Особенности сайта для турфирмы и требования к информации
Люди ассоциируют путешествия с чем-то особенным, новыми впечатлениями, экзотикой. Визуальное оформление страницы турфирмы должно этому соответствовать — насыщенные цвета, необычный дизайн, интересная анимация. Это повысит вероятность того, что посетитель «залипнет» и не уйдёт к конкурентам.
Контент на странице должен регулярно обновляться, чтобы посетитель всегда имел доступ к актуальной информации о визах, перелётах, отелях. Обязательно добавьте прайс на туры, отдельные услуги агентства. Если вы предлагаете поездки в экзотические места, подробно расскажите о возможных рисках, особенностях таких путешествий.
Что должно быть на сайте турагентства
Чтобы посетитель выбрал ваше агентство и оформил тур, сайт должен быть информативным, внушать доверие. Поэтому нужно продумать логичную, интуитивно-понятную структуру страницы.
Направления путешествий
Предоставьте информацию об основных странах, направлениях, на которых специализируется турагентство. Расскажите об их особенностях, оптимальном сезоне для путешествия.
Как открыть туроператора? Туристический бизнес. Разница турагентства и туроператора.
Спецпредложения и горящие туры
Чтобы побудить к покупке как можно больше посетителей сайта, добавьте раздел со специальными тарифами, скидками. Это станет финальным толчком для тех, кто не был на 100% готов к покупке, но не хочет пропустить выгодное предложение.
Услуги и цены
Блок услуг должен предоставлять полную информацию о том, что именно предлагает ваша компания. Оплата в рассрочку, доставка документов домой, бесплатный трансфер из аэропорта — подчеркните сервисы, которые выгодно отличают вас от конкурентов. Расскажите об актуальных тарифах, чтобы посетитель смог выбрать подходящий по стоимости.
Подбор туров
Пользователи часто не уверены, какой тип отдыха им подойдёт, будет соответствовать их ожиданиям, бюджету. Поэтому предложите онлайн-консультацию или небольшой квиз. Так вы поможете подобрать тур прямо на сайте, конвертируйте посетителей страницы в клиентов своего турагентства.
Виджеты для обратной связи
Добавьте на сайт возможность заказать звонок или задать вопрос онлайн. Это поможет пользователю быстро получить нужную информацию в удобное для него время.
Система онлайн бронирования и оплаты тура
Посетители сайта оценят возможность забронировать тур и внести за него оплату онлайн, без необходимости личного посещения офиса турагентства. Так компания не будет ограничена офисным графиком работы или только теми регионами, где представлены её филиалы. Это поможет увеличить продажи.
Шаг 2: Изучаем референсы
Референсы – это вспомогательные макеты страниц сайта, которые используются веб-дизайнерами для вдохновения и погружения в выбранную сферу. С их помощью можно определиться с будущей структурой и типом сайта, цветовой схемой и типографикой.
Референсы можно найти через любой поисковик, но лучше всего использовать специальные сервисы. Возьмем для примера Behance – ресурс, где собираются миллионы дизайнеров и выкладывают свои работы по веб- и графическому дизайну.
ТУРИСТИЧЕСКИЙ БИЗНЕС | Как открыть Турагентство | Заработок на путешествиях | Турфирма С НУЛЯ
Давайте проведем небольшой анализ референсов, чтобы вам стало понятно, что же это такое:
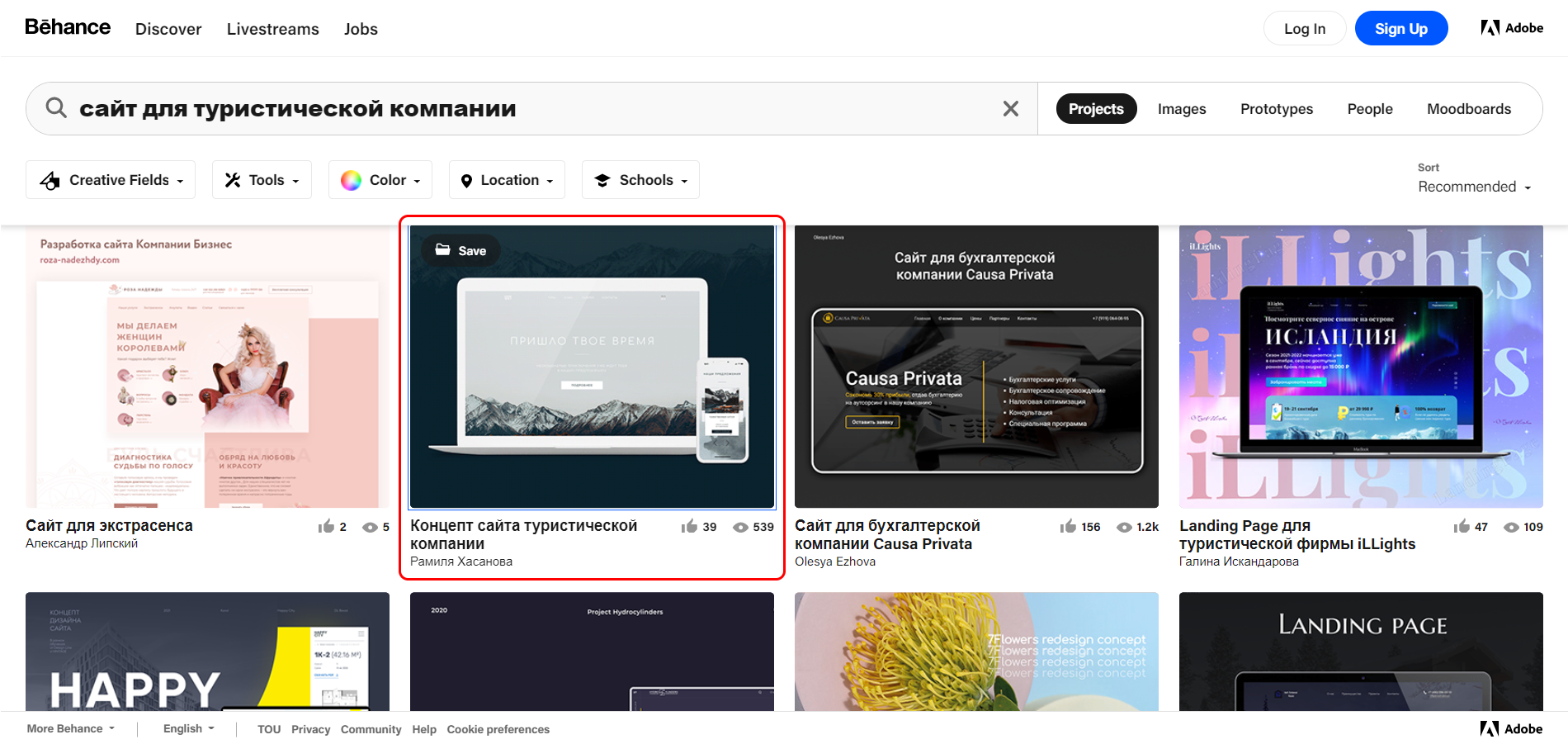
- Открываем официальную страницу Behance и вводим интересующий нас запрос. В нашем случае это «сайт для туристической компании». Таким образом, перед нами отобразится список различных работ, которые были выложены пользователями. Откроем одну из них и посмотрим, что же в ней скрывается.

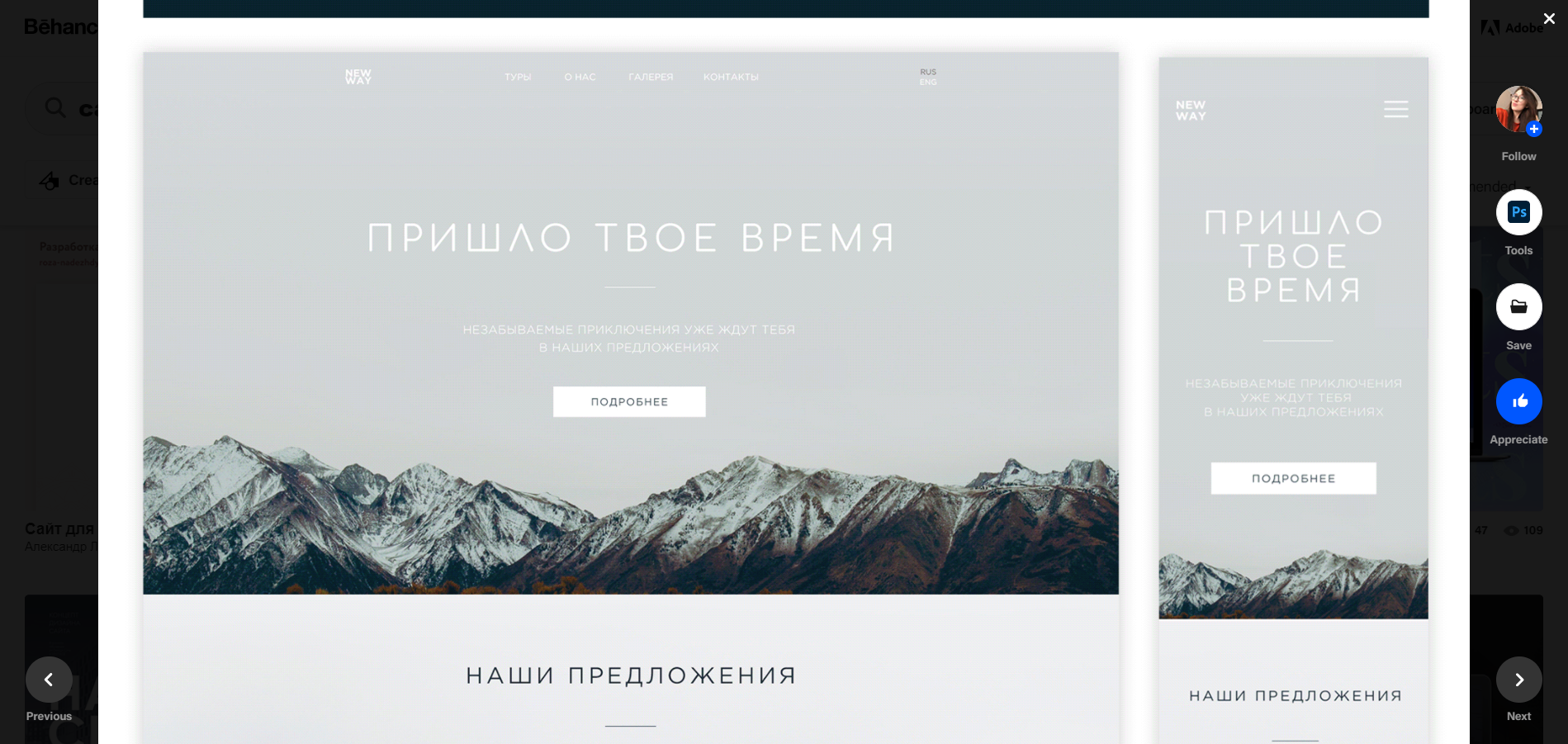
- В отобразившемся окне перед нами открывается доступ к кейсу туристической компании, который включает в себя макет десктопной и мобильной версии сайта, типографику и цветовую схему.

