Презентация на тему: » Бизнес-процесс разработки сайта – взгляд со стороны менеджера проектов Татьяна Гисматулина Руководитель отдела управления проектами студии «WebProfy»» — Транскрипт:
1 Бизнес-процесс разработки сайта – взгляд со стороны менеджера проектов Татьяна Гисматулина Руководитель отдела управления проектами студии «WebProfy»
2 План презентации Почему необходимо моделирование бизнес-процесса разработки сайта. Опыт «WebProfy»: схема бизнес-процесса разработки сайта у нас. Основные ошибки молодых компаний.
3 Бизнес-процесс разработки сайта: ЗАЧЕМ? Бизнес-процесс – логичный, последовательный, взаимосвязанный набор мероприятий, потребляющий ресурсы, формирующий ценность, создающий результат. Не бывает двух одинаковых проектов! (аксиома) Обеспечить прозрачность и предсказуемость проекта для исполнителя и заказчика Цели, задачи проекта Участники, коммуникации Этапы работ, контрольные точки Сроки реализации Результат Алхимия? Нет! Рецепт – оптимизация бизнес-процесса.
4 Опыт студии «WebProfy»: рабочая модель бизнес-процесса Проектирование продуктаДизайнВерсткаПрограммированиеЗакрытие проекта
5 Этап 1. Проектирование продукта Подготовка брифа формирование требования по дизайну определение перечня и сбор исходных материалов Подготовка технического задания структура сайта инфоблоки (названия, свойства, логика работы) сервисы (печать, комментарии, отзывы и т.д.) сетки страниц Подготовка спецификаций регламентация правил формирования файла выгрузки Согласованный и подписанные бриф, ТЗ, спецификация
6 Этап 2. Дизайн Дизайн-концепция главной страницы Разработка макета Презентация заказчику Формирование листа замечаний, реализация замечаний Утверждение макета Дизайн типовой внутренней страницы Разработка макета Презентация заказчику Формирование листа замечаний, реализация замечаний Утверждение макета Дизайн экранных форм (каталог, корзина, личный кабинет) Акт сдачи-приемки работ по этапу дизайна
7 Этап 3. Верстка Открытие тестовой площадки Верстка главной страницы, типовой внутренней страницы и экранных форм Демонстрация заказчику Формирование листа замечаний, реализация замечаний Утверждение верстки Создание прототипа и шаблонов Акт сдачи-приемки работ по этапу верстки
8 Этап 4. Программирование, тестирование Программирование стандартного функционала Запрос файла выгрузки Программирование дополнительных модулей Тестовая интеграция Внутреннее тестирование (первичное наполнение, исправление выявленных несоответствий с ТЗ) Тестирование модели заказчиком Демонстрация заказчику Формирование заказчиком bag-list Внесение правок заказчиком Утверждение программной части Акт сдачи-приемки работ по этапу программирования
9 Этап 5. Закрытие Обучение заказчика работе с CMS «1С-Битрикс» Перенос сайта на рабочий сервер Передача заказчика в службу технической поддержки Передача проекта в эксплуатацию
10 Основные ошибки молодых компаний Желание взять заказ любой ценой Не оцениваются сложность работы и собственные возможности Неуправляемые продажи Тендерные дизайны Экономия времени на этапе проектирования Устные договоренности Использование ТЗ заказчика Отношение к ТЗ как к формальности Размытая схема ролей и коммуникаций Несколько контактных лиц со стороны заказчика Выведение на контакт с заказчиком непосредственных исполнителей Весь проект – большой снежный ком
11 СПАСИБО ЗА ВНИМАНИЕ! Корпорация РБС , Россия, Москва, ул. Б. Тульская, д. 13, 4-й этаж ТЦ «Ереван Плаза» Телефон: (495) (многоканальный) ICQ-консультант: | | |
Источник: www.myshared.ru
Описание бизнес процессов сайта
Разработка сайта — это достаточно формализуемый и управляемый процесс, состоящий из нескольких последовательных этапов, каждый из которых является в определенной степени независимым.
Этапы при создании сайта:
Обработать заказ на создание сайта;
разработать дизайн сайта и утвердить его;
заполнить сайт материалами;
организовать продвижение сайта;
опубликовать сайт в сети Интернет.
Этапы бизнес-процесса создания web-сайта можно отобразить с помощью Сase-средства AllFusion Process Modeler (BpWin).
Для начала моделирования были определены:
Цель моделирования — описание бизнес-процесса разработки сайта.
Основные управленческие механизмы (управление):
— законодательство Республики Беларусь (нормативные документы, на основе которых осуществляется деятельность фирмы);
— должностные обязанности сотрудников (должностные инструкции, на основе которых регламентируется процесс деятельности работников фирмы).
Входные данные (вход):
— информационный материал для создания и наполнения сайта;
— заказ клиента (поступление запроса от клиента на оказание данной услуги).
Клиенты — это те, кто является покупателем выпускаемой продукции разработчиков сайтов, т.е. заказчики сайта.
