Сегодня меня спросили: а вы знаете ходы, как сэкономить на Тильде? Выложила все, что знаю. Делюсь и с вами.
*Подписаться можно, чтобы не терять актуальную инфу о разработке сайтов на актуальном сегодня конструкторе
Сразу скажу, никаких обходных путей, кодов или попыток обмануть систему.
Первый способ — не подключать первое время платный тариф.
На этап разработки сайта до Тильды может потребоваться несколько дней.
Пока вы прописываете тексты, собираете прототип, рисуете дизайн-макет, не заводите сразу аккаунт на Тильде.
Когда сайт будет готов к переносу на платформу, сделайте аккаунт по реферальной ссылке.
Кратко — автору рефералки — бонус в виде 1 дополнительного месяца подписки за каждого оформленного по ней человека, который оплатит тариф в своем аккаунте.
Человеку, зарегистрированному по реферальной ссылке тоже добавится 1 месяц в подарок после первой оплаты.
Скрин из личного кабинета на Тильде с более подробным описанием условий. Там немного меняются правила расчета, если у вас бизнес-тариф и другие
Но не спешите сразу после регистрации аккаунта покупать подписку.
У Тильды есть пробный период, тариф free на 2 недели.
Сначала можно активировать его.
Итого, у вас в сумме обещанные заголовком 1,5 месяца подписки. Не халява, работает при оплате тарифа, но согласитесь, тоже приятно.
Самое интересное: когда у вас теперь тоже есть профиль на Тильде, вы можете создавать свои реферальные ссылки.
Можете друзьям, подписчикам, родственникам, хоть людям на улице их раздавать — за каждого, кто создаст и оплатит тариф Тильды по такой ссылке, будет продлеваться на месяц ваша подписка.
Где спрятана такая ссылка в вашем профиле:
Шаг 1. Зайдите в Профиль
Источник: dzen.ru
Как сделать сайт на Тильде в 2021-2022 году: пошаговая инструкция

Сайты
Автор Марюс Салангинас На чтение 8 мин. Просмотров 22.7k. Опубликовано 7 июня, 2021
Заходите в мой
Telegram-канал
В этом материале я подробно расскажу о том, как создать сайт на конструкторе Tilda и приведу несколько примеров.
Что такое Тильда
Tilda – это конструктор сайтов появившийся в 2014 году. Его основное преимущество – это возможность создания красивых и продающих сайтов без навыков программирования.
Кому подойдет сайт на Тильде
Сайт на Тильде отлично подходит для небольших бизнесов, если вам достаточно 1-10 страниц на сайте.
Сайт на Tilda подойдет для:
Одного товара или услуги
Нескольких товаров (до 100) или услуг (до 10)
Инфопродуктов
Сайт на Tilda НЕ подойдет для:
Интернет-магазина с большим ассортиментом (более 100-200 товаров)
Тарифы в Тильде
Бесплатный тариф
На Тильде есть бесплатный тариф, однако он сильно ограничен. Вот лимиты и ограничения бесплатного тарифа:
- Максимальное количество проектов (сайтов) — 1;
- Максимальное количество страниц — 50;
- Объем загруженных файлов — 50 МБ;
- Нельзя подключить свой домен;
- Нельзя подключить счетчики аналитики: Яндекс.Метрика и Google Analytics;
- Доступны не все блоки;
- Недоступен личный кабинет;
- Нельзя установить Favicon;
- Нельзя выбрать страницу 404;
- Нельзя отключить Platform Label (блок с надписью “Made on Tilda” внизу сайта);
- Нельзя настроить отправку форм на необходимые источники (email, telegram и т.п.).
Как видите, бесплатный тариф имеет значительные ограничения, и фактически не подходит для создания полноценного сайта. Его можно использовать только для ознакомления с конструктором.
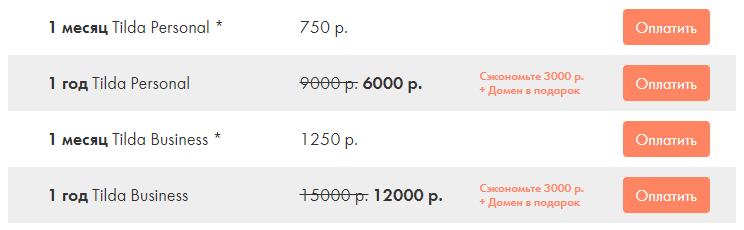
Платные тарифы
Среди платных тарифов есть 2 основных:

- Tilda Personal – доступ ко всем возможностям Тильды для 1-го сайта;
- Tilda Business – доступ ко всем возможностям Тильды для 5-ти сайтов.
Если вы планируете создать только 1 сайт, то выбирайте первый вариант. Если сайтов будет несколько, то второй. А если вы хотите создать более 5-ти сайтов, то такая возможность тоже есть, в виде тарифа Business на разное количество сайтов.
Создание сайта на Тильде
Сейчас пошагово разберем, как создаются сайты, от регистрации в конструкторе до привязки домена.
Регистрация на Тильде
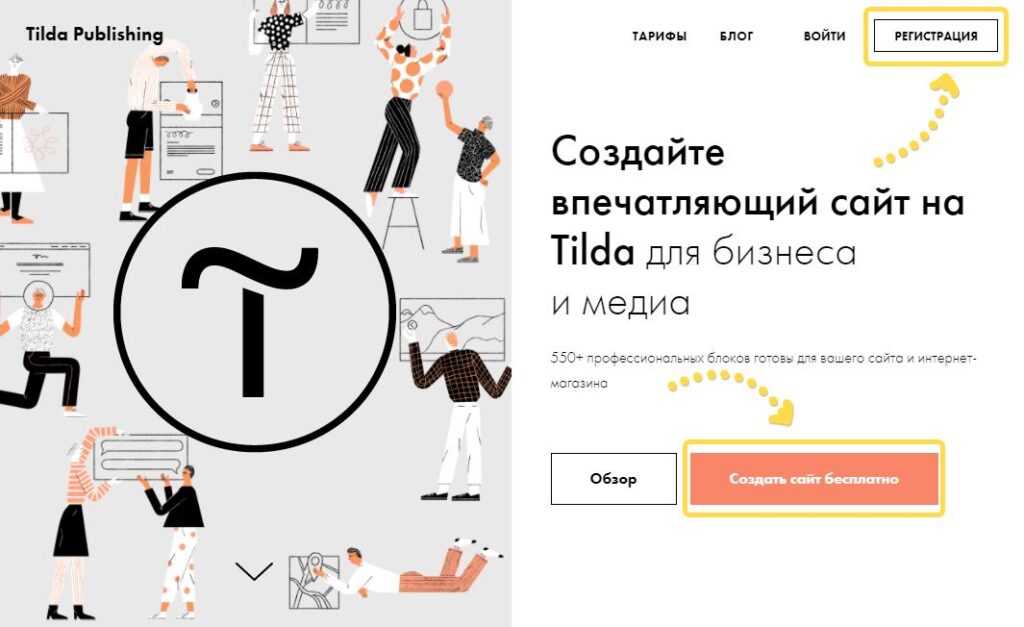
Переходим на главную страницу конструктора и кликаем на “Создать сайт бесплатно” или “Регистрация”.

Кстати!
Я оказываю услуги по интернет-маркетингу.
Если интересно – кликайте по нужной кнопке снизу. Или пишите напрямую в мессенджеры.

Telegram

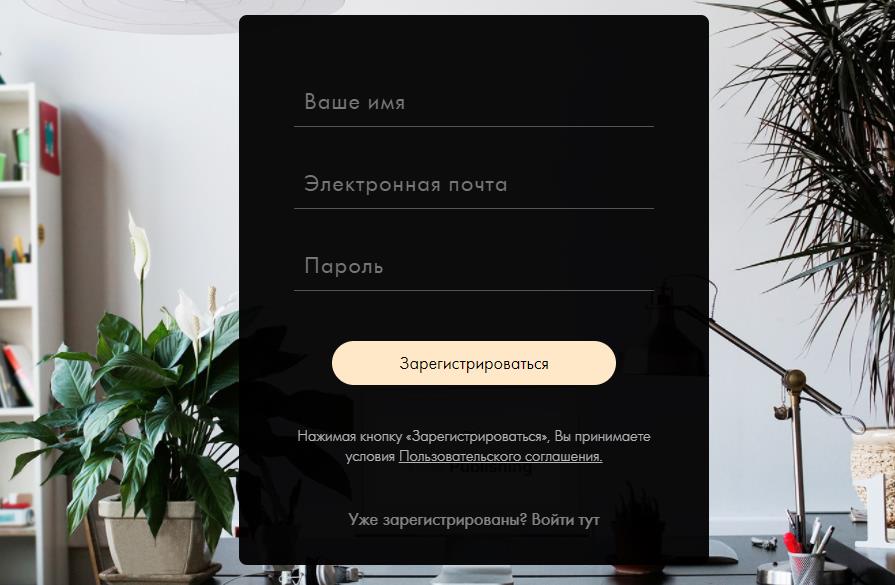
- Имя – указываем свое имя;
- Email – указываем рабочий email-адрес, т.к. в дальнейшем возможны операции через почту;
- Пароль – указываем пароль длинной не менее 5 символов.
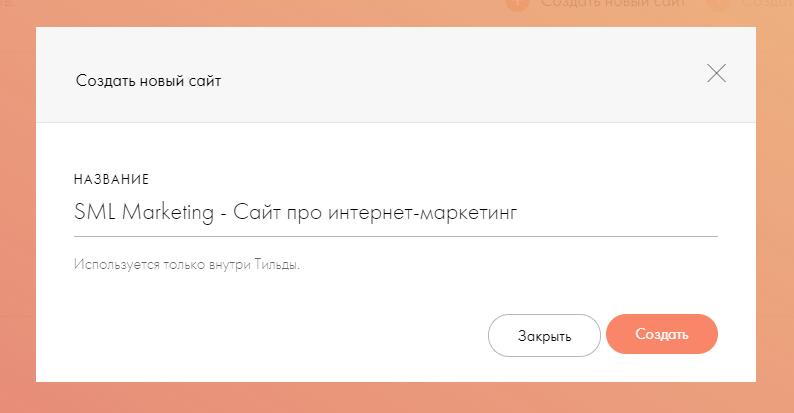
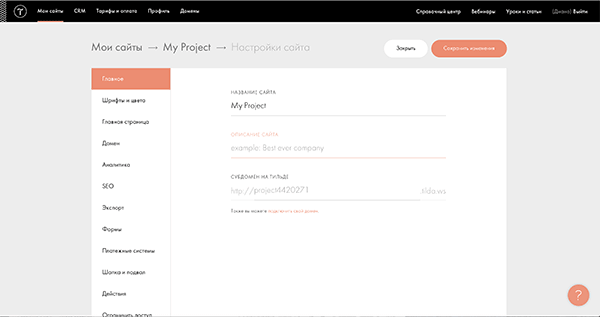
После регистрации открывается окно, где нам предлагают ввести название сайта. Это название сохраняется только в “админке” Тильды и будет видно только вам.

