Email-маркетинг — это больше, чем просто вставка слов в электронное письмо и нажатие кнопки «Отправить». Вы добьетесь лучших результатов, если потратите время на использование шаблона, который отражает индивидуальность вашего бренда, упрощает чтение электронной почты и не дает вашим подписчикам отвести взгляд. HTML-шаблоны писем — отличный способ создать собственный маркетинговый шаблон электронной почты, который идеально подходит для вашего бренда — или, по крайней мере, привлекает внимание ваших читателей достаточно долго, чтобы донести ваше сообщение.
Но, как может сказать вам любой, кто когда-либо пытался создать HTML-шаблоны писем для своего бренда, это редко бывает легко, особенно если вы еще не знакомы с HTML. А многие готовые HTML-шаблоны просто уродливы. Многие, но не все.
Представляем вашему вниманию 15 настраиваемых HTML-шаблонов писем, которые помогут вам быстро создать красивые электронные письма.
15 HTML-Шаблонов Писем, которые вы можете использовать для своего бизнеса:
- 15 HTML-Шаблонов Писем, которые придутся вам по душе
- Зачем использовать HTML-Шаблоны Писем?
- Особенности дизайна для HTML-шаблонов писем
- Изображения и другие зрительные средства информации
15 HTML-Шаблонов Писем, которые придутся вам по душе
Email-маркетинг важен для большинства, если не для всех, предприятий. Электронная почта предлагает брендам и инфлюенсерам отличный способ связаться с людьми, которые хотят получать от них уведомления, чтобы построить прочные отношения. Но если ваши электронные письма некрасивы или не соответствуют характеру вашего бренда, ваши подписчики перестанут их читать. А это означает, что вашей маркетинговой кампании будут уделять меньше внимания.
Создаем таблицы заполняем html-поле из бизнес-процессов | Видеоурок
Шаблоны email-писем в формате HTML, которыми мы делимся здесь, помогут вам этого избежать. Вы можете использовать их в изначальном виде (просто изменить контент и изображения) или улучшить свои навыки программирования и настроить HTML- шаблоны в соответствии с вашими конкретными потребностями. Эти шаблоны являются отличной отправной точкой для создания полностью индивидуализированного email-маркетинга.
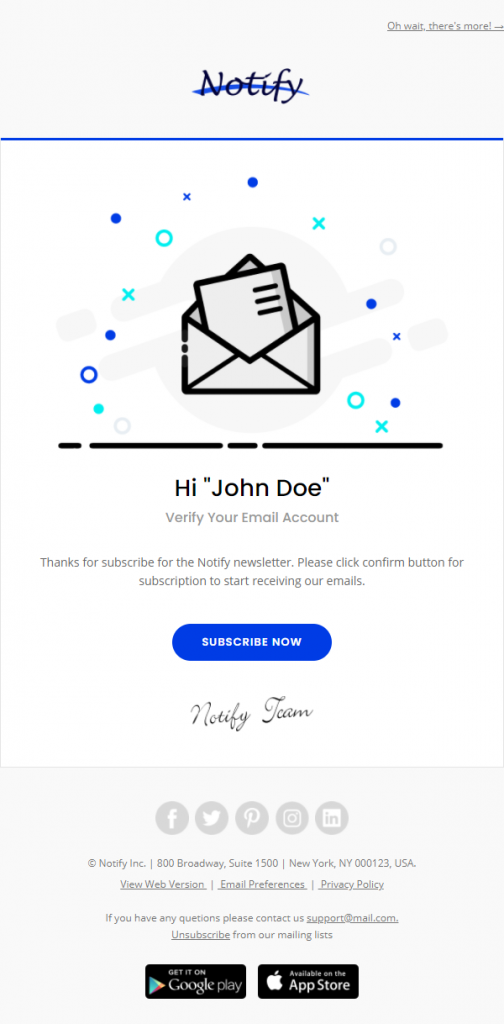
1. Шаблон подтверждения подписки с помощью grapestheme

Стоимость: $18
Этот полностью адаптивный HTML-шаблон письма с подтверждением подписки является частью серии шаблонов уведомлений, доступных на Themeforest, которая включает более 40 адаптируемых шаблонов для электронной почты. Он совместим со всеми основными службами электронного маркетинга , имеет неограниченные цветовые варианты, использует встроенный CSS и оптимизированный код.
2. Pook от Litmus

Стоимость: бесплатно (необходимо создать учетную запись в Litmus).
Pook — это современный набор шаблонов от Litmus, который включает HTML-шаблоны для всего, от информационных бюллетеней электронной почты до управления учетной записью. Это маркетинговая тема, которую вы можете использовать для развития своего бизнеса и установления связи с аудиторией. Все шаблоны были протестированы с помощью Litmus, и вы можете использовать раздел «Предварительный просмотр электронной почты» в конструкторе Litmus, чтобы увидеть, как ваша электронная почта будет выглядеть в различных почтовых клиентах.
Как работает Фронтенд? Html, css, javascript. Веб разработка 1.3.
3. Restaurant от Colorlib