Клиенты бывают разной степени важности. В больших и средних компаниях будет несколько человек, кто будет решать вопросы размещения сайта компании. В маленьких компаниях — это обычно один человек, которого всегда нет на месте, так как он очень занят.
На выходе данного бизнес-процесса должен быть созданный сайт, который отвечает всем требованиям и условиям заказчика. Пример контекстной диаграммы приведён на рисунке 3.1

Рисунок 3.1 — Контекстная диаграмма бизнес-процесса создания сайта в среде BPWin
Декомпозиция контекстной диаграммы представлена на рисунках 3.2-3.6.

Рисунок 3.2 — Декомпозиция контекстной диаграммы

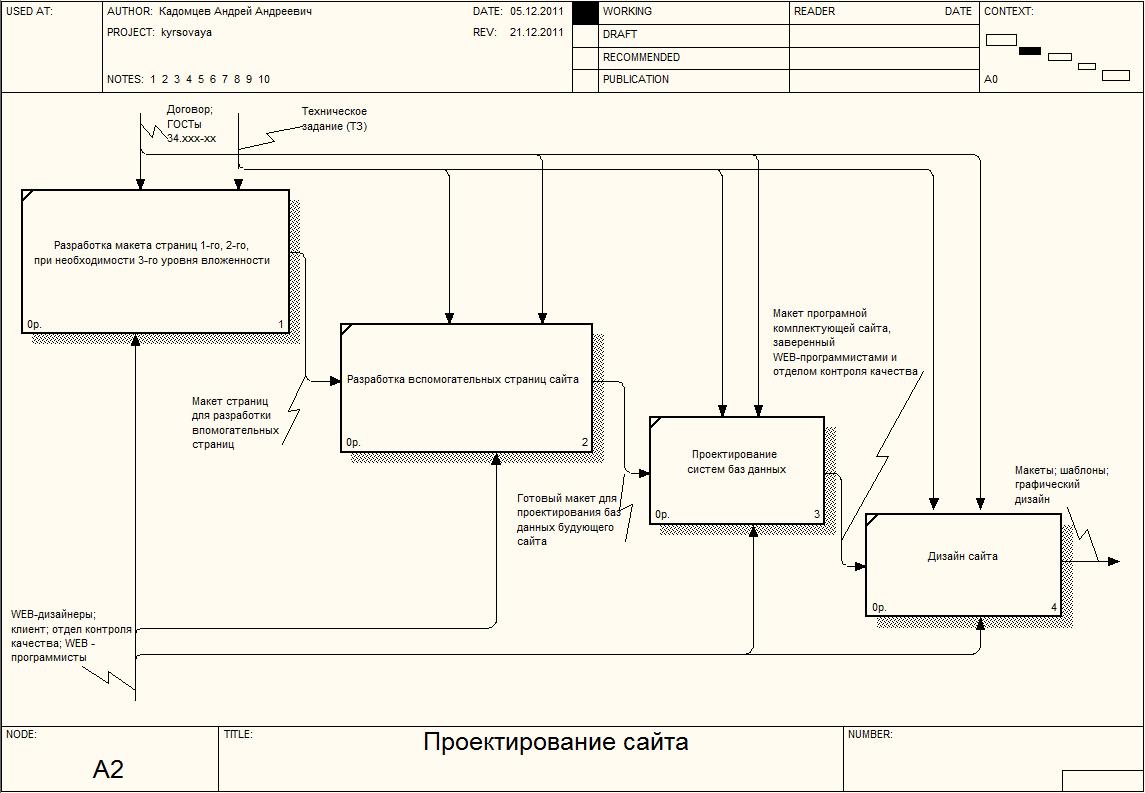
Рисунок 3.3 — Диаграмма А2 «Разработать дизайн сайта и утвердить его»

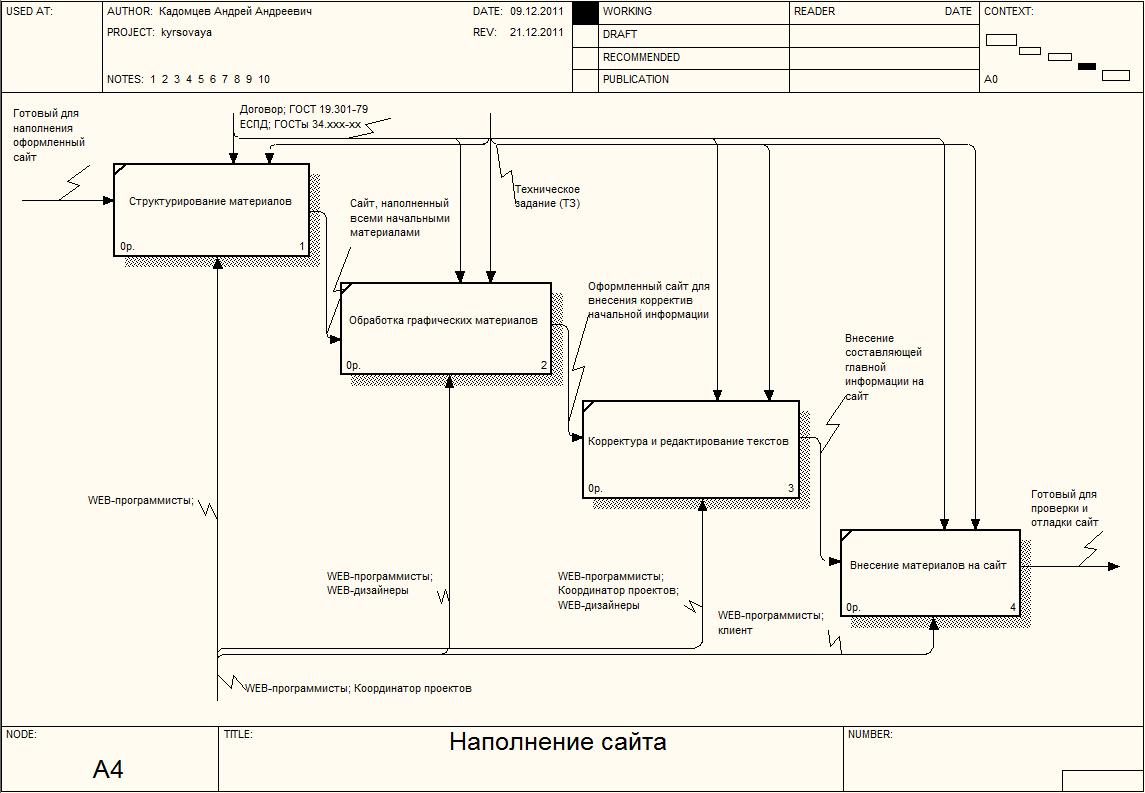
Рисунок 3.4 — Диаграмма А4 «Организовать продвижение сайта»

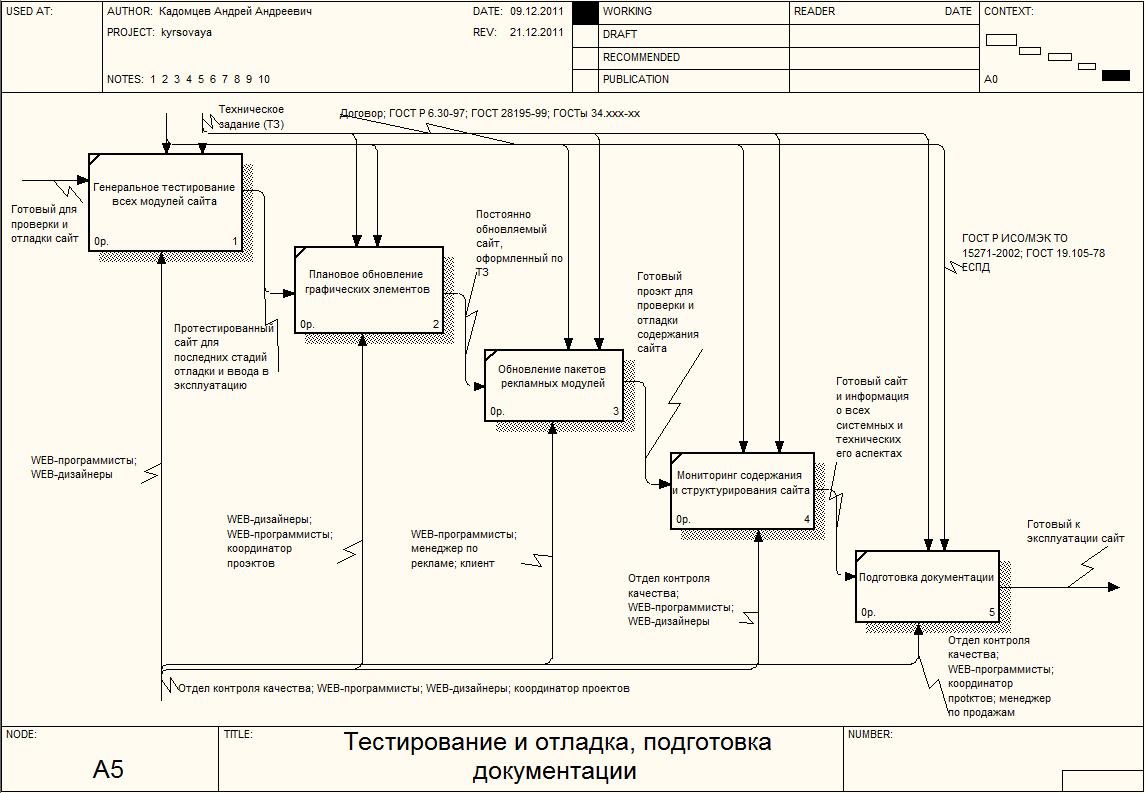
Рисунок 3.5 — Диаграмма А5 «Опубликовать сайт в сети Интернет»
На рисунке 3.6 отображено дерево узлов диаграммы.