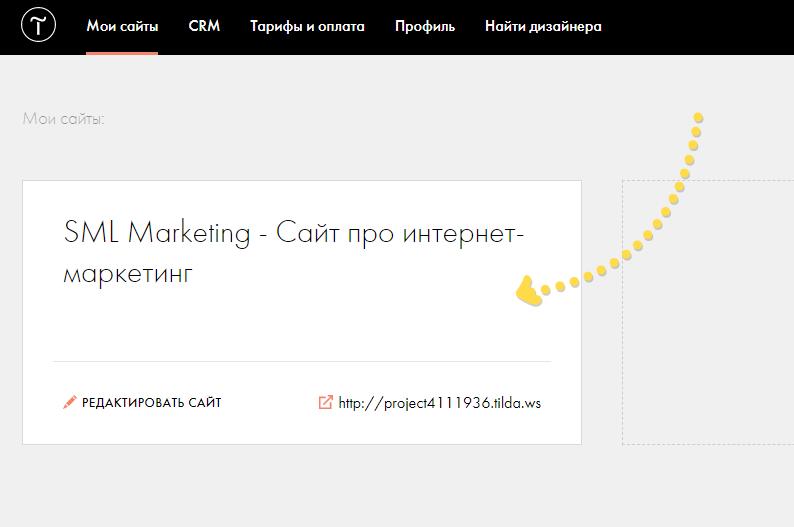
Поздравляю! Вы зарегистрировались на Тильде и создали первый проект (сайт).
Подключение тарифа Personal (бесплатно)
Переходим в наш созданный сайт.

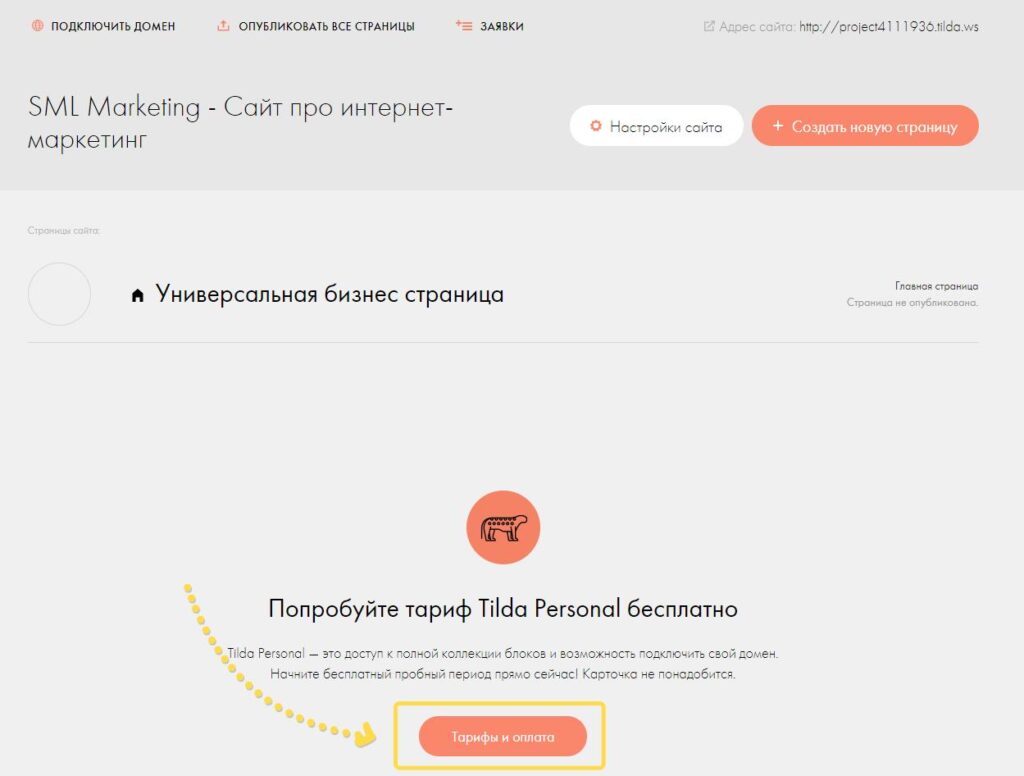
Внизу страницы кликаем на кнопку “Тарифы и оплата”.

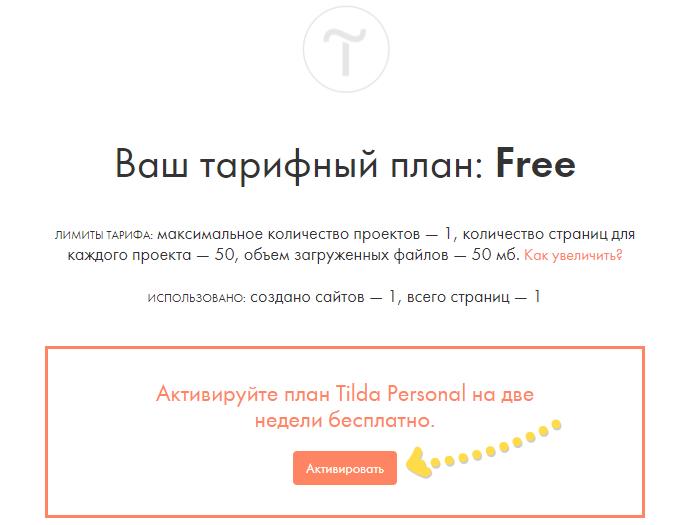
На открывшейся странице кликаем на кнопку “Активировать”.

Теперь у вас подключен тариф Personal, вам доступны все функции Тильды на 2 недели бесплатно.
Структура будущего лендинга
Мы готовы к созданию лендинга, однако, прежде чем приступить к работе над сайтом, нам нужно продумать его структуру.
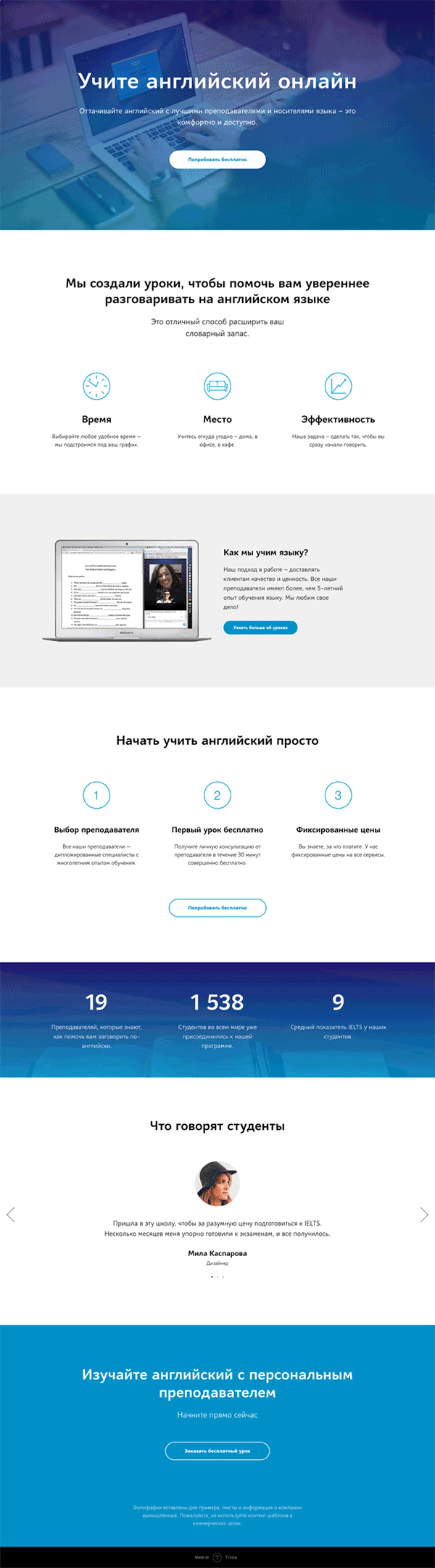
Структура лендинга может быть абсолютно любой. Для примера я возьму одну из наиболее популярных:

Теперь приступим к созданию сайта непосредственно в Тильде.
Вы можете изменять структуру в зависимости от ваших бизнес-задач.
Оформление посадочной страницы (Landing page)
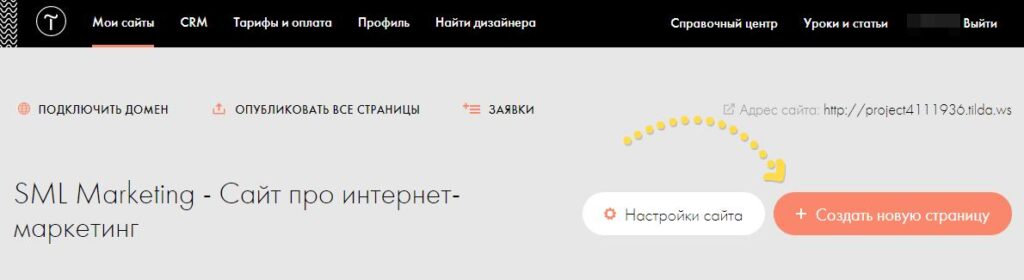
Переходим в раздел “Мои сайты” и кликаем на кнопку “+ Создать новую страницу”.

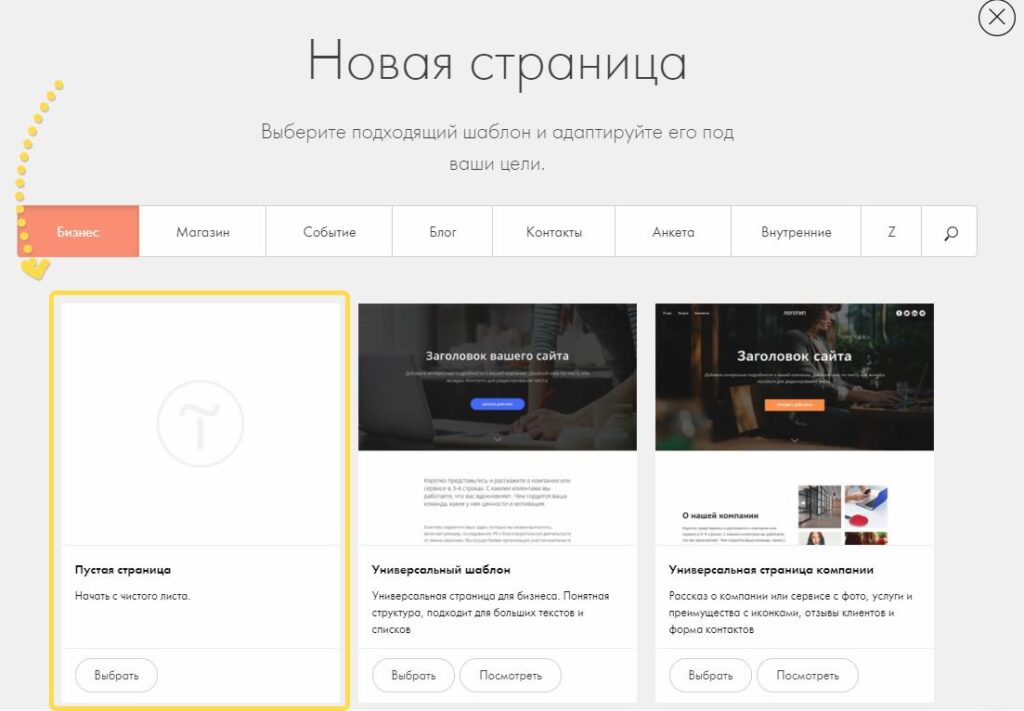
Перед нами открывается огромный выбор шаблонов. Вы можете выбрать наиболее подходящий для вас или создать пустую страницу, на которой можно расставить блоки по вашему вкусу/желанию.
В нашем примере создадим пустую страницу.

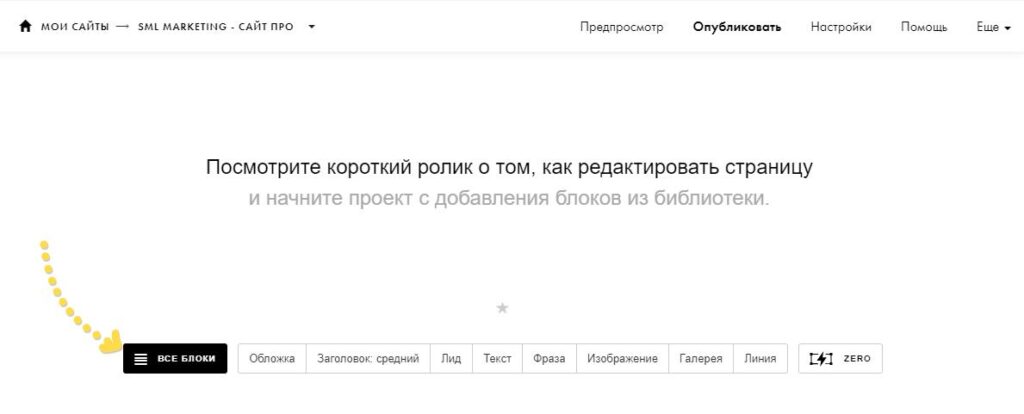
После создания страницы кликаем на кнопку “Все блоки”.

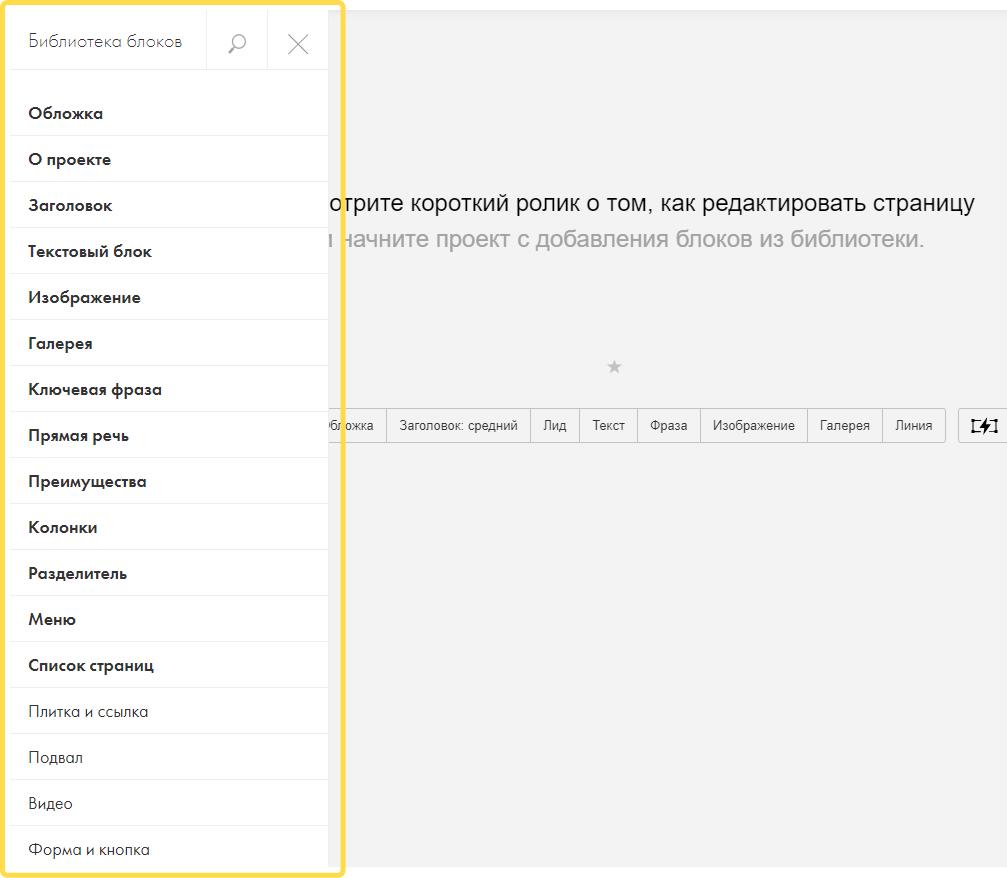
Слева появится меню со всеми блоками, которые есть в Тильде.

