
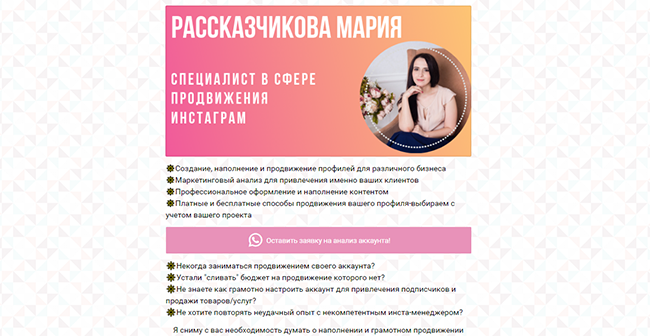
Как же сделать таплинк красивым, ведь с таким примитивным, простым редактором не сильно-то разбежишься. Просто баннер, просто текст, вопрос-ответ открывающимся плюсиком. Как же тогда можно создать такой дизайн, как на фото выше?
То ли дело в конструкторе Тильда: 550+ готовых блоков, в которых столько вариантов расположения текста с изображениями, да плюс zero блок. В любом из блоков есть возможность анимировать элемент.
А здесь блоков всего 18 и анимировать можно только ссылку. Сделать красивым таплинк кажется невозможным.
Это возможно, убедитесь сами!
СОДЕРЖАНИЕ
5 этапов, из которых состоит работа
- Изучить внимательно все блоки сервиса
- Составить структуру будущего таплинка
- Разобрать на мелкие смысловые части
- Создать каждый блок
- Разместить их в редакторе таплинка
И теперь можно приступать к работе, начиная с первого этапа.
Таплинк на тарифах про и бизнес
Но сначала давайте разберемся с тарифами: какой выбрать тариф, чтобы получить возможность сделать красивый таплинк.
3 тарифных плана: basic, pro и business — почитайте самостоятельно информацию о том, что входит в каждый тариф — ссылка на тарифы. Чем они отличаются и какие дополнительные возможности дает каждый следующий. Выбрать для себя вы вправе любой, как бесплатный, так и самый дорогой.
Самый популярный тариф, который отвечает большинству задач в онлайн работе — это средний PRO
Дизайнерский таплинк, в котором стильно и круто можно разместить текст, фото, иконки, различные кнопки с анимацией — только на двух платных тарифах.
Изучаем внимательно все блоки сервиса таплинк
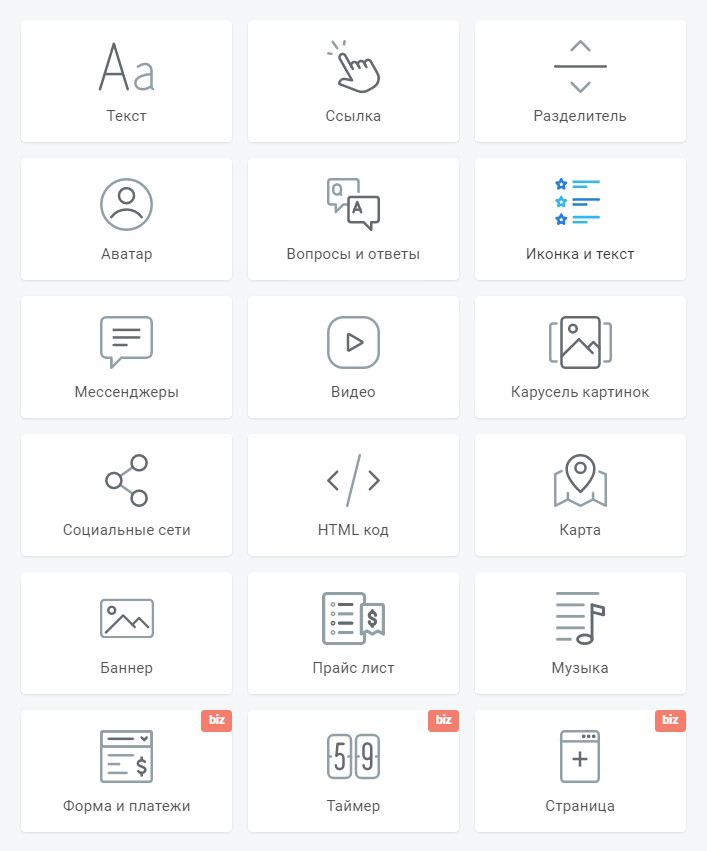
Я поместила скриншот, на котором изображены все блоки, чтобы мы вместе могли разобраться на какие блоки следует обратить особое внимание.
Текст — добавляет заголовки, подзаголовки или просто текст, который будет размещен на всю ширину сайта. Размер шрифта вы можете выбрать сами.