Рисунок 3.6 — «Дерево диаграммы»
Эскизы страниц сайта
Архитектура сайта полностью определяет его организацию с технической точки зрения. Если на предыдущем этапе решено, что должно размещаться на сайте, и какова будет структура веб-проекта, то на этом должны описать аппаратную платформу, используемое программное обеспечение, структуру баз данных и так далее. Фактически, все это является определением концепция «движка» проекта.
То есть выбирается тип CMS-системы, который будет использоваться на сайте. Кроме того, указываются конкретные языки программирования и форматы баз данных, а также требования к хостингу. Коренное отличие третьего этапа от двух предыдущих — это то, что в принятии решений участвуют уже две стороны: заказчик сайта и его разработчик.
В данном случае система будет разработана «с нуля», поэтому начинаем с разработки структуры сайта.
При разработке структуры сайта воспользуемся «табличной» вёрсткой, заключающимся в том, что все выводимые пользователю данные будут находиться в ячейках таблицы. Предлагаемый вид сайта представлен на рисунке 3.7
Рисунок 3.7 — Структура сайта
В области «ЗАГОЛОВОК (ШАПКА)» выводится информация о сайте и меню (рисунок 3.7).
Стартовая страница сайта (index.php) представлена на рисунке 3.8.

Рисунок 3.8 — Внешний вид стартовой страницы сайта
В область вывода информации будет загружаться требуемая пользователем информация. Например, при переходе по ссылке «Магазин на Федюнинского 8» получаем следующую страницу (рисунок 3.9).

Рисунок 3.9 — Информация о магазине
В случае авторизации пользователя становится доступно меню администратора (рисунок 3.10)

