Веб-дизайнеры и менеджеры проектов часто задаются вопросами: Что интересного происходит на рынке? Какие решения достойны подражания? Как запомниться интернет-пользователю? Что именно делает эффективные сайты эффективными? Как компактно упаковать обширный функционал в удобный для пользователя интерфейс?
Какие визуальные фишки находят отклик в сердцах широкой аудитории?
Чтобы ответить хотя бы на часть из них, мы попросили представителей нескольких агентств (AGIMA, Notamedia, Red Collar, R52.RU, Oneway и fuse8) привести примеры наиболее удачных сайтов разных типов и аргументировать свой выбор. Основными критериями оценки выступили качество дизайна и удобство пользователя.
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Как создать сайт для бизнеса. Продающий сайт для бизнеса 2022
Интернет-магазины

Мария Колоколова
Дизайнер Notamedia
Магазин серверов и комплектующих Servermall. Брутально, технично, смело. Сайт напоминает простой честный разговор двух сисадминов. Разделение на блоки, и сетка на фоне хорошо поддерживают структуру и организуют пространство. Приятные «компьютерные» фишки: анимация заголовков, реакция пунктов меню при наведении, поиск в стиле командной строки и даже стиль изложения текстов, — все очень гармонично и стильно.

Константин Кислейко
Руководитель отдела дизайна интерактивного агентства AGIMA
Интернет-магазин divan.ru отличает необычная навигация сбоку. Нечасто встретишь, чтобы необычные паттерны успешно работали несколько лет и их не меняли на что-то привычное. Да и в остальном много удобных и красивых решений. Супрематика, как всегда молодцы.

Евгений Горцев
Исполнительный директор Студии Oneway
Когда мне задали этот вопрос, я сразу же вспомнил два недавно запущенных монобрендовык интернет-магазина — www.kfc.ru и ru.benetton.com.
В первом, конечно же, выделяется подача товара на главной — чем популярнее товар, тем он выше и больше. Отличная идея! Таким образом, по наиболее конверсионным товарам конверсия поднимается ещё выше.
Кроме того, сайт сделан очевидно в первую очередь для мобильных устройств, при этом отлично работая и на десктопе. Заказать нужную закуску в два клика — это про новый сайт KFC!
Второй сайт — хороший представитель классического магазина с лёгким дизайном, в котором акцент сделан на товары. Вы не найдёте на нём ничего лишнего — только то, что нужно для поиска и покупки нужной одежды: правильная компоновка товара, умные фильтры, большие изображения. Им одинаково приятно пользоваться как на десктопе, так и на планшете и мобильнике, т.к. он отлично оптимизирован для всех типов устройств.
Малый бизнес идеи для подростков заработок в интернете
Благодаря продуманному подходу к e-commerce, продажи Benetton в Рунете сильно растут из года в год.
Вывод: какой бы подход вы ни выбрали — креативный или традиционный, главное — правильно представить свой товар и облегчить для покупателя путь к покупке. Этот рецепт успеха неизменен. Профессионалы в этом помогут.

Денис Ломов
Креативный директор в Red Collar
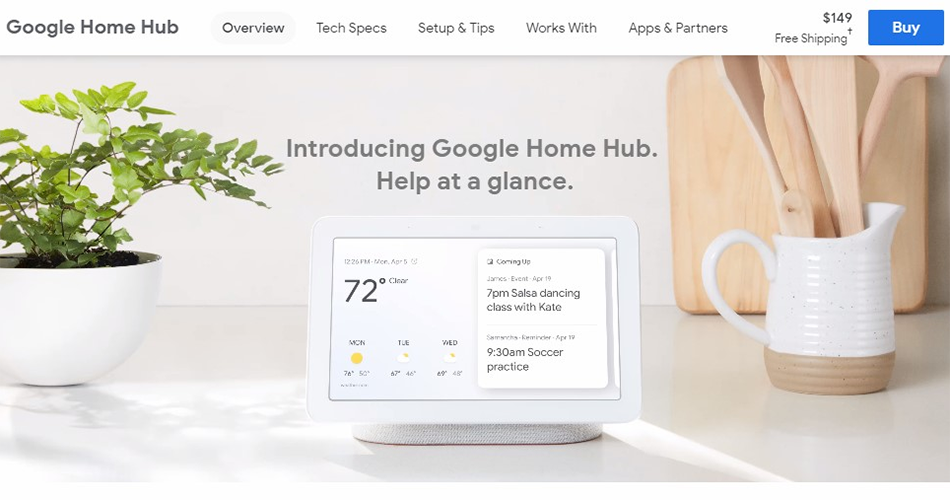
Последнее, что запомнил — сайт Google Store. Сочетает в себе минимализм, красивую анимацию, он чистый, понятный и простой. Здесь хочется что-то купить. Это пример того, что не обязательно добиваться хорошего UX, накручивая эффекты. Иногда хороший UX — это просто эстетика.
Отдельно посмотрите как сделаны продуктовые страницы: каждая как промо-сайт, с крутой вовлекающей презентацией продукта — редкость для магазинов. А все, что любят на российских сайтах ставить часто и крупно — рассрочка, скидки, кнопка «купить» — здесь аккуратно собрано в правом верхнем углу.

Корпоративные сайты

Мария Колоколова
Дизайнер Notamedia
Сайт компании по производству оборудования для идентификации и безопасности в аэропортах access-is.com.
Качественный проект, достойный внимания и похвалы. Сайт большой, интересно по нему побродить, поразглядывать. Обратите внимание на иллюстрации в изометрии.
Сейчас иллюстрации в вебе правят, заменяя собой стоковые фотографии. Изображения могут быть ручными, анимироваными, как в моем примере, минималистичными или детальными, но, однозначно, с ними проект будет выглядеть ярче и обретет свою индивидуальность.