Ссылка. При помощи этого блока вы можете вставить любую ссылку с переходом на разные веб страницы. Это может быть сайт, социальные сети, документы из облака.
Иконка и текст появились совсем недавно: здесь есть предложенные значки и иконки, которые вы можете взять прямо из библиотеки сервиса. Подходит для маркированного списка или перечня.
С этим, я думаю, понятно. (Более подробно о стандартных блоках читайте в статье по ссылке). А вот ниже мы поговорим о тех самых блоках, благодаря которым реально таплинк сделать шедевром!
Чем же так интересны отдельные три блока?
Баннер позволяет разместить в себе любое изображение. Размер изображения по длине и ширине ничем не ограничен. Ширина, понятно, будет равна ширине сайта, а вот высоту вы выбираете сами.
Может это всего одна строка и вы загрузите картинкой ЗАГОЛОВОК своим фирменным шрифтом. А может это размер целого экрана телефона, в котором вы заранее разместите готовое дизайнерское решение:
- картинка и текст
- две картинки рядом
- иконка и текст
- текст поверх изображения
- любой перечень в красивой рамочке или с тенью
- и т.д.
Чтобы изготовить баннер для загрузки в платформу, обычно пользуются сторонними графическими редакторами. Это может быть Photoshop, Canva, Figma. Более подробно о создании Таплинк сайта с использованием редактора Canva — читайте ниже в статье.
Карусель картинок допускает загрузку нескольких изображений. Сюда удобно поместить портфолио, сертификаты, отзывы. Но можно точно так же сделать картинку с текстом, например, прайс-лист на разные услуги. И загрузить несколько таких изображений в карусель.
HTML код — уникальный блок, в который можно загрузить различные коды, чтобы, например:
- сделать сверху таплинка кликабельное меню
- раскрывающийся баннер, чтобы подробное описание можно было скрыть, а при нажатии на баннер — текст раскрывается
- раскрывающееся меню
- парящая кнопка для мессенджера
- Gif-изображение, например анимированная стрелка
- и пр.
Таким образом, используя доступные простые блоки, можно сделать улетный мини-сайт, при наличии вашей фантазии, разумеется.
Составляем структуру будущего таплинка
Составить план сайта — значит сделать понятный и последовательный рассказ о вас и ваших услугах (продуктах).
Задача структуры — упростить путь посетителя к совершению целевого действия. В таплинке нужно поместить только самое важное, донести до потенциального клиента ценность своего предложения в простой и удобной форме. Заострить его внимание на самом важном и подтолкнуть связаться с вами или оставить заявку.
Если вы хотите сделать таплинк самостоятельно, но не знаете, что именно вам необходимо поместить, то я вам в этом с удовольствием помогу.
Разбираем на мелкие смысловые части
Запишите ответы по пунктам, приведенным ниже. Это примерные вопросы, которые по частям помогут вам составить сайт целиком. Выбирайте подходящее для себя, что из этого взять, а что оставить — решать вам.
- Кто вы, ваше имя
- Что вы делаете, кто по профессии
- Чем вы можете быть полезны, какую проблему решить
- Как проходит работа с вами
- Сколько стоят услуги
- Отзывы о работе с вами, результаты, кейсы
- Подробнее о вас или вашей услуге
- Есть ли вам чем поделиться с подписчиками, чтобы они скачали полезное
- Сертификаты о пройденном обучении
- Вопросы и ответы, которые вам задают клиенты или могут задавать
- Контакты, как связаться, куда писать, куда записаться
Ответив на такие вопросы, вы составите отличную структуру продающего сайта. Это бизнес-схема, которая безупречно работает и подходит абсолютно для любой ниши бизнеса.
Можно переходить к практической части, после того как текст готов. Так сказать, зарисовать, набросать схему будущего таплинка. Спланируйте, как можно визуально отобразить эти записи, чтобы поместить в таплинк.
Другими словами: составьте прототип сайта (ссылка на статью).
Если вы имеете опыт создания сайтов на конструкторе, то это легко будет сделать
Но в случае, если вы ни разу не делали сайтов, не составляли эскиз или прототип сайта, то вы всегда можете обратиться к дизайнеру. Хотите проконсультироваться — пишите мне в личные сообщения (контакты — выбирайте любой удобный мессенджер).
Как создаются нестандартные блоки
Этот этап создания красивого таплинка — самая интересная и сложная практическая часть. Итак, мы уже знаем, что весь наш мобильный сайт делится на смысловые блоки. Создавать их тоже лучше отдельными частями.
Для некоторых частей сайта вполне подходят стандартные блоки платформы Таплинк. К примеру, для заголовков и подзаголовков применяют блок Текст, выбрав подходящий размер и шрифт.
Но, как быть, если нужно сделать баннер с фотографией, на котором написаны тексты? Например, название тарифа или указать какую-то цитату. Для этого заранее готовят картинку в других редакторах. Например, в фотошопе или онлайн редактор Canva (работает с VPN). Даже в программе PowerPoint можно сделать такой баннер, если вы не владеете графическими редакторами.
Если у вас есть VPN, то можно освоить Canva
Один из самых доступных вариантов создания картинки для загрузки на ваш таплинк — это использование фоторедактора Canva. Не требующий специальных знаний, с массой вариантов, которые можно использовать как шаблон.
Canva — бесплатный онлайн фоторедактор. Работает с VPN, установленным на вашем ПК
В двух словах работу в этом редакторе не объяснишь, но основные моменты мы затронем.
В чем заключается работа в Канве: два варианта
- Взять готовое решение одного из шаблонов, созданных дизайнерами. Затем изменить тексты с шаблона на свои, так же изображения. Здесь вы сможете менять даже цвета фонов, подписей на те, которые вам нужны, чтобы сайт бы в едином стиле.
- Создать дизайн: свой баннер с чистой страницы. Выбрать настраиваемый размер, нужный вам, и добавляя шаг за шагом элементы: текст, фото, фигуры, графику и пр.
С чего начать
Пройдите простую регистрацию в сервисе. Можно войти с помощью аккаунтов Google, Facebook или Apple или придумать имя и пароль для входа.
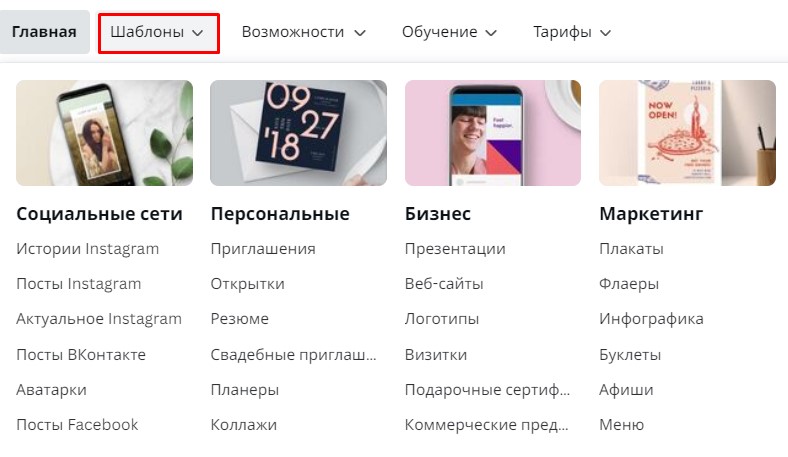
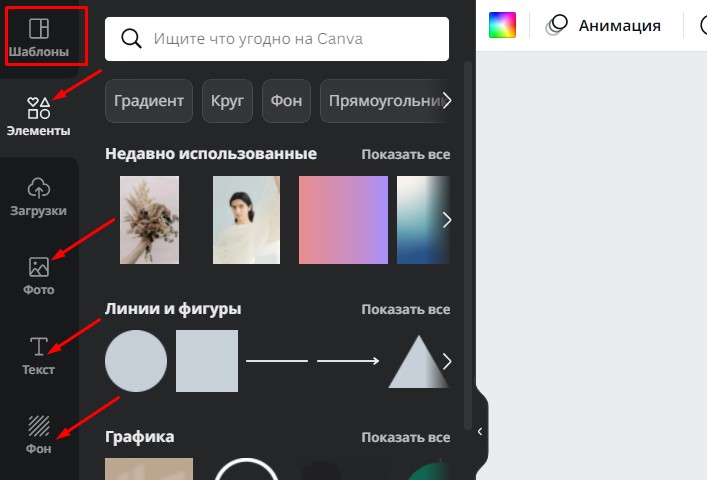
Теперь можно создавать дизайн. В первую очередь необходимо выбрать размер создаваемого изображения. Программа фоторедактора предложит вам использовать шаблон известных ей размеров, например, для обложек к различным соцсетям. (рис)

