Привет! Меня зовут Марк, я маркетолог, у меня свое небольшое бутиковое агентство SpaceAds. Хочу поделиться своим опытом создания продающего сайта для ИТ-компании. Данную технологию можно применить в большинстве ниш для создания качественного лэндинга.
Немного предыстории. Свой путь в маркетинге я начал в 2008, когда сделал свой первый веб-сайт, пройдя онлайн-курс по созданию сайтов на joomla. Не могу сказать, что за такой долгий период я сделал много сайтов, потому что основные мои направления – это продвижение (SEO, директ, таргет, блогеры, SMM). Однако я имею достаточный опыт по созданию качественных проектов.
Для чего нужен хороший сайт? Для привлечения новых клиентов
Чем сайт landing за 80т.р. и более отличается от сайта за 10т.р. или за 20 т.р.?
В моих сайтах продумано всë до мельчайших деталей, я начинаю создание проекта с опроса клиента, изучения его бизнеса, ниши и конкурентов. После этого я пишу Техническое Задание с описанием всех блоков. На этом этапе уже есть ядро — маркетинг. ✴ Маркетинг влияет на продажи на все 100%, влияет на позиционирование вашего продукта, влияет на то, расскажет ли кто-то о вашем сайте или о вашей компании или просто пролистает дальше..
КАК САМОМУ СОЗДАТЬ ПРОДАЮЩИЙ ЛЕНДИНГ ДЛЯ БИЗНЕСА ЗА 15 МИНУТ
Затем мы с дизайнером создаём прототип, на котором схематически изображены все блоки и отправляем заказчику на согласование.
Далее мы накладываем на прототип уникальный дизайн, в котором отражаем эмоцию в цветах и стиле. В дизайне мы используем только уникальные элементы, зачастую каждый элемент прорисовывается вручную.
Если у компании ещё нет фирменного стиля, то мы можем предложить несколько вариантов стилистики на выбор.
После создания дизайна всегда бывают правки от заказчика, также и внутри команды мы берём обратную связь от более 5 человек и учитываем замечания каждого, ведь если даже одному человеку не понравился или непонятен какой-то элемент, то он может быть в дальнейшем также непонятен десяткам или сотням других людей и будет теряться конверсия, что напрямую влияет на выручку и продажи!
После того как дизайн готов и утверждён создаётся отдельная версия мобильной версии сайта.
Когда обе версии сайта готовы, начинается вёрстка и адаптация на движок. Здесь мы проверяем корректность вёрстки на разных устройствах и разных браузерах.
Когда вёрстка готова, мы наполняем сайт контентом и делаем SEO-оптимизацию для поисковых систем, выкладываем на хостинг, покупаем домен, https сертификат и другие детали для успешного функционирования
После этого мы передаем сайт клиенту, обучаем, каким им пользоваться и даём гарантийную поддержку.
Я думаю, что понятно, что почти всех этих действий не производится на дешёвых сайтах! А самое главное — там не будет продуман маркетинг, ведь дизайнер, как правило, мало что понимает в этом, это не его работа. А зачастую дешевые сайты делаются и вовсе без дизайнера на стандартных блоках.
Хороший сайт — это маркетинг + картинка + детали и юзабилити (удобство)
Как создать продающий сайт? Структура на реальных примерах. Продающий лендинг
А теперь давайте на примере
Не так давно ко мне обратился сотрудник Дальневосточной компании записался на наставничество через сервис solvery.io
Создаём лендинг, который будет продавать
Создание лендинга — важный этап для тех, кто хочет продвигать свои услуги или товары в Сети. Именно с его помощью можно запустить продажи, собрать заявки или создать портфолио. Cегодня редакция блога расскажет, как быстро сделать хороший лендинг с сервисом REG.Site, даже если у вас нет навыков в программировании и разработке.
Что такое лендинг и зачем он нужен?
Лендинг (или Landing Page) — это посадочная страница, которая создана специально для достижения поставленных PR или маркетинговых целей (к которым вернемся немного позже) . Такая страница может быть как частью сайта, представляя отдельный продукт или предложение компании, так и быть полноценным сайтом-визиткой компании (например, если если речь о простом продукте или услуге.
Когда вы запускаете рекламную кампанию, более релевантным будет отправлять пользователей не просто на главную страницу сайта компании, а на лендинг с конкретным предложением. Для клиента такой опыт будет более целостным, логичным и понятным.
Поэтому делаем вывод — лендинги нужны для того, чтобы захватить и удержать внимание посетителей и направить их дальше по вашему запланированному пути продажи.
Шаг 1. Определяем цель лендинга
Прежде чем переходить к созданию лендинга, важно задать себе вопрос: «А зачем мне лендинг?». Ответом на него должна быть четко сформулированная цель, например:
- Принять заказ. В этом случае посетитель оставляет заявку на продукт. После чего с ним работают специалисты отдела продаж или клиентского отдела.
- Получить контакты. Такие лендинги ещё называют лид-магнитами. Посетитель бесплатно получает какой-то ценный контент в обмен на email или номер его телефона. Далее вы превращаете пользователя в потенциального клиента с помощью рассылок, SMS-сообщений или звонков.
- Продать. Самый сложный вариант среди всех, потому что посетитель должен нажать на кнопку и сразу перейти к оплате услуги. Сумеете ли вы убедить пользователя приобрести ваш товар всего за пару предложений на лендинге? И как не потерять клиента и не оставить корзину брошенной? Вот в чём основные сложности продающей страницы.
Как сделать лендинг своими руками за 30 минут

Разработка лендинга – это важный этап для тех, кто собирается продвигать услуги или товары в интернете. С его помощью можно создать портфолио, запустить продажи или просто собрать заявки. Создать его может каждый – в этом нам помогают специальные конструкторы, в которых веб-дизайн сводится к простому перемещению блоков.
О том, из чего состоит разработка продающего лендинга и как его сделать своими руками за 30 минут, поговорим в сегодняшней статье.
Как сделать лендинг самому: подготовка контента
Прежде чем переходить к созданию лендинга, важно задать себе вопрос: «А зачем мне лендинг?». Ответом на него должна быть четко сформулированная цель. Например, она может выглядеть так:
- Презентация компании и услуг для привлечения новых клиентов.
- Получение заявок из интернета или продажа товаров.
- Реклама курсов, тренинга, вебинара.
- Тестирование гипотез, погружение в сферу веб-разработки.
Имея цель, мы сможем лучше представить задачи будущего сайта, изучить его конкурентов и провести анализ целевой аудитории.
Для глубокого понимания можете посмотреть один хороший лендинг – изучите его и проанализируйте, какие цели стояли перед разработчиком и как он их реализовал.