Константин Кислейко
Руководитель отдела дизайна интерактивного агентства AGIMA
В принципе, это самый обычный современный сайт: свободная верстка, смешные 3D иллюстрации, человеческие заголовки. Не без косяков, но аккуратно.
Необычно тут только то, что это самый большой банк страны. Теперь всем клиентам можно его показывать и говорить: «Смотрите, даже Сбер себе позволяет смешные 3D картинулечки. Давайте и вам сделаем».

Алёна Катышева
Арт-директор интернет-компании R52.RU
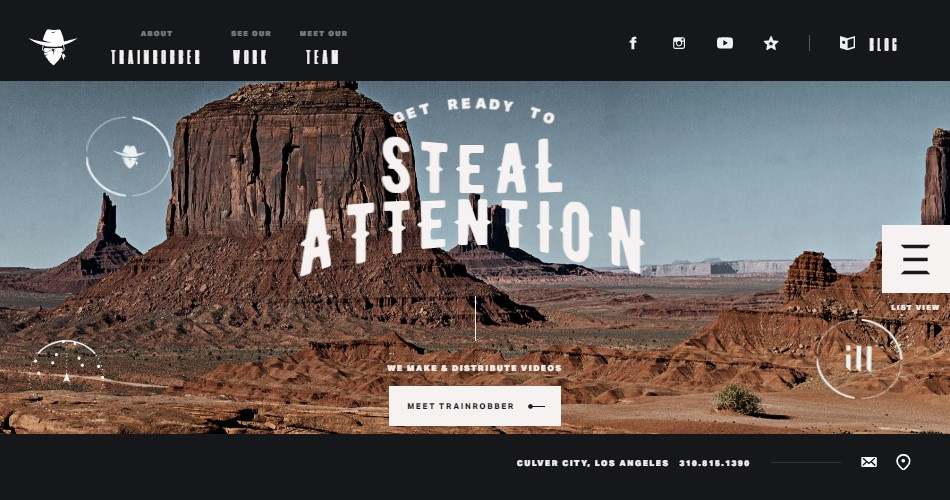
Последние полгода я нахожусь в поиске стилистики нашего корпоративного сайта, поэтому изучила десятки сайтов digital-агентств. Меня очень впечатлил сайт VR-агентства из Лос-Анджелеса Trainrobber.
Сайт отлично отображает специфику работы студии. При просмотре главной страницы возникает ощущение погружения в виртуальную реальность.
Навигация устроена нестандартным образом, но через пару кликов приходит понимание, как все устроено. Дизайн каждой страницы продуман до мелочей. Переход между страницами сопровождается эффектом появления дыма от поезда (оригинальная отсылка к названию агентства). Весь сайт как будто пропитан духом «дикого запада», что вызывает искренний восторг и наслаждение.
А еще эти ребята создают очень крутые рекламные видео. Обязательно посмотрите раздел «Работы».

Промо-сайты

Константин Кислейко
Руководитель отдела дизайна интерактивного агентства AGIMA
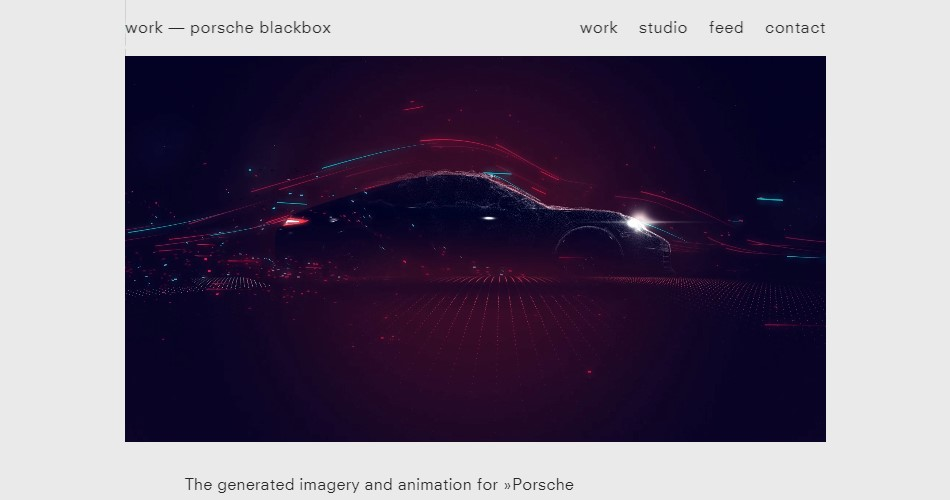
Скоро 5 лет сайту, но смотрится он по-прежнему более, чем круто. И визуально потрясающе, и модная WebGL технология используется к месту и на всю мощь.
Я до сих пор под впечатлением.

Мария Колоколова
Дизайнер Notamedia
Ежегодный рейтинг венчурных инвесторов в России от РВК ratings.rvc.ru.
Лэндинг с приятной анимацией при скролле, красивой цветовой палитрой и необычными иллюстрациями. Очень здорово, что-то спортивно-соревновательное по настроению получилось. При достаточно сдержанной теме финансов такой художественный стиль иллюстраций дополняет и отлично обыгрывает тематику. Даже фотографии обработали под стилистику проекта. Очень цельно.