Для начала — потренируйтесь. Выберите любой размер, к примеру, квадратный. Внимание: пример, который показываю, создан на ПК, так как Таплинк вы будете делать в компьютере, не в телефоне.
Работа в редакторе
Перед вами открылся белый лист, готовый для работы. Слева появились разные варианты оформления обложек для постов: обратите внимание, есть платные шаблоны. Те, которые будут доступны в премиальной версии использования сервиса Canva.
Вы можете использовать бесплатные, их тоже огромное количество. Но если вы хотите, то всегда можно оформить подписку на Canva PRO. Она дает больше шаблонов, прозрачный фон изображений в формате png, премиум фото, больший размер хранилища ваших работ.
Создать свой блок для сайта
Из той структуры, которую вы составили для своего таплинка — выберите одну смысловую часть. В моем примере — это картинка и рядом с ней текст с заголовком.
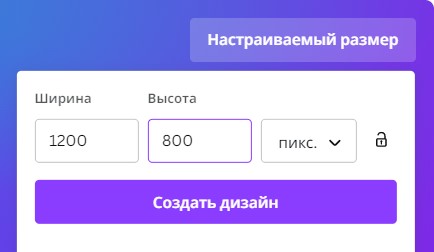
Размер прямоугольный, расположен горизонтально. Я выбрала настраиваемый размер 1200*800. Фиолетовая кнопка — создать дизайн. (рис)