Рекомендую подобрать 3-5 таких проектов, а самые запоминающиеся особенности макетов прописать в сравнительной таблице. Вместе с этим можно записать плюсы и минусы каждой работы, чтобы избежать типичных ошибок.
Важно также понимать, что референсы – это не готовые шаблоны, которые можно копировать. Анализируйте несколько работ и берите из них по чуть-чуть, и тогда ваш сайт будет не простой калькой, а конкурентным продуктом.
Как создать сайт турагентства самостоятельно?
Сайт турагентства – это бизнес-сайт, визитка, оформленная с поправкой на специфику, описанную выше. Такие сайты проще всего делать в конструкторах, потому что в комплекте есть всё необходимое, нужно минимум навыков для создания, ну и результат получается, как минимум, неплохим, а как максимум – отличным. Зависит от платформы и от качества оформления/подачи контента. У всех конструкторов один и тот же алгоритм работы над проектами, спорные и технические моменты остаются за кадром. Давайте вкратце разберём шаги работы над туристическим сайтом в конструкторах.
1. Выберите шаблон

Везде есть готовые темы оформления, берите, естественно, туристическую по своему профилю – турагентство, отель, экотуризм, круизы или ещё что-то. В нормальных конструкторах шаблоны содержат тематический демо-контент, поэтому вы сможете просто поставить на его место свои фото, тексты и получить готовый сайт. Дизайн всегда можно настроить структурой, цветами, шрифтами и прочими нюансами. Многие конструкторы позволяют с нуля построить шаблон, игнорируя заготовки, так что при желании сможете проявить творчество.
2. Добавьте контент
Контент – мега важная вещь для турсайта. Особенно фотографии и видео. Тексты должны быть красивыми, вызывать желание оказаться в местах, про которые написаны. Люди любят много фото апартаментов отелей, бассейнов, пляжей, ресторанчиков, улочек, рынков, природы и т. д. Всё это подпитывает образ предстоящего путешествия и немного увеличивает шансы заключить сделку. Побольше полезных подробностей в приятном ключе – правильный подход к подаче туристического контента.
Очень хорошо воспринимаются конкретные советы – например, о том, что брать на горнолыжный курорт, а чего не стоит. Или о том, какая служба такси, допустим, в Барселоне, самая выгодная – и номер телефона следом. Про отели – где дешевле да получше, где еда повкуснее, где пляжи почище и всё в таком духе. Если контент авторский, написан от имени путешественника, то он ценнее. Можно добавить блог с интересными статьями и заметками помимо очевидно важных описаний туров, городов, курортов, отелей и т. д.

Задачу создания эффективного с точки зрения продаж и классного контента облегчает огромное количество направлений путешествий. Привычные Турция или Египет либо более экзотические Бали да Мальдивы, к примеру. У вас, по сути, не один товар, а много на любой вкус и цвет, охват аудитории широкий.
Преимущества – это фишки определённого курорта, которые можно очень классно, разнообразно расписывать почти всегда, сопровождая шикарными фото и видео. Здесь не просто перечень из нескольких преимуществ, как у материальных продуктов или услуг, а огромный простор для подачи одной и той же локации в образах, эмоциях, описании уникальных ситуаций – подход, который обычно неуместен в других нишах. Этот козырь можно и нужно использовать, делая эксклюзивы из стандартного. Суть такова: с одного текста купят, с другого, более скучного – нет.
3. Подключите домен
Как правило, все конструкторы позволяют подключить домен без усилий, купив его прямо в панели управления. Он сразу станет на сайт – можно сразу продвигать, делиться ссылкой с друзьями и всячески раскручивать выбранное название. Если уже есть домен, тоже проблем не возникнет. Придётся пару настроек поменять по инструкции – вряд ли запутаетесь.

Суть в том, что для подключения домена чаще всего нужно оплачивать тарифный план, что является нормальной практикой. То есть перед публикацией сайта на домен нужно определиться с тарифным планом, который по условиям подходит для решения задачи, оплатить его, получить в распоряжение плюшки, идущие в комплекте, и уже после этого запускать готовый сайт на домене.
4. Запустите рекламу
В туристической нише приличная конкуренция, поэтому сайту турагентства потребуется помощь в раскрутке. Одного контента, скорее всего, будет мало. Нужно задействовать контекстную рекламу, обязательно. Получите эффект – трафик и клиентов. Если не знаете, как это правильно делать, лучше закажите услугу у тех, кто разбирается, оно того стоит.
Также не забудьте поддерживать градус интереса к проекту во всех доступных социальных сетях. Этого будет достаточно для начала. Когда пойдёт прибыль, просто увеличьте вложения в рекламу, эффект нужно периодически поддерживать, чтобы не вылетать из области внимания потенциальных клиентов.
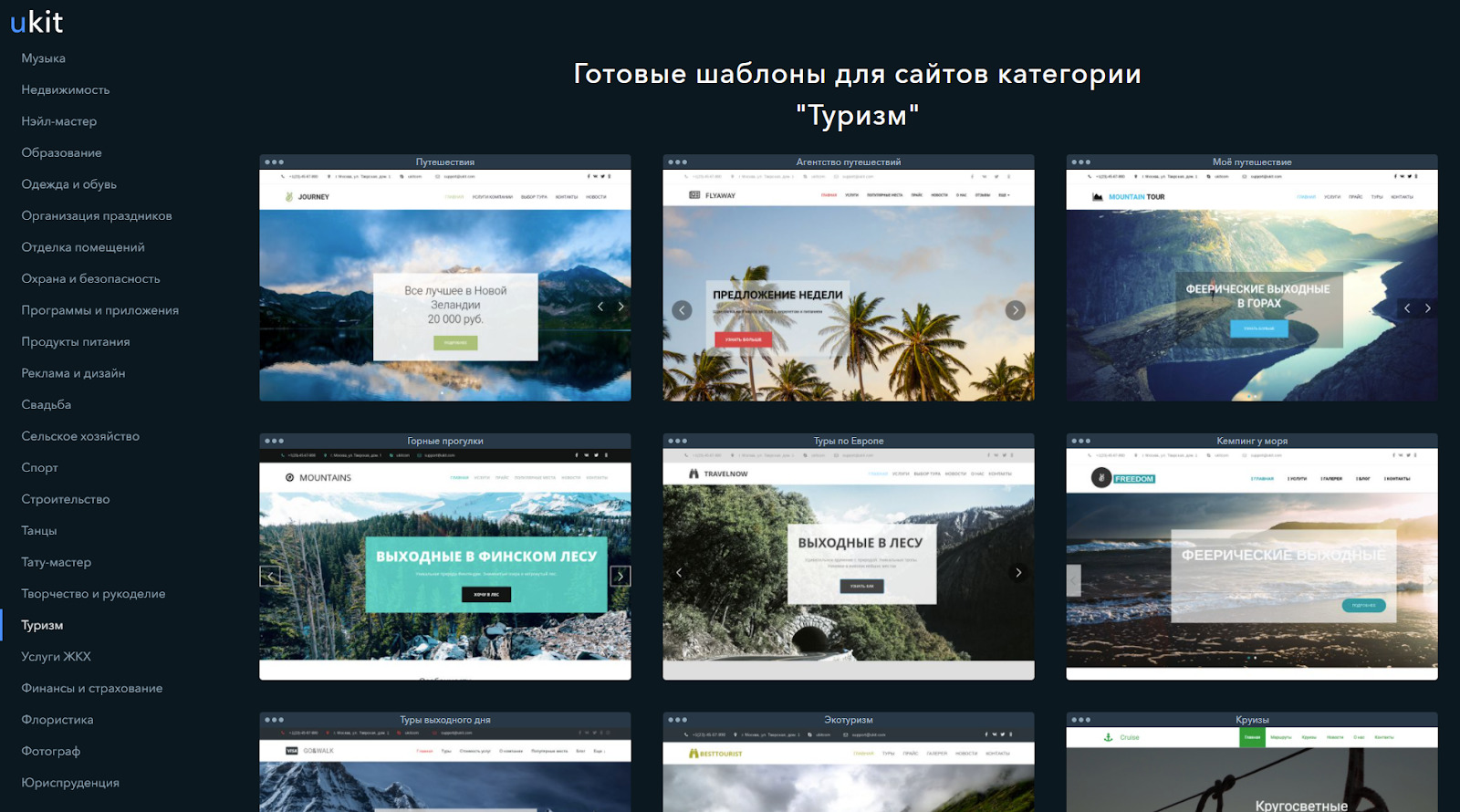
Готовые шаблоны для туристических сайтов
Как создать туристический сайт