Порталы и сервисы

Константин Кислейко
Руководитель отдела дизайна интерактивного агентства AGIMA
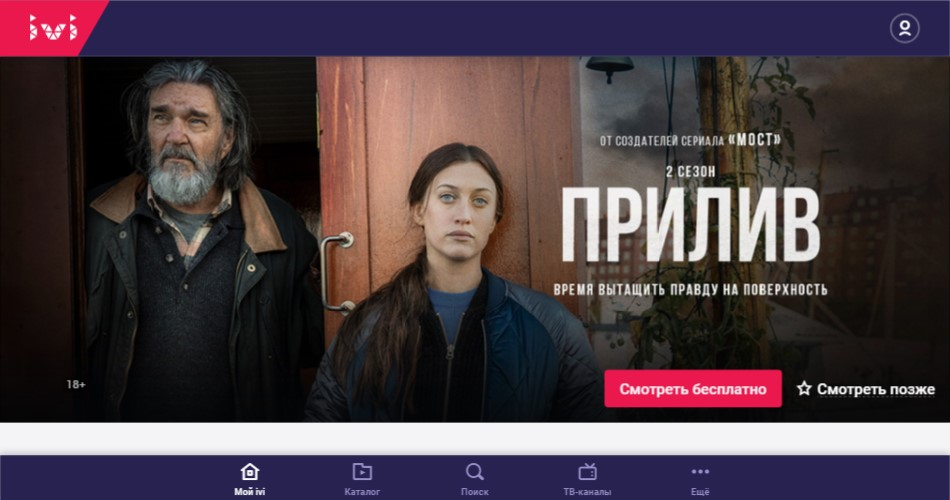
ivi.ru в этом году сильно похорошел. Новый интерфейс, новые иконки и при этом все аккуратно и ненавязчиво эволюционировало со старого дизайна.
Отдельно радует, что команда перенесла дизайн на все устройства и омниканальность заработала с новой силой. В одном и том же интерфейсе ты начинаешь смотреть фильм на смарт ТВ, продолжаешь на телефоне и заканчиваешь на компьютере.
При этом на всех устройствах одинаково удобно управлять, находить, смотреть.

Антон Пермяков
Директор веб-студии fuse8.ru
ДомКлик от Сбербанка. В прошлом году я выбирал квартиру в сервисе ДомКлик. Сперва пользовался только веб-интерфейсом, а позже установил приложение и на смартфон. Это оказалось очень удобно. Не удивлен, что «ДомКлик» занял первое место в своей категории на «Рейтинге Рунета 2018».
Что мне понравилось:
Выбор квартиры
В ДомКлике ты выбираешь квартиры, которые предварительно одобрены для ипотеки. Это облегчает жизнь покупателю.
Работа с документами
Не нужно постоянно ездить в банк и сидеть в очереди. Все документы сканируется и загружается напрямую в «ДомКлик». Если чего-то не хватает, сервис об этом сообщит.
Наглядность процесса
До самого момента выхода на сделку ты понимаешь, на каком этапе находишься: в сервисе есть информация о том, когда будет принято следующее решение, что нужно сделать покупателю и чего ждать от банка.
Удобство коммуникации
В приложении есть чат, в котором можно задать вопрос личному менеджеру. Вся история общения сохраняется.
Интеграция со Сбербанк Онлайн
Если авторизоваться в ДомКлик через Сбербанк Онлайн, не придется придумывать новые логин и пароль. А необходимая информация из Сбербанк Онлайн автоматически подгрузится в ДомКлик.

Сайты-визитки

Константин Кислейко
Руководитель отдела дизайна интерактивного агентства AGIMA
pixelmator.com. Очень нравится коммуникация: сразу все четко и понятно. Чистая верстка — никаких лишних украшательств, все по делу, и выглядит прекрасно.
okalpha.co. Наверное, кто-нибудь его приложит в качестве примера, но мне все равно нравится этот брутальный проект с немного сумашедшими текстами и приятными анимациями.
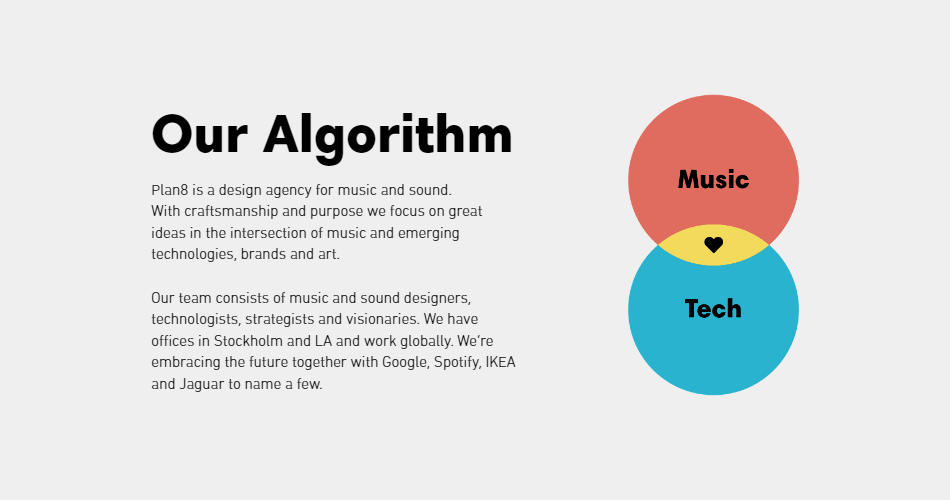
plan8.se. Здорово, когда идея полностью передается минимальными средствами. Тут всего 3 экрана, но сразу четко понимаешь, чем ребята занимаются, и чем они круты. А еще звук здесь к месту.