Когда вы получили чистую страницу, готовую для создания дизайна баннера, можете приступать. Что здесь можно сделать: добавить элемент (их огромное количество — фигуры, стикеры, градиенты). Взять и добавить фото из предложенных канвой, либо загрузить свое. Затем применить вставку текста: заголовок, подзаголовок, основной текст — выбрать размер, шрифт цвет (рис 1).

Залить фон всей страницы.
Теперь можно отредактировать размеры под те, которые вам подойдут для сайта. Фотографию передвинуть, уменьшить и увеличить, тексты передвинуть в нужное место, при необходимости выровнять.
Canva — это интересный инструмент для создания уникальных изображений. Уделите время для его изучения, чтобы у вас получалось делать их быстро и без труда.
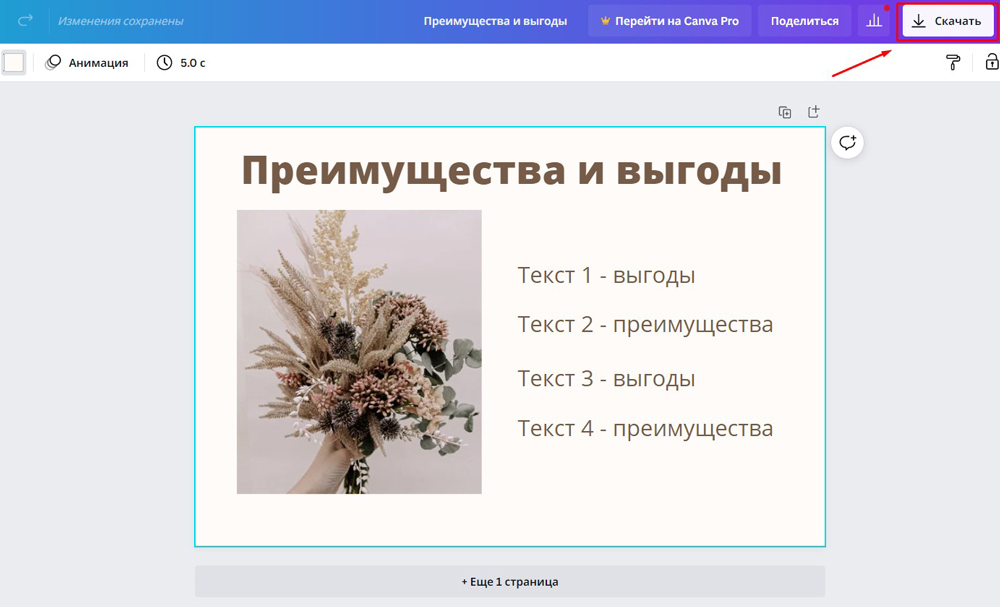
Ваш дизайн баннера готов? Тогда пора его скачать себе на компьютер, чтобы потом загрузить в таплинк. В правом верхнем углу найдите кнопку со словом СКАЧАТЬ (рис 2). При нажатии — откроется окно, в котором выберите: тип файла, нужную страницу, если их несколько.

