Что такое функциональные требования: примеры, определение, полное руководство
Что такое функциональные требования? Этот вопрос часто ставит в тупик как владельцев бизнеса, так и разработчиков. Функциональное требование можно рассматривать как особенность продукта, которую обнаруживает пользователь. Это может быть очевидная функция, например, большая кнопка «Добавить в корзину».
Но это также может быть и менее очевидная функция, например, правильный расчет налога с продаж для онлайн-покупки пользователя. В этом полном руководстве мы разобьем функциональные требования на их простейшие формы и приведем примеры каждого типа. Мы также определим, что каждый тип требований означает для вашего бизнеса и как их создать.
Что такое функциональные требования?
Функциональное требование — это заявление о том, как должна вести себя система. Он определяет, что система должна делать, чтобы удовлетворить потребности или ожидания пользователя. Функциональные требования можно рассматривать как функции, которые обнаруживает пользователь. Они отличаются от нефункциональных требований, которые определяют, как система должна работать внутри (например, производительность, безопасность и т. д.).
Функциональные требования состоят из двух частей: функции и поведения. Функция — это то, что делает система (например, «рассчитать налог с продаж»). Поведение определяется тем, как это делает система (например, «Система должна рассчитать налог с продаж путем умножения покупной цены на налоговую ставку»).
Типы функциональных требований
Вот наиболее распространенные типы функциональных требований:
- Деловые правила
- Сертификационные требования
- Требования к отчетности
- Административные функции
- Уровни авторизации
- Отслеживание аудита
- Внешние интерфейсы
- Управление данными
- Правовые и нормативные требования
Создание функциональных требований:
При создании функциональных требований важно помнить, что они должны быть конкретными, измеримыми, достижимыми, актуальными и привязанными ко времени (SMART). Другими словами, ваши функциональные требования должны:
- Уточните, что должна делать система
- Быть измеримым, чтобы вы могли сказать, делает ли это система
- Быть достижимым в установленные вами сроки
- Будьте релевантны вашим бизнес-целям
- Будьте привязаны ко времени, чтобы вы могли отслеживать прогресс
Следуя этим рекомендациям, вы можете быть уверены, что ваши функциональные требования ясны и помогут вашей команде разработчиков создать правильный продукт.
Примеры:
Чтобы дать вам лучшее представление о функциональных требованиях, давайте рассмотрим несколько примеров.
Пример # 1
: Пользователь должен иметь возможность войти в систему, используя свое имя пользователя и пароль.
В этом примере функция — «вход», а поведение — «Система должна позволять пользователю входить в систему, используя свое имя пользователя и пароль».
Пример # 2
: Система рассчитывает налог с продаж для покупки пользователя.
В этом примере функция — «рассчитать налог с продаж», а поведение — «Система должна рассчитать налог с продаж путем умножения покупной цены на налоговую ставку».
Пример # 3
: система отправляет пользователю электронное письмо с подтверждением после того, как он успешно разместил заказ.
В этом примере функция — «отправить электронное письмо с подтверждением», а поведение — «система должна отправить электронное письмо с подтверждением пользователю после того, как он успешно разместил заказ».
Как видите, функциональные требования — это конкретные утверждения о том, что должна делать система. Они отличаются от нефункциональных требований, которые определяют внутреннюю работу системы (например, производительность, безопасность и т. д.).
При создании функциональных требований важно помнить, что они должны быть конкретными, измеримыми, достижимыми, актуальными и ограниченными по времени (SMART). Следуя этим рекомендациям, вы можете быть уверены, что ваши функциональные требования ясны и помогут вашей команде разработчиков создать правильный продукт.
Чем функциональные требования отличаются от нефункциональных требований?