Рисунок 3.10 — Меню администратора
Источник: studbooks.net
Глава III: Разработка функциональной модели бизнес процесса «Создание сайта»
- Контекстная модель бизнес процесса «Создание сайта»
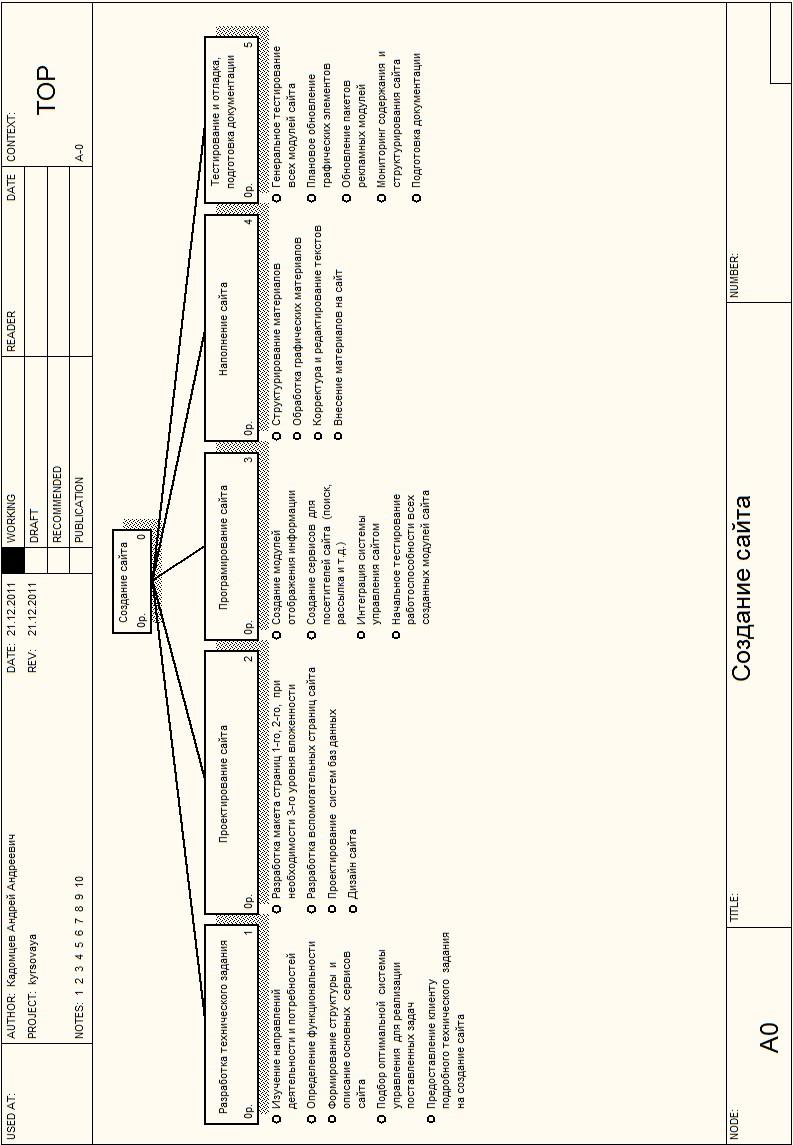
Для начала я покажу, как выглядит дерево модели «создание сайта» в компании АйТи Центр. Это поможет наглядно увидеть иерархию всех функциональных блоков и действий в процессе создания сайта.  Рис. 2.1. Дерево процессов модели «Создание сайта» Контекстная модель бизнесс процесса выглядит так: Р
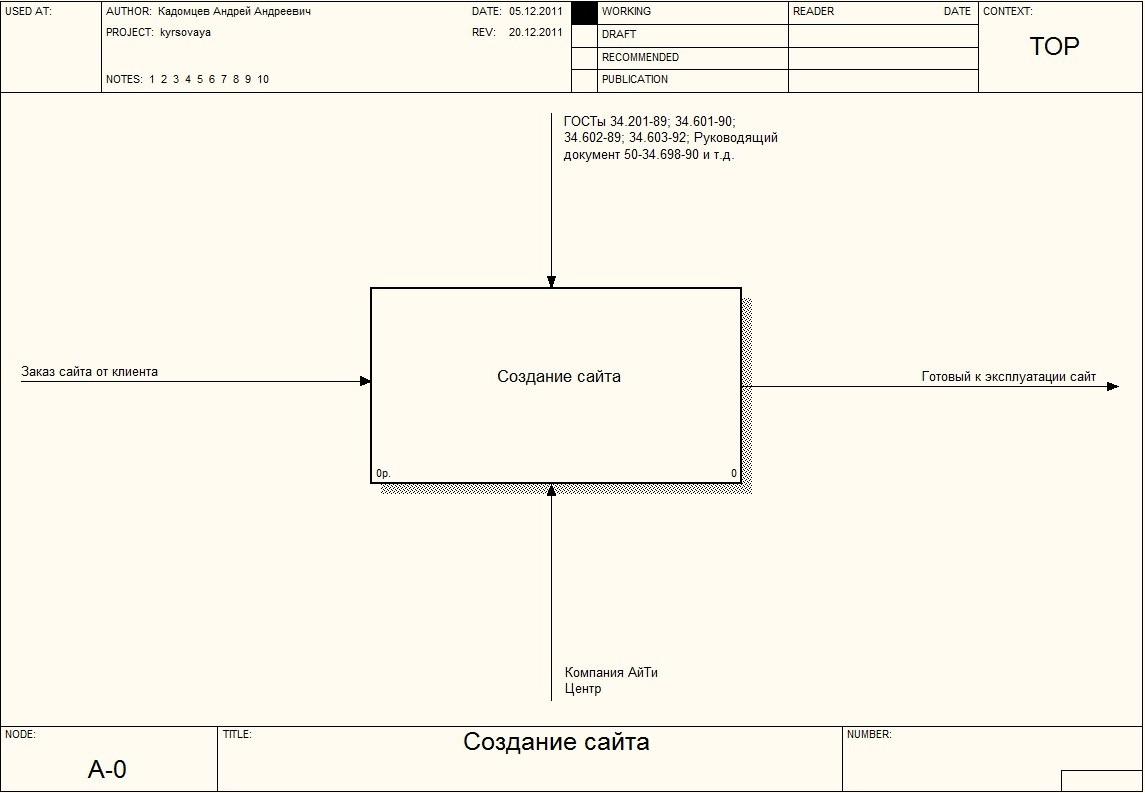
Рис. 2.1. Дерево процессов модели «Создание сайта» Контекстная модель бизнесс процесса выглядит так: Р ис.2.2. Контекстная модель бизнес процесса «Создание сайта» На ней мы видим, что процесс создания сайта в компании АйТи Центр начинается с заказа сайта от клиента (стрелка на входе). Далее сотрудники центра (стрелка исполнителя) выполняют ряд действий для выполнения заказа, руководствуясь различными ГОСТами, правилами и различной документацией (стрелка управления) и в итоге получают готовый к эксплуатации сайт (стрелка на выходе), который уже будет продан клиенту.
ис.2.2. Контекстная модель бизнес процесса «Создание сайта» На ней мы видим, что процесс создания сайта в компании АйТи Центр начинается с заказа сайта от клиента (стрелка на входе). Далее сотрудники центра (стрелка исполнителя) выполняют ряд действий для выполнения заказа, руководствуясь различными ГОСТами, правилами и различной документацией (стрелка управления) и в итоге получают готовый к эксплуатации сайт (стрелка на выходе), который уже будет продан клиенту.