Тип файла: PNG, JPG — для баннеров без анимации выбирайте любой. В случае, если у вас есть движущиеся элементы, то такой тип не подойдет.
Для загрузки баннеров с анимацией выбирайте тип файла — GIF, короткое видео без звука.
Как использовать блок HTML код в таплинке
Для того, чтобы добавить интересную фишку в своем мини-сайте, подходит этот блок.
Например
* сделать навигацию в виде кликабельное меню для одностраничника сверху. Нажимая на слово в меню — ссылка сразу перенесет на нужный экран
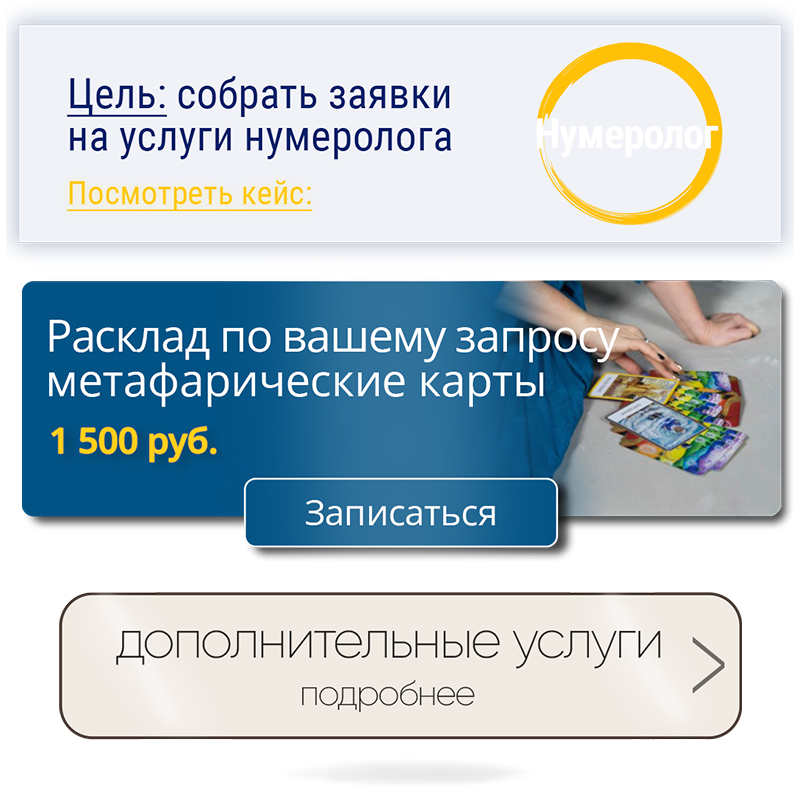
* раскрывающийся баннер: когда при нажатии на картинку — раскроется текст/картинка с описанием. Таким образом можно сократить длину таплинка, не делая его слишком длинным визуально (рис):

Использование этого блока, само действие вставки HTML-кода совсем не представляет никакой сложности. Вставить в пустое поле скопированный код и сохранить.
Другой вопрос — где взять подходящий код для воплощения всех вышеперечисленных и других идей? Создать их может только программист, специалист, который разбирается в написании кодов.
Ответ — кто ищет, тот находит. Их можно купить в сообществах таплинкеров, в аккаунтах у дизайнеров, занимающихся созданием мини-сайтов в сервисе таплинк. А потом применять, загрузив баннер на хостинг изображений и получив ссылку, которую нужно вставить в HTML-код и загрузить в нужный блок.
Купить код для раскрывающегося баннера вместе с описанием, как это сделать: ссылка (в разработке)
Купить код навигационное меню с описанием ссылка (в разработке)
Теперь для вас одной загадкой стало меньше и вы понимаете, как сделать таплинк красивым. Несмотря на то, что редактор сервиса довольно примитивный, но благодаря блокам Баннер и HTML-код вы можете сделать его интересным, уникальным и запоминающимся.
Если вам нужна консультация по созданию таплинков, структуры продающего сайта, а так же услуга по созданию таплинка:
Пишите мне в мессенджеры — контакты
И, конечно, не забывайте про Полезные материалы
Источник: goodtopic.ru
Таплинк в Инстаграме как альтернатива привычным лендингам
Если вы частный специалист или фрилансер, активно продаёте товар или продвигаете свои услуги в Инстаграм, то вам рано или поздно придётся придумывать себе визитку и делать продающий лендинг. Но сайт-визитка — это долго и недёшево, а результат не всегда стоит потраченных денег. Есть вариант упростить этот этап и создать функциональную и симпатичную посадочную страницу прямо в Инстаграм. Евгения Цюра рассказывает о том, как сделать Таплинк в Инстаграме, как его настроить и нужна ли вам платная версия или можно обойтись бесплатной.
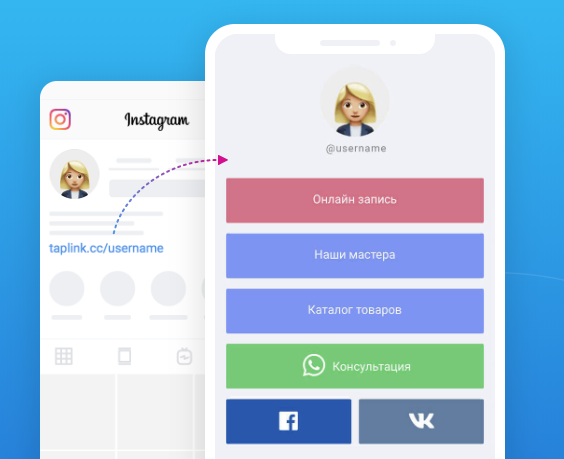
Инстаграм позволяет разместить лишь одну кликабельную ссылку в описание профиля. Достаточно ли этого? Нет, чаще всего одной ссылки не хватает. Нужно ведь и показать продающий лендинг, и разместить аккаунты в других соцсетях, и отправить клиента на страницу спецпредложений, и свою экспертную статью показать.

