Fleep.бизнес — конструктор ботов для тех, кто хочет зарабатывать больше.
Если перейти по ссылке t.me/FleepBot , то можно создать свой первый бот бесплатно.
Меню в ботах Fleep.Бизнес даёт нам огромные возможности. Более того, без меню бизнес-бот практически теряет свою актуальность. Давайте глянем, как это работает начиная с простых меню и заканчивая сложными. И посмотрим, как их создать и привязать к сообщениям бота, как связывать с товарами, если у вас интернет-магазин. И узнаем, где ещё можно использовать меню с кнопками, для заработка.
Оглавление
Что такое «Меню» и какие они бывают
Меню — это набор кнопок, которые ведут в другие меню с кнопками, или присылают в ответ на нажатие контент (сообщение, фото, видео, стикер и т.д.), или отправляют по ссылке внутри бота (UTM-метки) или за его пределы (в каналы и чаты, на сайты в интернете).
Меню с обычными кнопками
В первую очередь это может быть простое меню, которое ведёт пользователя по вашему боту и отвечает на его вопросы. Такой пример я показал на картинке в заголовке этой статьи. Мой бот t.me/culturenetbot при старте выдаёт именно это меню. Кнопки такого меню называются: «обычные». Обычные кнопки находятся внизу экрана под строкой для ввода сообщений.
7 ошибок при составлении меню, секрет ресторатора
Меню с inline-кнопками
Кнопки в меню, которые прикрепляются к сообщениям бота — называются inline-кнопки. Они выглядят вот так:
В меню может быть минимум одна кнопка и максимум 9 9 кнопок
Вложенное меню
Меню могут быть «вложенным». Это когда при нажатии какой-то из кнопок в меню бот показывает новое меню. С помощью вложенных меню создают интернет магазины и в оронк и продаж, примерно как на картинке ниже:
Воронка продаж начинается с первого меню, с пары-тройки кнопок. После нажатия одной из кнопок пользователь получает сообщение и с ним новое меню с кнопками. Каждая кнопка ведёт покупателя и пользователя бота в своё новое меню. Так до тех пор пока ваша воронка не заканчивается.
Преимущество такой ветвистости в том, что вы ведёте клиента туда, куда он хочет и в итоге продаёте ему. А ещё можете отследить всех пользователей на любом этапе. Вы увидите какие кнопки нажимали ваши пользователи и сможете разослать предложения только им — тем, кто нажимал конкретные кнопки. Но об этом позже, а сейчас продолжим уточнять, как создать меню с кнопками.
Главное меню
Итак, мы увидели, что меню — это набор кнопок, которые мы в него добавляем. Таких наборов мы можем сделать около сотни. В каждый набор можно добавить до 100 кнопок, если это нам нужно, конечно.
Любое меню, которое вы создадите существует само по себе и поначалу ни к чему не прикреплено. Оно просто существует в разделе «Меню» пока вы сами не укажете, где его показать.
Но «Главного меню» уже есть по умолчанию в боте. В «Главном меню» со старта нет кнопок. Как только вы добавите кнопки в «Главное меню» — это меню будет прикрепляться к первому сообщению, которое получит пользователь.
КАК ДЕЛАЕТСЯ МЕНЮ ДЛЯ РЕСТОРАНА [Бизнес с Туровым]
Давайте глянем как это выглядит в боте для вас, как творца бота, отправляем боту команду — /start:
После старта своего бизнес-бота получаем кнопку «Настройки»: жмём её
Видим по умолчанию только
«Главное меню»
«Главное меню» есть всегда. Его нельзя переименовать или удалить. Оно просто есть. Как пустой кувшин для компота. Пока мы кувшин не наполним, то разливать из него нечего.
Он просто стоит и ждёт когда его наполнят, чтоб появится на столе.
Так и меню — пока в нём нет кнопок, то оно не может нигде появиться. Оно ждёт, пока вы его наполните кнопками и прикрепите куда вам нужно. Это касается любого меню, не только «главного меню».
Но у «главного меню» есть своя особенность: как только мы добавим в него хотя бы одну кнопку, то его можно не только привязать куда захотите, но также оно появится при первом старте бота пользователем. Вот что написано в нашем конструкторе после того как мы нажмём кнопку «Главное меню» с предыдущей картинки:
Собственно, это то самое место, где мы уже можем создать кнопки в «Главном меню». Но перед тем, как создать кнопки давайте посмотрим как создать наше новое меню, которое понадобится позже.
Создание меню
Представьте, что вы хотите пить и у вас есть компот. Компот не может быть сам по себе, он всегда где-то хранится. Вы хотите пить — наливаете из кувшина. Но перед тем как налить компот в стакан из кувшина вы наполнили этот кувшин. Согласитесь, трудно наливать компот из пустого кувшина, как и без кувшина налить компот в стакан.
С кнопками такая же ситуация. Кнопки это наш компот и есть.
Перед тем как привязать какую-то кнопку к нужному сообщению или товару (налить компот), вам всегда понадобится создать меню (взять пустой кувшин), потом в меню создать кнопку (наполнить кувшин компотом) и только уже после привязать это меню к нужному сообщению или товару (налить из кувшина в стакан).
Вообще, когда собираешь бот, лучше продумать заранее структуру бота и записать всё это отдельно. После чего легко увидеть сколько меню понадобиться, какие в них будут кнопки и как они должны быть расположены (обычные — снизу или inline — под сообщением или под товарами).
Но сейчас мы хотели увидеть процесс рождения меню. И начнём, как обычно: /start -> Настройки -> Меню -> ➕:
Источник: www.telega.su
Как рестораны создают меню: 4 дизайн-техники