Туристический сайт – это важный интернет-источник для людей, планирующих путешествия. Его основная цель – познакомить клиентов с горячими путевками и завлечь их на приобретение того или иного тура. При создании такого веб-ресурса важно продумать все детали: от платформы и дизайна до пользовательского взаимодействия.
О том, что входит в данный процесс и как пошагово создать туристический сайт, поговорим в сегодняшней статье.
Шаг 1: Выбираем платформу
Разработка сайта – это всегда про платформу. Без платформы создать сайт можно, но это уже в прошлом – такие сайты могут существовать только в таком ключе, как «сделал и забыл». В профессиональную или любительскую разработку входит выбор CMS-платформы либо конструктора.
CMS (от англ. Content Management System) – это система управления контентом сайта. На профессиональном жаргоне такую аббревиатуру еще называют «движком сайта». Большинство сайтов, которые вы можете встретить в интернете, – это интернет-ресурсы, построенные с помощью CMS.
Преимущество такого подхода в том, что с таким сайтом может работать кто угодно, даже пользователь, не разбирающийся в программировании. Можно изменять содержимое контента, добавлять новые страницы и разделы, настраивать дизайн и производить любые другие манипуляции, которые были настроены программистом. Ключевая фраза здесь – «настроены», и в этом есть другая «особенность».
Для работы с системой управления контентом важно предварительно запрограммировать все действия и создать каркас, с которым могли бы работать пользователи. Чтобы взаимодействовать с CMS, под рукой должен быть умелый программист, который сделает все так, как нужно вам. В противном случае потребуется потратиться на хороший шаблон, но и такой выход не всегда удачен, ведь переработка шаблона часто требует больших усилий. CMS – это больше для тех, кто уже знаком с разработкой сайтов.
- WordPress,
- Joomla,
- OpenCart,
- MODX.
Альтернативой CMS выступает конструктор сайтов – это простой инструмент, позволяющий буквально в несколько кликов сделать рабочий интернет-продукт. Конструкторы дают возможность создавать интернет-магазины, сайты-визитки, лендинги и многостраничники без навыков программирования.
Из недостатков можно выделить урезанные возможности. Например, разработать уникальный и сложный функционал на конструкторе чаще всего невозможно. Но если ваша цель – получить новых клиентов, тогда конструктор станет лучшим решением.
Популярные конструкторы сайтов:
Давайте создадим сайт для туристической компании на основе конструктора. Воспользуемся популярным сервисом Craftum, который обладает нужным нам набором инструментов. Что это за набор, мы поговорим немного позже, а пока давайте подробнее изучим нашу сферу и подберем несколько референсов.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Шаг 2: Изучаем референсы
Референсы – это вспомогательные макеты страниц сайта, которые используются веб-дизайнерами для вдохновения и погружения в выбранную сферу. С их помощью можно определиться с будущей структурой и типом сайта, цветовой схемой и типографикой.
Референсы можно найти через любой поисковик, но лучше всего использовать специальные сервисы. Возьмем для примера Behance – ресурс, где собираются миллионы дизайнеров и выкладывают свои работы по веб- и графическому дизайну.
Давайте проведем небольшой анализ референсов, чтобы вам стало понятно, что же это такое:
- Открываем официальную страницу Behance и вводим интересующий нас запрос. В нашем случае это «сайт для туристической компании». Таким образом, перед нами отобразится список различных работ, которые были выложены пользователями. Откроем одну из них и посмотрим, что же в ней скрывается.

- В отобразившемся окне перед нами открывается доступ к кейсу туристической компании, который включает в себя макет десктопной и мобильной версии сайта, типографику и цветовую схему.

Рекомендую подобрать 3-5 таких проектов, а самые запоминающиеся особенности макетов прописать в сравнительной таблице. Вместе с этим можно записать плюсы и минусы каждой работы, чтобы избежать типичных ошибок.
Важно также понимать, что референсы – это не готовые шаблоны, которые можно копировать. Анализируйте несколько работ и берите из них по чуть-чуть, и тогда ваш сайт будет не простой калькой, а конкурентным продуктом.
Шаг 3: Создаем сайт турфирмы
Ранее мы определились с платформой, а также научились работать с референсами. Теперь можно переходить к разработке сайта. Создавать его мы будем на основе конструктора Craftum, где конструирование может быть выполнено тремя способами: с помощью шаблона, шаблонных блоков и через инструмент «Дизайн-блок». Мы будем рассматривать процесс на примере одного из шаблонов, который отлично адаптирован для туристической компании.
Что ж, приступим:
- Первым делом зарегистрируемся на сервисе – открываем для этого официальную страницу и жмем на «Создать сайт бесплатно».

- Вводим свои данные и жмем на «Создать сайт».
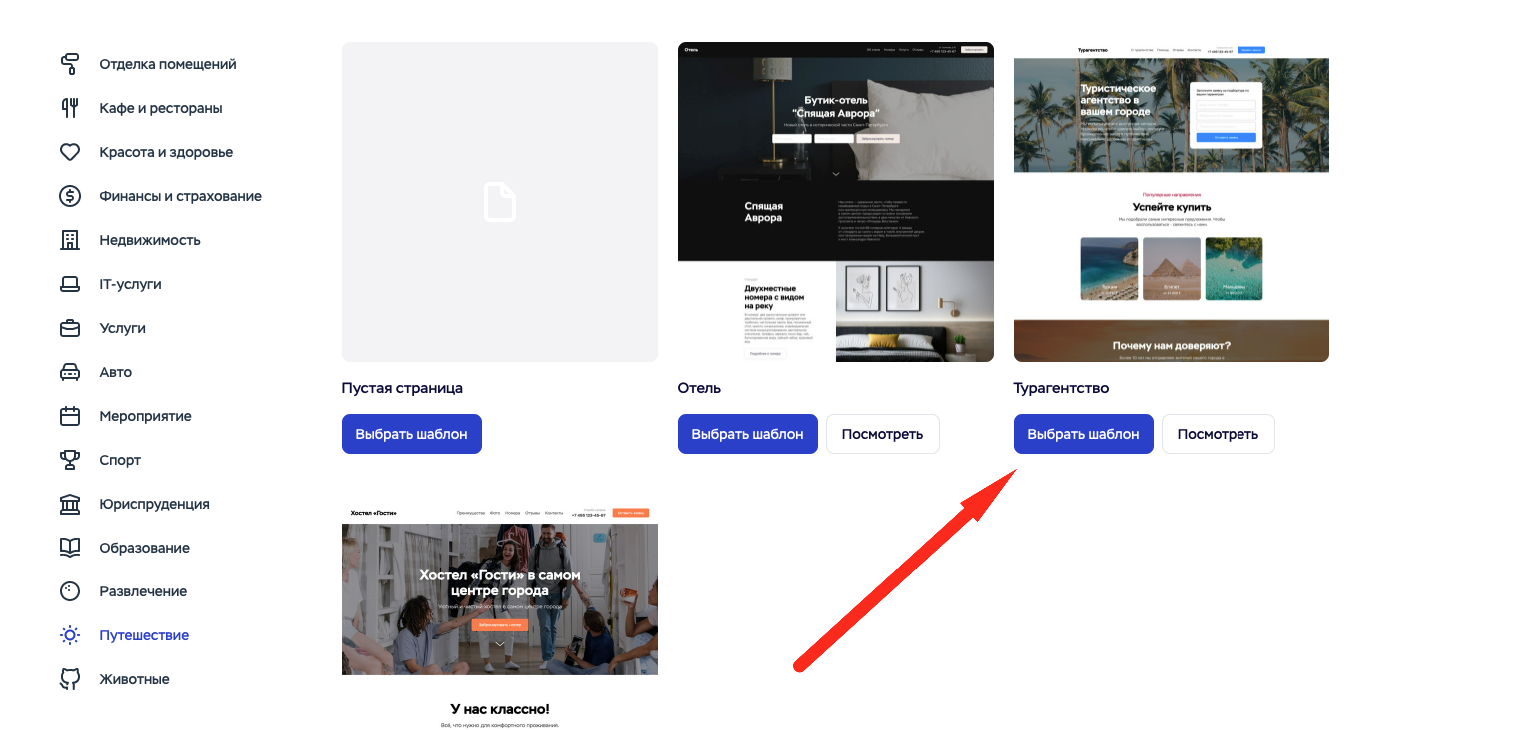
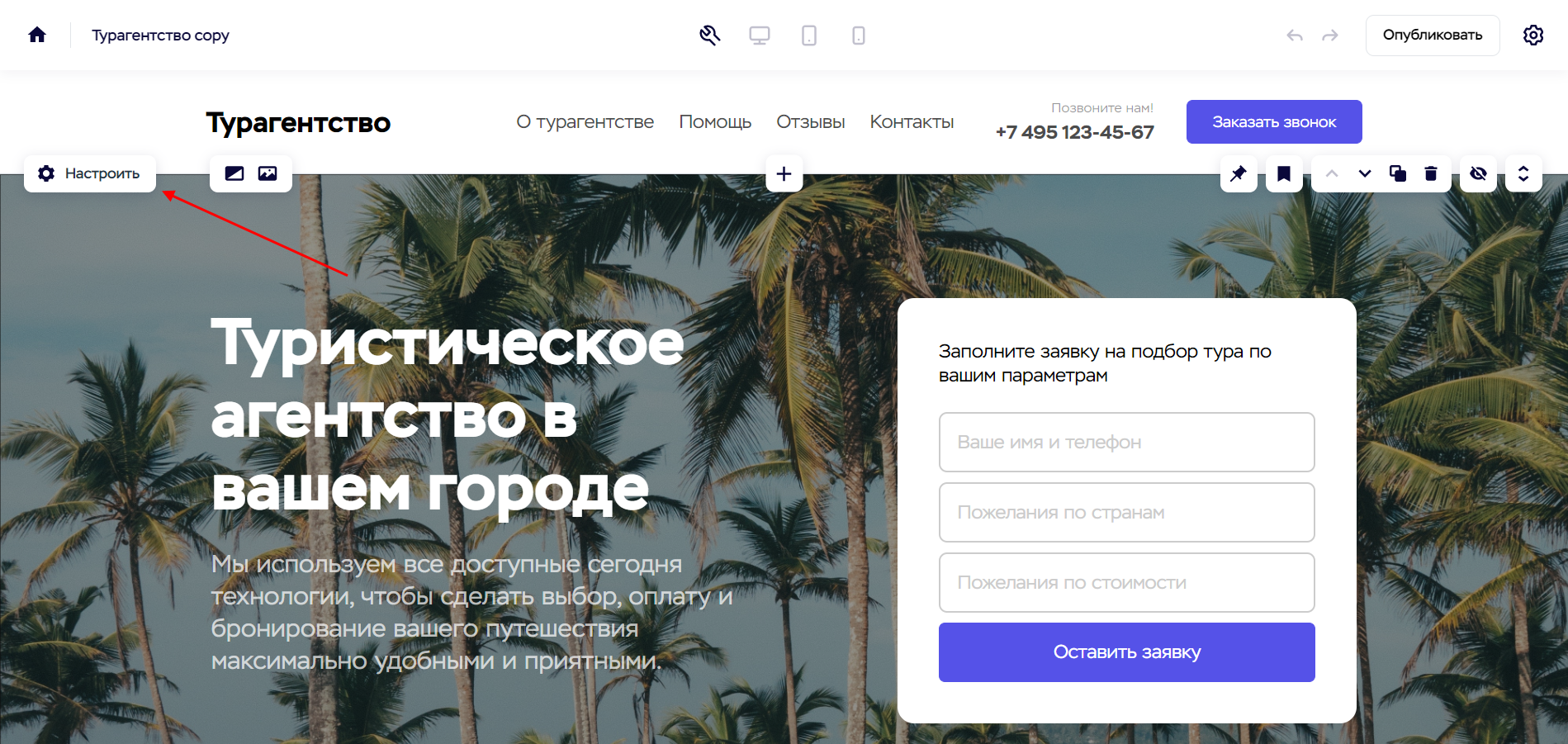
- В результате попадаем на главную страницу конструктора – здесь мы и будем проводить все оставшееся время. Открываем раздел «Путешествие» и выбираем шаблон «Турагентство».