Благодаря сервису Taplink вы сможете разместить любое количество ссылок в вашем профиле. Но это не единственная его функция.
Возможности Таплинка для малого бизнеса
Таплинк в Инстаграме может быть бесплатным. Но вообще у сервиса есть несколько тарифов, и возможности, конечно, сильно зависят от них. Мы расскажем про все варианты, покажем, что можно сделать в платном, а что в бесплатном тарифах. А вы сами решите, стоит ли сервис внимания.
Хотите узнать больше о настройке работы в самых главных соцсетях? Участвуйте в статейном сериале “СОЦИАЛЬНЫЕ СЕТИ: теория большого прорыва”
Участвовать
Помимо создания мультиссылки Таплинк позволяет:
- подключить все популярные мессенджеры, чтобы клиенты могли начать диалог с вами в один клик;
- подключить онлайн-кассу и принимать платежи, не выходя из Инстаграма;
- экспортировать собранные заявки в любую популярную CRM или использовать систему управления заказами самого сервиса;
- создать микролендинг — лаконичную страницу, которая будет продавать, или даже интернет-магазин с каталогом и корзиной.
В Таплинке есть возможность настроить форму заявок для сбора информации. Добавить необходимое количество полей и вопросов. И сразу видеть заявки внутри сервиса. Менять статус работы по новым заявкам.

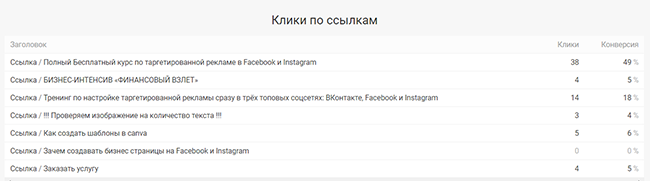
Кроме этого, можно настроить внутреннюю статистику сервиса. Она показывает клики и конверсии по ссылкам внутри сервиса.

Благодаря Таплинку ваши потенциальные клиенты не потеряются при переходах по ссылкам. Они остаются внутри Инстаграм, общаются и совершают покупки здесь же.
Давайте остановимся на использовании Таплинка вместо посадочной страницы.
Как сделать страничку в Таплинке
Это способ подойдёт тем, кому нужен быстрый тест гипотез и у кого нет времени на создание полноценного лендинга. Страница в Таплинке собирается как конструктор из блоков разного назначения.
Вы можете перемежать текстовые блоки видеороликами или каруселью картинок, указывать каналы связи, отвечать на частые вопросы и подводить к продаже или заполнению формы заявок — всё, как на классическом лендинге.