Чтобы создать нечто подобное, важно проработать каждый этап, который включен в разработку сайта. Если сразу перейти к дизайну без каких-либо исследований и подготовок, то выйдет «ничего», а вы в итоге будете думать, что разработка сайтов – это не мое.
Давайте проработаем каждый этап и посмотрим, что в итоге у нас получится.
Конструктор сайтов
Создайте сайт своей мечты всего за час!
Этап 1: Заполняем бриф
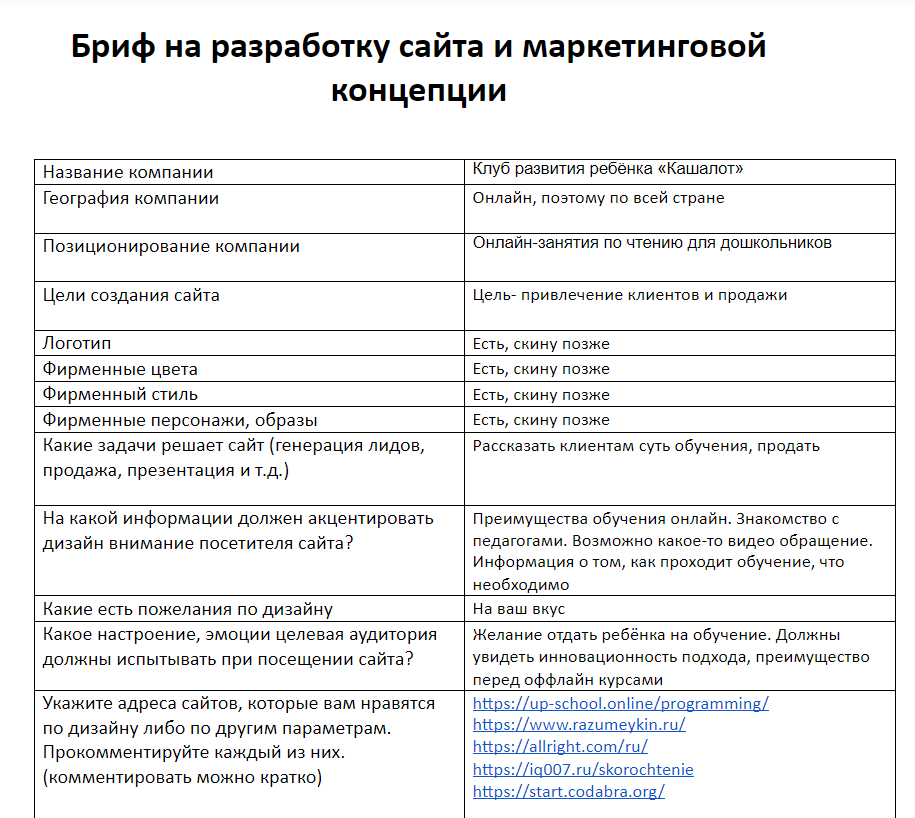
Бриф – это документ, в котором заказчик отвечает на основные вопросы о компании, товаре или услуге, клиентах и так далее. Как правило, разработка любого сайта всегда начинается с заполнения брифа. Заполнение подобного документа позволит нам скомпоновать всю информацию в одном файле и лучше понять, на что делать упор в будущем сайте.
Вот стандартный бриф, заполненный одним из заказчиков:

Взять пустой бриф вы можете на Google Диске – ссылка приведет вас в нужное место. Если по каким-либо причинам доступ будет закрыт, то сообщите об этом в комментариях.
Постарайтесь заполнить каждый пункт подробно. Это неоспоримо поможет в разработке лендинга.
Этап 2: Анализируем конкурентов
Один из главных этапов, который позволит выявить сильные и слабые стороны конкурентов. На основе этого можно будет:
- Продумать, какие блоки можно добавить на сайт.
- Если нет фирменного цвета, то его можно выбрать, изучив конкурентов.
- Увидеть, чем «цепляют» клиентов другие компании.
Найти конкурентов вы можете через Google или Яндекс. Если вы давно работает в офлайн-бизнесе, то должны знать своих конкурентов – найдите их сайты и посмотрите, что они собой представляют.
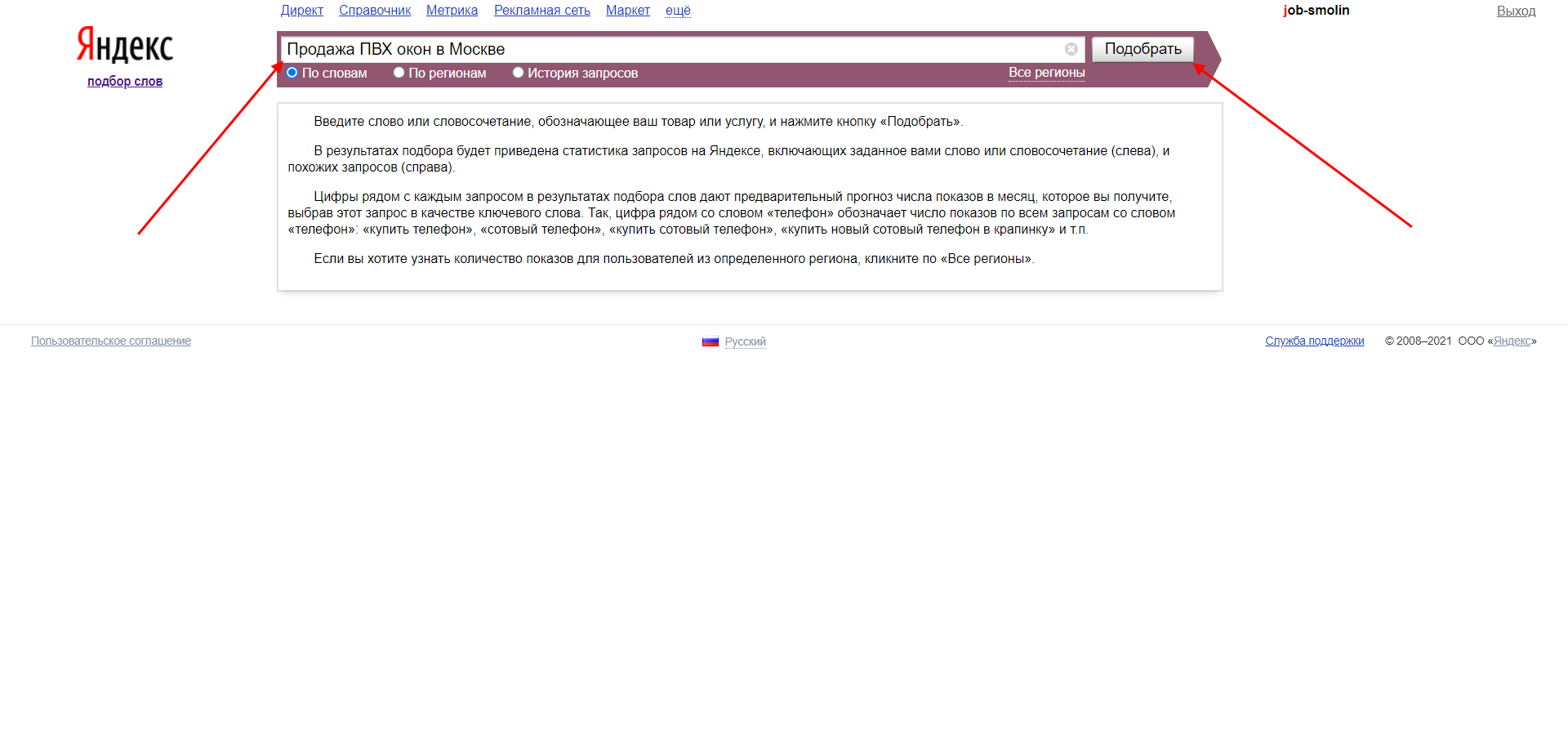
Другой способ – найти конкурентов через ключевые слова. Их можно посмотреть на Яндекс.Wordstat либо через Планировщик ключевых слов от Google. Рассмотрим для примера сервис от Яндекса:
- Переходим по ссылке и вводим необходимый запрос. Например, представим, что у нас компания, занимающаяся продажей ПВХ-окон в Москве – вводим релевантный запрос и жмем «Подобрать».