Стоимость: бесплатно
Если вы ресторанный маркетолог, инфлюенсер в сфере продуктов питания или имеете другой бизнес, связанный с продуктами питания, вам понравится этот HTML-шаблон Restaurant от Colorlib. Шаблон адаптивный, адаптируемый и гибкий.
4. Green Village от Pixelbuddha

Стоимость: бесплатно (с указанием электронной почты)
Green Village — это минималистичный шаблон email-писем от Pixelbuddha, который можно адаптировать и настроить для различных нужд. Он хорошо работает с мобильными устройствами , настольными браузерами и многими почтовыми клиентами. Шаблон включает исходники HTML и PSD.
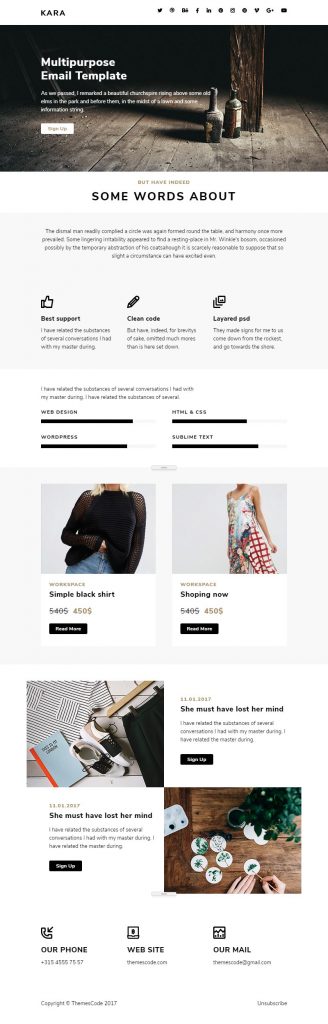
5. Kara от ThemesCode

Стоимость: $24
Kara — полностью адаптивная тема с доступом к настройщику тем, доступным через Themeforest. Он протестирован Litmus, использует оптимизированный HTML и имеет трехколоночный макет, готовый к использованию с Campaign Monitor и Mailchimp.
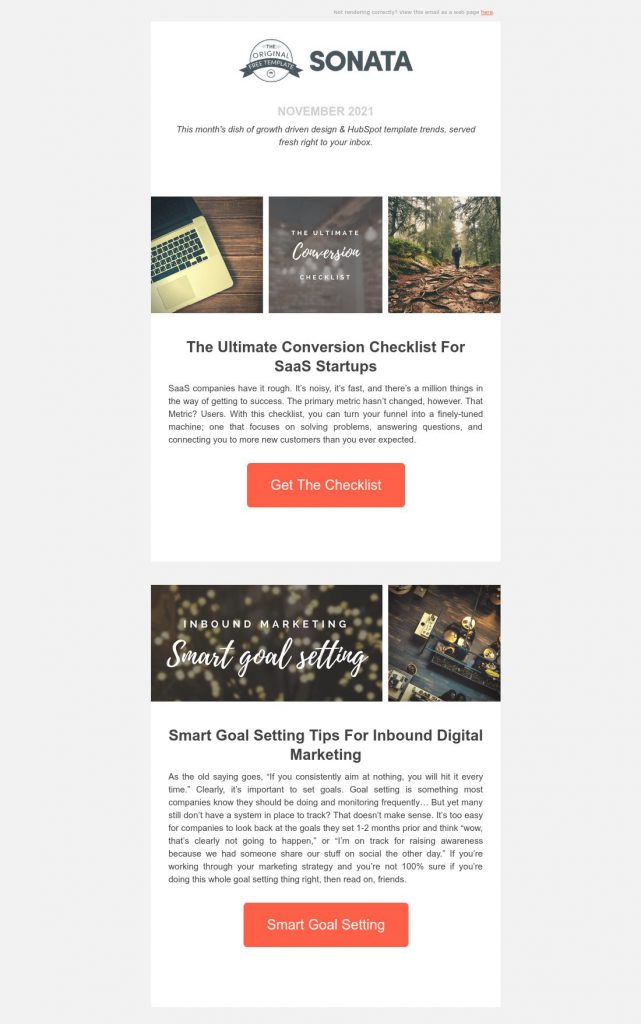
6. Sonata от Web Canopy Studio

Стоимость: бесплатно
Sonata — это HTML-шаблон, созданный Web Canopy Studio и доступный пользователям HubSpot бесплатно. Шаблон элегантный и чистый и, что самое главное, полностью настраиваемый.
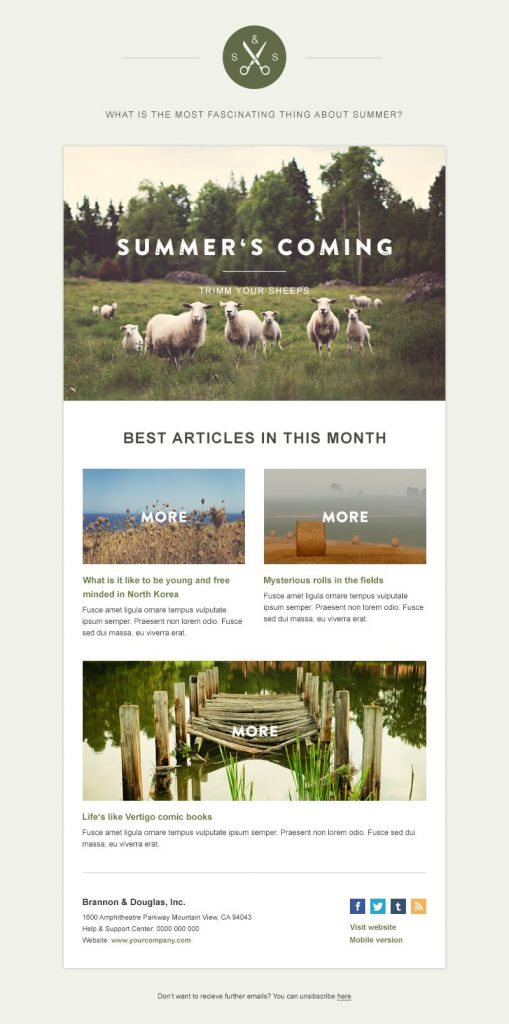
7. Corporate от Colorlib