Рекомендую вам самостоятельно зайти во все разделы и ознакомиться с блоками, чтобы иметь представление о том, что где находится и какие возможности есть.
Создание первого экрана
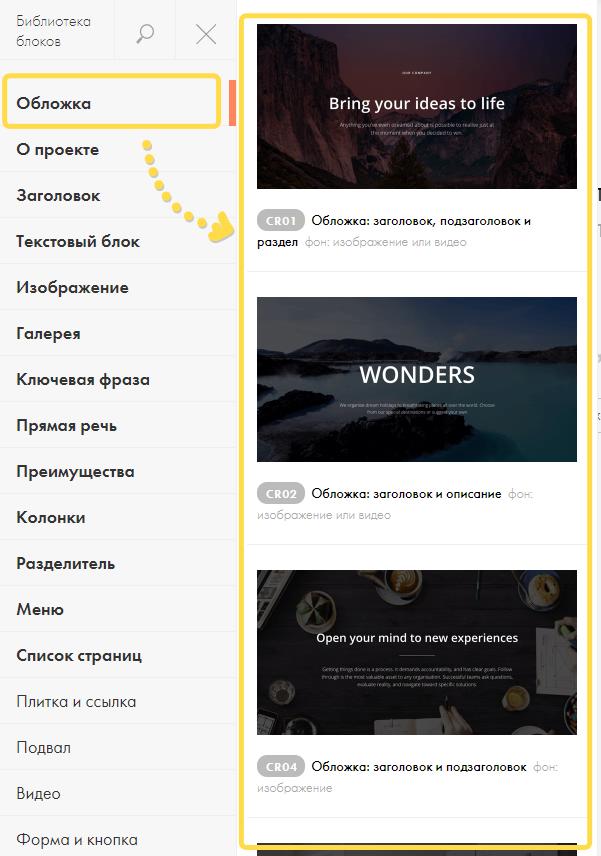
Варианты первых экранов располагаются в подменю “Обложка”.

Классический первый экран обычно содержит следующие элементы:
Вы можете выбрать любой понравившийся блок. В своем примере я буду использовать CR43.
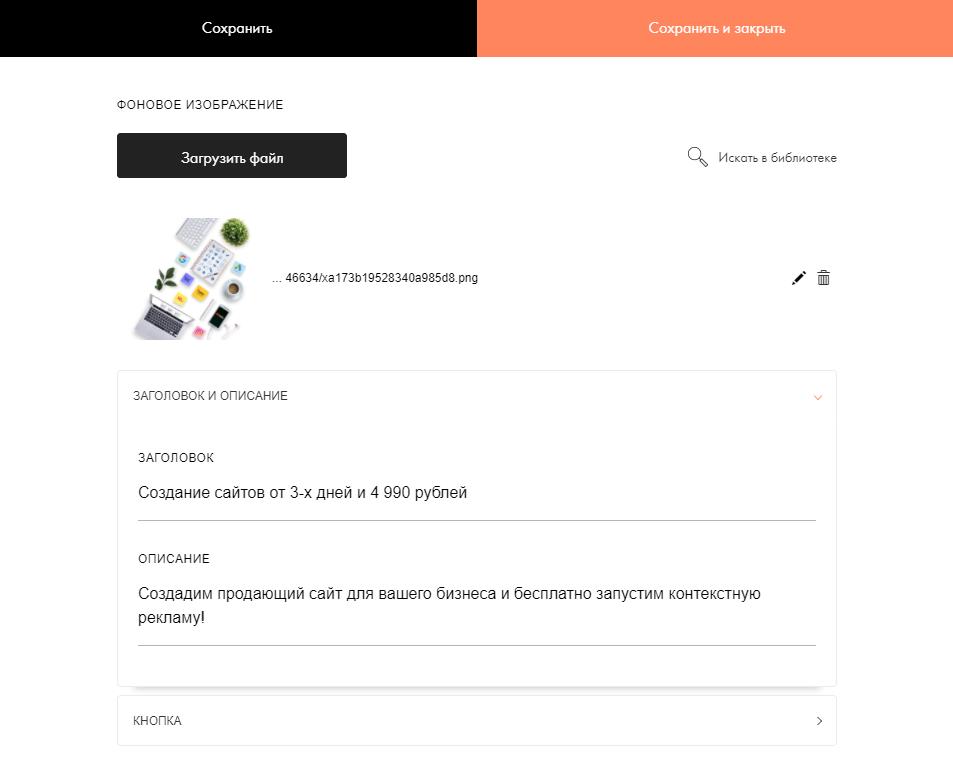
После добавления блока переходим к его редактированию, для этого наводим курсор на блок и в левом верхнем углу кликаем на кнопку “Контент”.
Мы перейдем к настройкам. У каждого блока они индивидуальны, но все интуитивно понятны. Для первого экрана основные настройки это изображение, заголовок и кнопка. Заполняем все данные и кликаем на “Сохранить и закрыть”.

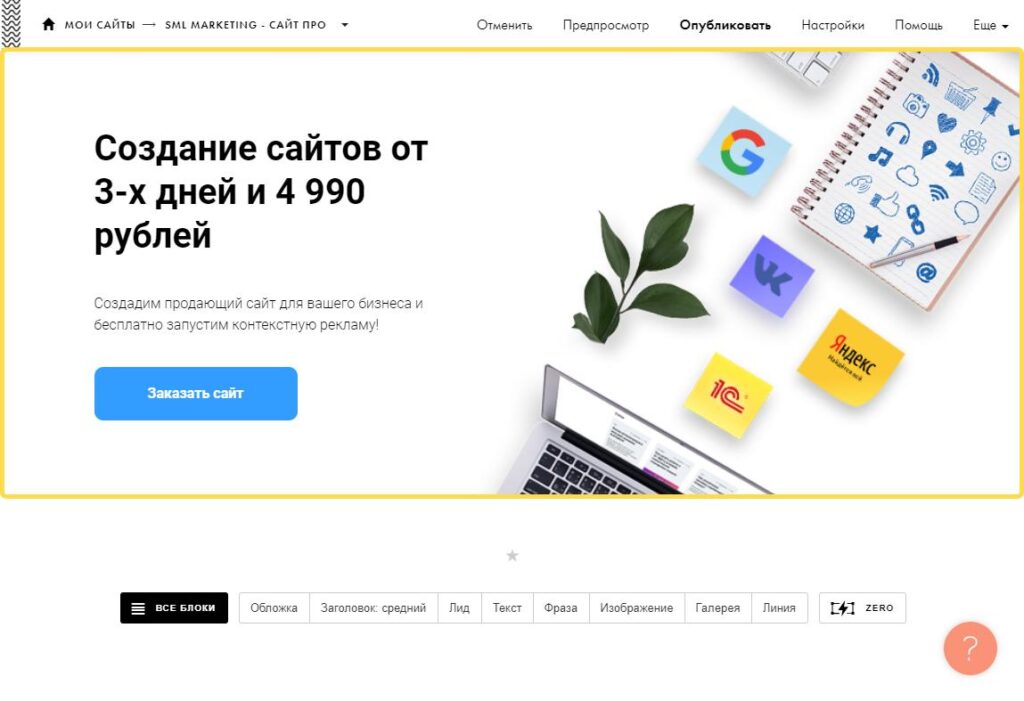
В результате получился такой первый экран сайта.

Создание второго экрана (блок: акция)
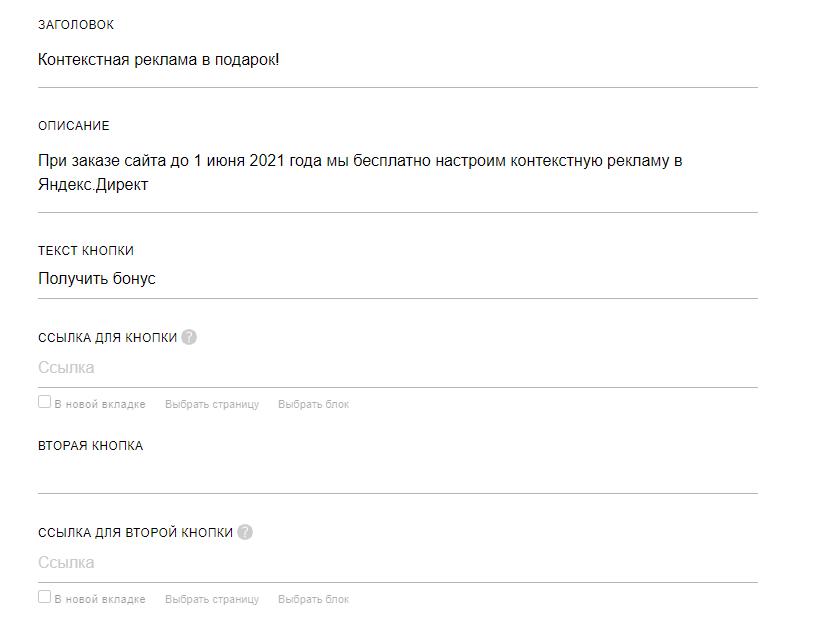
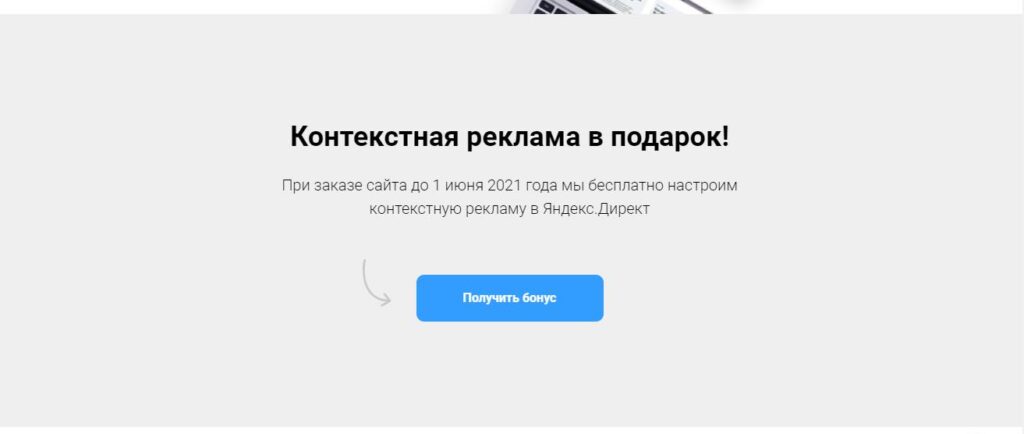
Заходим во “Все блоки” и выбираем подходящий для второго экрана, в моем случае это будет акция, для которой я использую блок BF302.
Аналогично первому экрану заполняем всю информацию в меню “Контент” блока.