Сейчас я покажу, как создать форму заявок. Её можно использовать для регистрации на вебинар, для заказа товара или записи на бесплатный курс.
Шаг 1. Зарегистрируйтесь в сервисе Таплинк
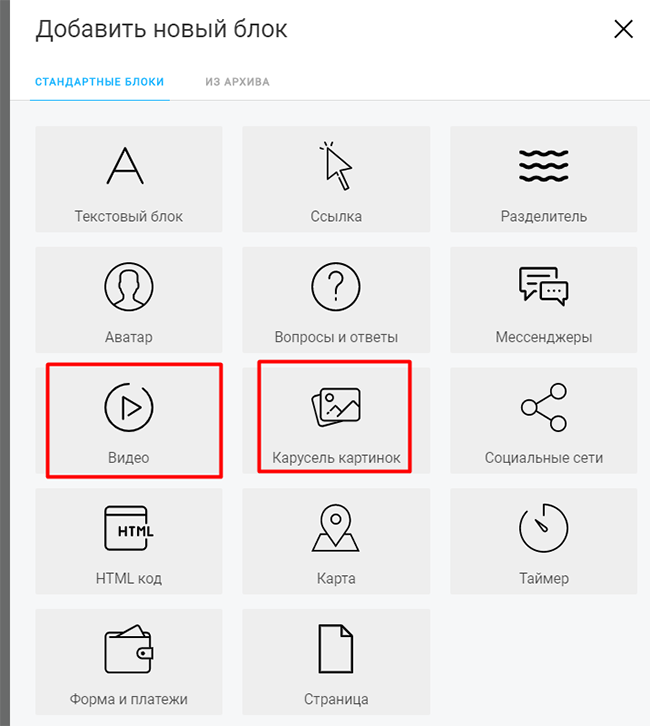
Шаг 2. Нажмите “Добавить новый блок”
Выберите сначала “Текстовый блок», чтобы описать или озаглавить форму. Затем из предложенных шаблонов выберите “Форма и платежи”.

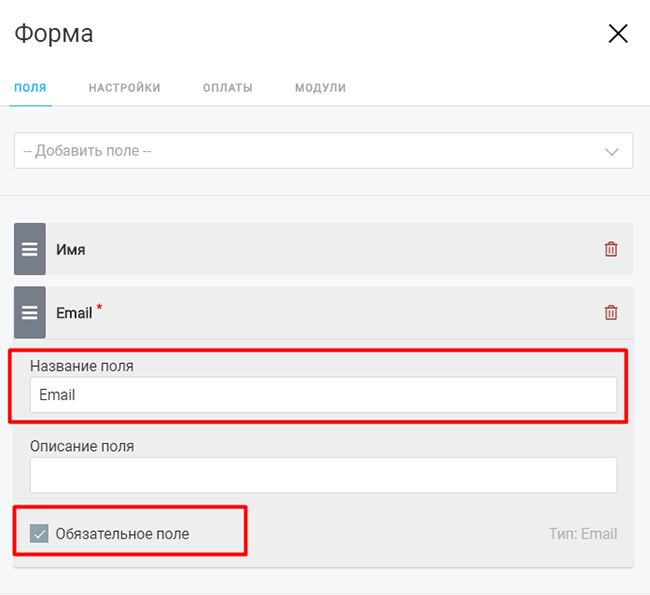
Шаг 3. Задайте поля для заполнения
По умолчанию это имя и почтовый адрес, но вы можете добавить свои варианты. Отметьте, какие поля заполнить обязательно.

Шаг 4. Настройте форму под свои нужды
Поменяйте текст кнопки: купить, оплатить, зарегистрироваться и так далее.
Настройте действие после отправки формы. Я рекомендую задать появление окна с сообщением “Спасибо за регистрацию” и ссылки, побуждающие перейти на сайт либо на другую страницу внутри Таплинк.

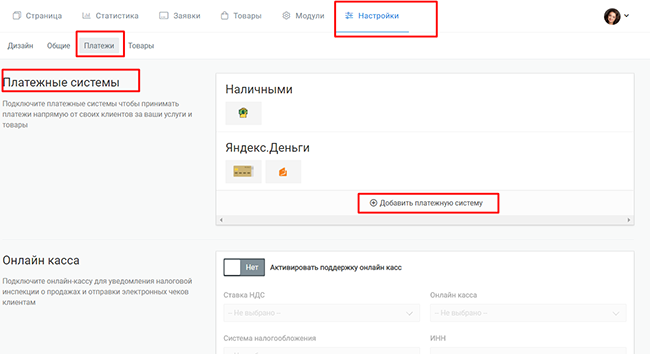
Шаг 5. Настройте приём и фиксацию оплаты, если ваш продукт предполагает покупку

Важно: чтобы подключить оплату нужно добавить платёжные системы в настройках.

И так как клиент оставляет контактные данные, необходимо настроить информацию о политике конфиденциальности. Настраиваем один раз.