В наши дни рестораны не только внедряют системы автоматизации и изучают посетителей с помощью Google, но и уделяют все больше внимания вопросам дизайна. Сегодня мы рассмотрим несколько подходов, которые применяются для того, чтобы создать более привлекательные меню (традиционные и, скажем, для просмотра на iPad).
При подготовке топика использовались материалы 99design и restaurant.org
Всегда учитываются паттерны просмотра
В ресторанном бизнесе на протяжении многих лет считалось, что посетители просматривают меню по сценарию, который начинается в правом верхнем углу листа. Поэтому обычно там всегда располагаются самые выгодные для заведения блюда и напитки.

Однако новые eye-tracking-исследования американских экспертов показали, что на самом деле все не совсем так. Участники экспериментов были более склонны читать меню как книгу: сначала первую страницу сверху вниз, затем по такой же схеме вторую:

Поэтому наиболее продвинутые в вопросах дизайна рестораны теперь создают свои меню с учетом того факта, что «точка притяжения», куда смотрят пользователи, находится не в правом верхнем углу, а слева.
Облегчение навигации: секции, типографика, ячейки
Наиболее традиционный и распространенный прием заключается в разделении меню на логические секции (салаты, мясо, десерты и т.п.). Еще один способ выделить наиболее популярные или важные с точки зрения бизнеса блюда — сгруппировать их в отдельную ячейку.

Облегчить процесс взаимодействия с меню можно и благодаря использованию разных шрифтов. Например, заведения часто пишут разным шрифтом название блюд и их описания — это помогает клиентам лучше ориентироваться. Кроме того, стильный шрифт придает ресторану солидности. Также в некоторых странах рестораторов скоро обяжут указывать калорийность блюда, ее также можно будет выделять шрифтом.
Еще один важный момент — использование изображений еды в меню срабатывает только в том случае, если картинки действительно высокого качества.
Добиться этого нелегко, поэтому многие даже очень дорогие рестораны предпочитают не включать в свое меню изображения блюд.
Цену не пишут крупным шрифтом
Проводятся различные исследования, целью которых является поиск корреляций между размером чека и тем, каким именно образом в меню написана цена. Одно из недавних исследований, показало, что посетители, которым предложили меню с ценой без знака валюты (доллара, евро и т.п.), тратили значительно больше, чем те, кому цену указывали с таким знаком ($3,99) или писали ее словами («пятьсот рублей»).

С точки зрения психологии последний вариант должен был бы привести к большему повышению продаж, однако на практике этого не случилось.
Цветовая гамма говорит о принадлежности к конкретной кухне
Рестораны стараются подбирать цветовую гамму меню таким образом, чтобы она соответствовала тематике ресторана. Так обычно стейк-хаусы используют темные цвета, а, скажем, рестораны мексиканской кухни — более яркие желтый, красный и зеленый.

Кроме того, очень важен и сам цвет еды — она должна выглядеть естественно, иначе не будет выглядеть аппетитно. Именно поэтому, в ресторанах почти невозможно встретить еду нестандартных ярких цветов. В природе не бывает синего перца или мяса, поэтому человек инстинктивно не захочет их есть, соответственно, их ему и не будут предлагать.
- Блог компании Jowi
- Дизайн
Источник: habr.com
Как создать удобное меню сайта
Меню на сайте один из самых основных элементов. В статье мы рассказываем о его целях и задачах, а также о том, как его лучше всего оформить.