В итоге у меня получился следующий блок.

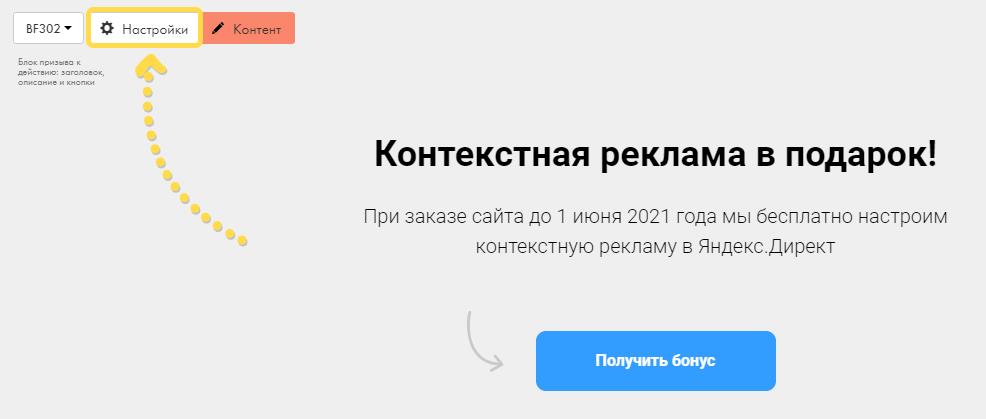
Если в своем проекте вы использовали такой же блок, то могли заметить, что у меня несколько отличается от стандартной кнопка. В стандартном блоке она имеет более скругленные углы.
Это потому, что я изменил её внешний вид в настройках блока, делается это тут.

Каждый блок имеет свои настройки, некоторые из них пересекаются. Поскольку блоков и настроек слишком много, я не смогу рассказать про них в рамках данной статьи.
Рекомендую вам самостоятельно изучить настройки блоков, это не сложно.
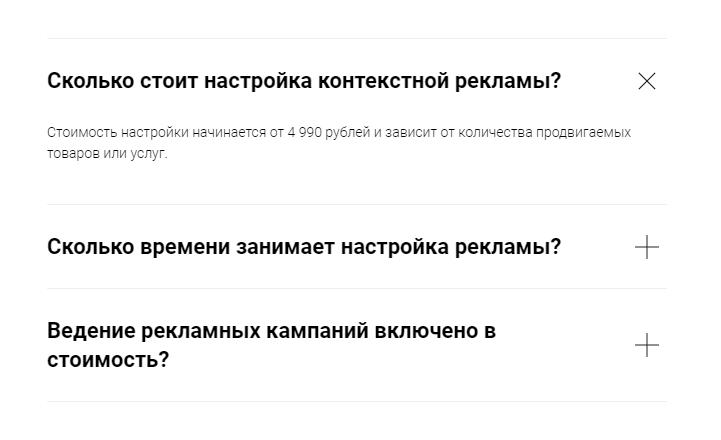
Создание третьего экрана (блок: вопрос-ответ)
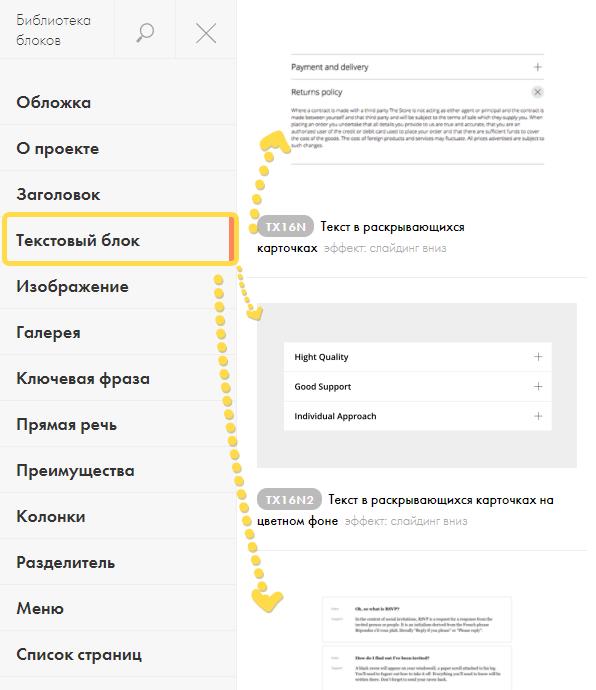
Переходим во “Все блоки”, раздел “Текстовый блок”. Немного пролистываем вниз и выбираем любой понравившийся вам блок. В своем примере я буду использовать блок TX16N.

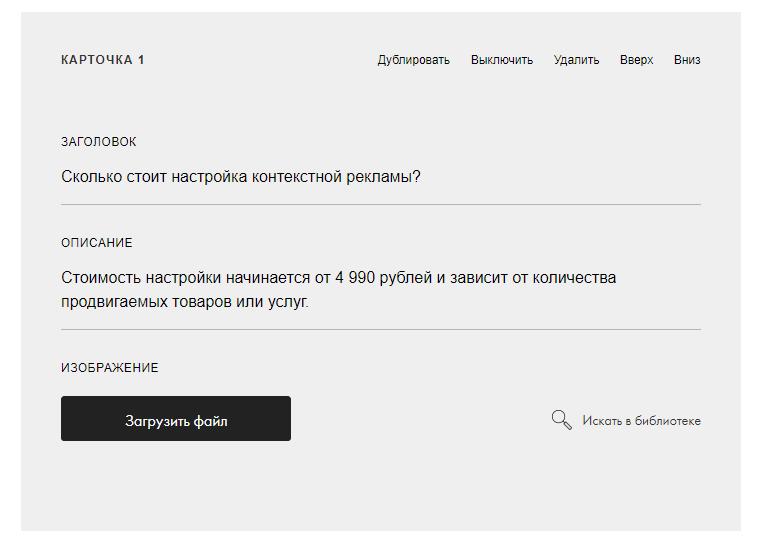
После выбора блока переходим в меню “Контент”, для создания наших вопросов и ответов.

После заполнения всех полей мы получаем готовый блок с вопросами и ответами.

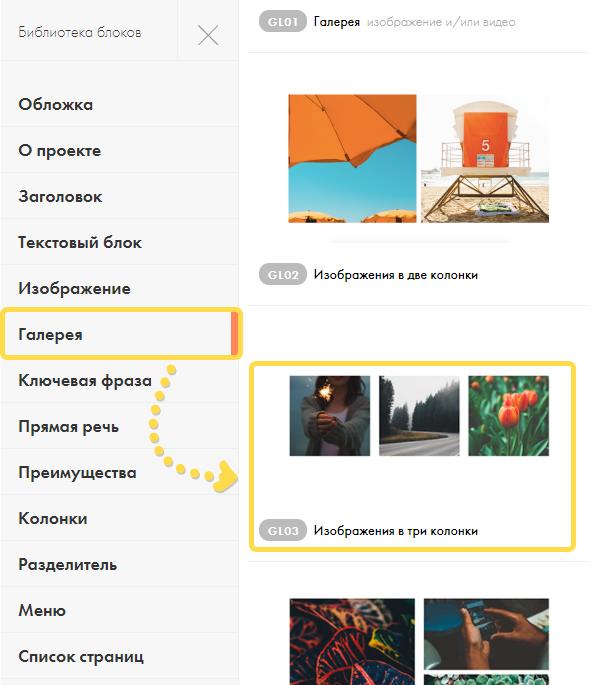
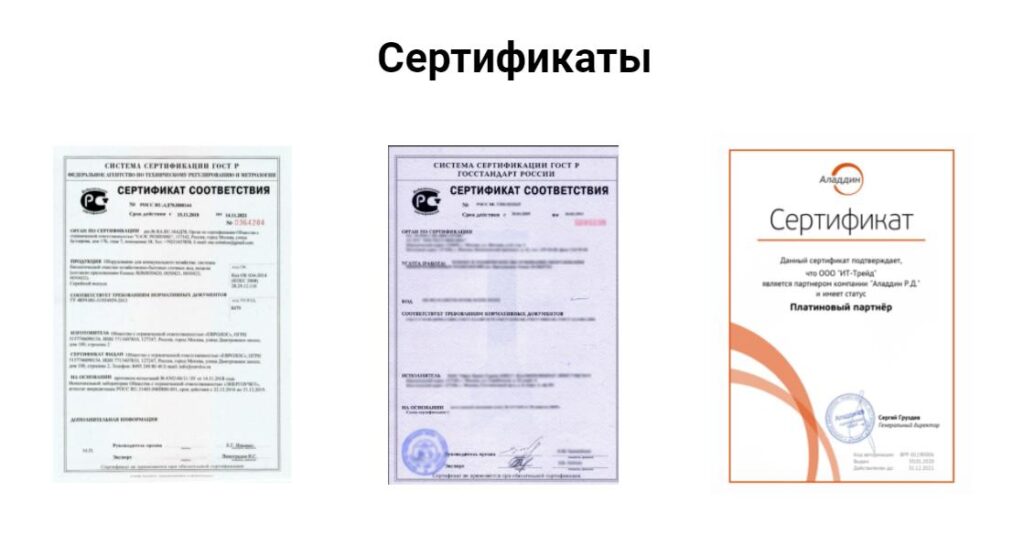
Создание четвертого экрана (блок: лицензии, сертификаты)
Для одиночных документов (лицензии, сертификаты и т.п.) я рекомендую использовать блок GL03 (изображения в три колонки), который находится здесь.