Приведенные выше примеры лишний раз доказывают, что качественный веб-дизайн позволяет не только решать конкретные проблемы пользователя и работать на узнаваемость бренда, но и обеспечивает актуальность проекта на несколько лет вперед.
Большинство из сайтов, упомянутых спикерами соответствуют следующим дизайн-трендам:
- дикий, безбашенный креатив уступает место сдержанным концепциям, главной задачей которых является скорость «считывания» информации пользователем и удобство совершения целевого действия. Исключение — промо-сайты;
- умеренная динамика (реакция сайта на курсор, анимация фона или заголовков) пойдет на пользу практически любому проекту;
- чем сложнее устроен сайт, тем минималистичнее визуалы;
- необходимо структурированно и сжато ознакомить посетителя с возможностями сайта или особенностями предложения? Инфо- и видеографика по-прежнему рулят!
- фан, мемы и юмор — отличные помощники в ситуациях, когда необходимо привлечь внимание к новому бренду или повысить лояльность клиентов к излишне официозному/строгому проекту;
- минимализм имеет право быть ярким и разноцветным.
Среди трендов, имеющих отношение к выполнению бизнес-задач заказчиков сайтов, особо можно выделить три:
- чем больше своих проблем пользователь сможет решать на одной площадке — тем чаще он будет на нее заходить;
- вне зависимости от того, каким образом пользователь попал на сайт, буквально в течение 30 секунд он должен понять, что полезного для себя он может получить на нем и что нужно для этого предпринять;
- все переходы на другие сайты или сервисы должны происходить максимально незаметно и комфортно для пользователя.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.
Источник: cmsmagazine.ru
25 красивых корпоративных сайтов

Корпоративные сайты примеры в нашей подборке. Сегодня любой бизнес должен иметь присутствие в Интернете. Независимо от типов продуктов или услуг, которые вы предлагаете, или отрасли, в которой вы работаете, эффективный бизнес-сайт имеет решающее значение для вашего успеха.
Корпоративные сайты компаний примеры
К счастью, создать качественный веб-сайт компании стало проще и доступнее, чем когда-либо прежде. Вам не нужно грабить банк, чтобы присутствие в Интернете выглядело профессионально и помогало ускорить ваш рост. В этой статье мы подробно рассмотрим некоторые из лучших корпоративных веб-сайтов. Вы увидите примеры из реального мира и найдете много вдохновения.

Веб-сайт компании DFDG Architecture отличается качественным дизайном, на главной странице которого используется большая фоновая фотография. На сайте используются красивые фотографии, особенно на странице «Работа», где представлены некоторые из их прошлых проектов. На сайте легко ориентироваться, он удобен для пользователей, предоставляет всю необходимую информацию для посетителей и позволяет потенциальным клиентам легко связаться с бизнесом.
Тренды логотипов 2023
10 лучших трендов логотипов на 2023 год, на которые стоит обратить внимание

Другая архитектурная фирма, Martin Building, также использует большие фоновые изображения и профессионально снимает фотографии по всему сайту для превосходного внешнего вида.
Когда вы переходите с одной страницы на другую, опыт улучшается за счет некоторых уникальных переходов. Это несколько тонкая разница, но она обеспечивает положительный пользовательский опыт. Это также может помочь удерживать посетителей на сайте в течение более длительных периодов времени. Вы также увидите некоторые тонкие эффекты при прокрутке более длинных страниц, таких как домашняя страница.

Веб-сайт компании ITI отличается исключительным дизайном, который включает в себя крупную жирную типографику, некоторые тонкие эффекты и качественную графику. Синяя кнопка «Поговорим» в заголовке действительно выделяется и побуждает посетителей действовать и связываться. На сайте есть блог, который предоставляет множество письменного контента, ориентированного на их целевую аудиторию. Конечно, вы также найдете всю необходимую информацию об услугах, которые они предлагают, и о том, как они могут помочь.

Paragon Oak работает в строительной отрасли, и его веб-сайт производит на посетителей выдающееся первое впечатление. Визуально дизайн отлично смотрится с полноэкранным фоновым изображением. Что касается функциональности, посетители легко найдут все важные детали, связанные с услугами Paragon Oak и процессом, который они используют. На сайте представлены несколько тематических исследований из прошлых проектов с подробным описанием проделанной работы и высококачественными фотографиями.

PRCO — международное PR-агентство, и их домашняя страница использует несколько необычный подход. Над сгибом вы увидите полноэкранные фоновые изображения с кратким описанием того, что делает PRCO. Прокручивая страницу вниз, вы увидите несколько изображений с заголовками, которые ссылаются на разные разделы сайта. Однако на первой странице очень мало текста.
Сайт организован и структурирован очень логично. Это позволяет легко ориентироваться и находить то, что вы ищете. PRCO завоевывает доверие, демонстрируя некоторые из очень узнаваемых брендов, с которыми они работали, например, Tommy Hilfiger, Ferrari, Four Seasons и другие.

С темным дизайном и большими фоновыми фотографиями по всему сайту дизайн юридической фирмы Ashcroft отличается от дизайна большинства корпоративных веб-сайтов. На сайте есть все, что можно ожидать от юридической фирмы. Это включает в себя страницу сотрудников и их области знаний и практики. В то время как другие организации предоставляют аналогичную информацию на своих веб-сайтах, Ashcroft предлагает немного больше стиля, но при этом обеспечивает удобство взаимодействия с пользователем.