- Таким образом, перед нами отображается макет сайта, который уже готов к работе, но в него нужно внести некоторые изменения: настроить форму, поменять номер телефона и добавить различные корректировки, подмеченные во время анализа референсов. Давайте этим и займемся: начнем с настройки шапки сайта, где располагается логотип, меню, номер телефона и кнопка «Заказать звонок». Для этого наводим курсор на верхний блок и выбираем «Настроить».

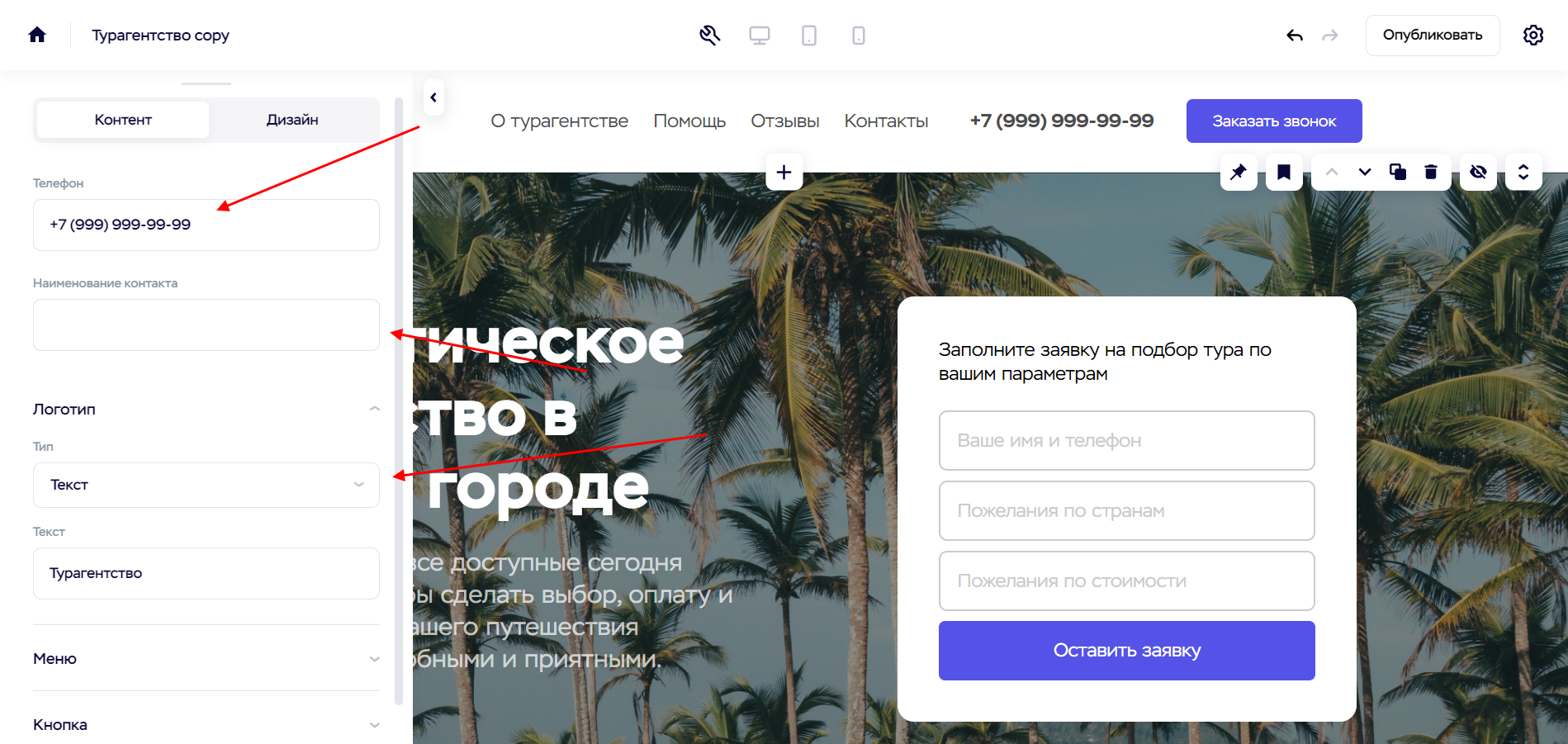
- В разделе «Контент» поменяем номер телефона, а также уберем наименование контакта. Блок «Логотип» позволяет нам добавить собственное лого, которое может быть как в формате текста, так и картинки. Меню можно оставить таким же, но при необходимости вы можете удалить или добавить нужные пункты.

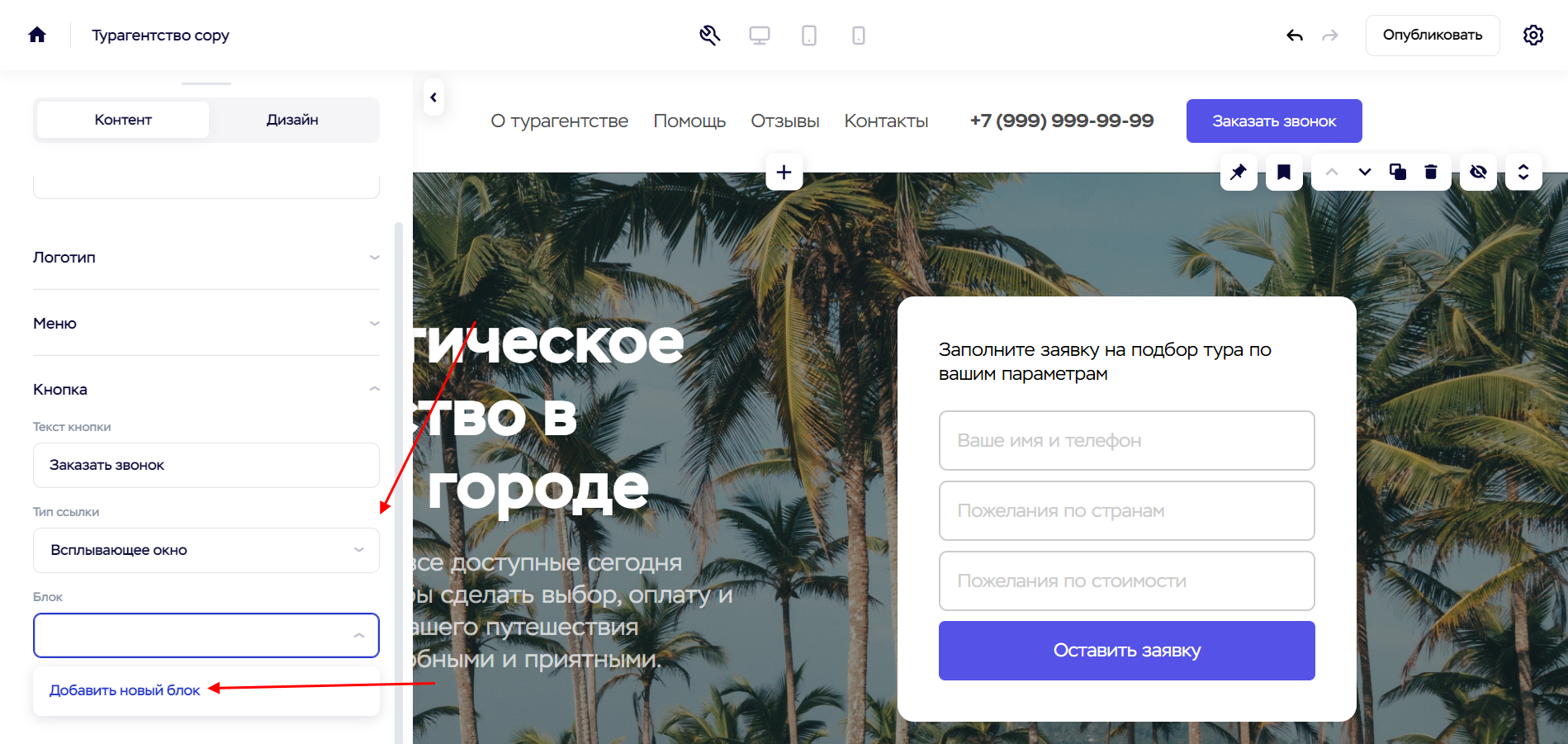
- А вот блок «Кнопка» давайте подредактируем – сделаем так, чтобы при клике на кнопку открывалось дополнительное окно с возможностью отправки контактных данных. Выбираем «Тип ссылки» -> «Всплывающее окно», а ниже жмем на «Добавить новый блок».