Только следите за тем, чтобы изображения полностью помещались в рамки. Обрезанные сертификаты выглядят не очень эстетично.
По итогу размещенные сертификаты могут выглядеть следующим образом.

Дополнительно я добавил блок TL02 (заголовок).
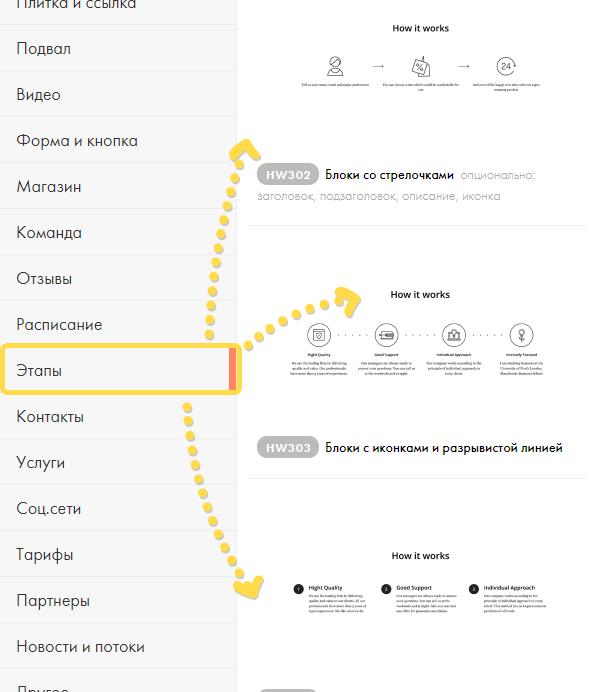
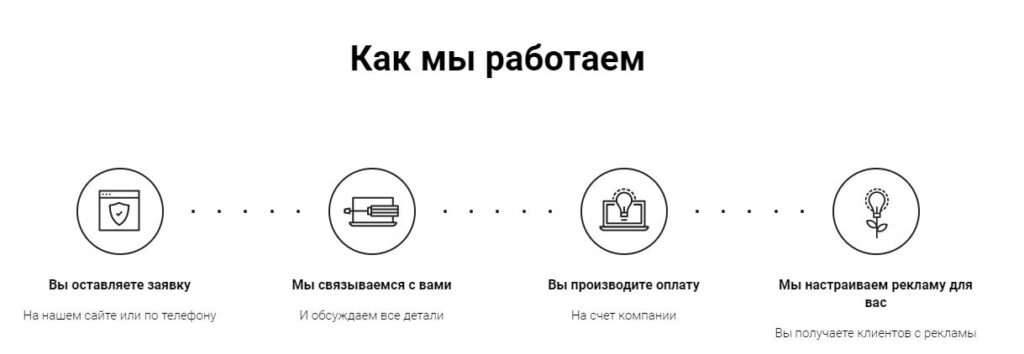
Создание пятого экрана (блок: как мы работаем)
Для этого экрана лучше всего подойдут блоки из раздела “Этапы”. Можете выбрать любой понравившийся блок. Лично я буду использовать HW303.

После выбора блока переходим в “Контент” и редактируем название карточки, описание и изображение для всех карточек. В итоге у меня получился следующий блок.

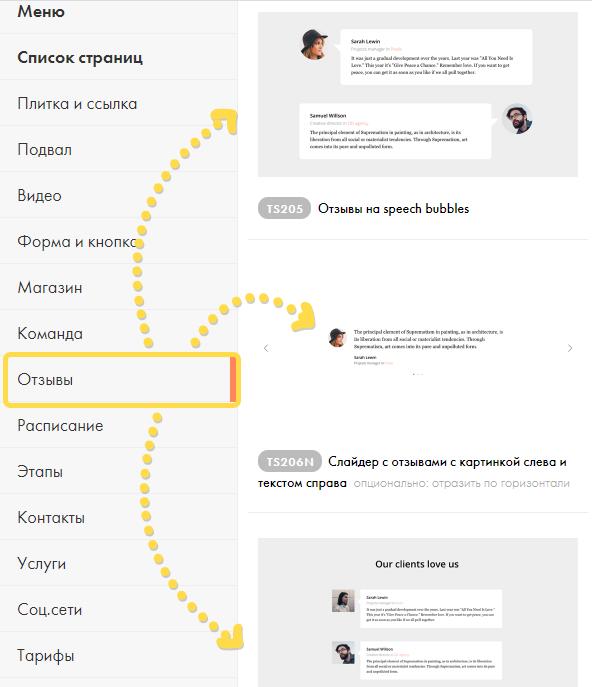
Создание шестого экрана (блок: отзывы)
Для отзывов у Тильды есть отдельный раздел с блоками, который так и называется “Отзывы”.

Выбирайте любой понравившийся блок и добавляйте ваши отзывы.
Отзывы должны быть реальными. Ненастоящие отзывы сразу бросаются в глаза и не вызывают никакого доверия, скорее даже наоборот.
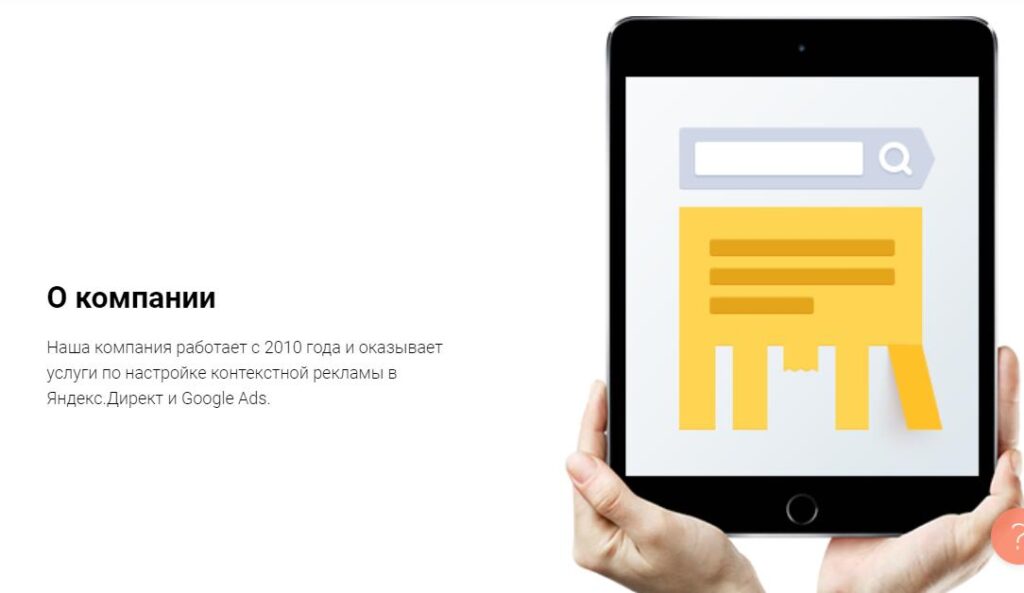
Создание седьмого экрана (блок: о компании)
Для добавления информации о компании можно использовать блоки из раздела “О проекте”, любой на ваш вкус. Я использую блок AB902.

Я добавил заголовок “О компании”, небольшое описание и тематическое изображение.
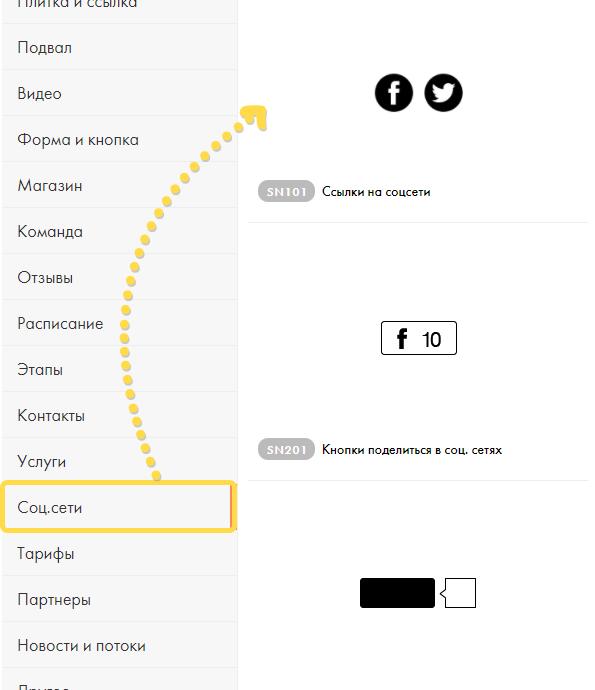
Создание восьмого экрана (блок: соцсети)
Укажите ссылки на ваши соцсети, если они у вас живые и вы ведете их. Если они заброшены – рекомендую пропустить этот пункт.
Для размещения ссылок на соцсети в виде иконок подойдет блок SN101.