Функциональные требования, как следует из названия, описывают функции разрабатываемой системы. Это описание того, какой будет система и как она будет функционировать для удовлетворения потребностей пользователей. Они обеспечивают четкое описание того, как система должна реагировать на конкретную команду, функции и ожидания пользователей.
Нефункциональные требования объясняют ограничения и ограничения разрабатываемой системы. Эти требования никак не влияют на функциональность приложения. Кроме того, существует обычная практика разделения нефункциональных требований на различные категории, например:
- Пользовательский интерфейс
- Надежность
- Безопасность
- Производительность
- Обслуживание
- Стандартный
Подклассификация нефункциональных требований является хорошей практикой. Это помогает при создании контрольного списка требований, которые должны быть выполнены в разрабатываемой системе.
Нефункциональные требования так же важны, как и функциональные. Если функциональные требования определяют, что должна делать система, то нефункциональные требования описывают, как она будет это делать. Например, новое приложение должно предоставить нам окончательный список всех подключенных пользователей. Это часть функциональных требований. Если в требовании говорится, что система будет работать только в системах Windows и Linux, это будет частью нефункциональных требований.
Единственная разница между ними заключается в том, что система не может функционировать, не удовлетворяя всем функциональным требованиям. С другой стороны, система даст вам желаемый результат, даже если она не удовлетворяет нефункциональным требованиям.
Вывод:
Функциональные требования являются ключом к успеху любого проекта по разработке программного обеспечения. Создавая функциональные требования, вы гарантируете, что каждый в вашей команде понимает, что нужно создать, и может соответствующим образом расставить приоритеты в своей работе. В следующем посте мы обсудим, как создавать функциональные требования с помощью Платформа ALM для требований Visure. Если вы хотите узнать больше о функциональных требованиях или приступить к их самостоятельному созданию, запросите бесплатную 30-дневную пробную версию на платформе Visure Requirements ALM уже сегодня.
Источник: visuresolutions.com
Как составить грамотное ТЗ на создание сайта: примеры и частые ошибки
ТЗ (техническое задание) на разработку сайта — это специальный документ, регламентирующий технические, функциональные и контентные составляющие будущего сайта. Чем подробнее будет такой документ, тем выше шанс, что заказчик получит то, что хотел, а подрядчик сделает то, что от него требуется.
Зачем составлять ТЗ на сайт
Обойтись без технического задания на разработку сайта можно, но работать таким образом нецелесообразно. Честно говоря, мало кто работает без ТЗ, особенно в сложной сфере веб-разработки.
Техзадание упрощает жизнь заказчику сайта, потому что:
- Позволяет узнать предварительную стоимость разработки сайта.
- Ускоряет согласование базовых вопросов.
- Уточняет, как именно должен работать и выглядеть будущий сайт.
- Позволяет собрать все пожелания и требования по проекту в одном документе.
- Дает возможность сверять промежуточные этапы исходя из первоначального плана и вносить изменения в любой компонент сайта.
- Ускоряет разработку проекта.
- Дает четкое понимание главной задачи.
- Дает страховку от выполнения несогласованных задач.
Обе стороны также получают защиту на случай возникновения претензий. Например, если при сдаче проекта заказчику не понравится выбранная CMS или дизайн, всегда можно указать на соответствующий пункт ТЗ, где прописаны детали.
Обратите внимание: ТЗ не заменяет договор, это разные виды документов.
Как составлять ТЗ на разработку сайта и кто это делает
В идеале составлять техническое задание исполнитель и заказчик должны вместе, чтобы поделиться своим видением проекта и его воплощением. Но владелец будущего сайта не обязан разбираться в тонкостях разработки. Поэтому чаще всего ТЗ составляет исполнитель — агентство или фрилансер — и отдает заказчику на согласование, объясняя подробно все пункты.
Заказчик может сильно помочь исполнителю, если заполнит бриф на создание сайта. В этом документе нужно дать ответы на базовые вопросы о том, каким вы видите свой проект.