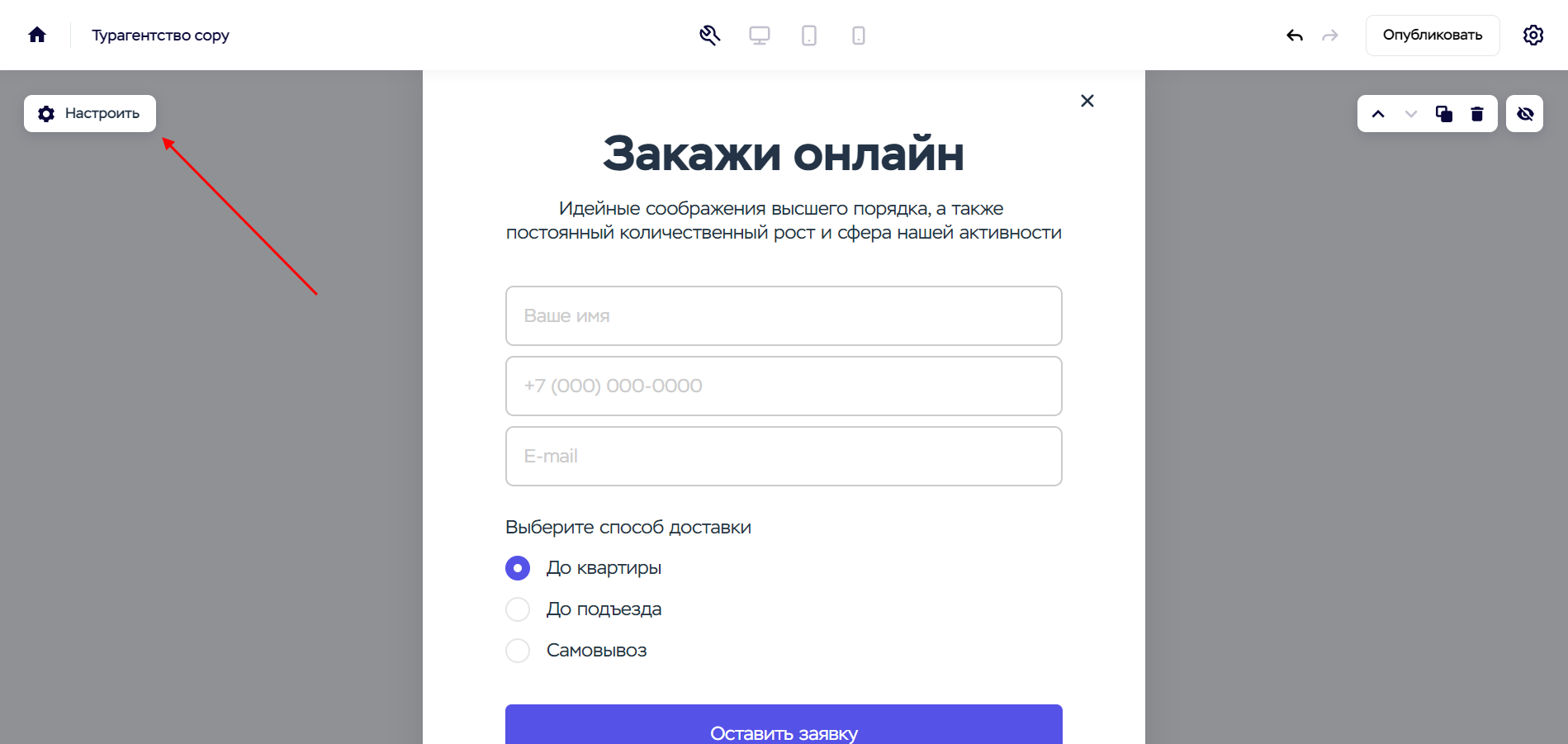
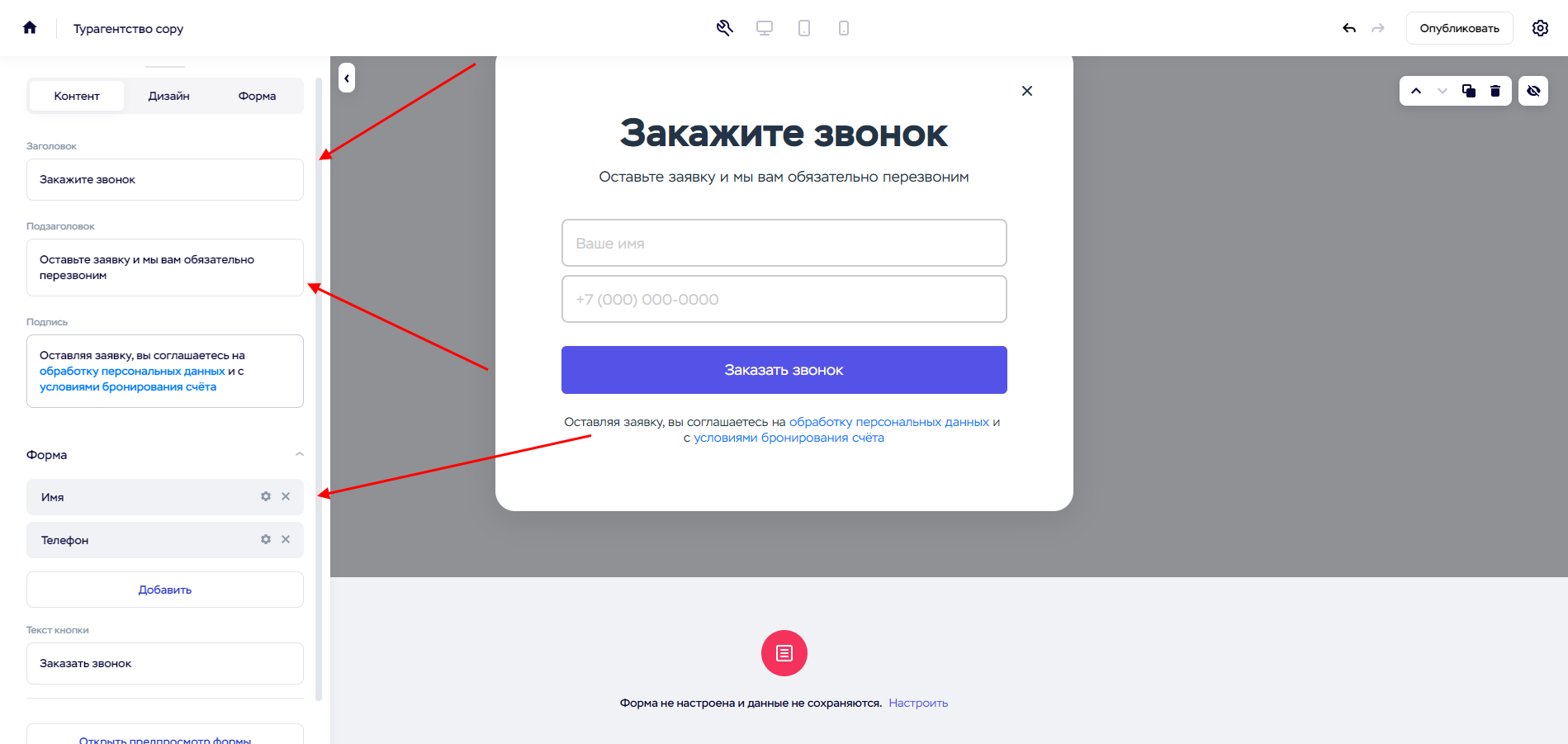
- В результате нас перенаправляет вниз страницы, где появляется новая форма. Давайте настроим ее.

- Изменяем заголовок на «Закажите звонок», а в подзаголовке прописываем «Оставьте заявку, и мы вам обязательно перезвоним». В блоке «Форма» оставляем только два поля – имя и телефон. При таких данных пользователю будет понятно, что он оставляет заявку на обратный звонок.