Стоимость: бесплатно
Corporate — это универсальный HTML-шаблон писем, который можно использовать как часть приветственной серии электронных писем или позже в маркетинговой воронке для продвижения ваших продуктов и услуг. Вы даже можете связать разные части электронного письма с разными частями своего веб-сайта или целевой страницы, чтобы читатели могли попасть именно туда, куда они хотят.
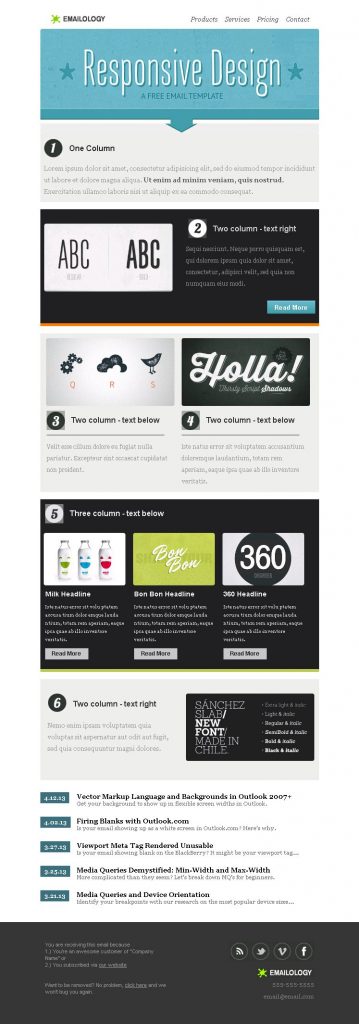
8. Responsive от Email on Acid

Стоимость: бесплатно
Этот HTML-шаблон включает три различных макета, которые запускаются в зависимости от ширины экрана читателя. Он поддерживает до трех столбцов и преобразуется в макет с одним столбцом на мобильных устройствах.
9. Miley от grapestheme

Стоимость: $16
Miley — еще один минималистичный HTML-шаблон для email-писем в нашем списке. Он совместим со всеми основными службами email-маркетинга и поддерживает несколько макетов сетки, а также позволяет изменять типографику и цвета. Он включает 30+ вариантов макета и специально разработанные элементы.
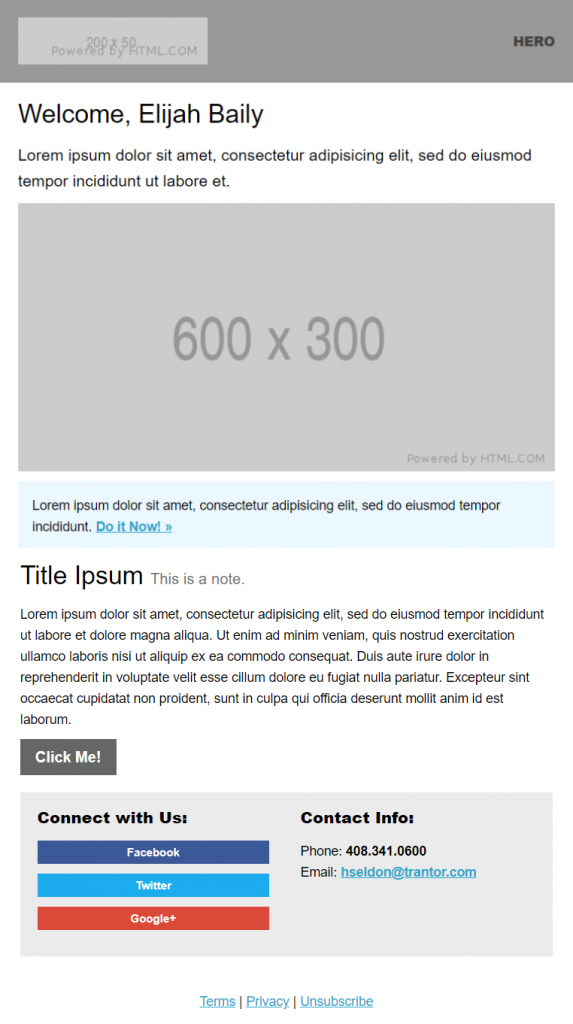
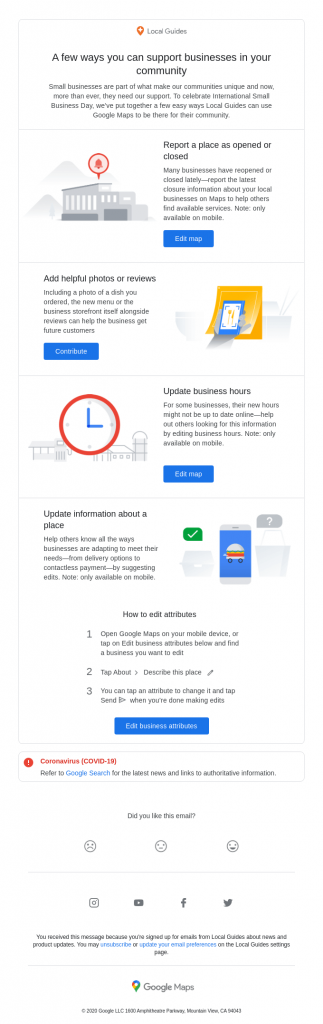
10. Hero от ZURB