Также в брифе заказчик дает основную информацию о своей компании: отрасль, целевая аудитория, специфика продаж, основные каналы привлечения клиентов. Это помогает подрядчику понять потребности бизнеса, отстроиться от конкурентов и сделать уникальный сайт под конкретного клиента.

Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Техническое задание на сайт: главные пункты и примеры
Техническое задание состоит из нескольких разделов. Их названия могут различаться, но смысл одинаков.
Организационные вопросы:
- Срок сдачи сайта. Сложно назвать оптимальный период, не видя особенностей проекта. Но можно назвать средние сроки. Сайт, разрабатываемый на шаблоне, может занять от 2 до 4 недель. Лендинг на шаблоне — еще быстрее. А вот сайт с дизайном «с нуля» и сложным функционалом потребует, как минимум, 1 месяц работы.
- Подробный объем работ. Объем работ зависит от сложности задач, которые возникают перед заказчиком. Одностраничный лендинг и полноценный интернет-магазин (с поддержкой сторонних сервисов), естественно, ставят перед подрядчиком абсолютно разный объем работ и разные задачи.
- Детальное описание каждого этапа работ. Это особенности движка, дизайна, основных разделов сайта, содержания, контента, доменного имени и многое другое, о чем мы расскажем далее.
Требования к сайту:
- Сценарии использования сайта.
- Требования к структуре.
- Требования к навигации.
- Требования к дизайну.
- Требования к юзабилити сайта.
- Требования к функциональным возможностям.
- Требования к технологиям.
Это, конечно, среднестатистический список. Но и его хватит, чтобы сформировать начальное представление о том, что должно быть в ТЗ на разработку сайта.
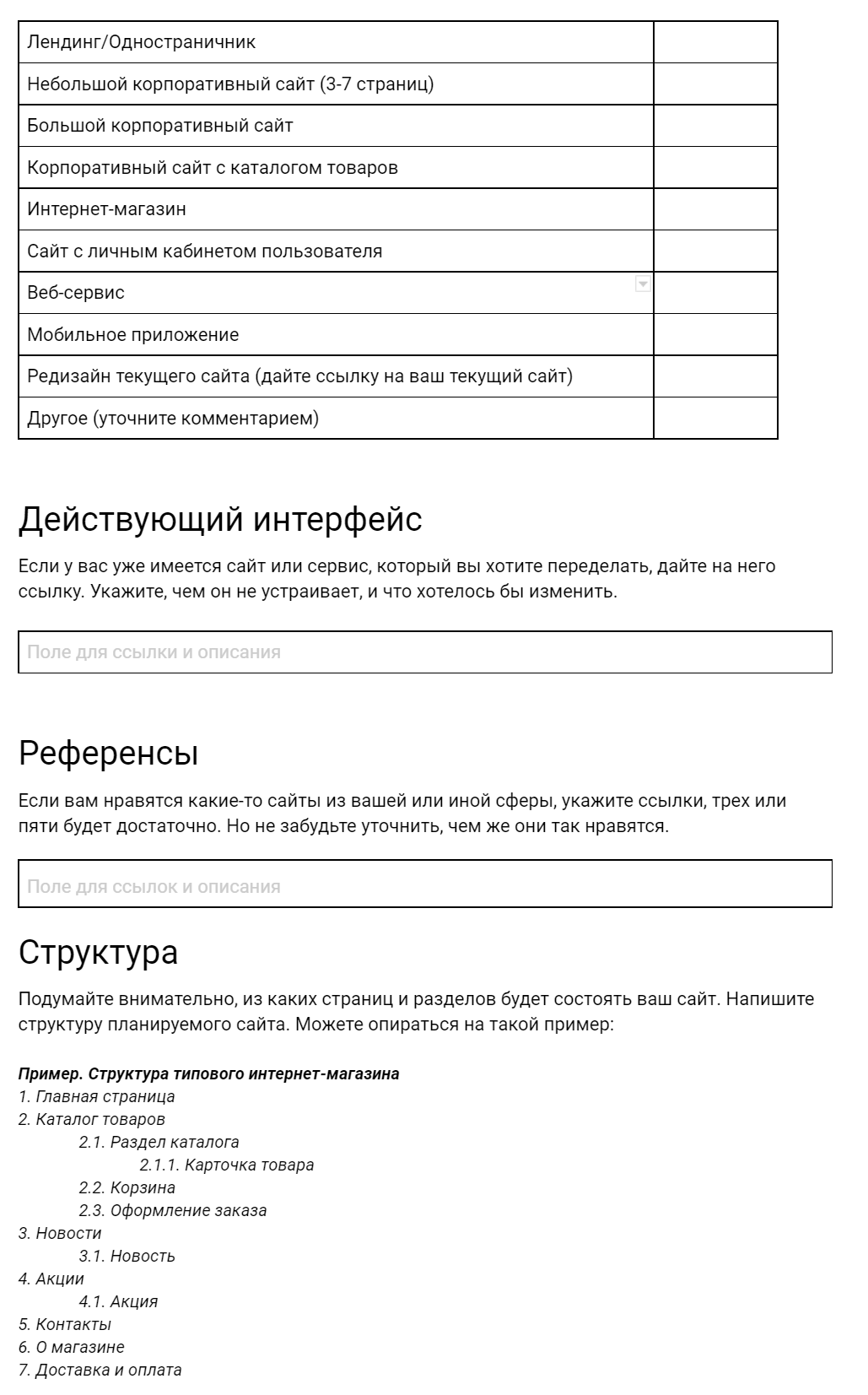
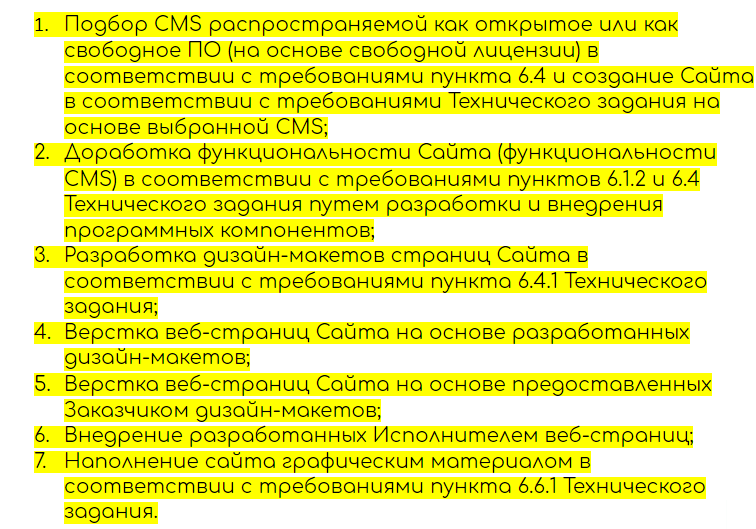
Посмотрите образец ТЗ на разработку сайта. А так выглядит фрагмент ТЗ на создание сайта в формате юридического договора:

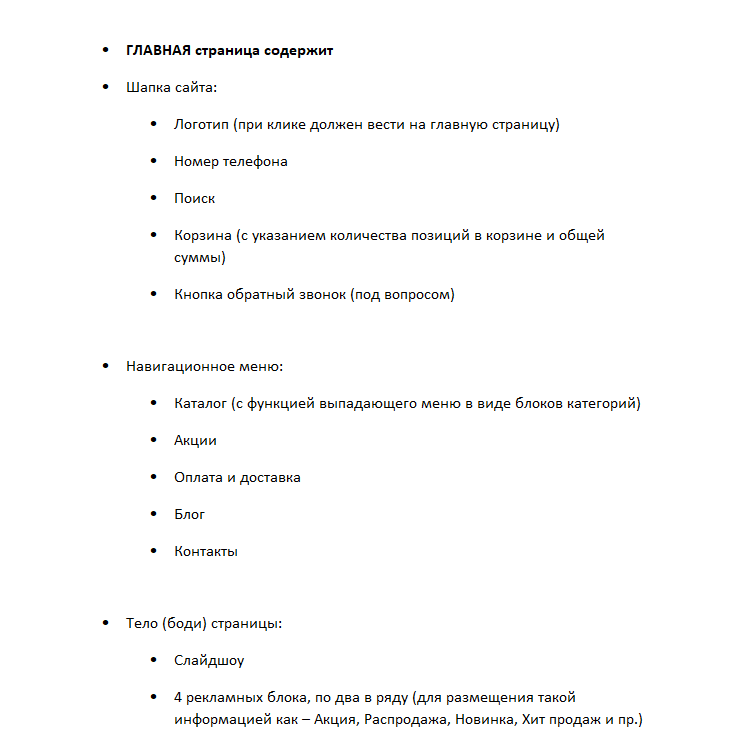
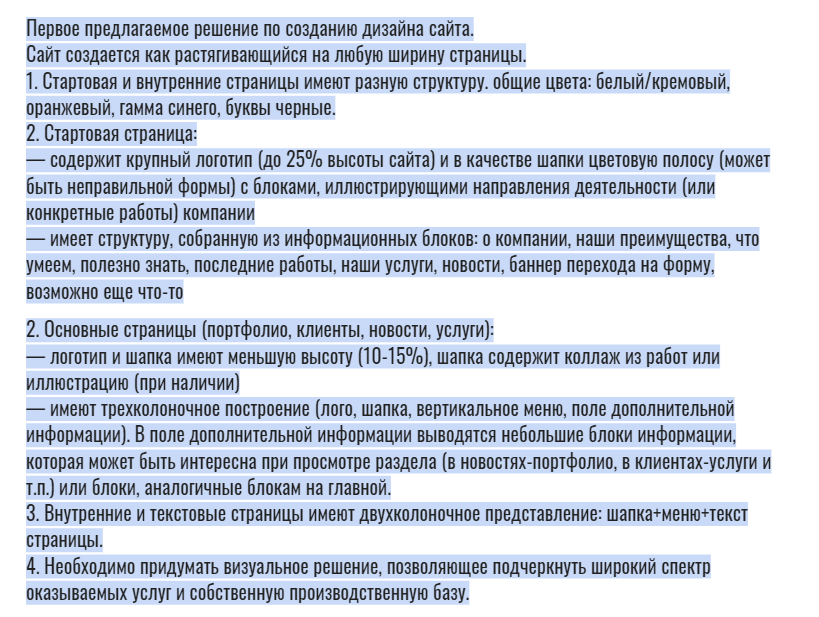
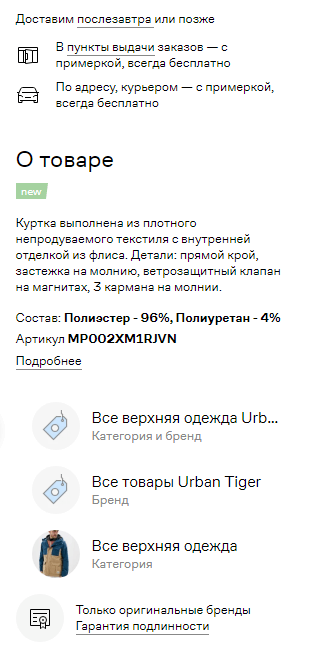
А вот еще один пример ТЗ на разработку сайта, регламентирующий отображение главной страницы:


Гайд по технической оптимизации сайта
Примеры ТЗ на создание сайта
Попробуйте скачать ТЗ на разработку сайта и сравнить его с теми критериями проекта, которые важны для вашего проекта. Если образец не подходит, то вот еще один пример ТЗ на разработку сайта.
Далее подробно рассмотрим главные пункты технического задания на разработку сайта.
Движок
В ТЗ нужно указать более предпочтительный вариант движка сайта. Это может быть:
- SaaS-платформа: Wix, Tilda; самописный движок;
- фреймворк;
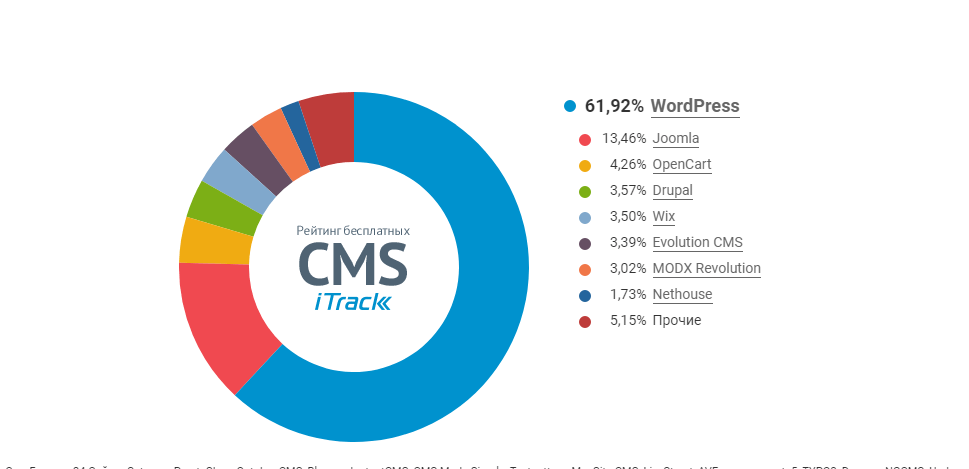
- CMS (WordPress, Drupal, OpenCart).
Чтобы помочь исполнителю подобрать правильный движок, обязательно ответьте на три вопроса:
- Кто будет заниматься администрированием сайта: профессиональный вебмастер или человек со стороны заказчика?
- Кто будет заниматься публикацией контента?
- Кто будет обслуживать сайт: разработчик или человек со стороны заказчика?
Если в штате компании нет разработчиков, разумнее выбрать коробочную CMS. SaaS-сервисы рекомендовать сложнее, так как они имеют своеобразную, всегда закрытую архитектуру и подходят для воплощения ограниченных типов сайтов.