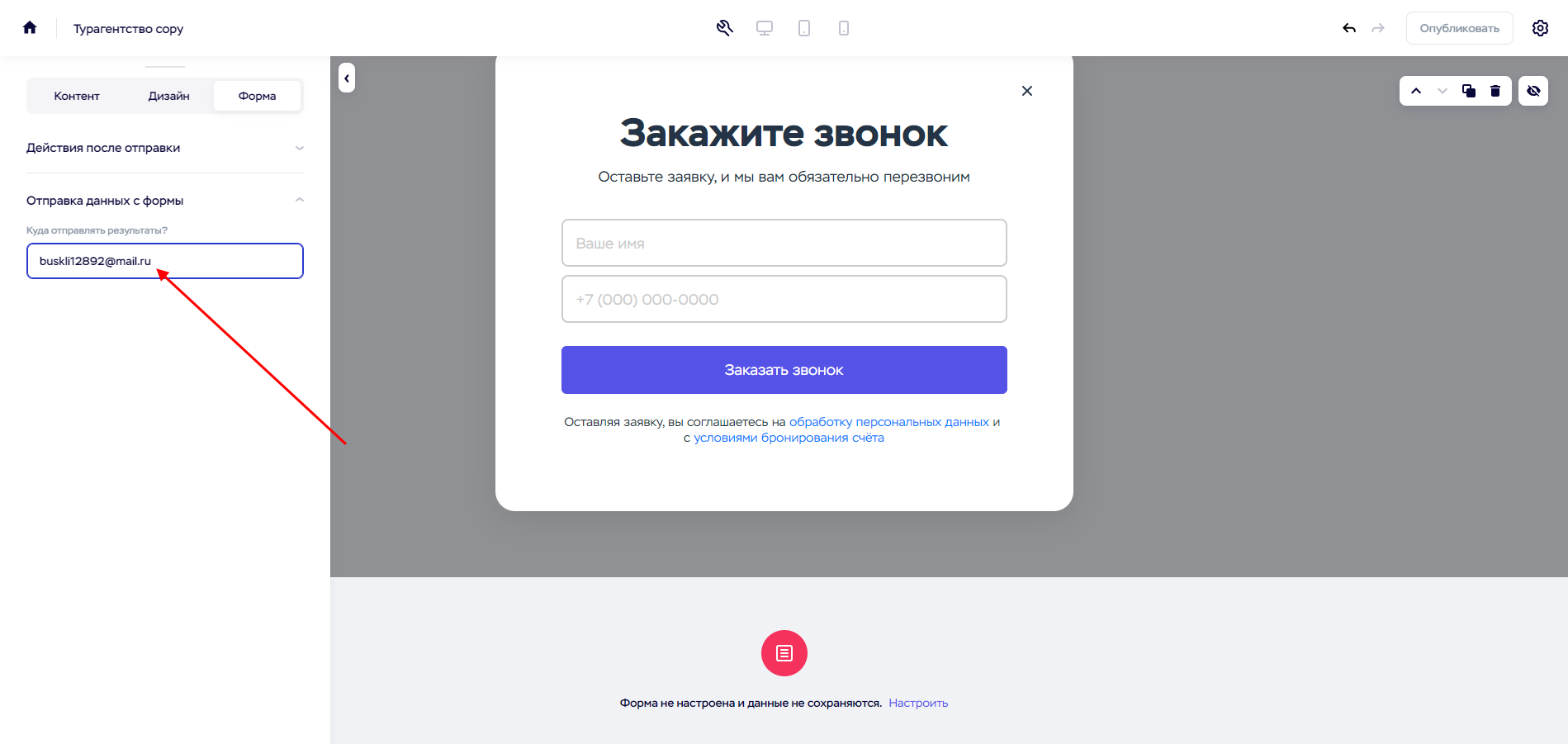
- Теперь перейдем в раздел «Форма» и сделаем так, чтобы данные с формы «падали» к нам на почту. В подразделе «Отправка данных с формы» прописываем свою почту.

- Готово! Теперь при клике на кнопку «Заказать звонок» будет всплывать форма, данные с которой отправятся на почту.
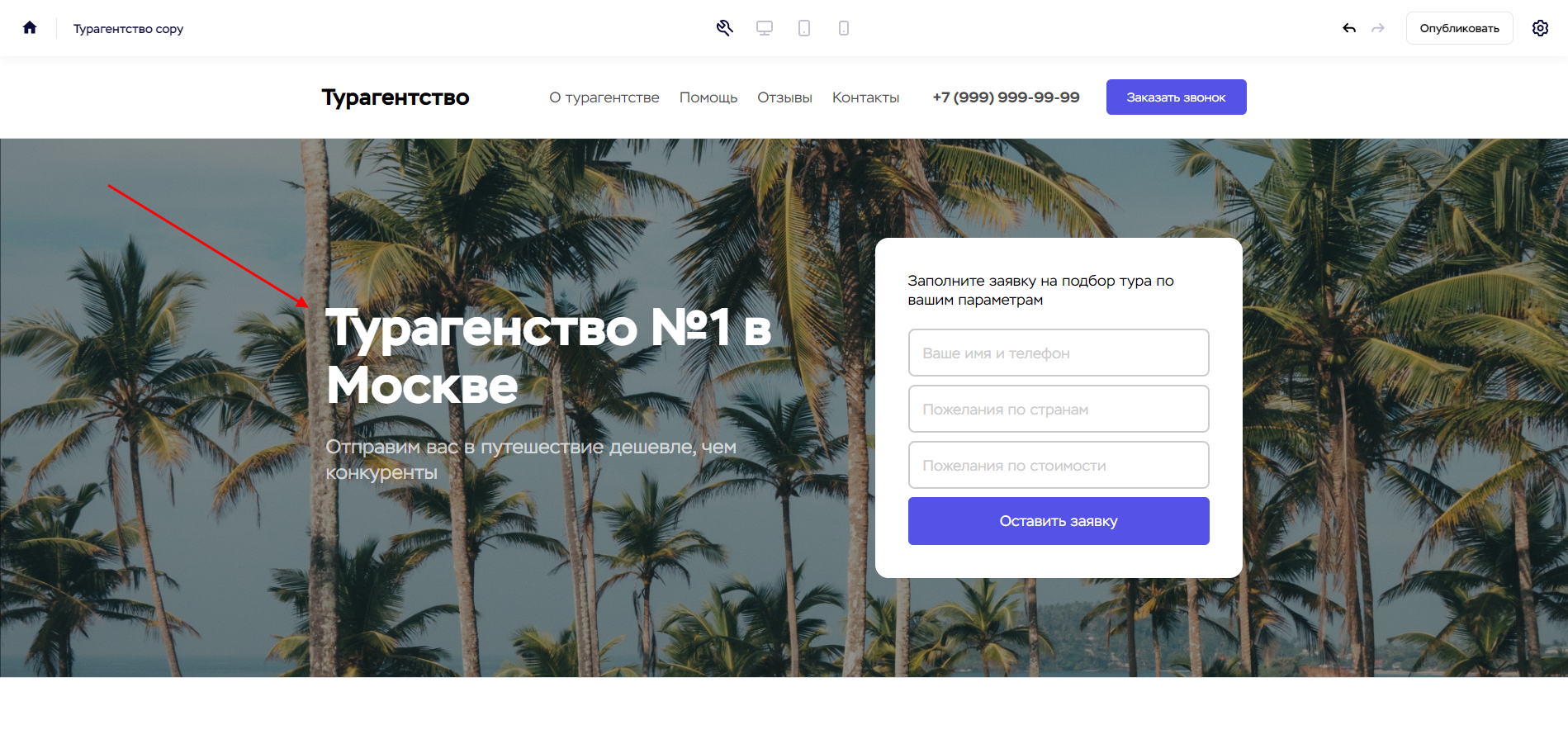
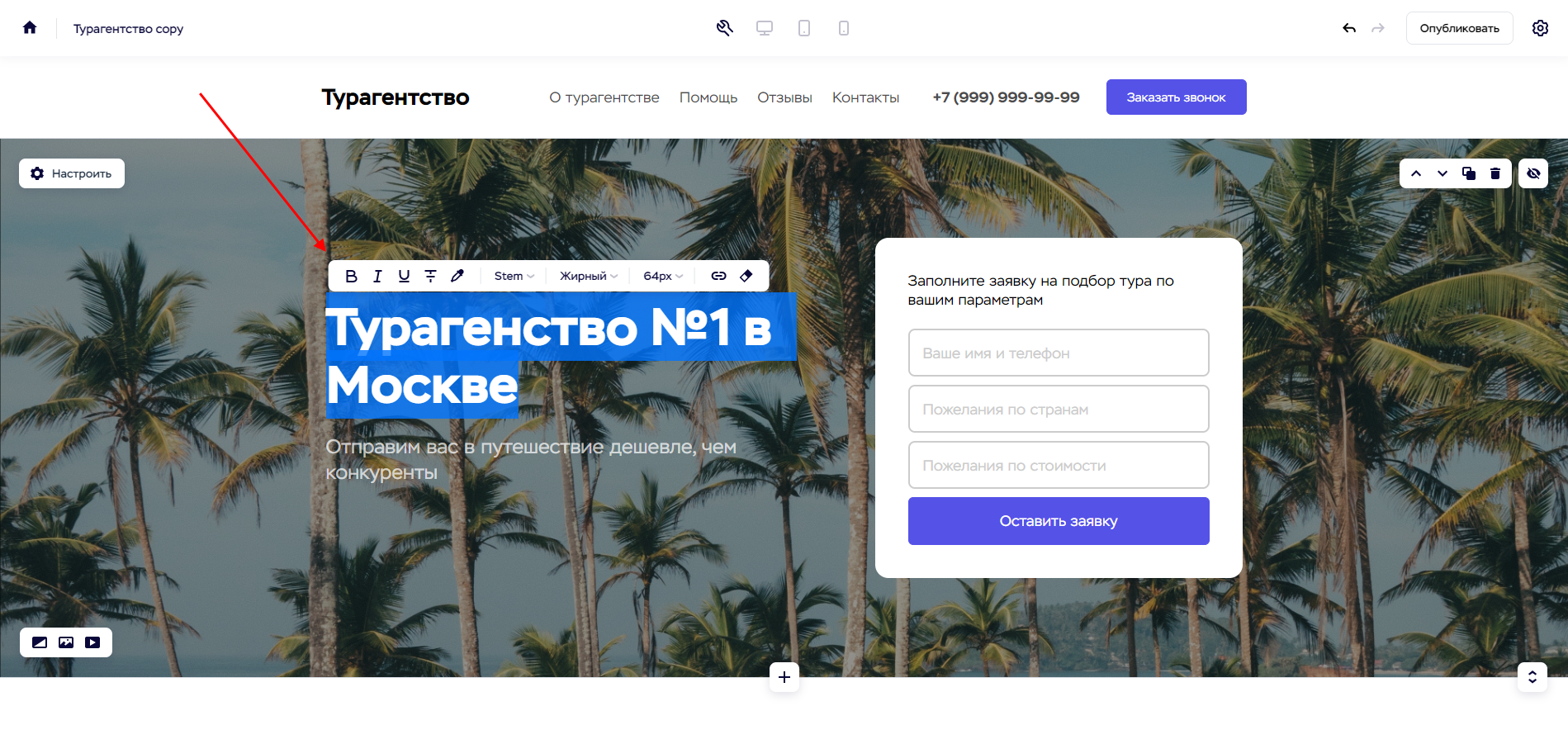
- Следующим шагом отредактируем главный экран, где находится еще одна форма, заголовок, текстовое описание и фоновое изображение. Начнем с заголовка – он должен привлекать пользователей, например, можно прописать «Турагентство №1 в Москве». В подзаголовке прописываются особенности, например, «Отправим вас в путешествие дешевле, чем конкуренты». Чтобы изменить текст, достаточно по нему кликнуть и ввести свой.