Размещенные ссылки будут выглядеть следующим образом.

Создание девятого экрана (блок: карта и адрес)
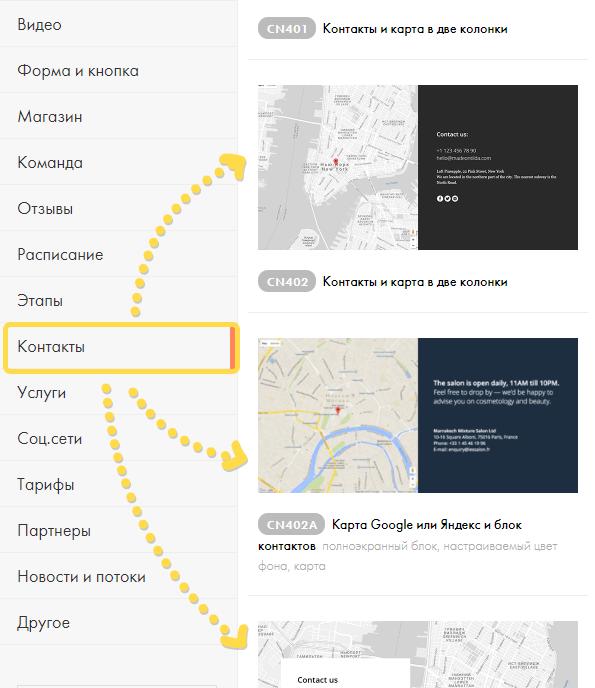
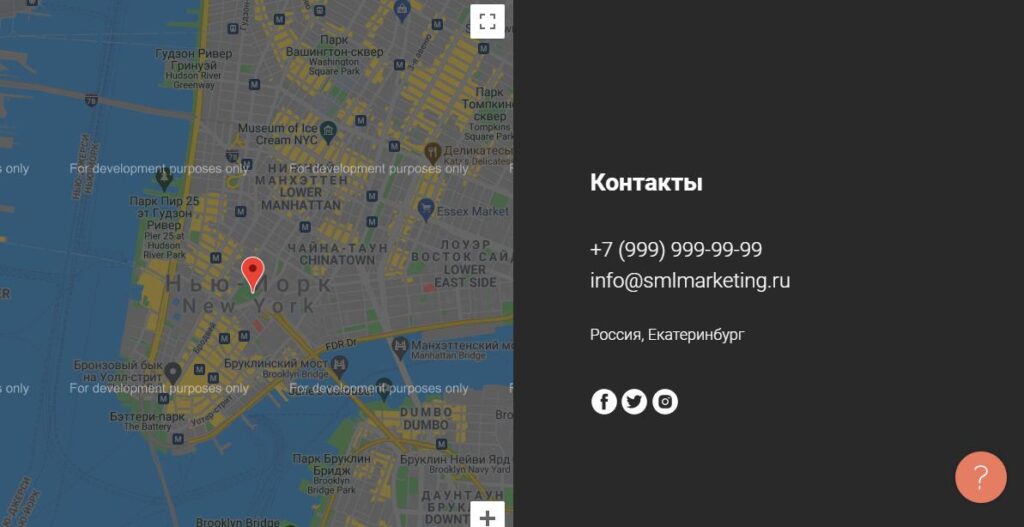
Для этого экрана подойдут блоки из раздела “Контакты”.

На самом деле не обязательно размещать контактную информацию обязательно с картой. Если клиенты часто приходят к вам в офис/магазин, то карту лучше разместить, в обратном случае не обязательно.

Чтобы добавить карту на сайт, необходимо получить ключ для JavaScript API. В Тильде есть подробная инструкция, при добавлении карты вы её обязательно увидите.
Создание десятого экрана (блок: призыв и форма)
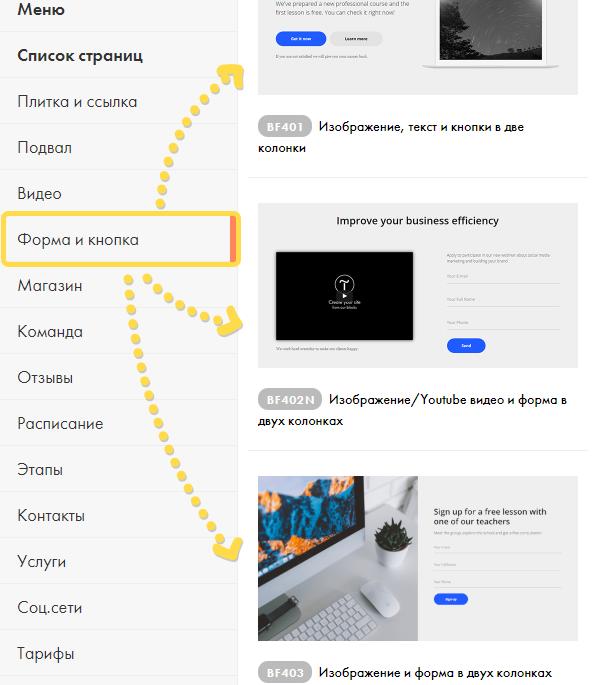
Для последнего экрана предлагаю использовать блоки из раздела “Форма и кнопка”.

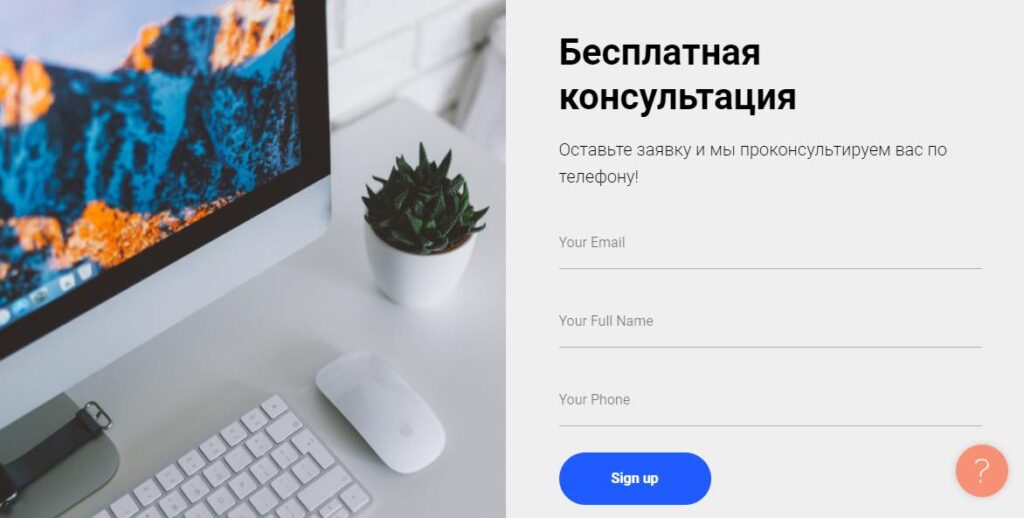
Я использовал блок BF401, который содержит изображение, заголовок, описание и форму.

Рекомендую заканчивать лендинг формой обратной связи, особенно если до этого этих форм не было или была только одна в начале. Но это не строгое правило, поскольку вы можете расположить формы и в других местах.
Итоги
Мы разобрались что такое Тильда, какие существуют тарифы, рассмотрели одну из возможных структур лендинга и пошагово создали все блоки по примеру. В итоге у нас получился достаточно неплохой сайт, чтобы запустить на него рекламу и собирать заявки.
Конечно, здесь мы рассмотрели не весь функционал Тильды, как минимум была пропущена одна очень мощная функция – Zero Block, но это материал для отдельной статьи, эта же статья предназначена для начинающих. Я думаю любой новичок, ознакомившись с данной статьей сможет создать небольшой сайт.
Если вам нужен сайт на Тильде “под ключ”, то можете обратиться ко мне напрямую:
WhatsApp / Telegram
Проконсультирую вас и вместе подберем оптимальный вариант сайта!
Интернет-маркетолог с опытом более 2-х лет. Сертифицированный специалист по контекстной рекламе, веб-аналитике, таргетированной рекламе.
Источник: smlmarketing.ru
Тильда — конструктор сайтов: подробный обзор

Landing Page
Автор Алина Алтарцева На чтение 12 мин Просмотров 379 Опубликовано 3 сентября, 2021
Здравствуйте, Они дадут проверенные на практике советы по созданию красивых и удобных для восприятия интерфейсов.
Как работать Tilda?
После регистрации профиля на Тильде и общего ознакомления с конструктором, Вы полностью готовы начинать первый проект. Давайте на двух примерах, лендинга и интернет-магазина, разберём пошагово весь процесс работы, чтобы чётко понимать что к чему.
Создаём лендинг
Ознакомление лучше начать с лендинга, так как это более простой по структуре сайт. На его примере легче освоить принципы работы с данной площадкой и попробовать в деле базовые функции. Составление одностраничного сайта не займёт много времени. Потребуется сделать всего 3 шага. Начнём!
- Выбираем подходящий шаблон
Перед выбором подходящего макета, я бы порекомендовала заранее прописать структуру Вашего лендинга, чтобы понимать что конкретно Вы хотите получить в конце. Это значительно ускорит выбор. Помимо этого, желательно заранее продумать контент от текстов до картинок и видео, которые будете добавлять.
- Редактируем блоки под себя, меняем контент на свой. Здесь важно упомянуть, что в распоряжении есть огромная библиотека стоковых фотографий и иконок, которые можно без дополнительной платы применять в дизайне.
- Когда Вы закончите проводить изменения, не забудьте нажать на кнопку в правом верхнем углу «Опубликовать», чтобы сохранить изменения. Данное действие следует проводить после любых коррекций.
Поздравляю, Ваш лендинг готов!