Что такое CMS: как работает, как выбрать CMS для сайта
Дизайн
На бумаге описать дизайн сайта сложно. Здесь работает одно простое правило: откажитесь от субъективизма. Никаких «стильный», «красивый», «необычный» и уж тем более — «продающий». Гораздо легче подходить к дизайну сайта, когда у вашей компании уже есть разработанный брендбук.

Если полноценный брендбук отсутствует, то в ТЗ на разработку сайта можно указывать конкретные требования к дизайну страниц:
- Главные и второстепенные шрифты.
- Тематика изображений.
- Основные и вспомогательные цвета.
- Допустимые и недопустимые цветовые сочетания.
- Компоновка визуального пространства.
Углубляться в описание форм, фигур, светотени и линий в рамках технического задания на разработку сайта не стоит. Для этого лучше предусмотреть отдельное ТЗ для дизайнеров:

Основные разделы сайта
В ТЗ на разработку сайта обязательно указываем главные разделы сайта. Не забываем прописать особенности посадочных страниц для основных разделов сайта.

Способы навигации также имеют большое значение, но обычно они стандартные. Если же задумывается сайт со специфической навигацией, этот момент обязательно должен быть отражен в условиях ТЗ.
Вот полезные наблюдения по структуре, подходящие для сайтов практически любых типов:
- Избегайте чрезмерного усложнения в навигации.
- Соблюдайте строгую иерархичность всех разделов.
- Слишком длинные ссылки лучше заменить простыми.
- Ссылка на главную страницу должна быть доступна с любой страницы.
- У каждого документа должен быть свой уникальный URL-адрес.
Удобнее всего расписывать структуру в ТЗ на разработку сайта в виде блоков. Если она простая, можно обойтись и обычными списками. Хорошо, если будет подобрано хотя бы базовое семантическое ядро под главные страницы.

Что такое семантическое ядро и как его составить
К элементам страницы относятся не только кнопки, но и шапка сайта, футер и сайдбар. Для коммерческих сайтов большое значение имеют фильтры.
Для элементов страницы нужно предусмотреть максимально точное и подробное описание. Например: шапка и футер должны быть идентичны на каждой странице, они должны растягиваться по ширине экрана, шрифты в шапке и футере: Comfortaa, кегль от 9 до 16.
Генерация страниц
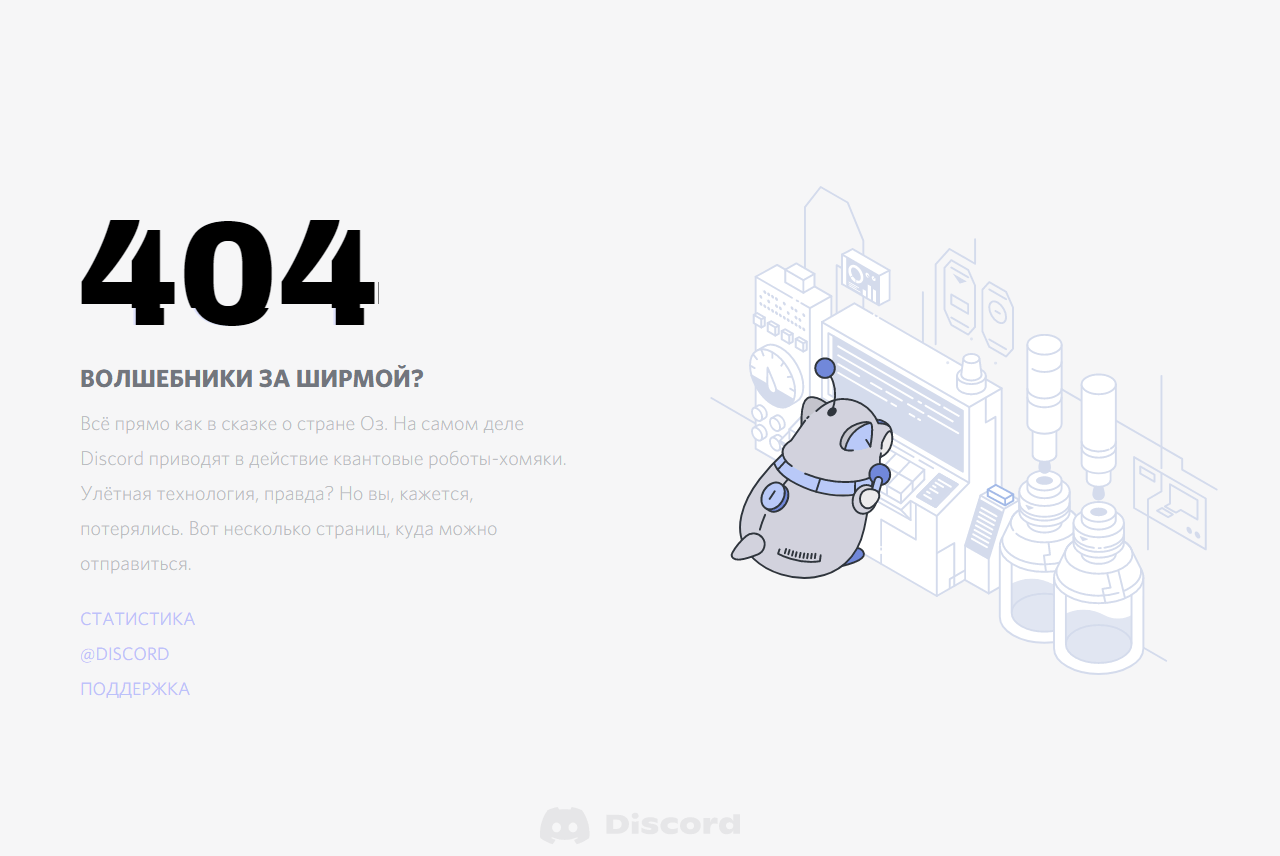
В этом пункте желательно указать особенности формирования служебных страниц, например 404-й:

Полезно поговорить с разработчиком и попросить его составить чек-лист по генерации страниц — уже с учетом особенностей будущего сайта. Самые капризные, как правило, страницы фильтров.

Страница 404: 18+ примеров как оформить страницу ошибки
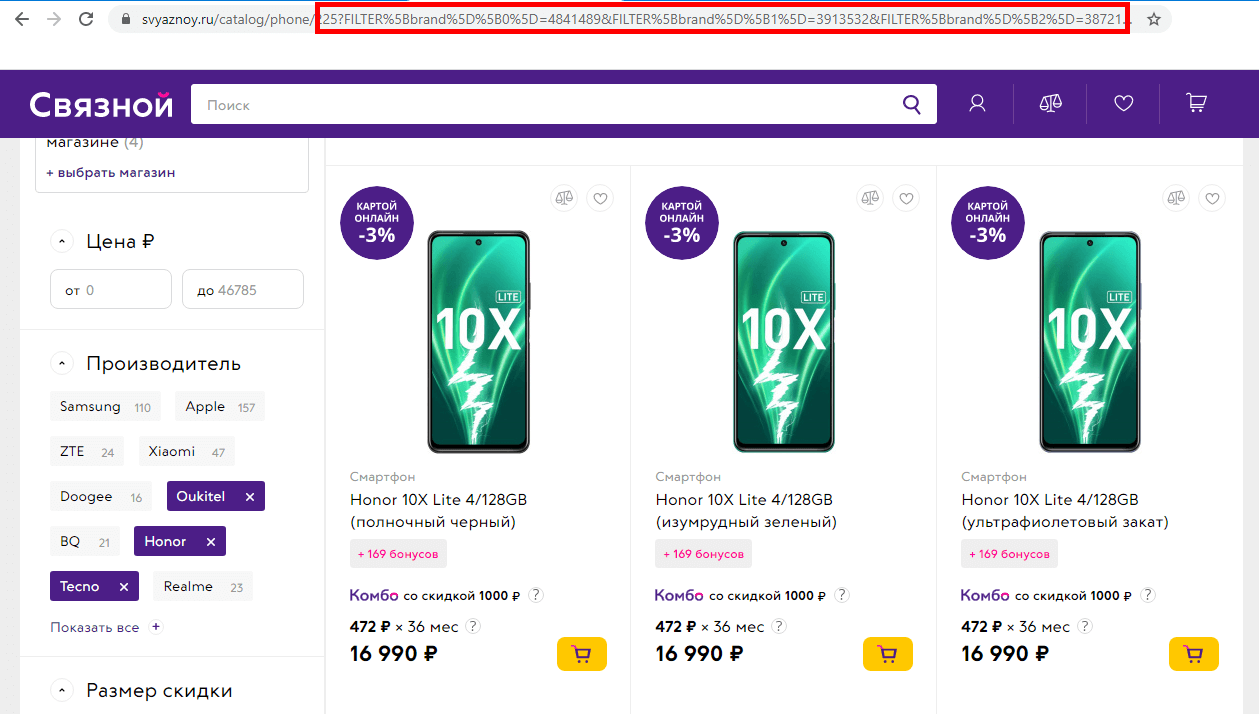
Фильтры
Страницы фильтров часто страдают от неконтролируемой перезагрузки, сброса ранее выбранных значений и, кроме того, плохо индексируются. У всех этих методов генерации фильтров — Ajax, GET-параметры, статические ссылки — есть свои недостатки. Лучше заранее проконсультироваться с разработчиками и учесть их советы по генерации страниц-фильтров.