Не бойтесь задать неверные поля. Всегда можно вернуться и откорректировать информацию в форме или удалить её.
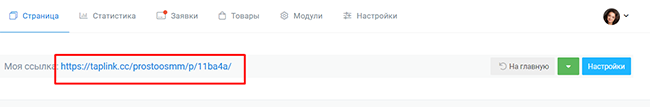
Шаг 6. Поменяйте ссылку в шапке Инстаграма
После всех настроек скопируйте ссылку из Таплинка и вставьте в шапку профиля.


Форму, которую мы настроили выше, пользователь увидит вот так:

Как видите, чтобы сделать простую посадочную страничку, ни домены, ни хостинги, ни программисты не нужны.
Вы можете создать свой дизайн мультилендинга. Если в вас живет дизайнер и/или эстет, тут можно поэкспериментировать. Меняйте фон, используйте свои фирменные цвета и оттенки, создавайте дизайн кнопок, загружайте личные шаблоны для фона или используйте готовые.
В Таплинке всё очень просто устроено. К примеру, я недавно проводила 4-х часовой интенсив по работе с Таплинк и созданию двух видов микролендингов. Участники интенсива не имели каких-то специальных технических навыков. Но за это время они действительно создали свои продающие странички. Например, такие:

И отзывы говорят о том, что Таплинк очень сильно облегчает продвижение в Инстаграм.

Любопытно, сколько при этом всё это стоит.
Сколько стоит поставить Таплинк в Инстаграме
В сервисе есть три тарифа и возможность купить подписку на 3, 6 и 12 месяцев.

Можно воспользоваться промокодами, чтобы ещё немного снизить цену.
Например, с промокодом azconsult вы получите временный доступ на 5 дней, а промокод azconsult10 даст скидку 10% всем, кто зарегистрируется по этой ссылке.
Бесплатный тариф Таплинка — это стандартные блоки, минимальные настройки, ограниченная статистика. Но даже с ним можно значительно облегчить жизнь предпринимателя, который продвигается в Инстаграм.
К примеру, вот такая навигационная страничка сделана на бесплатном тарифе.

Но у платных, конечно, возможностей больше. Используйте все предложения сервиса в тестовый период, чтобы решить, стоит ли платить за удобство.
Таплинк и блокировки Инстаграма
В последние дни много шума вокруг того, что Инстаграм блокирует аккаунты с подозрительными ссылками в профиле. Касаются ли эти блокировки сервиса Таплинк? Мы получили вот такой ответ от представителя сервиса.

Как бы то ни было, Таплинк можно использовать не только в связке с Инстаграмом, хотя там он хорош — да. Ссылку на посадочную страницу прекрасно можно использовать в чатах WhatsApp и Viber, если, к примеру, вы прогреваете аудиторию в этих каналах.
Давайте подытожим
Таплинк в Инстаграме может стать вам незаменимым помощником для увеличения конверсии вашего бизнеса в социальных сетях. Экономит время, сокращает расходы, оптимизирует трафик.
Устанавливая Таплинк в Инстаграме, вы:
- Удерживаете клиентов на своей странице и тут же даёте им все возможности комфортно делать покупки/регистрироваться на мероприятия и совершать другие целевые действия.
- Экономите время и деньги на разработку сторонним специалистом лендинга для быстрых запусков новых продуктов и отработки гипотез.
- Прикрепляете все необходимые мессенджеры для общения с клиентами/заказчиками, тут же отслеживаете аналитику и принимаете платежи.
Таплинк в Инстаграме может заменить вам сайт, так как вы сами быстро, качественно и понятно для клиента сделаете мультилендинг в своем бизнес-профиле.
Этот сервис всего лишь один из возможных инструментов. И кто знает, может, именно он поможет вам настроить свою систему продвижения и продаж в социальных сетях. Больше полезных материалов в Клубе «Маркетинга с азов» и Телеграм-канале.

Евгения Цюра — партнёр и тренер “Школы успешного фриланса”, фанат Инстаграм и продажник по духу
И ещё полезные инструменты для Инстаграма:
- Зачем малому бизнесу сториз в Инстаграме
- Визуальный контент для Инстаграма частного специалиста
- Как покорить Инстаграм? Подробные инструкции от Дарьи Капитоновой
- Как продвигать бизнес в Инстаграме
В соцсети нас уже больше 20 тыс. Присоединяйтесь, чтобы получать советы по развитию бизнеса и полезные ссылки




* В случае упоминания в тексте социальных сетей Facebook, Instagram, уведомляем: деятельность компании Meta (Facebook, Instagram) признана экстремистской и на территории РФ запрещена.
Источник: azconsult.ru