Все ресурсы, без исключения, должны размещать у себя один элемент — меню. Без него новым пользователям было бы довольно трудно сориентироваться на незнакомой странице и найти необходимую информацию. Именно благодаря меню сайт приобретает понятную структуру и удобную навигацию. В этой статье мы обозначим основные задачи меню и покажем как его оформить в Старонке.
Цели и задачи меню сайта

При переходе на ваш сайт из поисковой системы, пользователь, первым делом, начнет искать меню. Его будет интересовать наполнение ресурса и нужная для него информация. Отсюда вытекает основная задача меню — навигация. Оно ускоряет процесс ориентации клиента в контенте, помогает за несколько секунд находить необходимые данные. При этом пользователю не надо тратить свое время на просмотр дополнительных страниц или разделов, которые его не интересуют. Чтобы создать красивое и понятное меню, нужно соблюсти несколько простых правил:
- Доступность. Меню помогает пользователям путешествовать по ресурсу. Этот элемент определяет следующий шаг. Поэтому очень важно, чтобы меню присутствовало на всех страницах. А клиент всегда имел возможность вернуться на главную страницу или на предыдущую.
- Интуитивно понятный дизайн. При переходе на сайт, меню должно быть сразу заметно и удобно. Не стоит делать сворачивающиеся элементы маленьких размеров, которые будет сложно отыскать.
- Информативность. Сделайте меню отличным путеводителем по содержанию ресурса. Переходы с одной страницы на другую не должны вызывать трудностей. Выстройте логическую структуру, чтобы пользователь мог всегда вернуться на прошлую страницу или быстро найти необходимую.
- Баланс в структуре. Никогда не добавляйте в меню переходы на все разделы сразу. На главной странице стоит оставить только ссылки на самые полезные. К примеру, добавьте пункт «Каталог», а на дополнительной странице организуйте разделение товара по категориям.
- Понятные названия. Краткость и доступность информации — это проявление заботы о клиенте. В меню следует избегать специализированной терминологии и стараться все донести максимально просто. Исключение составляют сайты-каталоги по закупке технического оборудования.
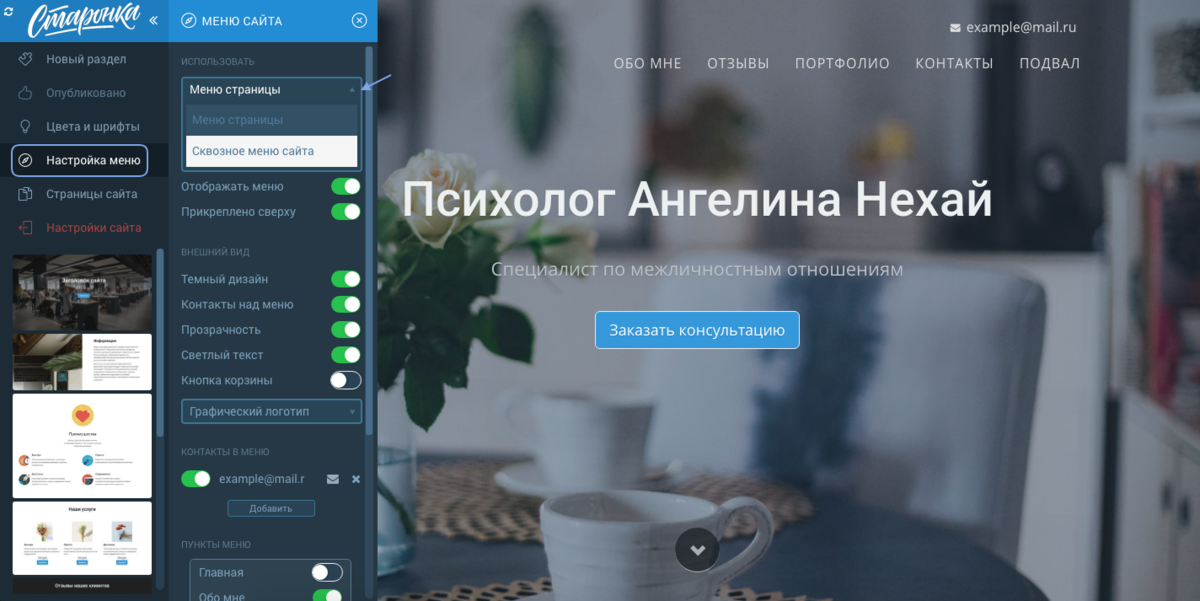
Как создать меню в Старонке
- Меню страницы — используется для одностраничного сайта.
- Сквозное меню сайта — требуется при создании эталонного меню для многостраничного сайта или магазина.