На веб-сайте компании Stink Studios используется очень чистый дизайн с минимальным количеством визуальных элементов, помимо фотографий и изображений. Простая стратегия дизайна помогает сосредоточить внимание на контенте, которому он принадлежит.
Одним из уникальных дизайнерских решений было разместить логотип справа от заголовка, а не слева или по центру. Если при прокрутке страницы вниз навести указатель мыши на левую часть страницы, меню навигации сдвинется влево от макета.

До сих пор мы рассмотрели несколько примеров бизнес-сайтов в таких отраслях, как недвижимость и финансы, а теперь рассмотрим корпоративный веб-сайт из сельскохозяйственной отрасли. Компания Ruby предлагает поставки продукции и логистику, и их сайт очень хорошо оформлен.
Здесь вы найдете большие фотографии профессионального качества, красивую типографику и даже некоторые иллюстрации и другие визуальные элементы, которые улучшают внешний вид. Вы можете легко найти всю необходимую информацию о компании и продуктах с помощью простого в использовании навигационного меню. Эффекты перехода между страницами также показывают внимание к деталям, которое было уделено созданию этого веб-сайта.

На веб-сайте этого поставщика морепродуктов используется полноэкранный видео-фон на главной странице и большое внимание к деталям по всему сайту. Меню навигации открывается при нажатии на значок гамбургера в левой части экрана. Когда вы нажимаете на одну из основных ссылок в меню, появляются дополнительные параметры навигации.
Вы увидите тонкие фоновые узоры по всему сайту. Они обеспечивают отличный визуальный интерес, не подавляя и не доминируя в дизайне. А профессиональные изображения (и видео) завершают выдающийся вид. Несмотря на то, что он выглядит великолепно, сайт также хорошо работает. Он не жертвует удобством использования, чтобы отлично выглядеть.

Если вам нравится цвет, вам понравится веб-сайт и бренд Oh. Это архитектурное бюро использует красивый дизайн с яркими цветами и большим количеством фотографий. У них есть отдельная страница для каждого из представленных проектов с описанием и несколькими фотографиями. Вы также оцените меню навигации, которое хорошо продумано и логично.

Компания промышленной недвижимости The Aberg Group использует темно-синий фон и много качественных фотографий. На сайте также есть небольшая анимация при прокрутке и взаимодействии. Ссылки в меню навигации ведут к основным разделам сайта, поэтому вы можете легко перемещаться по нему.

На сайте WSA много фотографий и несколько ярких цветных пятен. Страницы с подробностями их прошлых проектов включают текст, рассказывающий историю, множество фотографий и даже видео. На этих страницах проекта также есть несколько кратких отзывов .

На веб-сайте Keatons используется довольно простой дизайн, но он сделан хорошо. Когда вы прокручиваете страницу вниз или перемещаетесь по сайту, вы заметите множество тонких анимаций и эффектов, которые добавляют приятный штрих.
Найти информацию очень легко благодаря логической структуре и понятному меню навигации. Существует командная страница с биографиями для членов команды и множеством подробностей о свойствах для всех, кто хочет арендовать или купить. Ссылка «запросить оценку» также представляет собой призыв к действию, который помогает привлечь потенциальных клиентов.

Адам Черч предлагает услуги по управлению недвижимостью, и веб-сайт их компании является впечатляющим примером, который можно использовать для вдохновения других предприятий и дизайнеров. Дизайн сайта очень чистый и лишен загромождений. Он использует цвет, чтобы добавить на сайт сильный визуальный элемент. Например, прокручивая домашнюю страницу вниз, вы попадете на ссылку «познакомьтесь со своей командой» с 4 фотографиями людей справа. Для каждой фотографии используется свой фоновый цвет, и все цвета работают вместе, чтобы создать действительно красивое изображение.
Повсюду на сайте вы увидите кнопки с призывом к действию, которые говорят что-то вроде «поговори с нами», «давай поговорим» и «свяжитесь с нами», побуждая посетителей связаться с нами.

Хотя мы продемонстрировали несколько веб-сайтов архитектурных фирм, этот от Conrad Architects использует совершенно другой подход с очень чистым и минимальным макетом и дизайном. Как и следовало ожидать, на сайте действительно используются большие фотографии для демонстрации их работ, но фотографии — это единственный визуальный элемент в дизайне, который в остальном очень прост.
Через навигационное меню вы можете найти информацию о различных проектах, включая тематические исследования, а также о самой компании. «Журнал» — это блог на этом сайте, который в основном используется для демонстрации завершенных проектов и других новостей.

У этой компании по управлению инвестициями в недвижимость красивый и эффективный веб-сайт. Он отличается чистым дизайном, в котором используются большие высококачественные фотографии, которые добавляют визуальной привлекательности.
Услуги компании подробно описаны и доступны через выпадающее меню навигации. Как и некоторые другие рассматриваемые здесь сайты, GA Ventures включает раздел «новости», в котором можно делиться важными обновлениями. Они делают очень хорошую работу по поддержанию активности этого раздела сайта с несколькими недавними публикациями статей.

Веб-сайт Gantry с темно-синим фоном отличается красивым дизайном, но при этом он не менее функциональный и полезный. На сайте независимой ипотечной банковской компании есть информация о прошлых сделках, биографии сотрудников, новости компании и многое другое.

Сайт Unleashed красочный и веселый. Вам понравится большая жирная типографика и множество эффектов прокрутки. Меню навигации переходит к определенным страницам, или вы можете просто прокрутить вниз.
Хотя сайт несколько игривый, информация и контент на нем обстоятельны. Unleashed — отличный пример одного из лучших корпоративных веб-сайтов с ярким характером.

Это один из самых красочных сайтов, представленных здесь. На главной странице используется полноэкранный фон, вы увидите больше цвета и некоторые тонкие эффекты. И верхний, и нижний колонтитулы содержат ссылки на основные страницы.