Создаём интернет-магазин
Данный тип сайтов более сложный в исполнении, так как здесь существует значительное количество параметров, которые следует дополнительно добавить, так что давайте разбираться пошагово. Для закрепления информации я рекомендую посмотреть видео на YouTube-канале , где наглядно показаны все этапы и разложены нюансы.
- Добавление карточки товаров. В Тильде есть уже готовые шаблоны онлайн-магазинов, но если вы создаёте страницу с 0, то первым делом зайдите в блоки, в категорию «Магазин» и добавьте товары.
Перейдя по кнопке «Контент», заполняем всю информацию о продукте и добавляем его фото. Если товар имеет разные параметры, например разные размеры или цвета, то в конце карточки нажимаем на кнопку «Ещё: кнопка, метка, параметры». Если в зависимости от параметров меняется цена, то это тоже можно указать в поле «Значения параметра».
Если у Вас достаточно большой выбор наименований продукции, тогда есть смысл настроить «Каталог товаров». Открывая «Контент» в плитке с товарами, в самом конце под полем «Выводить товары из каталога» есть ссылка «Каталог товаров», переходим по ней и формируем свой. После этого возвращаемся к плитке и подключаем каталог.
- Добавление «Корзины». Этот элемент тоже находится в разделе «Магазин». Во вкладке «Контент» можно менять и добавлять поля для формы, в которую клиент заполняет свои данные для отправки и информацию об оплате.
- Подключение сервисов для сбора данных из форм и платёжных систем. Их представлено огромное количество. Как их подключить я описывала выше.
Класс, проделав всего несколько шагов, Вы разработали свой интернет-магазин!

Подключаем домен
Работая на Тильде на бесплатной подписке, Ваш сайт автоматически подключается к субдомену «tilda.ws», но на тарифах «Personal» и «Business» , Вы можете подключить свой. Кстати, если Вы ещё не знаете что такое домен, для чего он и как его зарегистрировать, рекомендую почитать статью об этом.
Осуществить данную операцию можно в пару кликов. Для того, чтобы подключить свой домен, зайдите в профиль, перейдите к Вашему проекту, далее в «Настройки сайта» в раздел «Домен» и введите его. Готово!
Как создавать сайт на Тильде: подробная инструкция
В разделе «Мои сайты» расположены Ваши работы. Новую можно открыть по клику на кнопку «Создать новый сайт».

Когда Вы переходите к Вашему проекту, Вы можете редактировать и добавлять новые страницы.

Во вкладке «Настройки сайта» можно с легкостью подключить шрифты, сервисы приёма данных из форм, домен и платёжную систему, настроить аналитику и SEO-оптимизацию, осуществить экспорт кода и многое другое.

При нажатии на кнопку «Новая страница», можно выбрать один из готовых шаблонов, который будет соответствовать Вашим целям, например бизнес, блог, событие и т.д. Все страницы состоят из блоков, каждый из которых можно редактировать по своим предпочтениям, менять местами, удалять, добавлять новые и т.д.

Чтобы добавить нужно нажать на кнопку «Все блоки» либо на знак «+» (появляется в случае, если на страницу был добавлен хотя бы 1 блок) и выбрать нужный.

Более продвинутые пользователи могут отдать предпочтение настройке Zero Block и нарисовать его с 0 по своему уникальному дизайну.
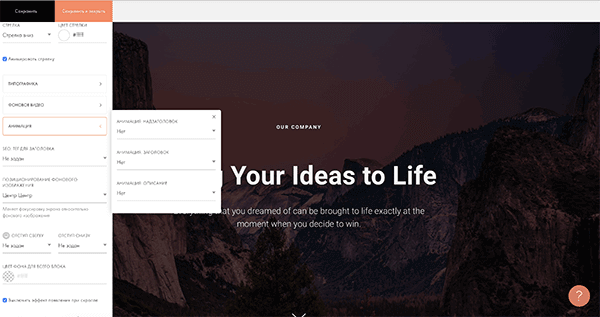
Помимо всего прочего, Вы можете добавлять анимацию. Сделать это можно в настройках контента. Анимация может быть как базовой, так с более сложным сценарием (Step-by-step).

Step-by-step анимация доступна только в Zero Block. Она даёт возможность анимировать каждый элемент блока. При этом, её настройки гораздо шире, чем в базовой анимации. Здесь каждое действие настраивается пошагово.

Готово! После проведения действий, обозначенных выше, процесс разработки сайта завершён. Теперь нажав на кнопку «Опубликовать», Вы сохраняете все изменения и сможете посмотреть как вся картинка выглядит целиком.
Отзывы о Тильде
Сервис Тильда имеет как своих поклонников, так и критиков. Поэтому давайте рассмотрим его преимущества и недостатки, чтобы понять стоит ли он использования.
Начнём с преимуществ:
- Система с готовыми блоками, которая упрощает работу для новичков. Дизайн каждого сделан профессионалами, просто, но со вкусом;
- Автоматическая адаптация интерфейса под разные разрешения экранов;
- Шаблоны лендингов, интернет-магазинов, и т.д.;
- Кастомизация дизайна, что даёт возможность сделать уникальный продукт;
- Система поддержки пользователей, материалы для обучения, YouTube канал с уроками и обзором всех функций делают платформу максимально user-friendly;
- Коллекция авторских шрифтов и встроенная библиотека изображений и иконок;
- Инструменты для создания онлайн-магазинов;
- Возможность применения Zero Block, что повышает уникальность дизайна;
- Встроенная CRM система, которая очень простая в настройке и использовании;
- Легкая в установке базовая и продвинутая анимация.
Главные недостатки, которые отмечают пользователи и эксперты – это завышенная стоимость тарифов и однотипность проектов. Цены за подписку превышают среднюю стоимость на рынке. Существуют масса альтернатив, в том числе и абсолютно бесплатных, благодаря которым можно достигнуть того же результата.
По поводу однотипности, то, по сути, это является проблемой для новичков, которым на первых порах достаточно сложно разобраться в кастомизации блоков. Но если Вы – профессиональный дизайнер, то с легкостью сможете сделать свой уникальный проект.
Аналоги
Здесь мы рассмотрим какие же всё-таки есть альтернативы у Тильды. Тема конструкторов сейчас очень актуальна, поэтому найти их можно огромное множество. В данной статье я выделила самые популярные из них.
- Wix — этот сервис направлен на новичков, имеет удобный интерфейс и широкий выбор шаблонов. WIX имеет свои видеоинструкции для более быстрого обучения. Более того, пользователи отмечают, что платные тарифы имеют сравнительно невысокую стоимость. Читать обзор конструктора Wix.
- Site123 — данный ресурс очень простой в использовании и широкий спектр функций доступен бесплатно. Подходит для визиток, небольших онлайн-магазинов и лендингов. При этом его ругают за сравнительно небольшую пропускную способность на платных подписках. Читать обзор конструктора Site123.
- Squarespace — платформа с, пожалуй, самыми красивыми шаблонами. Squarespace подходит для любого рода проектов, но следует учитывать, что для оплаты клиенты должны иметь американскую или европейскую карту. Помимо этого, минусом является отсутствие бесплатного тарифа, есть только пробный период, при котором Вы не сможете опубликовать сайт. Читать обзор конструктора Squarespace.
- Shopify — можно назвать лучшим конструктором для создания онлайн-магазинов любой сложности. Огромным плюсом является использование современных технологий, например AR. Но при этом отсутствует бесплатная версия и достаточно высокая стоимость услуг. Помимо этого, Shopify берёт комиссию за продажи. Читать обзор конструктора Shopify.
Еще больше конструкторов вы можете найти в нашей статье конструкторы для сайта
Итог
В целом Тильда является качественным сервисом с большим количеством адаптивных шаблонов. Интерфейс абсолютно user-friendly, всё очень понятно и удобно в использовании. Помимо этого, её можно достаточно быстро освоить благодаря курсам и бесплатным урокам на YouTube.
Платформа подходит как начинающим пользователям, так и для профессионалов, которые могут использовать более продвинутые функции.
Надеюсь, данная статья была для Вас полезна и интересна. Буду рада почитать в комментариях Ваше мнение о Tilda или других любимых конструкторах. До новых встреч!
Источник: iprodvinem.com