- Декомпозиция модели бизнес процесса «Создание сайта»
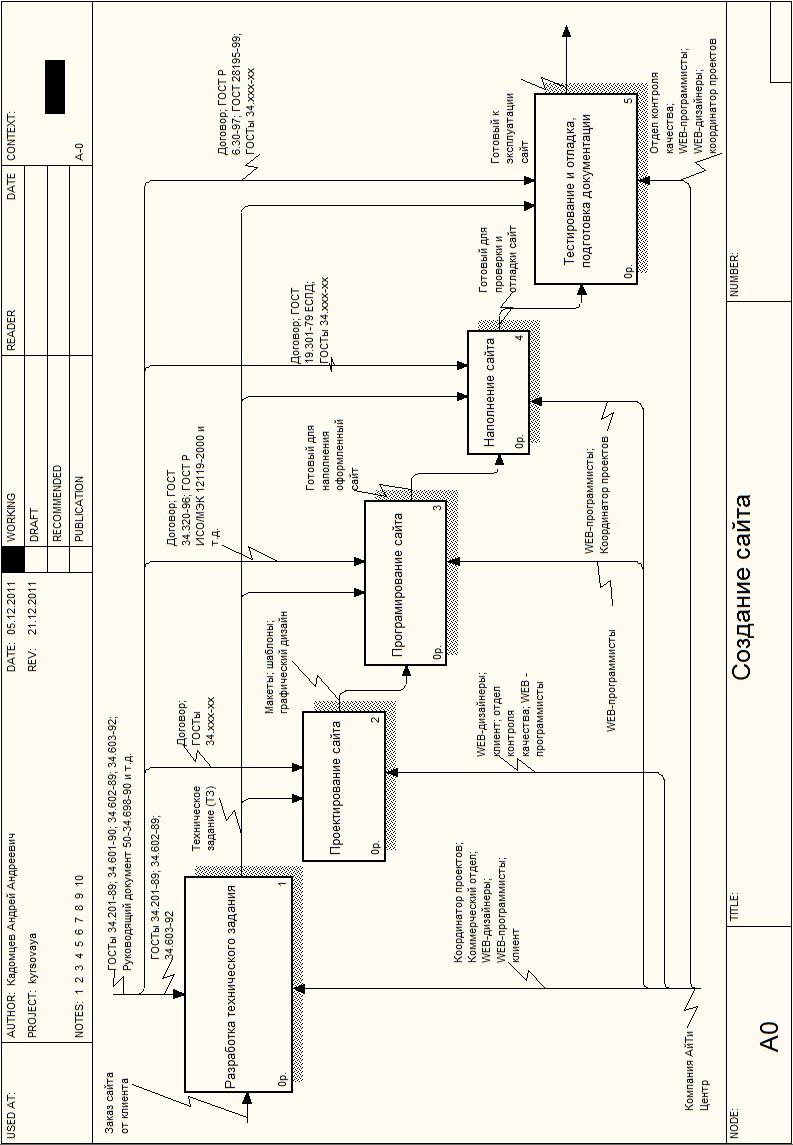
Декомпозиция модели создания сайта в компании АйТи Центр выглядит так: Р ис 2.3. Декомпозиция модели «Создание сайта» На декомпозиции полностью виден процесс создания сайта в компании АйТи Центр. После поступления заказа от клиента координатор проектов вместе с клиентом и командой специалистов, создают техническое задание на создание сайта руководствуясь ГОСТами 34.201-89 и т. д. О оставлении технического задания. Это первый блок — «Разработка технического задания». Р
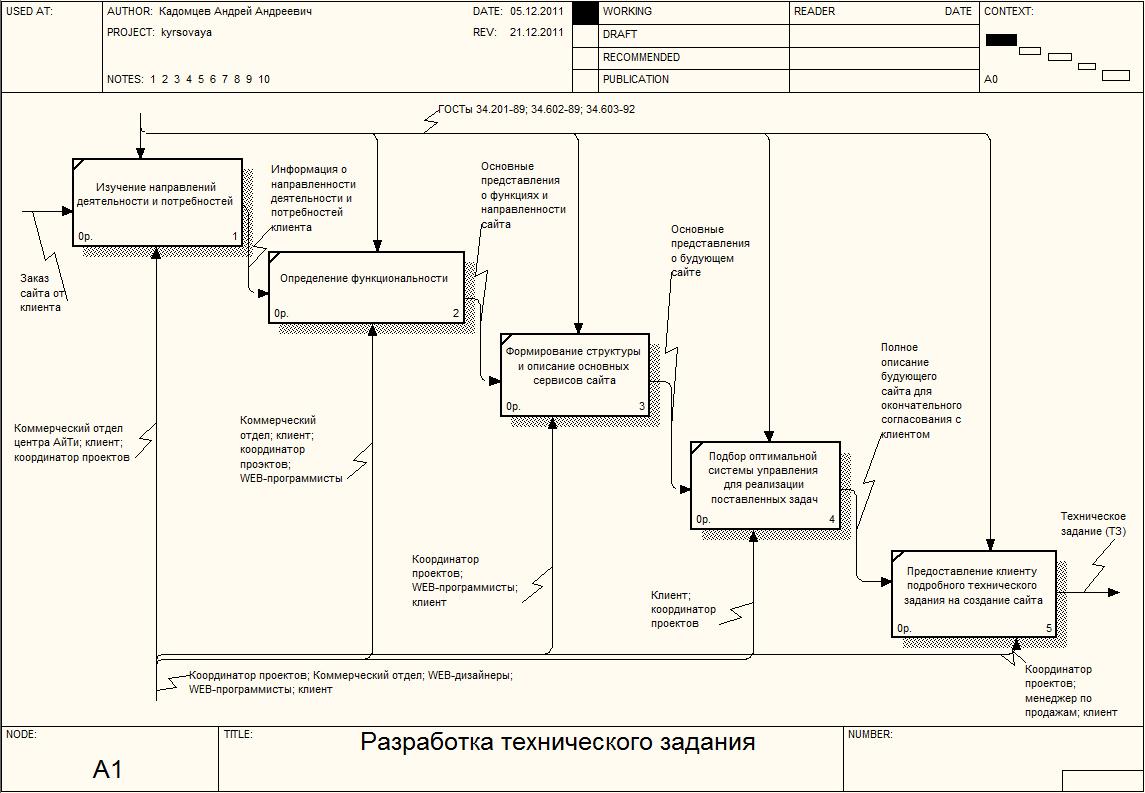
ис 2.3. Декомпозиция модели «Создание сайта» На декомпозиции полностью виден процесс создания сайта в компании АйТи Центр. После поступления заказа от клиента координатор проектов вместе с клиентом и командой специалистов, создают техническое задание на создание сайта руководствуясь ГОСТами 34.201-89 и т. д. О оставлении технического задания. Это первый блок — «Разработка технического задания». Р ис 2.4. Декомпозиция блока «Разработка технического задания» Сначала координатор проектов переговаривает с клиентом и изучает все его направления деятельности и его потребности; далее, получив всю нужную информацию, координатор проектов вместе с WEB – программистами определяет функциональность будущего сайта и его направленность; когда все представления о нужном сайте готовы, WEB – программисты приступают к формированию и описанию основных сервисов сайта. Только после этого подбирается оптимальная система управления для реализации всех поставленных задач и предоставляют клиенту полное техническое задание на создание сайта. Все процедуры проводятся в соответствии с ГОСТами о составлении технического задания и согласуются с клиентом. Полученное техническое задание (далее ТЗ) будет одним из управляющих документов при создании сайта. Следующий шаг в создании сайта — это его проектирование. Этот блок следующий, после блока «Разработка технического задания» на главной декомпозиции (Рис. 2.3.). После получения подробного технического задания, проводится процедура проектирования сайта: Р
ис 2.4. Декомпозиция блока «Разработка технического задания» Сначала координатор проектов переговаривает с клиентом и изучает все его направления деятельности и его потребности; далее, получив всю нужную информацию, координатор проектов вместе с WEB – программистами определяет функциональность будущего сайта и его направленность; когда все представления о нужном сайте готовы, WEB – программисты приступают к формированию и описанию основных сервисов сайта. Только после этого подбирается оптимальная система управления для реализации всех поставленных задач и предоставляют клиенту полное техническое задание на создание сайта. Все процедуры проводятся в соответствии с ГОСТами о составлении технического задания и согласуются с клиентом. Полученное техническое задание (далее ТЗ) будет одним из управляющих документов при создании сайта. Следующий шаг в создании сайта — это его проектирование. Этот блок следующий, после блока «Разработка технического задания» на главной декомпозиции (Рис. 2.3.). После получения подробного технического задания, проводится процедура проектирования сайта: Р