Фирма по управлению частным капиталом Kovitz использует полноэкранное фоновое видео на своей домашней странице. На сайте также используются качественные иллюстрации и небольшие переходы между страницами.
Меню навигации помогает посетителям находить нужный контент, разбивая услуги на три категории: индивидуальные, институциональные и услуги семейного офиса. В целом веб-сайт Kovitz очень хорошо спроектирован и удобен для пользователей.

BURFA — материнская компания, поэтому на их веб-сайте есть информация о различных дочерних компаниях и проектах. Макет довольно прост и понятен, и, прокручивая вниз, вы можете получить доступ ко всему контенту на сайте.

Бельгийская юридическая фирма Racine использует на своей домашней странице видео Брюсселя с воздуха. На сайте представлены качественные фотографии и чистый дизайн, а также представлен весь контент, который вы ожидаете от веб-сайта юридической фирмы. Это небольшой сайт с точки зрения количества страниц, поэтому меню навигации позволяет легко найти то, что вы ищете.

Генеральный подрядчик Гелиос творчески демонстрирует свою работу. Вы можете прокрутить один из силуэтов зданий, показанных в нижней части скриншота выше, а затем щелкнуть, чтобы увидеть более подробную информацию о проектах, включая несколько фотографий.

Корпоративный сайт компании The New York Times выполнен в лаконичном и минималистичном дизайне. При прокрутке вниз будут появляться большие изображения и заголовки. Информация о компании легко доступна, и приятным моментом является использование чисел и статистики по всему сайту.
Корпоративные сайты примеры

Домашняя страница Brighton Park Capital ясно сообщает, чем они занимаются. На сайте представлена информация о типах компаний, с которыми они работают и инвестируют. Биография доступна для каждого члена команды, а также для каждого консультанта. Страница «новостей» — это, по сути, блог, в котором содержится актуальная информация о важных транзакциях и других знаменательных событиях.
Часто задаваемые вопросы о корпоративных сайтах:
Что такое корпоративный веб-сайт?
Корпоративный веб-сайт или веб-сайт компании принадлежит компании с целью общения с посетителями веб-сайта. Большинство корпоративных веб-сайтов предоставляют такой контент, как профиль компании, описания предлагаемых продуктов и услуг, новости или объявления компании, а также контактную информацию.
Как создать корпоративный веб-сайт?
Некоторые компании создают свои собственные веб-сайты через отдел разработки или маркетинга. Другие нанимают дизайнерское агентство или внештатного дизайнера / разработчика. Небольшие компании с ограниченным бюджетом часто предпочитают использовать существующую платформу, такую как WordPress или Squarespace, что сэкономит время и деньги.
Каковы лучшие платформы для создания корпоративного веб-сайта?
WordPress — самая популярная система управления контентом (CMS) в мире, и ее можно использовать бесплатно. Вам понадобится веб-хостинг, но вы можете быстро и недорого создать качественный веб-сайт компании, используя одну из множества доступных корпоративных тем WordPress.
Сколько стоит корпоративный веб-сайт?
Корпоративные веб-сайты могут стоить от нуля до десятков тысяч долларов и более. Такие варианты, как WordPress и Squarespace, идеально подходят для небольших бюджетов. Если ваша компания решит разработать и закодировать собственный веб-сайт, затраты будут намного выше, но есть много вариантов в зависимости от того, кого вы нанимаете, и конкретных деталей сайта.
Источник: obivateli.ru
25 примеров крутого оформления лендинга
В этой статье мы собрали 25 классных лендингов, которые нас вдохновили. Верим, что они помогут вдохновиться и вам при создании своего дизайна. Обращаем ваше внимание, что мы отобрали только русскоязычные страницы: зарубежные примеры интересны, но далеко не всегда уместны в Рунете.
Необходимо помнить, что лендинг — это не обязательно сайт-одностраничник. Посадочная страница — это также и любая страница портала, продающая услугу, товар или действие. К слову, вот несколько мифов про лендинги.
Сегмент авиакомпаний

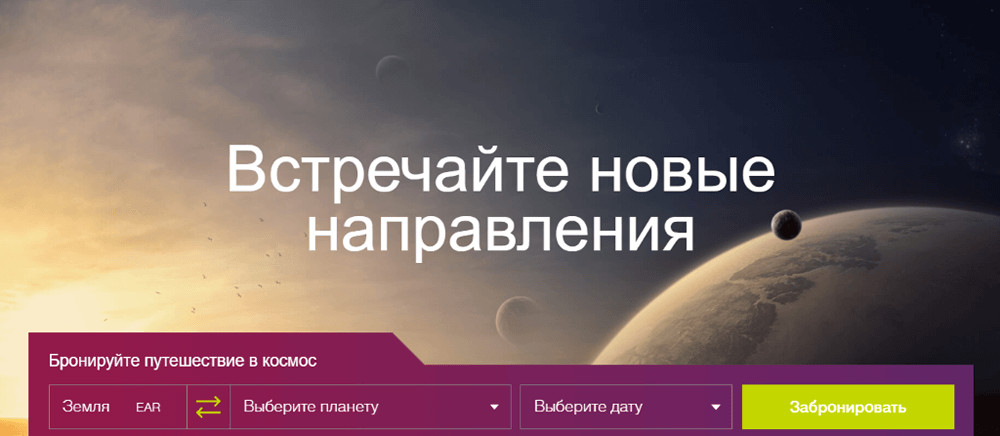
«Однажды далёкой-далёкой галактике. » Мечтали покорить космические дали? S7 предлагает осуществить мечту, добавляя некую свою изюминку. Запоминающийся лендинг, в котором красиво оформленная космическая тематика подана с толикой юмора — и все на одной странице. Советуем ознакомиться — не пожалеете!
Сегмент E-commerce