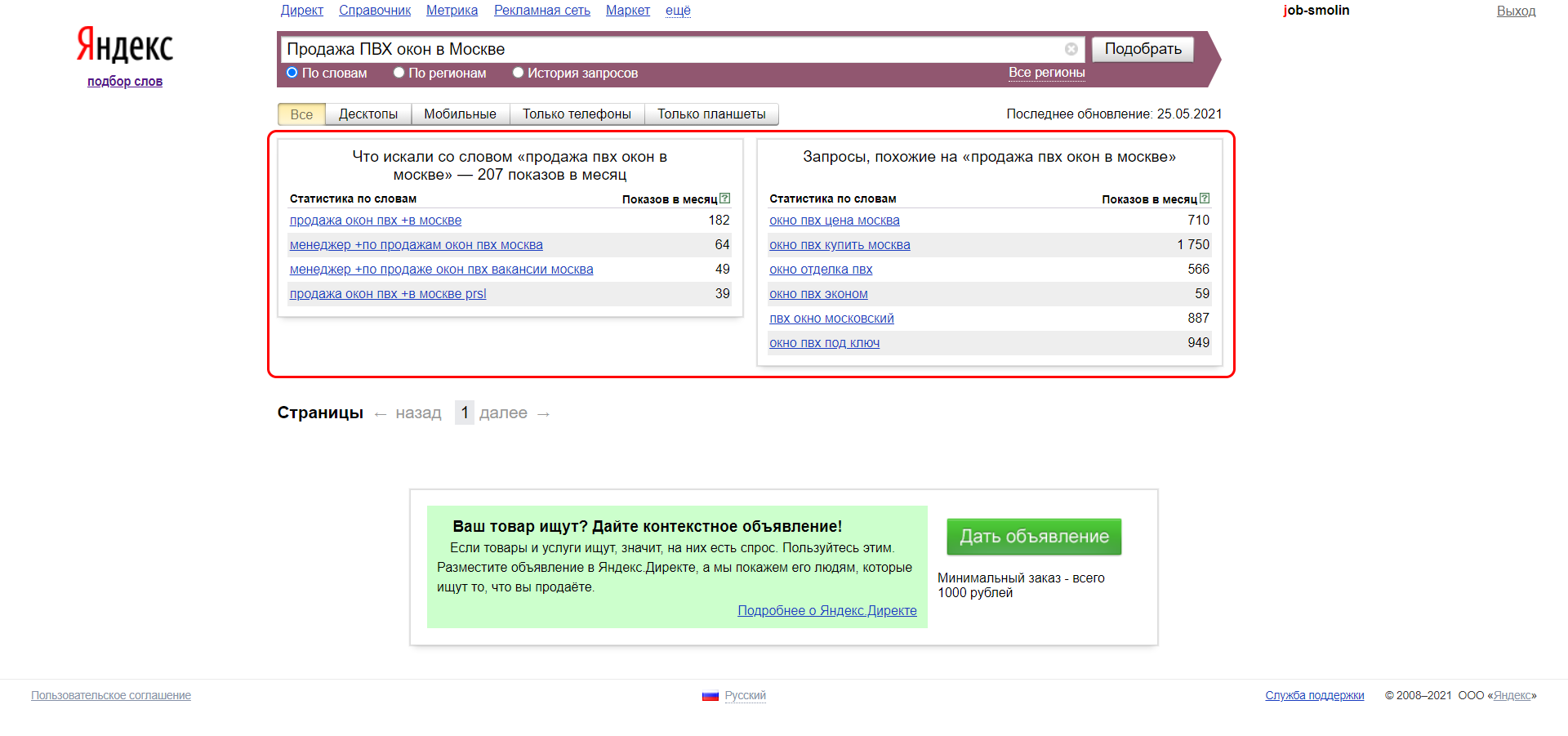
- В результате получаем список ключевых слов. Не сказать, что он как-то расширил наши возможности, но этим можно пользоваться.

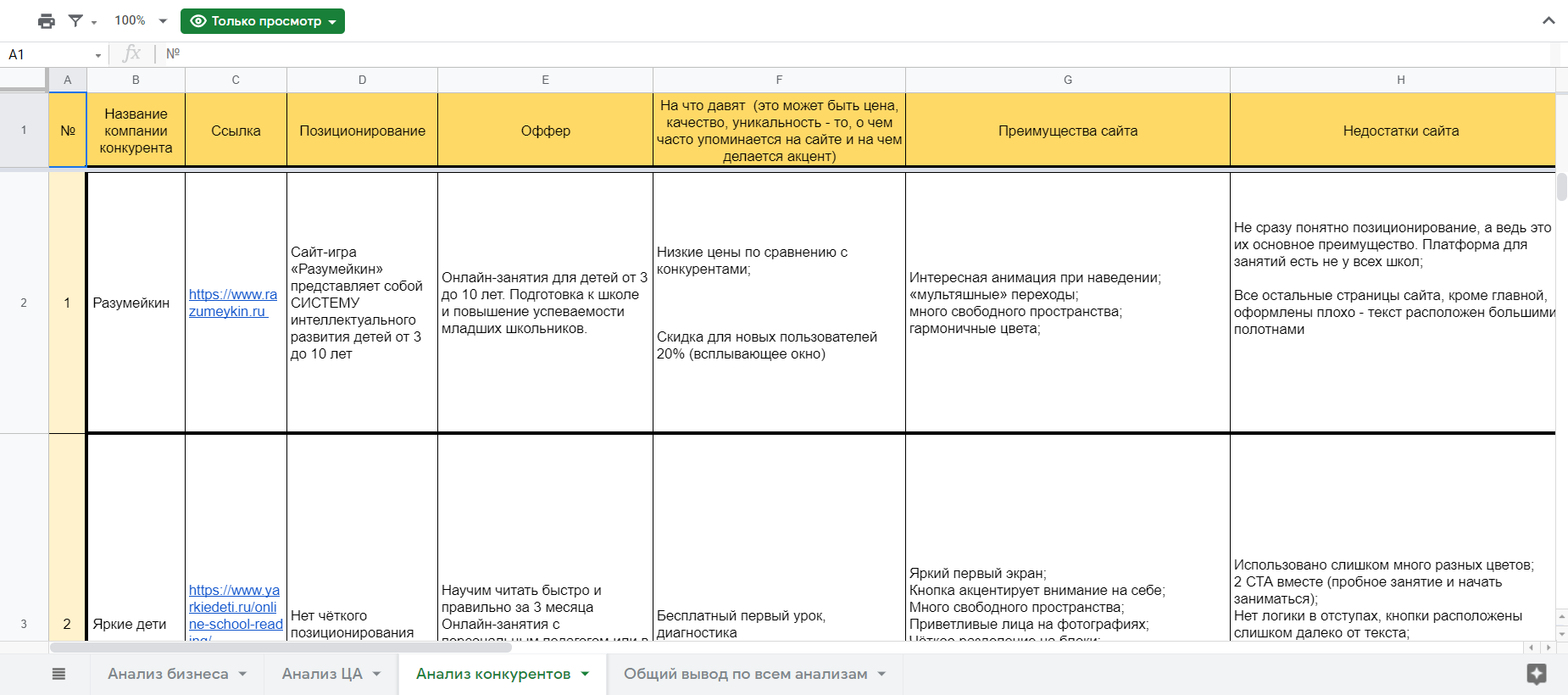
Таким образом, мы можем пройтись по ключевым запросам и просмотреть всех конкурентов из своей ниши. В ходе исследования лучше всего составить таблицу по конкурентам:

Также даю ссылку на пустую форму, в которой есть таблицы для анализа бизнеса и целевой аудитории. Скачать ее можно по этой ссылке.
Этап 3: Анализируем целевую аудиторию
Если вы работаете не первый год и многое знаете о своей целевой аудитории, то можете смело пропускать этот этап, а мы же остановимся на нем подробнее. Первым делом разберем некоторые понятия:
- ЦА – это группа людей, которая с наибольшей вероятностью приобретет товар или услугу конкретной компании.
- Анализ ЦА – это ответ на вопрос «Кому мы продаем?». Если продавать все и всем сразу, то такие продажи не смогут приносить достойные плоды.
При разработке сайта важны такие показатели ЦА, как пол, возраст, семейное положение, место проживания, уровень дохода, интересы и желания, боли и страхи, а также критерии, на основании которых клиент выбирает ту или иную услугу.
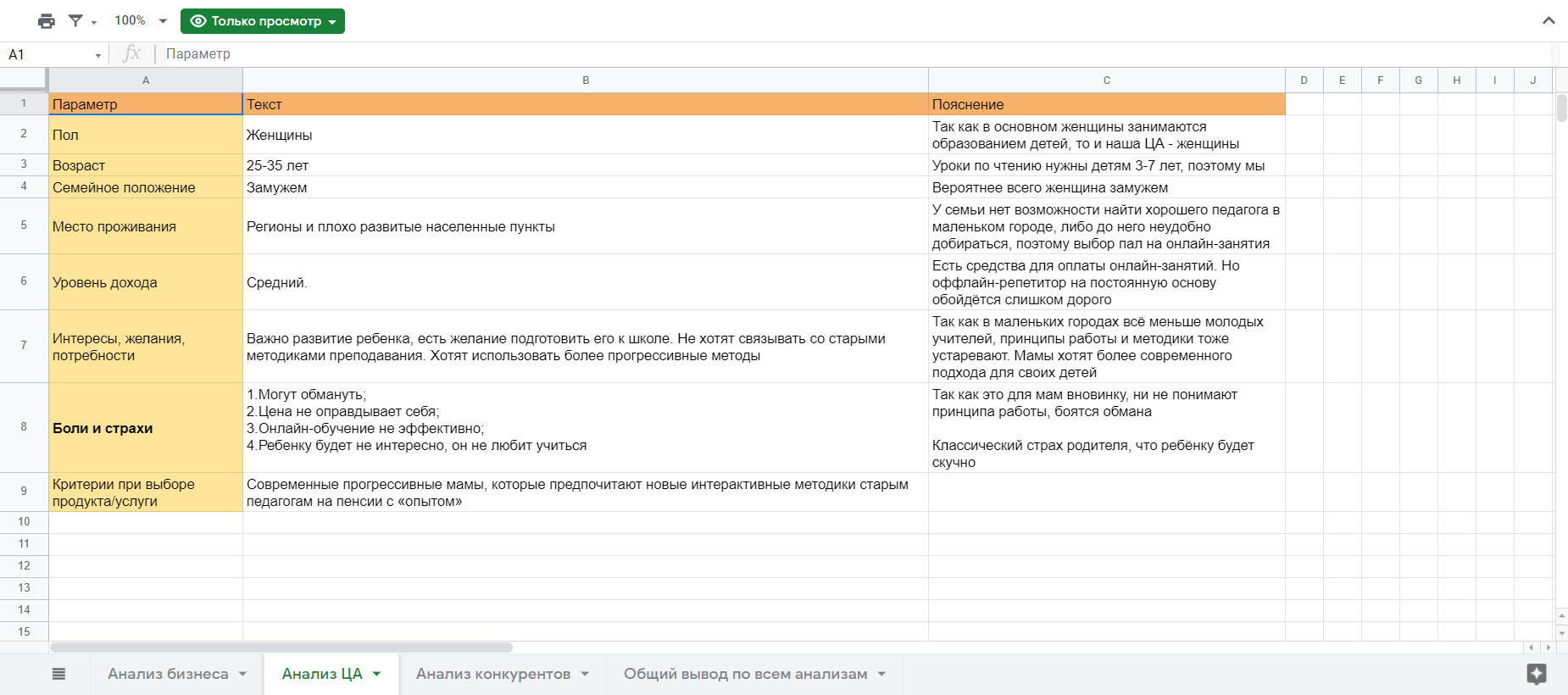
Как может выглядеть анализ:

Важно не просто узнать возраст, пол и географическое положение потенциального клиента, но и понять его боли и страхи.
Где же это все взять? Самый простой вариант – походить по различным форумам и маркетплейсам, где пользователи оставляют отзывы. Узнать уровень дохода вы также можете там. Например, если компьютерный стол был куплен за 20 000 рублей, то это говорит о том, что отзыв оставил покупатель как минимум со средним достатком.
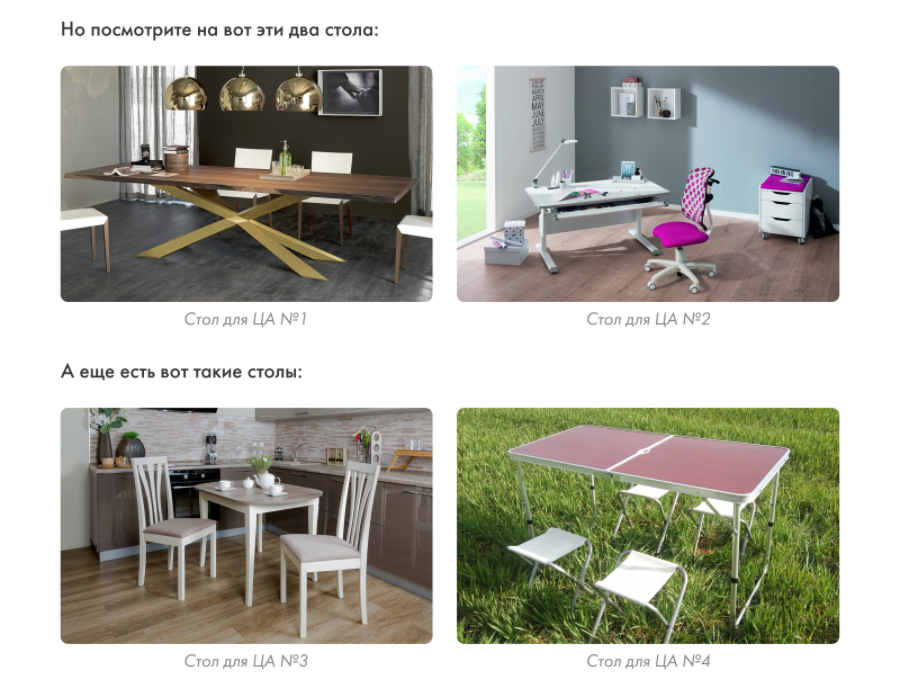
И вот еще один пример:

Посмотрите на все эти столы и ответьте на вопрос: «Все эти 4 варианта будет искать одна и та же группа людей?». Очевидно, что нет – в этом и есть суть анализа целевой аудитории. Если его провести неправильно, то можно не только создать «плохой сайт», но и лишиться потенциальных клиентов.
Этап 4: Подбираем референсы
Когда проведен анализ конкурентов и целевой аудитории, можно переходить к разработке сайта, но для начала нужно сделать две вещи – это посмотреть референсы и спроектировать прототип.
Референсы – это вспомогательные работы, к которым обращается веб-дизайнер. Они помогают определиться с цветовой темой, стилем и другими аспектами.
Вот сервисы, где можно посмотреть различные проекты:
Необязательно искать работы по своей тематике, вы можете посмотреть и другие проекты. Главное – найти интересные фишки и использовать их в своем проекте (но без плагиата).
Этап 5: Создание прототипа
Многие на этом этапе предпочитают просто расписывать текстовый контент, но я считаю, что это не совсем правильный метод. Проще создать прототип и спланировать весь контент.
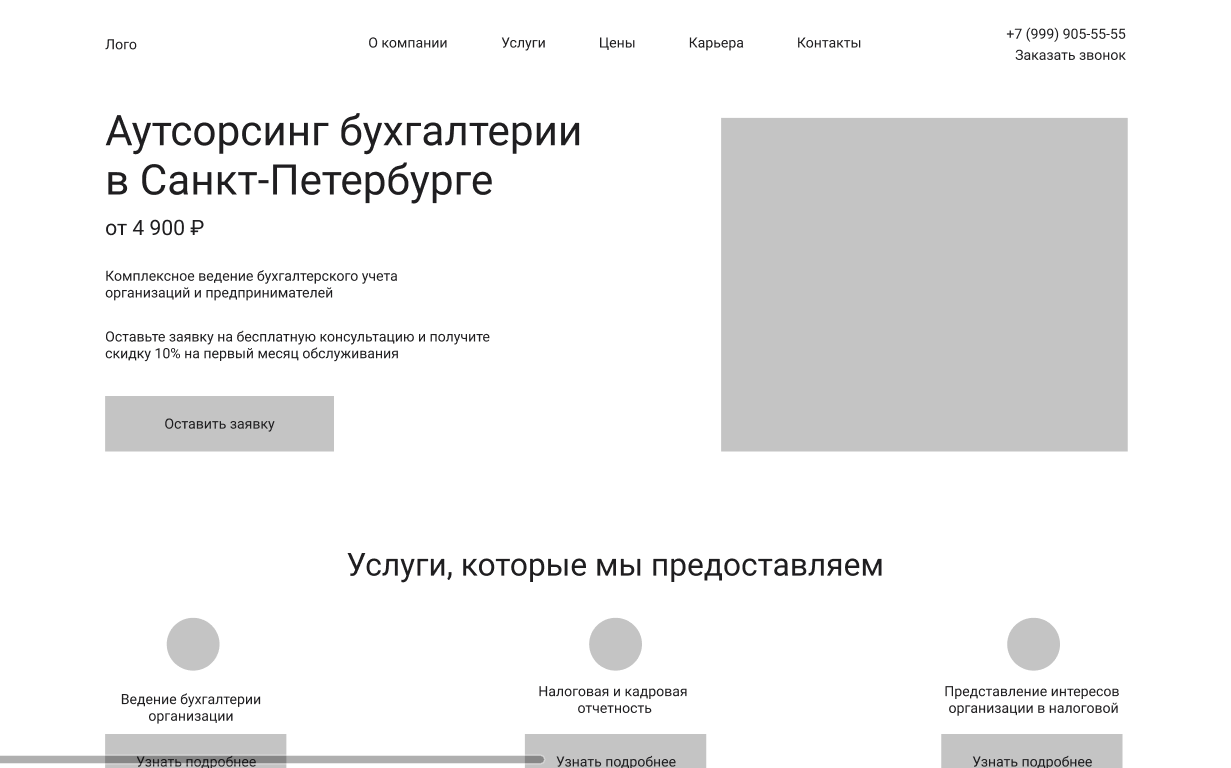
Прототип, как правило, не включает в себя изображения, а содержит лишь правильное расположение блоков и текстовый контент:

В помощь вам пойдут собранные референсы. Составление текста основывается на заполненной информации о целевой аудитории, конкурентах и ваших услугах. Все то, что мы делали ранее, кратко излагаем в прототипе.
Вот некоторые рекомендации, которые помогут вам со структурой:
- Шапка лендинга – в ней, как правило, размещается логотип и основное меню сайта, добавляется номер телефона и прикрепляется кнопка действия, например, «Заказать звонок».
- Офферная конструкция – то, что располагается на первом экране. С ее помощью необходимо описать всю суть бизнеса, допустим, «Разработка сайтов за 7 дней». В нее также входит дополнительное описание подобного типа – «Помогу вашему бизнесу увеличить продажи», «Оставьте заявку и получите скидку». Все это прописывается ниже основного слогана, с меньшим размером шрифта. Ниже помещается кнопка действия, которая чаще всего вытекает из описания – если вы предлагаете оставить заявку, то и кнопку желательно назвать так же.
- Далее идут различные блоки, и тут уже все зависит от сферы деятельности и целевой аудитории. Обычно после главного экрана описывается, кому предоставляется услуга.
- Следом идут особенности – почему клиенту стоит выбрать ваш продукт.
- О компании – расскажите, как вы появились и почему стали востребованы.
- Как это работает – отлично подойдет для предоставляемых услуг. Можно описать, как выполняется установка окон.
- Сколько стоит – здесь прописывается ценовая политика компании.
- Отзывы – блок может поднять экспертность.
- Контакты – укажите контактные данные, чтобы клиенты смогли с вами связаться.
- Футер – часто просто дублируется меню из первого экрана, а также прописывается ссылка на политику конфиденциальности и прочие данные.
Это основные блоки, которые чаще всего встречаются на лендингах. В вашем случае все может быть совсем иначе, но главное, чтобы оффер был на первом экране – это чуть ли не самое главное в лендинге.
Для разработки прототипа вы можете воспользоваться следующими программными средствами: Axure, Figma, Mockplus.
Важно полностью проработать прототип – вам же будет потом проще разработать весь сайт.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Собираем лендинг на конструкторе
Итак, мы заполнили бриф, провели анализ конкурентов и целевой аудитории, разработали прототип. Теперь можно переходить к созданию первого лендинга. Для этого рекомендуем использовать следующие конструкторы:
В качестве примера возьмем Craftum – недорогой и очень функциональный конструктор. Работа в нем может выполняться как с помощью готовых шаблонов, так и через дизайн-блок, в который можно добавлять свои элементы и располагать их в свободном порядке. Огромное множество шаблонов позволит вам пропустить шаг с созданием прототипа и перейти непосредственно к наполнению сайта.
Конструктор Craftum в Telegram и VK
- Получайте полезные материалы и подборки по созданию сайтов от экспертов
- Обсуждайте тренды дизайна и актуальные вопросы
- Узнавайте первыми об акциях и скидках на конструктор
Подписаться в Telegram:
Подписаться в VK:
Сервис платный, но новым клиентам предоставляется бесплатный 10-дневный доступ ко всем функциям.
Первым делом зарегистрируемся:
- Переходим на главную страницу сервиса и жмем на «Создать сайт бесплатно».

- Вводим свои данные и жмем «Создать сайт».
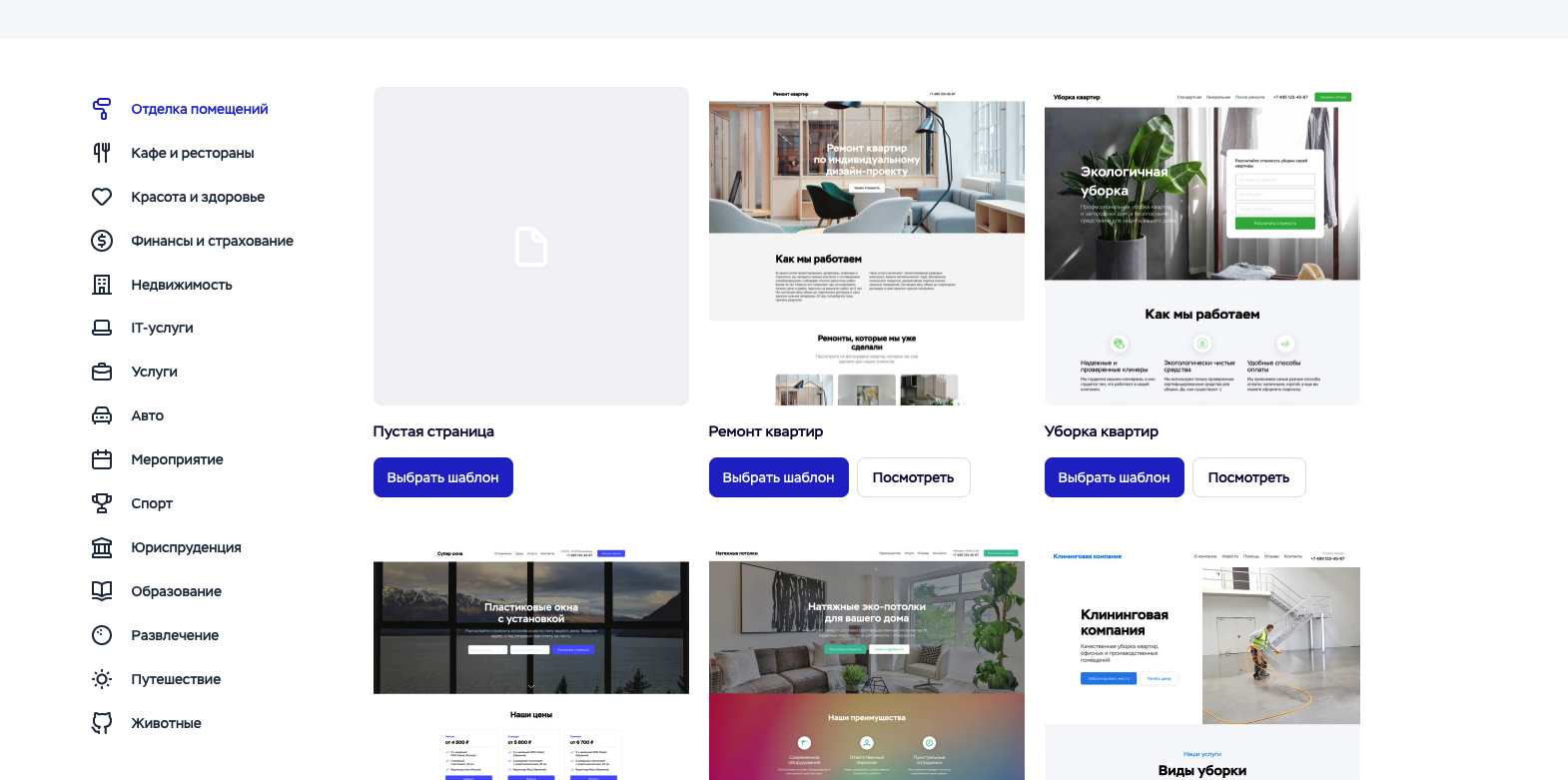
- В результате мы попадаем на главную страницу конструктора:

С главной страницы все и начинается – здесь мы можем выбрать подходящий шаблон либо воспользоваться пустой страницей. Если выбрать последнюю, то сайт будет разрабатываться с нуля. Собрать лендинг мы можем и на основе шаблона, но так будет крайне сложно подобрать правильное решение под созданный ранее прототип.
С другой стороны, Craftum предлагает сотни продающих шаблонов – если порыться в каталоге, то вы наверняка найдете идеальный вариант для вашего прототипа. Можно найти похожий шаблон и отредактировать его под свои нужды, благо функционал позволяет кастомизировать любые готовые блоки.
Переходим к созданию сайта:
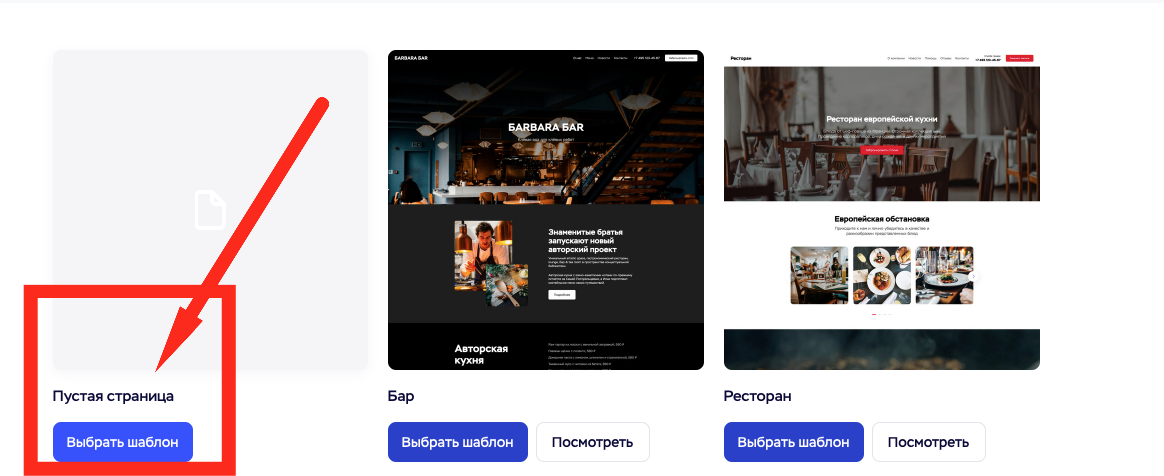
- Создаем пустую страницу – для это кликаем по кнопке «Выбрать шаблон», расположенной под первым блоком.

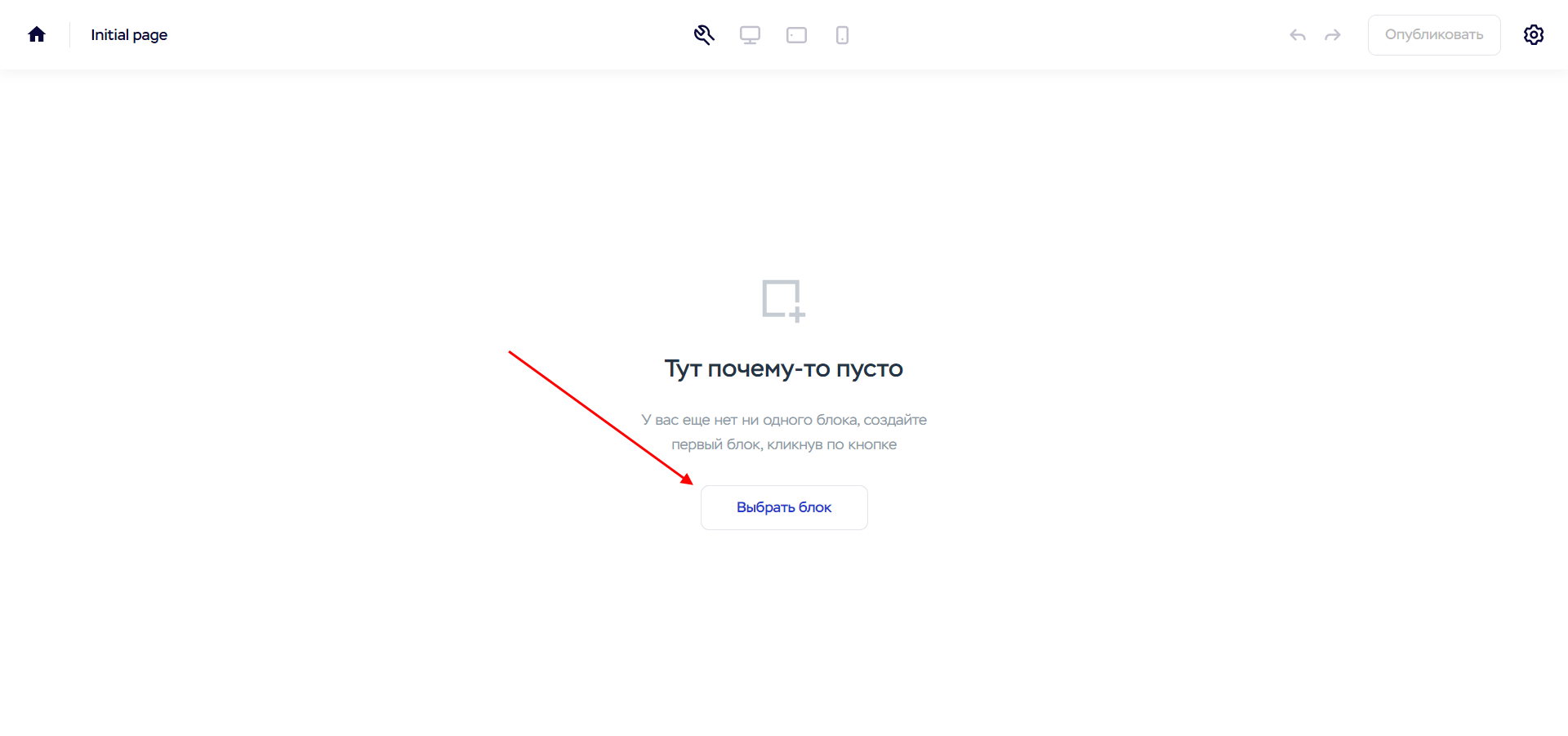
- Мы попадаем в окно конструирования сайта. Пока что здесь пусто, так как мы ничего не добавили. Исправим это и создадим первый блок – для этого жмем «Выбрать блок».

