Mobile first — это стратегия разработки сайта, согласно которой изначально сайт создается под мобильные устройства, с последующей адаптацией под планшеты и ПК.
При таком подходе не возникает ощущение, что мобильная версия обрезана или недоработана — элементы не наезжают друг на друга, а все меню и ссылки корректно работают.
Немного необычно, не так ли? Для начала, давайте разберемся, чем вызвана смена давно устоявшейся и привычной нам парадигмы разработки — Desktop First.
Зарождение и развитие Mobile First
Немного исследований
Этим летом аналитическое агентство «We Are Social» и крупнейшая SMM-платформа «Hootsuite» совместно подготовили пакет отчетов о глобальном цифровом рынке Global Digital 2018.
Согласно отчетам, доля интернет-трафика на мобильных устройствах превышает суммарную долю интернет-трафика на всех остальных устройствах.
Если говорить в цифрах, то в качестве основного девайса для серфинга интернета использует телефон чуть больше двух миллиардов человек. Для сравнения, еще 3 года назад эта цифра не превышала миллиарда.
Что такое технология Mobile First?
Мобильный трафик с каждым годом становится всё более значимым и компании по разработке веб-сайтов должны считаться с этой статистикой.
Новый алгоритм поиска
Как показывает практика, пользователи мобильных телефонов и планшетов проводят меньше времени в сети и предпочитают сайты из первых строчек поисковой выдачи.
Именно поэтому поисковой гигант Google изменил свою политику поиска в сторону mobile-friendly сайтов:
«Мы будем увеличивать значение показателя mobile-friendly в нашем рейтинге результатов. Эти изменения повлияют на мобильный поиск на всех языках мира и окажет значительное влияние на результаты поиска. Следовательно, пользователям будет легче находить результаты оптимизированные под их устройства.»
Поэтому, если вы хотите, чтобы ваш сайт чаще появлялся на первых страницах результатов поиска, то он должен быть хорошо оптимизирован для поисковых систем и отвечать всем требованиям Mobile First.
Давайте детальнее рассмотрим плюсы подхода Mobile First.
Плюсы Mobile First
— Определение ключевого функционала.
Относительно маленькая ширина экрана мобильного устройства не даст вам разгуляться. Вам придется обдумать весь функционал и вычленить самое важное и нужное.
Тем самым вы еще раз определите для себя цель и предназначение вашего сайта. Возможно, в процессе размышлений вы откроете для себя что-нибудь новое, измените существующий или придумаете новый функционал.
— Экономия веб-трафика
Дело в том, что адаптивный сайт изначально предполагает просмотр на большом экране. Затем, если вход осуществляется с мобильного устройства, браузер скрывает или удаляет часть информации.
Проблемы начинаются тогда, когда значительная часть контента уже загружена независимо от того, поддерживает ли имеющаяся платформа определенные характеристики. Иными словами, вы предлагаете больше контента, чем необходимо для устройства, которое, как правило, имеет медленное соединение.
Что такое Mobile First? Плюсы и Минусы. Почему за него Топят Программисты
При Mobile First сначала загружается основная версия, совместимая абсолютно со всеми платформами, а затем дополнительно подгружаются стили и функционал, доступный для конкретного браузера и типа платформы.
Это позволяет сэкономить интернет-трафик и увеличить скорость загрузки на телефоне.
— Топовые позиции в результатах поиска Google
Как уже говорилось ранее, Google отдает предпочтение mobile-friendly сайтам. Так что при разработке Mobile First сайта вы получите приятный бонус в виде повышения позиций вашего сайта в результатах поиска.
Текущий расклад
Несмотря на актуальность и преимущества это подхода, на практике он используется довольно редко.. и это грустно. Вот несколько причин того, что в разработке до сих пор доминирует Desktop First:
Первая и самая банальная причина. Да, так иногда случается. Отсутствие знаний о преимуществах Mobile First часто приводит к тому, что разработчик не считает нужным что-либо менять в своем подходе к разработке.
Еще одной проблемой являются неправильные приоритеты. Некоторые компании до сих пор видят свое развитие в фичешлепстве. В таких коллективах попытки что-то изменить приводят к “Ты что, нету времени, лучше запили новую фичу. Ишь, новатор нашелся”.
Плюс один пункт в список банальных, но таких жизненных причин. Но на самом деле, в этом нет ничего удивительного.
Mobile First и Desktop First полностью антагонистические концепции.
Desktop First: Выкатываем весь функционал, а при адаптации шаг за шагом “сносим” его части.
Mobile First: Определяем базовый функционал и при адаптации надстраиваем новый.
Перейти с одной парадигмы на другую равносильно смене активной руки на противоположную. Только в случае с Mobile First в этом есть смысл, ведь созидать всегда лучше, чем разрушать!
Дружба начинается с улыбки, а Mobile First разработка — с Mobile First дизайна. Вот только далеко не каждый дизайнер готов поменять свой стиль работы — незнание и привычки дают о себе знать
⚔️ Как с этим бороться?
Хороший вопрос. Если бы ответ существовал — то был бы мир во всем мире и Mobile First сайты.
Всё, что мы можем и должны сделать — это начать с себя. Ведь тяга к новому, лучшему и есть главными чертами хорошего разработчика. А ведь это как раз про нас с вами, верно?
✏️ В заключение
Ребята, надеюсь эта статья помогла вам узнать для себя что-нибудь новое.
Если вам понравилось, не забудьте поставить
Также, подписывайтесь на меня в Medium и Telegram, чтобы ничего не пропустить!
Источник: medium.com
Рост мобильного трафика на онлайн-курсы и тренинги
Мобильные пользователи прежде всего – это пожалуй главная тенденция последнего времени, которая оказывает колоссальное влияние на e-commerce. Мы решили разобраться, насколько эта тенденция актуальна для сферы онлайн-обучения.
Идея написать материал о мобильном трафике в онлайн-обучении родилась у нас на «Санкт-Петербургской интернет-конференции», которая проходила 24 и 25 мая 2018 года. И сначала мы планировали подготовить одну большую обзорную статью, но начав работу, поняли, что материала здесь гораздо больше, а тема очень важная. Поэтому этот материал – лишь введение, преамбула к целой серии статей.