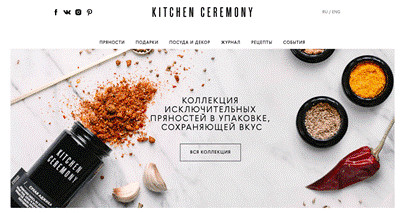
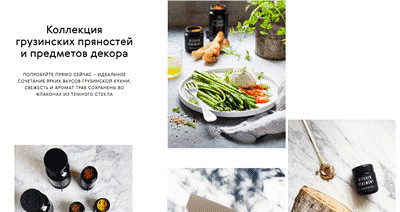
2. Влюбиться с первого взгляда — https://kitchenceremony.com/
Картинки, вызывающие желание отведать чего-то изысканного и вкусного. «Правильное» качественное фото на первом экране в сочетании с удобным понятным меню. Динамика при пролистывании — удерживает вас как можно дольше.

Что тут еще добавить — хорошее фото всегда «решает»:

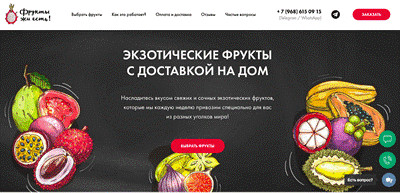
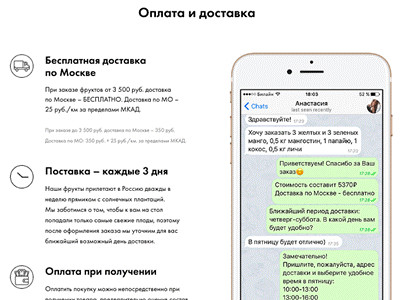
3. Яркая графика — http://ji-fruits.ru/

Несомненный плюс — проиллюстрирован процесс заказа:

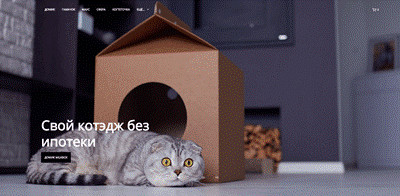
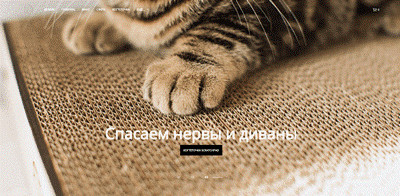
4. Без котиков никуда — https://www.kotofabrika.com/

Как можно обойтись без котиков в интернете? Эта страница выделяется не только дизайном, но и классным текстом, который бьёт точно в ЦА. Копирайтер постарался: текст органичный и без перебора с «ми-ми-ми» — словом, браво! Хозяева домашних хищников, думаем, оценили подачу.
Сегмент электронной техники

5. Apple — https://www.apple.com/ru/
«Дизайн должен быть функциональным» — на это и ориентировались специалисты Apple при создании гаджетов. Так и здесь — ничего лишнего, только самое главное.

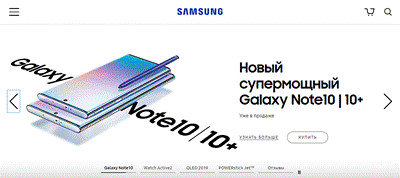
6. Turn On Tomorrow — https://www.samsung.com/ru/
Ещё один А-бренд в мире электроники не отстает от яблочной компании: выпускает качественные устройства и классно их представляет. Страница простая и понятная.

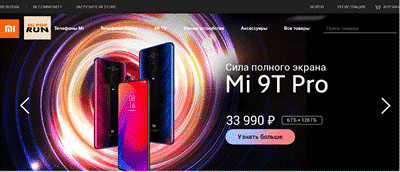
7. «Топ за свои деньги!» — https://www.mi.com/ru/
«Инновации для каждого» — заявляет Xiaomi, и действительно продолжает удивлять даже гиков новыми решениями. Строгость и сдержанность проявляются и в данной странице. Компания как бы напоминает всем, какими семимильными шагами она идет по рынку — и скоро окончательно его захватит.
Сфера услуг

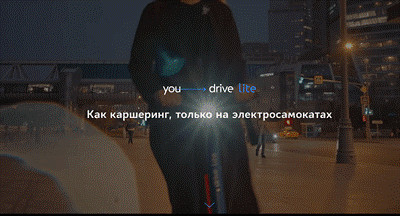
8. Продает эмоцию — http://lite.youdrive.today/
Как показать продукт со всех сторон, если не в видео. Ролик хорошо играет на эмоциях покупателя. В этом случае очень хорошо отражена основная идея товара — быстрота, динамика, веселье. Тому, кто посмотрит, тоже захочется прокатиться с ветерком.

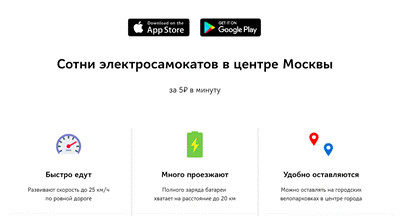
Юзабилити страницы — отличное: сразу после просмотра ролика вам предлагают скачать приложение в AppStore и Play Market.