Важно правильно выбрать наиболее подходящий метод формирования страниц-фильтров.
В техническом задании по разработке сайтов, если речь идет об интернет-магазине, обязательно прописывайте оптимизацию фильтров. Так выглядит примерный список требований к страницам-фильтрам:
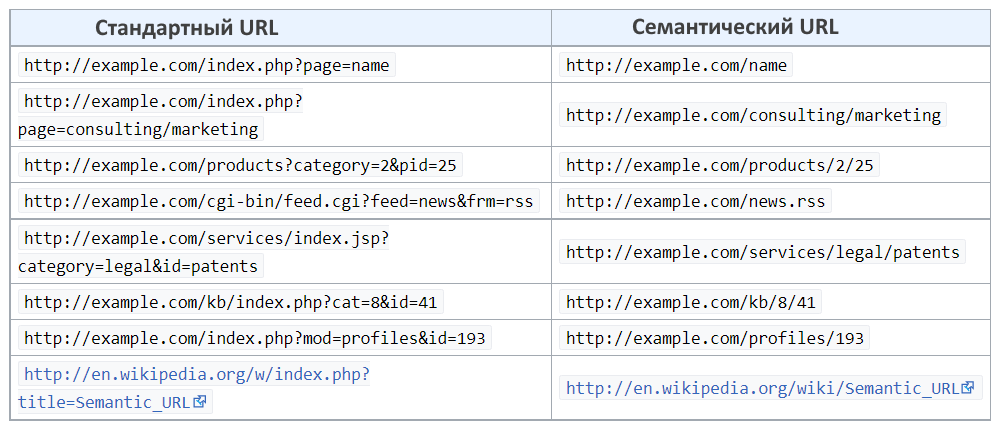
- Для страниц-фильтров первого уровня и пересечения более двух параметров должны быть задействованы исключительно статические ссылки (обязательно семантический URL). Также для таких страниц обязательной является возможность самому настроить теги: Title, заголовки H1-H6, Description и Keywords.
- В формировании URL фильтров изначально должен быть предусмотрен порядок, иначе получите ошибки или просто неработающие параметры.
- Полезно настроить индексирование страниц-фильтров и сделать корректную перелинковку внутри сайта.

Продвижение интернет-магазина: пошаговый план работы, советы и рекомендации по нишам
Наличие контента
Очень важный момент: если вы не уточните наличие контента на этапе ТЗ, вам могут сдать пустой сайт. Обязательно регламентируйте этот момент в техническом задании на разработку сайта. Вариантов два:
- Контент предоставляет заказчик.
- Контент предоставляет исполнитель.
Во втором случае ТЗ на разработку сайта может регламентировать его техническое качество: вхождение ключей, тошноту и водность. Если написание текстового контента требует определенной экспертизы, это обязательно нужно указать в ТЗ. Здесь необходимо прописать требования к текстам, видео, фото, инфографике, анимации и т. д.


Как написать грамотное ТЗ на текст для копирайтера
Поддерживаемые технологии
Технические требования к сайту разумнее давать отдельным списком. В 2021 году он выглядит следующим образом:
- Наличие мобильной версии сайта или адаптивного шаблона.
- Кроссбраузерная верстка.
- Соответствие сайта «зеленой» зоне системы оценки пользовательского контента Google Core Web Vitals:
- LCP (скорость загрузки основного контента) — менее 2,5 секунд;
- CLS (показатель смещения элементов во время загрузки страницы) — менее 0,1 балла;
- FID (время ожидания до первого взаимодействия с контентом (First Input Delay) — менее 100 миллисекунд.
- Первоначальная поисковая оптимизация главных страниц.
- Код ответа сервера должен быть корректным для всех страниц.
- Возможность доступа через FTP.
- Наличие семантического URL.
- Настроенный стандарт исключений для роботов в файле robots.txt.
- Наличие карты сайта — пользовательской и XML.

Доменное имя и доменная зона
Заказчик должен предоставить несколько вариантов имени сайта. Самые удачные, скорее всего, будут уже заняты.