Лариса Куранова
Как водится, на СПИКе было много интересных тем, но центральной стал грядущий mobile-first индекс и неуклонный рост числа пользователей mobile-only. Представители Яндекса и Google, ведущие интернет-маркетологи и аналитики говорили о том, что главная тенденция 2018 года – это концентрация на пользователях, для которых смартфон – основное устройство для выхода в интернет.
Если говорить о мобильности в цифрах, то:
- Каждый третий пользователь делает онлайн-заказы со смартфона.
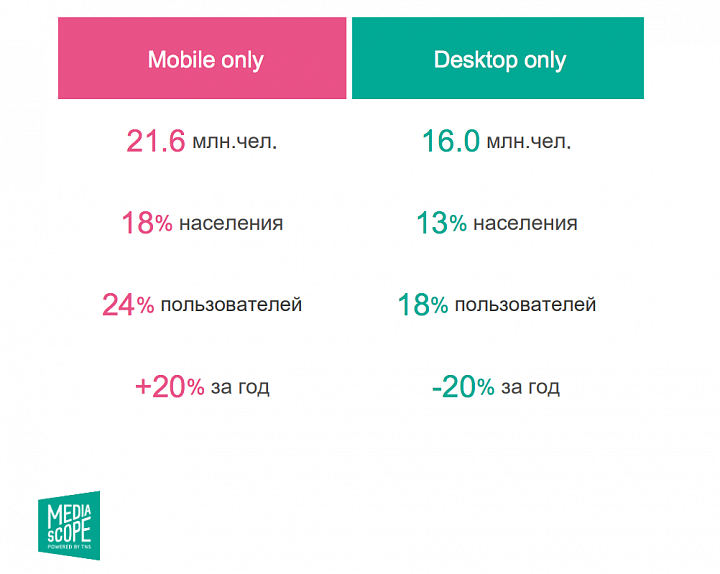
- За 2017 год в России на 20% увеличилось число mobile-only пользователей – сейчас это 21.6 млн человек или 24% пользователей Рунета.
- Число пользователей desktop-only неуклонно падает – сейчас это 16 млн человек или 18% пользователей Рунета.

По данным Mediascope mobile-only растет, а desktop-only падает.
Как создавать сайты с высокой конверсией на мобильных устройствах


При загрузке сайтов на мобильных устройствах нередко возникают проблем, долгая загрузка, неудобный интерфейс или сайт вовсе не открывается. Это доставляет пользователю массу неудобств и конверсия сайта стремительно падает.

С чем это связано? Разработчики не предусмотрели адаптивную верстку сайта. Поэтому мы рассмотрим то, как создать сайт, оптимизированный под мобильные устройства.