Чтобы начать работать с меню? достаточно зайти в реактор, открыть раздел «Настройка меню» и выбрать нужный тип меню.

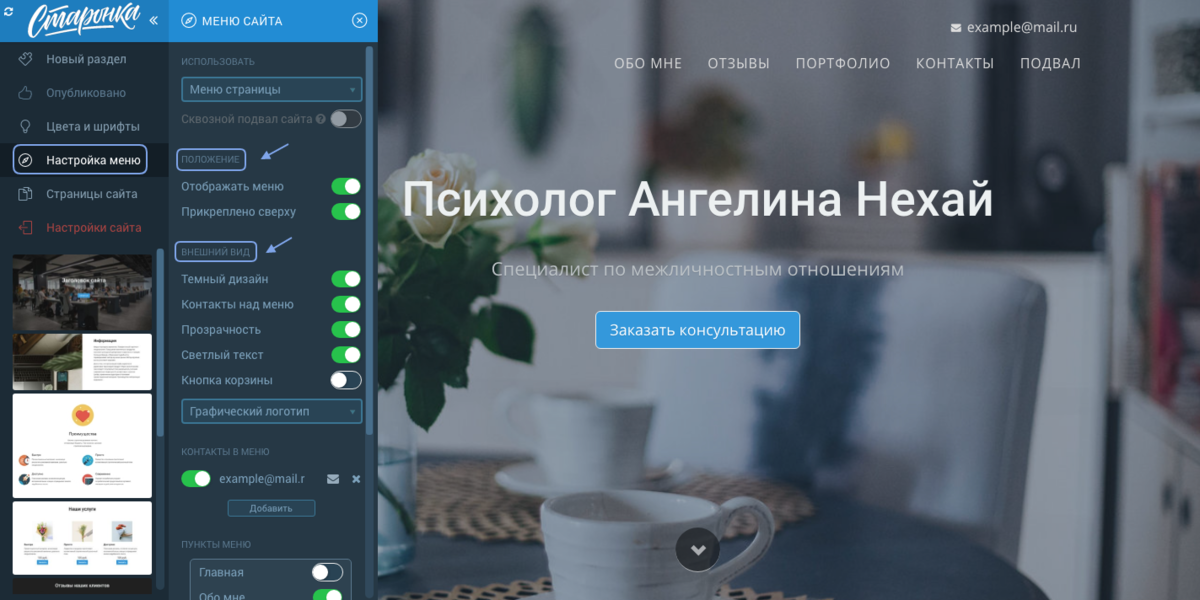
Затем определитесь с дизайном: темный или светлый текст, прозрачное или непрозрачное меню, наличие контактов вверху, активируйте корзину, если создайте интернет-магазин.

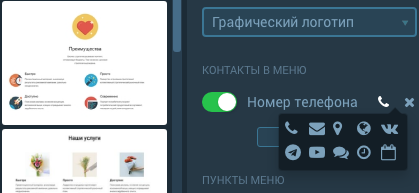
Чтобы добавить контактные данные, достаточно нажать на кнопку «Добавить» в поле «Контакты в меню», а после нажать на иконку, чтобы выбрать ту, которая подходит вам. Сам текст прописывается в редакторе с правой стороны.


Логотип в меню может быть двух видов: текстовый и графический. Чтобы его изменить, выберите нужный вид логотипа, а затем сверните панель с настройками нажатием на

Текст легко отредактировать, нажав на него курсором мыши, удалив стандартное название сайта и введя новое. Для изменения графического логотипа необходимо нажать на изображение. В открывшемся модальном окне с настройками перейдите во вкладку «Загруженное» → «Загрузить».
Работа с меню страницы

Выбрав этот тип меню, его не придется долго настраивать. Достаточно пролистать панель с настройками в самый низ и активировать необходимые разделы. По желанию можно добавить несколько пунктов вручную, например, для оформления социальных сетей.

Названия пунктов изменяются в настройках самих разделов. Чтобы их открыть, нажмите на шестеренку в правом верхнем углу раздела, а в поле «Название раздела» отредактируйте текст.
Работа со сквозным меню сайта
В сквозном меню все пункты добавляются вручную. Этот тип меню можно настроить один раз, а затем активировать его на всех дополнительных страницах. Тогда на всем сайте будет единый стиль и вид меню.
Заключение
Создать понятное и удобное меню в Старонке можно за считанные минуты. При оформлении меню, не забывайте о том, что оно должно быть логически понятным и простым, а его основная цель — упрощение навигации по ресурсу. Работая над крупным сайтом, попробуйте сочетать сразу два вида меню, чтобы добиться максимальной пользы от него!
Источник: spark.ru