- Также мы можем изменить размер шрифта, его насыщенность и многое другое – для этого необходимо выделить весь текст, после чего вверху отобразится дополнительное меню.

- Следующим шагом поменяем фоновое изображение – кликаем для этого по кнопке в нижнем левом углу.

- В качестве фотографии рекомендуем загрузить свою. Если такового изображения нет, то его можно загрузить из сервиса Unsplash. Также вы можете выбрать фоновое изображение из галереи конструктора. Когда картинка будет загружена, нажимаем на «Использовать в блоке».

- Осталось настроить форму главного экрана – сделать так, чтобы данные отправлялись на почту. Мы уже это делали: достаточно зайти в настройки блока и в разделе «Форма» указать свою электронную почту.

- На этом настройка главного экрана завершена. Посмотреть, как он выглядит на других устройствах, мы можем с помощью специальных кнопок, расположенных в верхней части экрана.

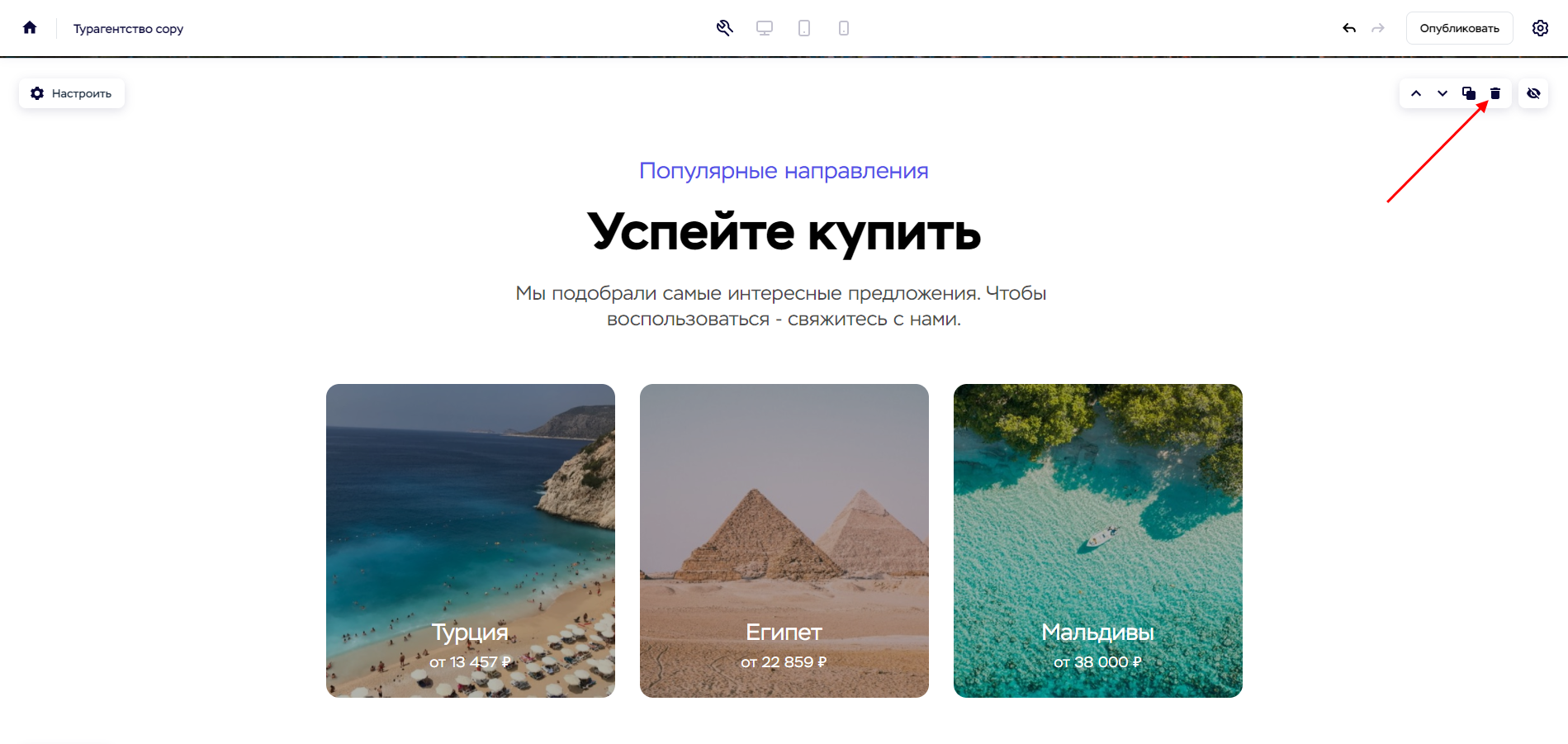
- Теперь потребуется проработать каждый блок сайта. Если вам понадобится удалить лишний блок, то для этого наведите на него курсор мыши и кликните по кнопке в виде корзины. Если же нужно добавить новый блок, то следует навести курсор мыши между двумя блоками и нажать на плюсик.

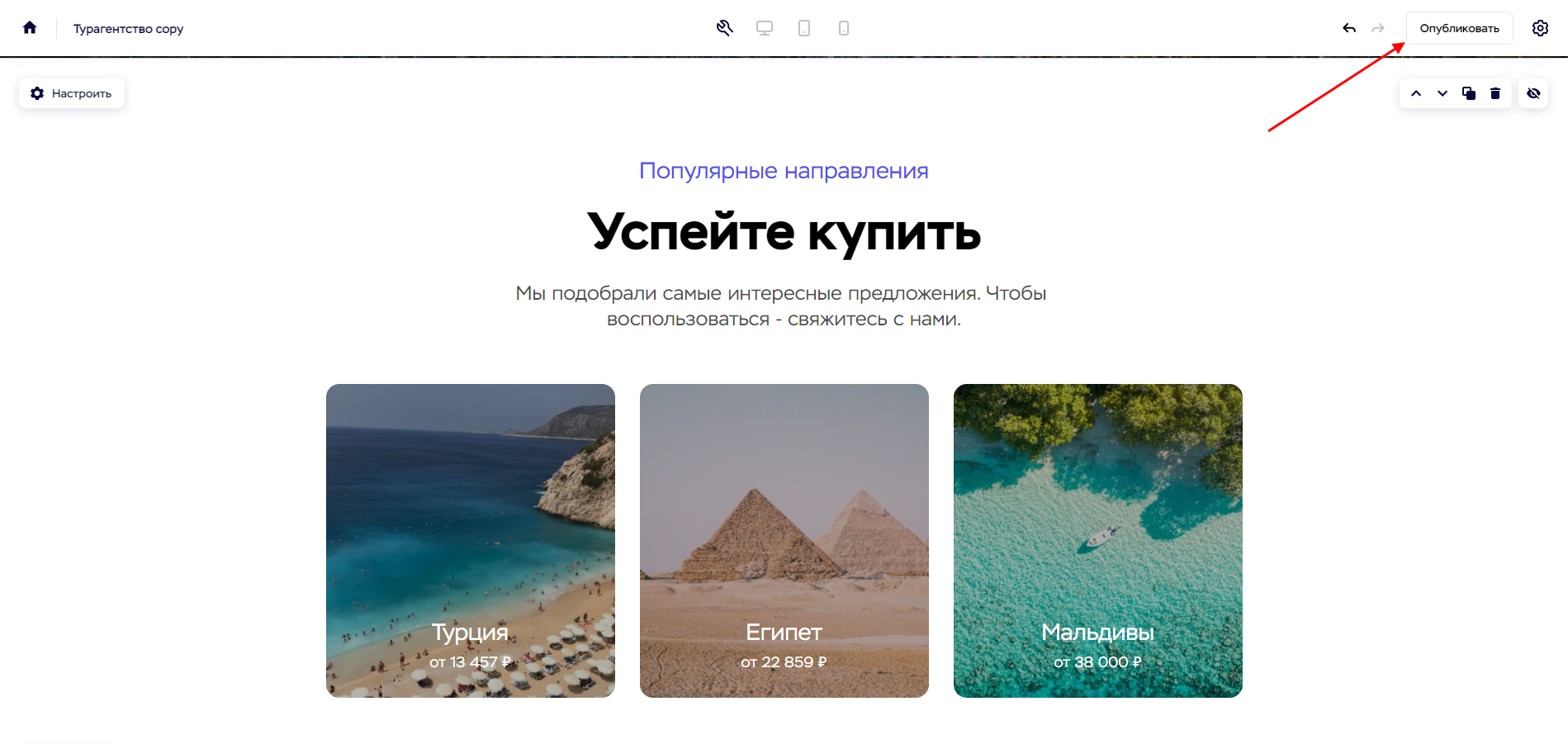
- После того как весь макет будет проработан, необходимо его опубликовать, чтобы он стал функционировать как сайт в интернете – для этого есть специальная кнопка в верхнем правом углу.