Теперь подробнее рассмотрим, что входит в это понятие и как использовать подход Mobile first. Mobile first предусматривает, что сначала создается мобильная версия сайта, а затем веб-разработчики адаптируют эту версию под ПК.
В то же время при классической разработке сайта дизайнер сначала создает макет версии для десктопов, затем для мобильных устройств и разработчик собирает сайт.
Существенным достоинством подхода Mobile first является то, что у пользователя нет ощущения недоработанности мобильной версии, каждая ссылка и меню работают правильно, а различные элементы не мешаются между собой.
Подход Mobile first появился благодаря новшеству, которое было анонсировано компанией Google в 2015 году. В частности, компания Google внедрила Mobile-First Indexing, алгоритм, вводящий другой способ для ранжирования сайтов.
Так, сайты, которые не имели мобильных версий, лишились мест в поисковой выдаче. Такой подход решает проблему с тем, что поисковики проводят анализ и сохраняют ПК версии ресурсов интернета, а затем применяют их сигналы для того, чтобы показать результаты в мобильной выдаче.
В 2017 году компания Google в рамках конференции SMX Advanced начала проводить индексацию сайтов, используя принцип Mobile first. Поэтому с 2017 года активно проводится тестирование такой индексации для полного ее внедрения.
Индексация Mobile first предусматривает, что алгоритмы воспринимают мобильную версию сайта в качестве основной. Кроме того, качество оптимизации мобильной версии влияет на формирование поисковой выдачи.
Отличия адаптивного дизайна сайта от Mobile first

Адаптивным является дизайн, при котором элементы сайта масштабируются в соответствии с размером экрана, сохраняя при этом свой размер. В мобильной версии сайта должно быть как правильное отображение страниц на небольших экранах, так и уменьшение веса самих файлов.
Это напрямую влияет на скорость загрузки страниц. Поэтому адаптивный сайт — это сайт, разработанный в соответствии с правилами адаптивного дизайна. Основу этого способа составляет ориентация сайта на мобильные устройства.
Mobile first и адаптивный дизайн не противоречат друг другу, а дополняют. При создании адаптивного сайта разработчик идет сначала от экрана десктопа, а затем занимается экраном мобильного.
Когда пользователь посещает такой сайт со своего мобильного устройства, браузер анализирует данные и убирает лишнее. Большинство сайтов являются слишком сложными и содержат много разнообразного контента, что может затруднить корректное их отображение на некоторых устройствах.
При работе Mobile first в первую очередь загружается основная версия, которая является совместимой с каждой платформой. Также Mobile first обеспечивает дополнительную подгрузку различных опций и стилей, что зависит от платформы или браузера. Таким образом, при использовании данного способа версия отображается правильно и без каких-либо затруднений.
Кроме того, при подходе Mobile first предполагается создание специальных версий, адаптированных под маленькие экраны. Однако, по сути такие версии представляют собой другую версию сайта. Пользователь получает не все, что было заложено на данном ресурсе изначально, а только основные сведения, напрямую оказывающие влияние на продажи. К их числу относятся: маленькие картинки, короткие видео, краткие тексты, а также элементарная навигация.
Что нужно учитывать при создании сайта Mobile first

Во-первых, нужно продумать оптимизацию для отображения элементов сайта. Основное отличие от десктопных устройств состоит в том, что на мобильных устройствах пользователи используют жесты и управление пальцами через сенсор, чтобы взаимодействовать с контентом.
Поэтому необходимо предусмотреть каждый элемент навигации сайта. Например, важно следить, чтобы размер контента совпадал с размером экрана устройства. Ошибки на сайте, которые связаны с отображением контента, можно смотреть на вкладке “Удобство для мобильных” Google Search Console.
Во-вторых, следите за корректным использованием шрифтов. Шрифт не должен быть слишком мелким, чтобы пользователю пришлось увеличивать экран. Это негативно влияет на переход пользователя на остальные страницы сайта или посты. В идеале шрифт на мобильном устройстве должен быть достаточно крупным, с читабельным цветом и небольшим количеством используемых цветов.
В-третьих, пройдитесь по основным пунктам, которым должен отвечать сайт, подходящий под требования Mobile first:
- Все сведения корректно отображены в обеих ориентациях: книжной и альбомной;
- Кликабельные элементы четко функционируют;
- Нет тяжелых картинок, замедляющих загрузку;
- На сайте отсутствуют Flash-элементы;
- Не используется прокрутка в горизонтальном направлении;
- Отсутствуют всплывающие окна, перекрывающие половину страницы;
- Если есть форма регистрации, то поля в ней короткие, без функции автозаполнения (поможет избежать подтягивания неверной информации);
- Кнопки на сайте сделаны при использовании CSS, отсутствуют кнопки-изображения;
- Картинки меняют свой размер автоматически под различные типы устройств;
- На сайте много информативных материалов, адаптированных под мобильные устройства.
Источник: convertmonster.ru