Минимум текста — только основная информация. Несомненный плюс — формат F.A.Q., пользователь сразу видит ответы на все вопросы:
Финансовые продукты и страхование

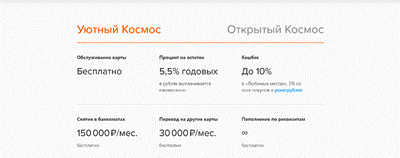
9. Незачем усложнять — https://rocketbank.ru/
Согласитесь, не всегда хочется читать большой текст о «сложном» продукте. Вот отличный пример лендинга: минимум текста, удачный дизайн, грамотное юзабилити. Информация воспринимается легко и просто.

Понятная визуализация тарифов:
Строительный сегмент
Так сложилось, что строительные компании не экономят на хороших digital-проектах. Красивая js-анимация, калькуляторы, дизайн проекты — всё привлекает клиента и удерживает на странице.

10 «Апартаменты-достопримечательность» — https://дом-скала.рф
Словно высеченный из цельного камня — так позиционируется представленный жилой комплекс. Необычное здание и правда достойно всех похвал, ну и сайт, посвященный ему, не отстаёт. Строгий дизайн с хорошей подачей.
11. Пример хорошего дизайна — https://паркфлора.рф/

«Лёгкая» страница без лишнего контента — а что необычного? Калькулятор выбора квартиры, крутой настолько, что хочется просто его «потыкать», даже если жилье не нужно. Дизайн, к слову, запоминающийся и интересный.
Офлайн-услуги

12. CTA с размахом — http://moscowfreetour.ru/
Красочная страница, где есть всё: матрешка, шапка-ушанка, собор Василия Блаженного — во всех деталях чувствуется русский колорит. Классно обыграны стереотипы о нашей стране. Понятный заголовок, который показывает, куда попал пользователь.
Меню в верхней части закреплено и сопровождает вас при скролле.

В блоках оптимальное количество текста, красивая графика — словом, лаконичное оформление очень к месту.

13. Невозможно не купить — https://qlean.ru

Страница для продаж: все внимание уделено конверсии. Первый экран сразу же демонстрирует оффер, которым можно воспользоваться в течение 15 минут — часики-то уже тикают.
Скидочное предложение и меню расчета стоимость преследуют вас все время: на первом, втором и даже третьем экранах.

Ну купите: цена сразу со скидкой.

Да, предложения действительно интересные — а можно поподробнее? Конечно, классный дизайн, на картинке показано, как уберут вашу квартиру. Наглядность — прекрасный способ донести информацию.
Фотооборудование
Продумано до мелочей, отличный дизайн — такая страница должна быть у компаний, которые существуют в мире фотоиндустрии. Ну не может быть плохая «картинка» на лендинге, который продаёт камеры — логично.

14. Классика — Лейка — https://ru.leica-camera.com
Чёткая картинка со вкусом. Смотришь — и не можешь оторваться, сайт классный по всем параметрам.

15. Мастерская творчества Canon — https://www.canon.ru/
В целом — обычный лендинг без каких-то невероятных фишек, однако раздел «Мастерская творчества» привлекает внимание пользователя. Всем, кто любит крутые фотки, советуем заглянуть.

16. Точная оптика от Цейсс — https://www.zeiss.com/corporate/int/home.html
Профессиональные фотографы не могут не знать это имя. Все страницы оформлены, будто обособленные проекты. Всё в лучших традициях компании.
Связь

17. Просто и понятно — https://moskva.mts.ru/personal/mobilnaya-svyaz/mobilniy-internet/podklyuchit
Чем проще — тем лучше. Здесь это правило отработало на все сто. «Лёгкий» дизайн, информация подана ненавязчиво — словом, смотреть приятно и интересно.

Понятный блок с дополнительными опциями — разберется любой:

18. «Поздравляем, Вы нашли ещё одну рекламу YOTA» — https://www.yota.ru/#promo
Эта компания славится своим необычным подходом во всем. Небанально поданная информация — всего один экран с 4 ссылками, классический голубой баннер. Одним словом — минимализм. Смело и неординарно, это и цепляет.
HR-сфера

19. В яблочко — https://hr.cpeople.ru/

Супергероев не существует — это отрицает HR-агентство и заявляет, что они и есть команда людей со сверхспособностями. Небанальная страница — будто читаешь комикс.
Яркий броский лендинг, пример хорошей подачи для определённой ЦА: творческие натуры мимо не пройдут точно. На странице есть все нужные блоки: преимущества, позиции на рынке, портфолио, вакансии и т. д.
Модно, молодежно, хайпово
Приверженцам классических дизайнерских решений лучше не смотреть. Предлагаем несколько ярких, местами даже «диких» страниц с грамотным юзабилити, кучей иронии и современным оформлением.

20. Я сделяль — http://yasdelie.ru/
Иронии — хоть отбавляй, хватит еще на несколько текстов. Хоть страница и специфическая, не показать ее публике — грех.

Главная идея: мемы, больше мемов. Каждая «картинка с надписью» круто обыграна, хочется смотреть ещё и ещё.

21. Образцовость — http://24run.ru/

Всё, что нужно для классного лендинга, здесь есть. Блоки, кнопки, иконки, описания, отзывы и т. д. Отдельного внимания заслуживает копирайтинг: всё подано с уместной иронией — чувство юмора у автора на высоте.

Сладости на десерт
Подавайте десерт! Страницы, посвященные вкусняшкам. Оригинальная анимация, яркие цвета отрабатывают на все сто. Лендинги выполнены в стилистике упаковки продукта — все так же, как и на полке магазина.

22. Попробуй Mhttps://spark.ru/startup/1ps-ru/blog/53097/25-primerov-krutogo-oformleniya-lendinga» target=»_blank»]spark.ru[/mask_link]