Стоимость: бесплатно
ZURB предлагает пять адаптивных бесплатных HTML-шаблонов, включая шаблон Hero, который мы показываем выше. Все шаблоны имеют гибкий настраиваемый макет, поэтому вы можете легко изменять изображения, копировать и играть с цветами. Шаблоны включают отдельные файлы CSS и HTML, чтобы упростить процесс редактирования вашего email-письма. Шаблоны оптимизированы для большинства почтовых клиентов.
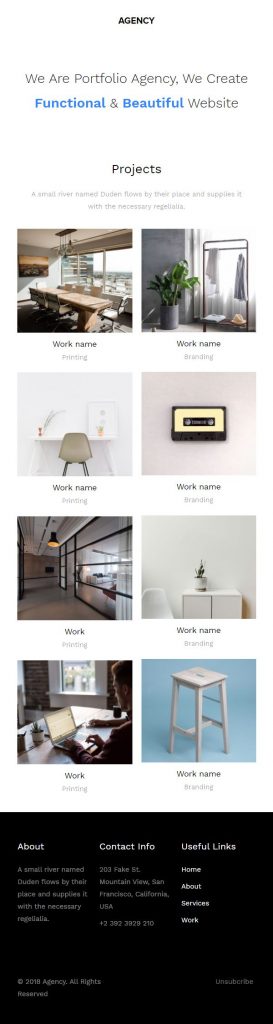
11. Portfolio от Colorlib

Стоимость: бесплатно
Шаблон Portfolio от Colorlib — отличный HTML-шаблон, который работает для цифровых агентств , веб-разработки, фрилансеров и т.д. Шаблон уже готов к использованию, но вы всегда можете настроить его в соответствии с вашими потребностями в брендинге, и он отлично работает на всех устройствах.
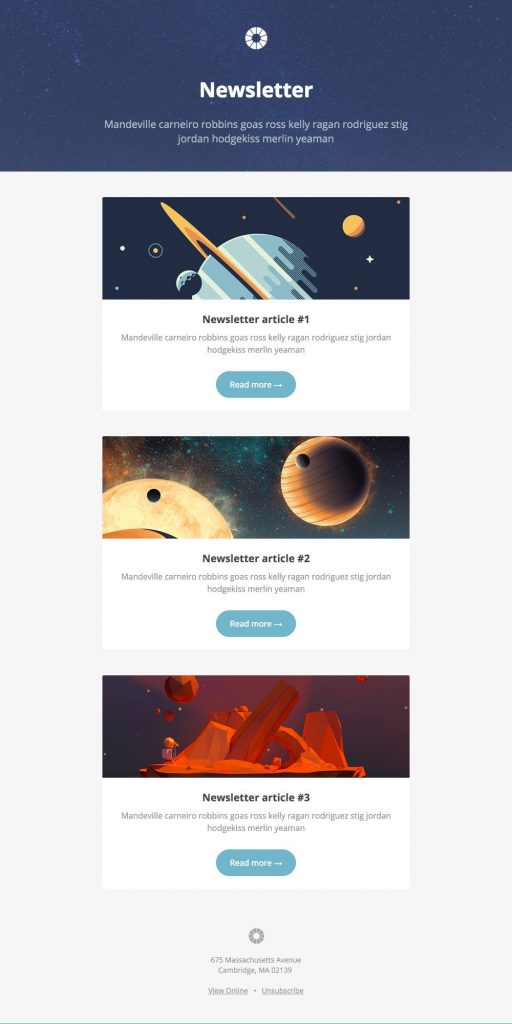
12. Space от Envato Elements

Стоимость: требуется подписка на Envato Elements от $16,50 в месяц.
Space — это полностью адаптивный шаблон электронной почты, разработанный Envato Elements. Он протестирован Litmus и совместим с CastelLab Builder, Mailchimp и Campaign Monitor. Файлы HTML также работают с Constant Contact, iContact и AWeber.
13. BlauMail от webtunes