Если понравившееся имя уже занято, попробуйте найти его не в зоне .ru. Чтобы помочь исполнителю выбрать правильное имя, разумно предоставить небольшой чеклист с требованиями к доменному имени:
- Наличие продающих слов внутри имени: kupivip.ru или saletennis.com.
- Наличие названия компании внутри доменного имени: dom.ru или megafon.ru. Наличие ключевого слова — желательно предоставить список отдельных слов, которые могут присутствовать в доменном имени: например, «clothes» или «одежда».
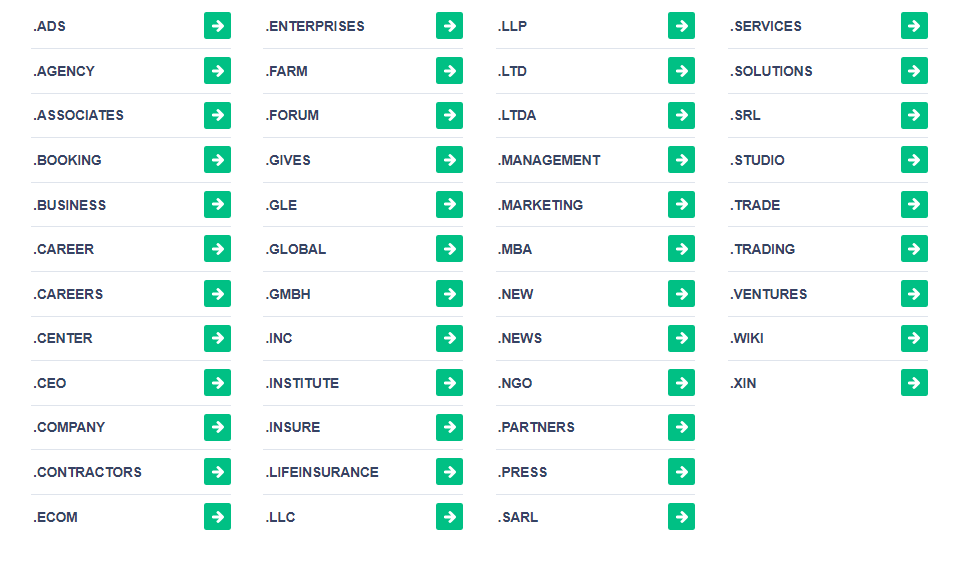
- Доменная зона: .RU, .COM, .DE, .UK, .ORG и т. д.
- Тематика или категория доменного имени: спорт, общество или реклама.
Исполнитель должен предложить несколько наилучших вариантов, наиболее отвечающих запросу заказчика. Подробнее о доменном имени мы писали в блоге.
Требования к хостингу-провайдеру
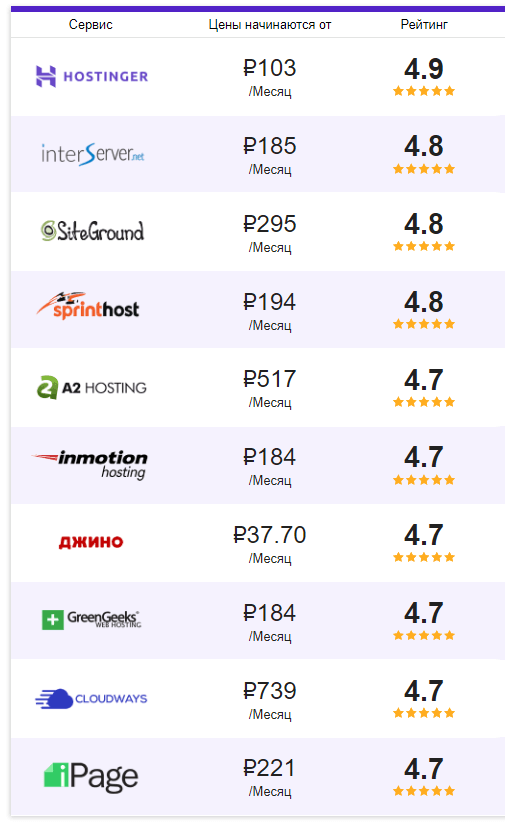
От хостинга зависит доступность вашего сайта в интернете и бесперебойность его работы. В ТЗ укажите следующие параметры:
- Тип хостинга: виртуальный, VPS, серверы. Подробнее о том, как выбрать хостинг, вы можете узнать в нашем блоге.
- Возможность быстрой установки CMS.
- Поддержка необходимых технологий: доступ по SSH, защита от DDoS-атак, возможность бекапов.
- Минимальная дисковая квота.
- Планируемая статическая нагрузка в аккаунте.
- Планируемый трафик: ориентировочное количество пользователей на вашем сайте за одни сутки.
- Наличие встроенного файлового менеджера.
- Возможность бесплатного переноса сайта.

Топ-7 ошибок при формировании ТЗ на разработку сайта
При составлении технического задания на разработку любого сайта помните: неочевидные и субъективные требования должны быть заменены на максимально точные.
- Не указывается тип сайта. При разработке исполнитель будет ошибочно ориентироваться на определенный тип сайта: блог, магазин, корпоративный сайт. Верное же видение должно быть уже на старте работ.
- Не указываются целевые действия. Если заказчик не уточнил, какие ключевые действия для него главные (приводящие к продажам), могут возникнуть сложности при первоначальной настройке аналитики. Лучше сделать это еще на старте.
- Нет примеров сайтов. Если заказчик не предоставил референсы, или примеры сайтов, которые считает наиболее подходящими, исполнителю будет сложно понять, в каком направлении работать.
- Не прописаны пользовательские сценарии. Это к вопросу о целевой аудитории: перед составлением технического задания вы должны четко представлять, кто ваши посетители и зачем они вообще могут заходить на сайт.
- Не оговорен вопрос установки счетчиков веб-аналитики. Минимальный набор — «Яндекс Метрика» и Google Search Console.
- Не регламентируется семантическая разметка сайта. Семантическая разметка помогает поисковой системе лучше понимать контент, публикуемый на странице. Особенно наличие семантической разметки важно для коммерческих сайтов.
- Пространные требования. В техническом задании недопустимы сравнительные и обтекаемые пожелания, такие как «красивый» или «стильный». ТЗ — это технический документ, и вместо «красивый» / «стильный» лучше прописать конкретику, например — «дизайнерский шаблон, близкий тематике “аксессуары для смартфонов”».
Источник: kokoc.com