Обратите внимание на то, что после публикации сайт находится на стандартном доменном имени типа «cm8998262804.tmweb.ru». Такой домен отлично подойдет для того, чтобы сделать тестовый веб-ресурс, не более. Если же вы хотите продвигать свои услуги, то потребуется уникальное доменное имя, например «TourAgent.com». Получить такое имя вы можете за дополнительную плату в личном кабинете конструктора Craftum. А если оплатить тарифный план за год, то в подарок вы получите бесплатный домен в зонах .ru, .рф, .host, .website, .space, .site, .online, .fun.
Источник: timeweb.com
Как создать сайт для турагента, туристического агентства

Направление менеджмента в туризме постепенно видоизменяется. Наряду с менеджерами крупных туристических компаний появляются турагенты-фрилансеры или консультанты по туризму. Они могут заниматься не только подбором и продажей туров, но и обеспечивать информационное сопровождение клиента на всех этапах путешествия. Самым эффективным инструментом турагента для рекламы туров и расширения клиентской базы является собственный сайт.
Особенности сайта для туристического агентства

Чтобы ресурс был интересен клиентам, вызывал их доверие и желание сотрудничать с данным туристическим агентом, необходимо комплексно подойти к вопросу его создания и охватить следующие аспекты:
- Задачи. Туризм – достаточно широкая ниша, которая может включать в себя, помимо непосредственной продажи путевок, помощь в оформлении выездных документов, подбор и бронирование билетов и отелей и пр. Поэтому перед созданием сайта необходимо определиться с видом предоставляемых услуг.
- Дизайн. Визуальное оформление сайта должно вызывать положительные эмоции, погружать в атмосферу отдыха, которую можно создать с помощью яркой цветовой гаммы, красочных тематических фотографий. При этом не следует использовать замысловатые шрифты, затрудняющие восприятие информации.
- Контент. Потенциальный клиент должен получить максимально полную и объективную информацию об интересующем туре, отеле и других деталях путешествия. Для иллюстрации лучше использовать собственные эксклюзивные фотографии высокого качества, избегая однотипных картинок из Интернета.
- Удобство. Посетитель сайта должен как можно быстрее найти ответы на все интересующие вопросы. Этому способствует понятная навигация, инструменты поиска и фильтрации, возможность онлайн-бронирования и оплаты, разнообразные способы связи для оказания консультаций, включая онлайн-чаты.
- Технические характеристики. Для сайта турагента большое значение имеет его адаптивность, поскольку львиная доля интернет-пользователей используют мобильные устройства. Не менее важна скорость загрузки страниц, так как по статистике среднее время ожидания открытия сайта составляет 3 секунды.
Большинство турагентов не являются профессиональными вебмастерами, поэтому платформа для самостоятельного создания сайта должна быть легкой для освоения и удобной в администрировании. К таким сервисам относится конструктор uKit, ориентированный на представителей малого и среднего бизнеса.
Смотрите детальнее: Рейтинг конструкторов сайтов — обзор лучших платформ.
Создание сайта для турагента с помощью uKit

Главное преимущество онлайн-конструкторов заключается в наличии всех необходимых элементов для запуска веб-проектов: шаблонов, функционала, хостинга, домена третьего уровня, инструментов для seo-оптимизации и продвижения. Создать сайт можно буквально за один день, имея в наличии подготовленный контент.
Настройка дизайна и структуры

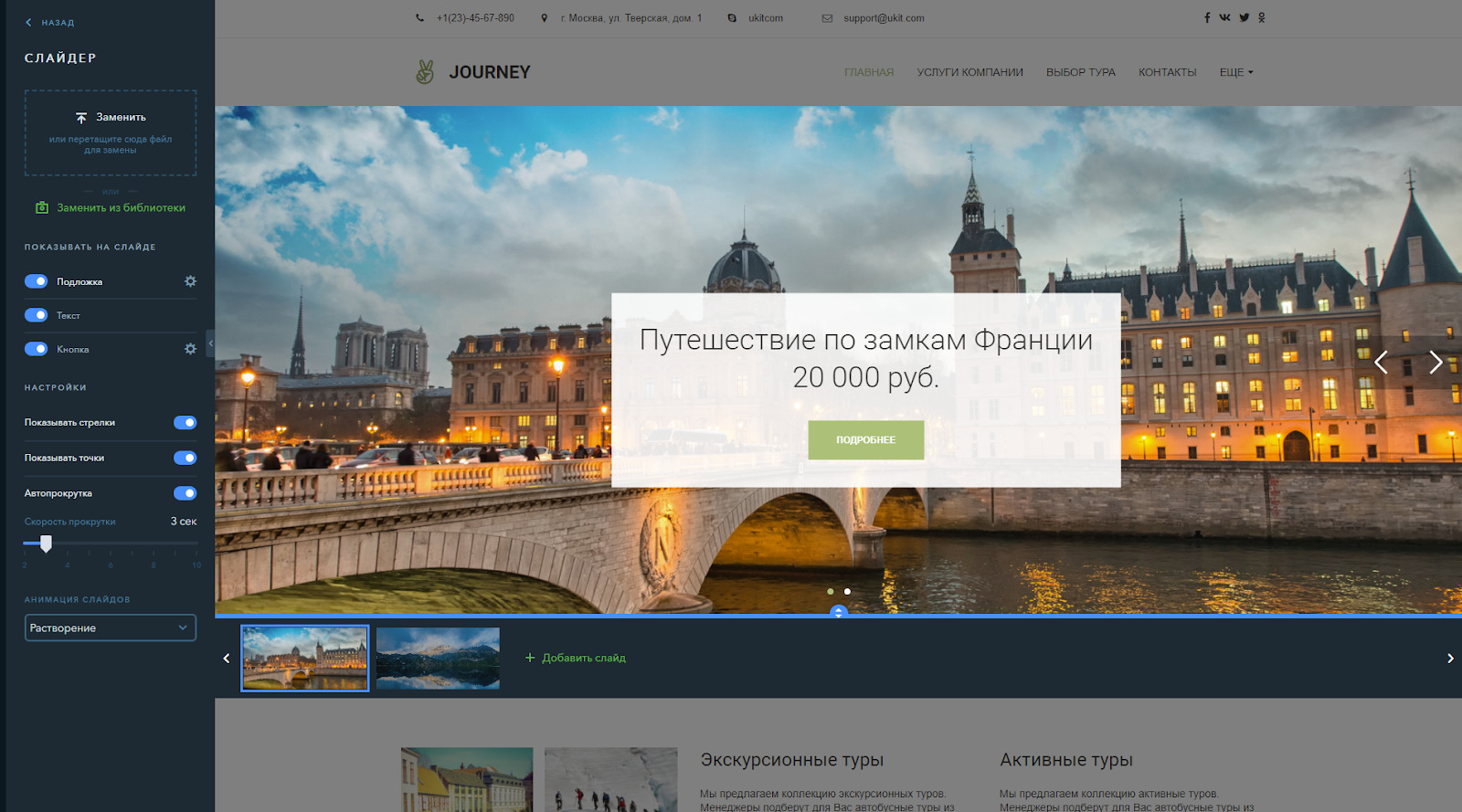
Среди готовых тем оформления в uKit имеются шаблоны туристической тематики с демо-контентом. Их легко можно уникализировать в визуальном редакторе путем изменения цветовой гаммы, фона, шрифтов. В конструкторе есть инструменты для придания сайту динамики (параллакс-эффект, анимация иконок и появления виджетов, якорные ссылки для плавного перехода к нужному виджету и пр.).
uKit – это продукт отечественных программистов, созданный именно с целью продвижения малого бизнеса в интернете.
Евгений Куликов, https://konstruktorysajtov.com
Структуру сайта также можно полностью кастомизировать – добавить любое количество страниц и блоков на них. Для удобства пользователей разработчики добавили шаблоны служебных страниц, в т.ч. для интернет-магазинов, а также функциональных блоков. Структура каждого блока также подлежит настройке (высота, выравнивание контента, добавление полей к виджетам и пр.). Для удобства навигации можно создать меню с ссылками на страницу, якорь или окно.
При наличии опыта дизайн и структуру сайта можно самостоятельно разработать сайта с нуля.
Наполнение контентом

Пользователям uKit доступны все виды контента для наполнения сайта:
- текст. Виджет позволяет настраивать цвет и размер текста, заголовки, выравнивание, добавлять списки и ссылки, а также настраивать динамический текст для различных категорий пользователей;
- картинки. В uKit можно очень красиво настроить демонстрацию фотографий в виде галереи, коллажа или слайдера. При этом все виджеты поддерживают оптимизацию графики, что позволяет ускорить загрузку страниц без потери качества изображения;
- таблицы. Пользователи конструктора могут добавлять на страницы сайта простые и профессиональные таблицы по аналогии с Excel’е или Google Docs, настраивать их внешний вид, копировать и объединять ячейки;
- видео контент. Наглядно продемонстрировать условия отдыха помогут видеоролики, которые можно загрузить на сайт с любого видеохостинга. Кроме этого их можно использовать в качестве фона для отдельных блоков;
- отзывы. Блок с отзывами значительно усилит доверие потенциальных клиентов. К каждому отзыву можно добавить фото и ссылку на аккаунт пользователя в социальных сетях.
Подключение функционала

В зависимости от поставленных перед сайтом задач выбираются инструменты для их реализации:
- кнопка поиска – для поиска нужной информации на сайте;
- онлайн-чат – для прямого общения с посетителями;
- кнопка целевого действия – для создания формы онлайн заявки, бронирования тура и пр.;
- таймер отсчета времени – для продажи горящих туров или проведения акций;
- форма обратной связи и заказ звонка – для удобной связи с пользователями;
- кнопки социальных сетей – для популяризации сайта в соцсетях;
- сервис email-рассылок и платформа SendPulse – для рассылки сообщений и уведомлений с помощью различных каналов;
- виджет интернет магазина и интегрированный сервис Ecwid – для создания каталога туров и организации онлайн-продаж;
- CRM-системы – для учета клиентов и сделок.
В uKit также имеются инструменты для поисковой оптимизации сайта и эффективного продвижения. Со всеми возможностями конструктора можно ознакомиться в течение 14-дневного тестового периода. Дальнейшая стоимость использования зависит от выбранного тарифа в соответствии с поставленными целями.
uKit – это самый рентабельный и удобный конструктор бизнес-сайтов на сегодняшний день. Сама концепция и весь его функционал заточены под создание сайтов для продаж и предоставления услуг.
Сергей Гаврилов, https://site-builders.ru
Сайт турагента может быть разным – от простого портфолио до онлайн-сервиса продажи туров. Конструктор uKit позволяет самостоятельно создавать все виды сайтов без навыков программирования и вебдизайна. При этом их качество находится на уровне профессиональных ресурсов.
Источник: gruzdevv.ru