 ис. 2.6. Декомпозиция блока «Программирование сайта» В соответствии с ГОСТом 34.320-96 и ТЗ, используя полученные в предыдущем блоке макеты и шаблоны, создаются модули отображения информации. Всё вместе образует полный каркас будущего сайта; Далее создаются сервисы для посетителей и на выходе получают начальный недоработанный сайт для интеграции в него системы управления. После интеграции системы управления начинается первое тестирование работоспособности сайта, для поиска неисправностей модулей и каркаса. Все это делается WEB – программистами компании АйТи Центр и согласуется с отделом контроля качества. После тестирования, сайт переходит на новую стадию — наполнение. Это следующий блок на главной декомпозиции: Р
ис. 2.6. Декомпозиция блока «Программирование сайта» В соответствии с ГОСТом 34.320-96 и ТЗ, используя полученные в предыдущем блоке макеты и шаблоны, создаются модули отображения информации. Всё вместе образует полный каркас будущего сайта; Далее создаются сервисы для посетителей и на выходе получают начальный недоработанный сайт для интеграции в него системы управления. После интеграции системы управления начинается первое тестирование работоспособности сайта, для поиска неисправностей модулей и каркаса. Все это делается WEB – программистами компании АйТи Центр и согласуется с отделом контроля качества. После тестирования, сайт переходит на новую стадию — наполнение. Это следующий блок на главной декомпозиции: Р ис. 2.7. Декомпозиция блока «Наполнение сайта» Для готового сайта структурируют все необходимые материалы и информацию, указанную в ТЗ; далее WEB – дизайнеры обрабатывают все графические материалы сайта; далее происходит коррекция и редактирования всех текстовых материалов, которые должны быть на сайте и наконец все материалы вносятся на сайт. После наполнения сайта всеми необходимыми материалами, он переходит в заключительную стадию создания — тестирование и отладка. Это последний блок в главной декомпозиции на рис. 2.3. Рассмотрим декомпозицию этого блока: Р
ис. 2.7. Декомпозиция блока «Наполнение сайта» Для готового сайта структурируют все необходимые материалы и информацию, указанную в ТЗ; далее WEB – дизайнеры обрабатывают все графические материалы сайта; далее происходит коррекция и редактирования всех текстовых материалов, которые должны быть на сайте и наконец все материалы вносятся на сайт. После наполнения сайта всеми необходимыми материалами, он переходит в заключительную стадию создания — тестирование и отладка. Это последний блок в главной декомпозиции на рис. 2.3. Рассмотрим декомпозицию этого блока: Р ис. 2.8. Декомпозиция блока «Тестирования и отладка, подготовка документации» Уже готовый сайт должен быть проверен перед тем, как его представят клиенту. Для этого WEB – программисты проводят генеральное тестирование всех модулей сайта в соответствии с ГОСТами Р ИСО/МЭК 12119-2000; ГОСТами 34.ххх-хх и т.д; далее рабочий сайт подвергается плановому обновлению графических элементов, затем обновлению пакета рекламных модулей; далее согласуясь с отделом контроля качества, WEB – программисты и WEB – дизайнеры проводят последнюю проверку содержания и структурирования сайта, а за тем, используя всю необходимую техническую информацию, создается вся необходимая для сайта документация. Только после этого сайт будет полностью готов к эксплуатации. АйТи Центр предоставляет готовый сайт клиенту. Заключение Информационные технологии являются наиболее важной составляющей процесса использования информационных ресурсов общества. Информационные технологии являются одной из главных движущих сил происходящих сегодня революционных изменений в методах ведения бизнеса. Они стали незаменимым средством взаимодействия всех субъектов рынка, инструментом ведения