Стоимость: $20
BlauMail включает в себя многоцелевые HTML-шаблоны для писем для всего, от надежных email-маркетинговых кампаний до транзакционных писем. Набор шаблонов включает 42 шаблона и 170 многоразовых модулей. Он использует гибридный резервный вариант для обеспечения совместимости с более чем 70 приложениями и устройствами, включая популярные клиенты, такие как Apple iPhone, Gmail, Apple iPad, Outlook, Apple Mail, Samsung Mail, Google Andoirce, Yahoo! Почта и Почта Windows Live.
14. Webinar Invite от WorkCast

Стоимость: бесплатно
HTML-шаблон для писем Webinar Invite от WorkCast доступен на HubSpot и предлагает простой шаблон для продвижения всего, что вы хотите, от контента блога до ваших новейших продуктов и услуг. Однако, как следует из названия, это отличный шаблон для использования, если вы продвигаете веб-семинар и пытаетесь получить регистрацию.
15. Blog от Colorlib

Шаблон Blog от Colorlib — это полностью адаптивный HTML-шаблон email-письма, который лучше всего подходит для онлайн-журналов или для обмена контентом блога. Вы также можете настроить шаблон в соответствии со своими потребностями для других целей.
Зачем использовать HTML-Шаблоны Писем?
Теперь, когда мы рассмотрели некоторые из лучших HTML-шаблонов, давайте поговорим о том, почему вы можете вообще захотеть использовать шаблон электронной почты.
Возможно, две главные причины, по которым HTML-шаблоны для электронной почты заслуживают внимания, — это то, что они экономят ваше время и деньги. Вы можете использовать шаблоны здесь, чтобы создавать свои кампании быстро и адаптировать их, когда того требует ситуация, без потери индивидуальности и голоса вашего бренда. Поскольку HTML-шаблоны можно использовать повторно и настраивать, вы можете добавлять изображения, эффекты, копии ссылок и многое другое, чтобы соответствовать потребностям вашего брендинга , целей и личности. Эта последовательность — то, что ищут подписчики и клиенты.
Несомненно, правильный HTML-шаблон может означать успех ваших маркетинговых кампаний. И электронная почта важна. На каждый доллар, потраченный на email-маркетинг, вы можете получить 42 доллара взамен (умопомрачительная прибыль в 4200% ). Кроме того, 60% потребителей говорят, что они сделали покупку в результате полученного маркетингового письма (постоянный контакт). Наличие в вашем распоряжении достойного HTML-шаблона упрощает и ускоряет получение прибыли с помощью вашего email-маркетинга.
Хотя мы собрали для вас 15 отличных HTML-шаблонов писем, вы можете пойти и поискать свои собственные. Или, может быть, вы даже хотите разработать и написать собственный код! В любом случае есть несколько ключевых функций, на которые следует обратить внимание, прежде чем выбирать шаблон.
Особенности дизайна для HTML-шаблонов писем
HTML письма — это электронные письма, содержащие текст, цвета, изображения, анимацию и многое другое. Они помогают брендам создавать цельный дизайн целевых страниц и страниц веб-сайтов. Это простая вещь, которая имеет большое значение для посетителей и подписчиков веб-сайтов, потому что она заставляет ваш бренд выглядеть более профессиональным и изысканным.
Но не все дизайны электронных писем одинаковы. В этом разделе мы рассмотрим пять вещей, на которые следует обратить внимание при поиске идеального HTML-шаблона электронной почты или для включения в свой собственный HTML-дизайн электронной почты.
Что входит в дизайн email-письма?
Отличный дизайн электронного письма включает пять компонентов:
- Макет
- Типография
- Цвета
- Изображения и другие зрительные средства информации
- Призыв к действию
Давайте подробнее рассмотрим каждый из этих компонентов и то, как их использовать для создания или выбора лучших возможных HTML-шаблонов писем.
Макет письма
Макет электронного письма учитывает, где в электронном письме будут отображаться различные элементы вашего электронного письма, и помогает вам установить иерархию для вашего контента. Подписчики, как правило, сканируют контент, а не читают его, поэтому лучший макет электронного письма будет настроен таким образом, чтобы его было легко сканировать или бегло просматривать и при этом получать наиболее важные сведения о содержании вашего письма.
Самые популярные макеты для электронной почты — это макеты с одной и двумя столбцами. Макет с одним столбцом показывает содержимое и элементы электронной почты в формате с накоплением и в значительной степени предпочтительнее для мобильных версий электронной почты, поскольку содержимое намного легче помещается на меньший экран, при этом позволяя мобильным читателям использовать движения касания и прокрутки. Вот пример макета с одним столбцом:

Макеты с двумя столбцами показывают содержимое в двух столбцах. Контент обычно отображается в виде F или зигзагообразного узора, что способствует сканированию или беглому просмотру. Пробелы важны для писем, в которых используется макет из двух столбцов, он помогает избежать загромождения письма и позволяет читателям понять, где они должны искать. Вот как выглядит макет из двух столбцов:

В дополнение к основному содержанию, ваши HTML-шаблоны писем должны также включать раздел верхнего и нижнего колонтитула . Эти разделы, вероятно, не изменятся в ваших маркетинговых кампаниях по электронной почте.
Цвета
Цвета обычно используются в маркетинге, чтобы вызывать у потребителей различные эмоции. Благодаря этому цветовая гамма является важной частью ваших HTML-шаблонов писем. Если у вас уже есть фирменная цветовая гамма, выбрать цвета для ваших шаблонов будет легко — просто используйте цвета вашего бренда (если у вас нет фирменных цветов, вам нужно поработать над этим). В дополнение к цветам вашего бренда ваши электронные письма, скорее всего, будут содержать акцентные цвета на таких элементах, как кнопки, гиперссылки и т.д.
Типография
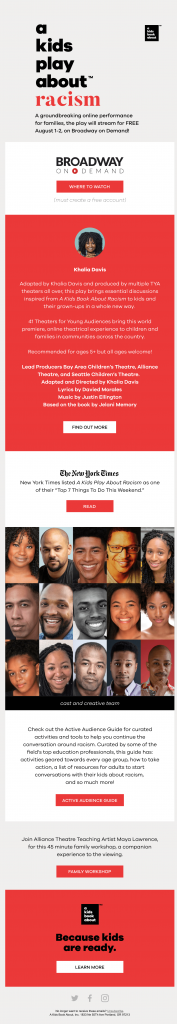
Выбор правильного шрифта жизненно важен для успеха вашего email-маркетинга. Шрифт может означать разницу между подписчиками, читающими ваш контент, или нет. Если ваш шрифт нелегко читается и не нравится глазу, читатели перестанут читать. Вот пример правильного использования типографии:

Вы заметите, что письмо посвящено детской программе, а выбранные шрифты являются игривыми.
Изображения и другие зрительные средства информации
В большинстве случаев стена с текстом — верный способ заставить подписчиков удалить ваше письмо, не читая его. Хотя в некоторых кампаниях можно обойтись только текстом, вы захотите чаще включать изображения и другие визуальные средства. Изображения и GIF-файлы способствуют вовлечению и взаимодействию и разбивают текст в электронном письме, чтобы дать читателям отдохнуть. Если вы не хотите, чтобы ваши электронные письма были слишком тяжелыми (и рисковали медленной загрузкой), вы также можете использовать форматирование текста, например жирный текст и маркеры, чтобы не отвлекать внимание читателей. Если вы ведете бизнес электронной коммерции или нишей в индустрии с высоким уровнем визуализации, разумно выбирайте изображения и сжимайте их, чтобы уменьшить размер письма.
Призыв к действию
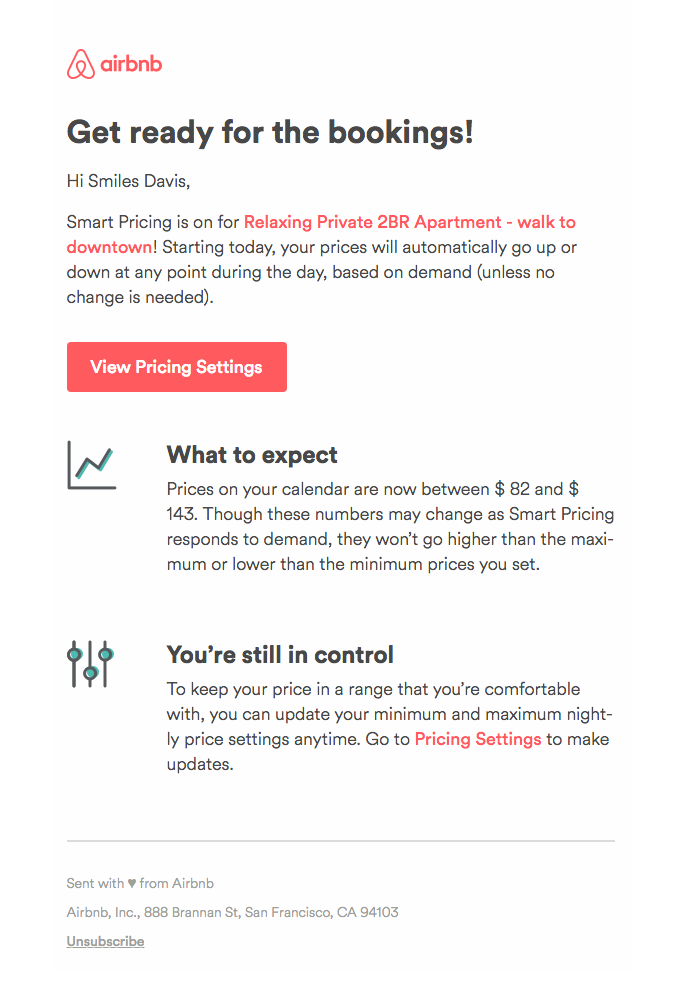
Каждое отправляемое вами электронное письмо должно включать призыв к действию. Это означает, что все создаваемые вами HTML-шаблоны должны включать место для вашего призыва к действию. Ваш призыв к действию (Call To Action) — это то, что вы хотите, чтобы читатели сделали после того, как прочитали ваше письмо. Типография и цвета сыграют важную роль в вашем призыве к действию. Вы захотите использовать цвет, который выделяется на фоне остального дизайна и привлекает внимание. Вот пример призыва к действию, который привлекает внимание, но при этом вписывается в общий вид электронного письма:

Начните свой маркетинг с помощью HTML-шаблонов
HTML-шаблоны писем являются важной частью любой стратегии email-маркетинга. Когда вы знаете, что входит в создание и разработку шаблона электронной почты, вы лучше понимаете, на что обращать внимание при выборе. И, если вы создадите свой собственный, вы не упустите ничего важного. Помните, что ваши электронные письма являются отражением ценностей, голоса и личности вашего бренда.
Если они плохо разработаны, ваши подписчики не будут их читать. Любой из описанных здесь HTML-шаблонов красиво оформлен и готов к настройке в соответствии с вашими потребностями в email-маркетинге.
Источник: mafluence.com
Преимущества HTML — Концепция и 10 главных преимуществ HTML


В быстро меняющуюся эру мира ИТ очень важно, как выглядит веб-приложение (настольное или мобильное) любой компании. Поскольку высокий спрос на инновации и креативность на веб-сайтах, намного больше, чем просто текст и информация, на рынке появилось множество языков, предоставляющих различные функции для разработчиков приложений для разработки приложений.
HTML расшифровывается как Hyper Text Programming Language, который был создан Berners-Lee. Первая стандартная спецификация HTML была опубликована в 1995 году. Это один из общепринятых языков программирования для разработки интерактивных веб-сайтов и веб-страниц. В настоящее время HTML используется с другими языками, такими как Javascript, CSS, который придает веб-сайту больший вид и удобство, предоставляя другой цвет шрифта, размер шрифта и выравнивание по всему контенту.
HTML — это язык разметки, поэтому он использует простые теги для разметки и форматирования содержимого. Эти теги заключены в угловые скобки, такие как
Преимущества HTML
Ниже приведены 10 основных преимуществ HTML:

1. HTML прост в изучении и использовании
HTML очень легко выучить и понять. Для того, кто изучает веб-разработку, HTML — это первый и самый важный язык, который этот человек изучит. У него есть простые теги, и в HTML нет беспокойства о чувствительности к регистру. У него просто есть несколько тегов, которые служат определенной цели, и все.
Можно легко понять код другого и, при необходимости, внести в него изменения, так как в нем не так много понимания. Более того, он не выдает никаких ошибок и не создает никаких проблем, как другие языки программирования, если разработчик забывает закрыть теги или совершить некоторые ошибки в коде.
2. HTML бесплатный
Одним из самых больших преимуществ HTML является то, что он бесплатный и нет необходимости приобретать определенное программное обеспечение. Не нужно иметь дело с различными плагинами, необходимыми для работы с любым программным обеспечением, так как HTML не требует никаких плагинов. Таким образом, это очень экономически выгодно с точки зрения бизнеса, поскольку не требуется никаких затрат на приобретение лицензии, если весь сайт разработан на языке HTML.
3. HTML поддерживается всеми браузерами
Почти все браузеры по всему миру поддерживаются HTML. Таким образом, нет необходимости беспокоиться о веб-сайте, написанном на HTML для поддержки браузера, поскольку веб-сайт легко будет отображаться во всех браузерах, если программа намерена оптимизировать веб-сайт для различных браузеров. HTML предоставляет простой способ оптимизации сайта в HTML в соответствии с браузерами для веб-разработчиков.
4. HTML — самая дружественная поисковая система
HTML является одной из самых дружественных поисковых систем по сравнению со всеми языками программирования, доступными на рынке (дружественная для поисковых систем означает предоставление пользователям качественных веб-сайтов с соответствующей информацией при поиске конкретной). Создать веб-сайты, совместимые с SEO, с использованием HTML, гораздо проще, чем на других языках программирования. Веб-сканеры облегчают чтение и доступ к веб-сайтам HTML, что сокращает время синтаксического анализа и загрузки страниц веб-сайта, что повышает его производительность.
Позволяет нам перейти к следующим преимуществам HTML.
5. HTML прост для редактирования
HTML очень легко редактировать, так как нет необходимости иметь специальный интерфейс или платформу для его редактирования. Он написан в простом Блокноте и, следовательно, может быть просто отредактирован в любом текстовом редакторе, таком как Блокнот, Блокнот ++ и т. Д.
6. HTML может легко интегрироваться с другими языками
HTML может быть легко интегрирован с несколькими языками и не создает никаких проблем в нем. Например, в Javascript, Php, node.js, CSS и многих других, мы пишем код этих языков между HTML, и он очень легко смешивается с ними.
7. HTML легкий
HTML это легкий язык. Он имеет высокое отношение сигнал / шум по сравнению с другими видами связи. Также быстрее загружать HTML-код, а это значит, что он также сжимает.
8. HTML является базовым для всех языков программирования
Чтобы программист был либо внешним, либо внутренним разработчиком, необходимо знать HTML, поскольку он является базовым языком, и все другие языки интегрируются с ним при кодировании, как JavaScript, JSP, Php и т. Д. Точно так же синтаксис XML похож на HTML и XML, который широко используется в наши дни для хранения данных. Если человек хорошо знает HTML, ему легко работать с XML.
Позволяет нам перейти к следующим преимуществам HTML.
9. Отображение изменений мгновенно
Одним из самых больших преимуществ HTML является то, что можно сразу увидеть изменения, просто сохранив их и перезагрузив предыдущую страницу HTML. В отличие от других языков программирования, нет необходимости запускать весь код и выяснять, где находится ошибка. Например, если вы сделали слово курсивом, оно сразу же появится на странице после сохранения и перезагрузится.
10. HTML удобен для пользователя
HTML — это удобный язык программирования. Не нужно иметь предварительное знание какого-либо языка. Понимание простого английского достаточно для работы с ним.
HTML используется в разработке внешнего интерфейса на протяжении многих лет, прежде чем у нас не будет доступных других языков на рынке веб-разработки. Хотя HTML предоставляет пользователю все теги для добавления всего на веб-странице, например, таблицы, изображений, гиперссылок и т. Д., Были некоторые недостатки, которые были рассмотрены в последней версии HTML, то есть HTML5, который позволяет пользователю вставлять графические, мультимедийные файлы. Семантические элементы для разработки мощных веб-сайтов и постоянного улучшения UX.
Рекомендуемые статьи
Это было руководство к преимуществам HTML. Здесь мы обсудили концепцию и 10 главных преимуществ HTML. Вы также можете просмотреть наши другие Предлагаемые статьи, чтобы узнать больше —
- Введение в HTML
- Преимущества CSS
- Что такое Selenium Web Driver?
- Что такое лицензия с открытым исходным кодом?
- Список стилей HTML
- Стили HTML-шрифтов
Источник: ru.education-wiki.com
Что такое HTML
Гипертекст — это текст со ссылками, на которые читатель может просто нажать, чтобы перейти на другую страницу или другую часть страницы. Между тем, язык разметки использует теги или обычный текст со специальной разметкой для определения разделов страницы, таких как верхние и нижние колонтитулы, и других элементов, включая таблицы и изображения.
HTML считается одним из трех основных инструментов при создании веб-страниц: HTML обеспечивает структуру или то, как текст, изображения и т. д. будут отображаться на сайте. CSS (каскадные таблицы стилей) задает визуальные свойства этих элементов, такие как цвета, формат и расположение. Между тем, JavaScript заставляет эти элементы вести себя определенным образом в зависимости от действий пользователя. Например, размер шрифта текста может увеличиваться, когда пользователь наводит курсор мыши или нажимает кнопку на странице.

