в себя основную информацию о продукте, блог, а также сервисную часть с личным кабинетом, графиком платежей и пополнением карты.

Сайт-витрина
Интернет-магазин продуктов или услуг компании, но без системы оплаты, проще говоря, каталог. Может быть похож на лэндинг, если товаров или услуг всего три, но обычно речь идёт про больший ассортимент товаров, где уже требуются фильтры, категории. Сделать заказ можно только по телефону, назвав понравившиеся товары, без корзин и оплаты.
Пример — сайт компании Mary Kay, которая занимается сетевой продажей косметики. Там есть большой и красивый каталог товаров, но купить можно только через консультанта.

Интернет-магазин
Это витрина с корзиной и возможностью онлайн-оплаты товаров. Имеет более сервисный характер, чем предыдущие (не только информирование). Здесь UX и юзабилити играют более важную роль, поскольку пользователь остаётся наедине с сайтом и решает с помощью него свою задачу, тогда как на витрине и одностраничнике покупку могут докрутить специалисты колл-центра.
Здесь уже нужно умерить своего внутреннего художника и не применять супер-дизайнерские визуальные тренды, поскольку это будет путать и отвлекать пользователя. Чем сложнее структура, тем проще должен быть визуальный стиль.
Пример — Aliexpress, сайт интернет-магазина во всей красе.

Портал
Сайт, который объединяет разные информационные и сервисные функции — почту, новости, блог, вакансии, форумы и др. Пример — Яндекс, Хабр, даже Вконтакте тоже можно назвать порталом.
Как думаете, насколько сложно такое сделать? Даже если это будет не настолько крупный портал, для его создания нужно не только сделать продуманные с точки зрения UI и UX макеты, но и иметь немалые технические мощности, ведь предполагается, что посещаемость у порталов высокая.
Пример — сайт Мэра Москвы, там и новости, и статьи, и услуги.

Зачем изучать конкурентов и на что обращать внимание?
Сайт не существует в вакууме. Когда пользователь принимает решение, например, о покупке, он выбирает между компанией-заказчиком и её конкурентами. И путь между ними составляет всего один клик переключения вкладки в браузере.
Есть как минимум три причины посмотреть сайты конкурентов:
- Понять общую ситуацию на рынке. Кто какие продукты/услуги предоставляет, кто большой и лидер, а кто маленький, но быстрорастущий, кто на какие ЦА ориентирован и какую функциональность предоставляет. Обычно это задача заказчика — разобраться со всем этим и передать вам, но не всегда бывает праздник на нашей улице.
- На основе этого определить, какую функциональность стоит и не стоит делать на вашем сайте. Важно выявить точки паритета и дифференциации: не проигрывать конкурентам (у всех есть фильтрация по цене, а у меня нет, хотя пользователям это нужно) и при этом отличаться от конкурентов (у меня есть фильтрация по цвету, а у других нет).
- Красть как художник. Посмотрите референсы, чтобы синхронизироваться во вкусах с заказчиком, взять на заметку способы реализации той или иной фичи, а также переиспользовать существующий пользовательский опыт. Люди уже привыкли, что на сайтах вот такое расположение корзины, им будет странно, если у вас будет что-то офигенно-хитро-креативно-необычное.
Mobile First или не First?
Откуда начать — с веба или с мобилки? Дизайн сайта нередко сегодня начинается не с web-версии, а с мобильной. Люди всё больше и больше онлайн-времени проводят в мобильных устройствах, а не за широкими экранами. Из-за этого больше внимания стоит уделять мобильной версии, поскольку с большей вероятностью пользователи будут взаимодействовать именно с ней. Рекомендую начинать дизайн с мобильной версии, а потом уже адаптировать элементы под более широкие экраны — так вы избежите ситуации, когда красивый и изысканный блок на широком экране не понятно, как адаптировать под мобилу (которая важнее).
Но, опять же, подходите к этому вопросу осознанно: проанализируйте, где больше сидит ваша целевая аудитория? В каких условиях пользователь вероятнее будет решать свою задачу при помощи вашего сайта — сидя дома или на работе за ноутбуком или перебегая между станциями метро с телефоном и пакетами наперевес?
Другие части серии
- Часть вторая: разрабатываем визуальную концепцию сайта
- Часть третья: инструменты для создания макета сайта
Источник: tproger.ru