бизнеса, применяемым для осуществления большинства бизнес процессов компаний. В своей курсовой работе я рассмотрел деятельность компании АйТи Центр, предоставляемые компанией услуги и подразделения компании. Детально рассмотрел функциональное бизнес моделирование по методологии IDEF0 в программе Bpwin. Рассказал о семи шагах к созданию успешного и хорошего сайта от компании АйТи . Проанализировал один из главных бизнес процессов компании АйТи Центр — создание сайтов. Зная как на самом деле происходит процесс, легче судить о качестве результата. Я не увидел минусов в бизнес процессе создания сайтов компании АйТи. Все действия продуманы и делаются в соответствии со всеми ГОСТами и правилами. Главное в компании — это постоянное согласование практически каждого шага с клиентом. Это и есть залог качества и положительных отзывов о сайтах, сделанных компанией АйТи Центр. Список используемой литературы
ис. 2.8. Декомпозиция блока «Тестирования и отладка, подготовка документации» Уже готовый сайт должен быть проверен перед тем, как его представят клиенту. Для этого WEB – программисты проводят генеральное тестирование всех модулей сайта в соответствии с ГОСТами Р ИСО/МЭК 12119-2000; ГОСТами 34.ххх-хх и т.д; далее рабочий сайт подвергается плановому обновлению графических элементов, затем обновлению пакета рекламных модулей; далее согласуясь с отделом контроля качества, WEB – программисты и WEB – дизайнеры проводят последнюю проверку содержания и структурирования сайта, а за тем, используя всю необходимую техническую информацию, создается вся необходимая для сайта документация. Только после этого сайт будет полностью готов к эксплуатации. АйТи Центр предоставляет готовый сайт клиенту. Заключение Информационные технологии являются наиболее важной составляющей процесса использования информационных ресурсов общества. Информационные технологии являются одной из главных движущих сил происходящих сегодня революционных изменений в методах ведения бизнеса. Они стали незаменимым средством взаимодействия всех субъектов рынка, инструментом ведения бизнеса, применяемым для осуществления большинства бизнес процессов компаний. В своей курсовой работе я рассмотрел деятельность компании АйТи Центр, предоставляемые компанией услуги и подразделения компании. Детально рассмотрел функциональное бизнес моделирование по методологии IDEF0 в программе Bpwin. Рассказал о семи шагах к созданию успешного и хорошего сайта от компании АйТи . Проанализировал один из главных бизнес процессов компании АйТи Центр — создание сайтов. Зная как на самом деле происходит процесс, легче судить о качестве результата. Я не увидел минусов в бизнес процессе создания сайтов компании АйТи. Все действия продуманы и делаются в соответствии со всеми ГОСТами и правилами. Главное в компании — это постоянное согласование практически каждого шага с клиентом. Это и есть залог качества и положительных отзывов о сайтах, сделанных компанией АйТи Центр. Список используемой литературы- Антонов А.В. Системный анализ—Высшая школа, 2004. — 454с. ;
- А.М. Вендров. Проектирование программного обеспечения экономических информационных систем ;
- Уемов А.И. Системный подход и общая теория систем.—М.:Мысль, 1978.—272с.;
- Хомяков П.М. Системный анализ:краткий курс лекций/Под ред. В.П. Прохорова—М.:КомКнига, 2006.—216с.;
- http://www.ircit.ru;
- http://janr.perm.ru;
- http://www.ci.ru;
- http://www.interface.ru.
34
Ограничение
Для продолжения скачивания необходимо пройти капчу:
Источник: studfile.net