Для чего нужен HTML
HTML — это язык по умолчанию для веб-сайтов и веб-документов. Он помогает браузеру понять структуру и стиль документа или файлов для просмотра через Интернет. Он позволяет размещать на веб-страницах аудио, видео, электронные таблицы и другие приложения. Он также облегчает навигацию внутри веб-страниц или между веб-сайтами с помощью гипертекста.
Кроме того, создатели веб-сайтов могут использовать HTML для разработки форм для заказа товаров, бронирования или поиска информации. Таким образом, HTML — это базовый строительный блок для создания онлайн-проекта и запуска сайта электронной коммерции или бизнеса.
Где используют HTML
HTML чаще всего используется в качестве формата сетевых документов, которые мы называем веб-страницами. Когда вы создаете набор полных HTML-документов, имеющих схожий внешний вид и связанные друг с другом ссылки, это называется веб-сайтом.
Помимо создания полных веб-страниц, вы можете использовать фрагменты HTML-кода для создания определенных элементов на существующей странице. Например, некоторые блоги и дискуссионные форумы позволяют включать HTML-форматирование в свои сообщения или комментарии, что позволяет делать акцент на ключевых словах, вставлять ссылки, создавать маркированные списки или использовать любые другие HTML-элементы, разрешенные администраторами сайта. Если вы участвуете в создании контента для сайта вашей организации, разработчик сайта, возможно, установил систему управления контентом, которая позволяет добавлять статьи или разделы страниц в рамках более крупной, существующей структуры страниц HTML.
HTML также используется в качестве формата документов автономной (хранящейся на вашем компьютере) справки и документации, поставляемой вместе с приложениями, установленными на вашем компьютере. Когда вы активируете справку приложения, то содержимое справки может появиться в вашем веб-браузере или специализированном средстве просмотра.
Электронная почта также использует HTML как формат насыщенных текстовых сообщений, включающих ссылки, стилизованный текст, таблицы и другие элементы, которые не могут быть представлены в обычном тексте. Однако большинство почтовых приложений не позволяют редактировать HTML напрямую, предоставляя вместо этого инструменты для создания элементов и генерируя соответствующий HTML внутри.
Возможности HTML
Основная задача HTML — структурирование информации. Он позволяет создавать таблицы, списки, добавлять мультимедийные элементы.
У данного компьютерного языка есть элементы оформления. Они осуществляются с помощью тегов. Они указывают браузеру, как отображать содержимое. Теги начинаются и заканчиваются угловыми скобками или знаками «меньше чем» и «больше чем». Буквы между ними называются содержимым элемента.
Примеры тегов
Заключение
Теперь мы видим, что HTML является важной частью Интернета. Его использование и изучение все еще актуально не только для веб-разработчиков.
Источник: eurobyte.ru