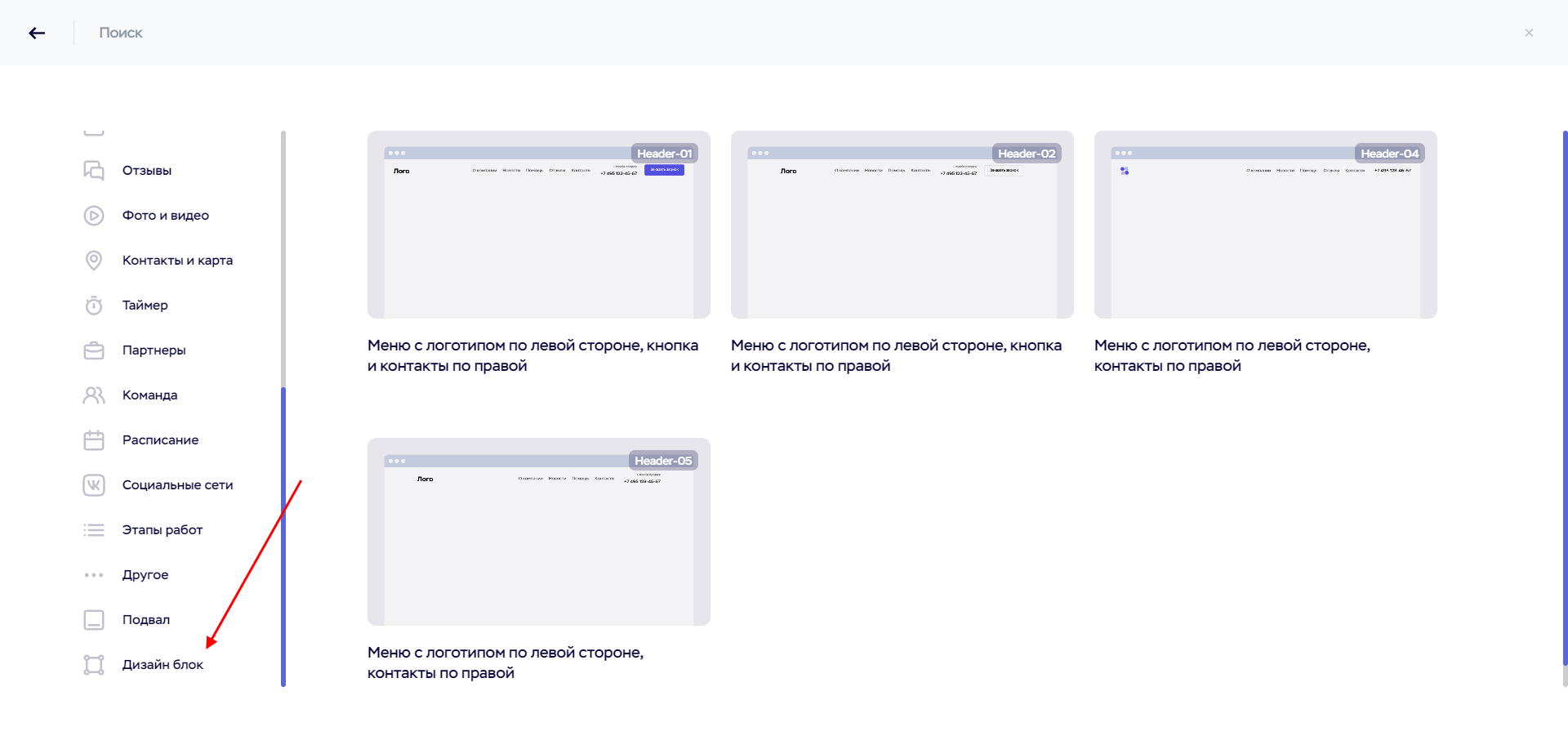
- Теперь мы попадаем в список блоков, с помощью которых можно предоставить ту или иную информацию. Так как у нас обучающая инструкция, давайте полностью углубимся в процесс создания сайта и воспользуемся функцией «Дизайн блок». Ее основная цель – избавиться от шаблонности. Использовав ее, мы сможем сконструировать блок своими руками. Все элементы будут размещены так, как мы захотим.

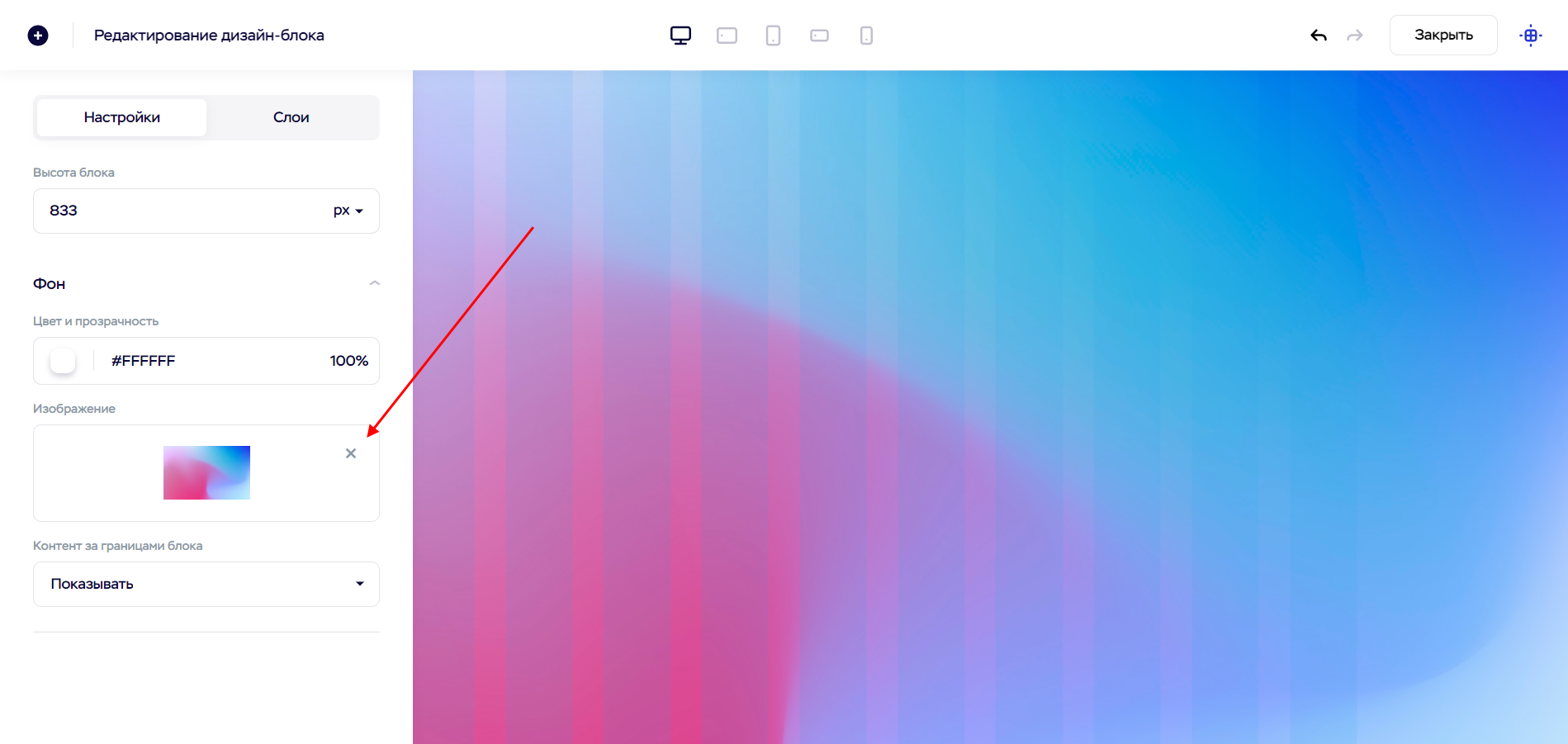
- И вот мы попали в редактирование дизайн-блока. В нем мы создадим первый экран, включающий в себя офферную конструкцию, логотип, номер телефона и изображение. Для начала полностью очистим его – для этого выделяем все элементы и жмем на клавишу «DELETE». Также открываем меню слева и в разделе «Изображение» жмем на крестик.

- Мы подготовили для себя пустой холст:

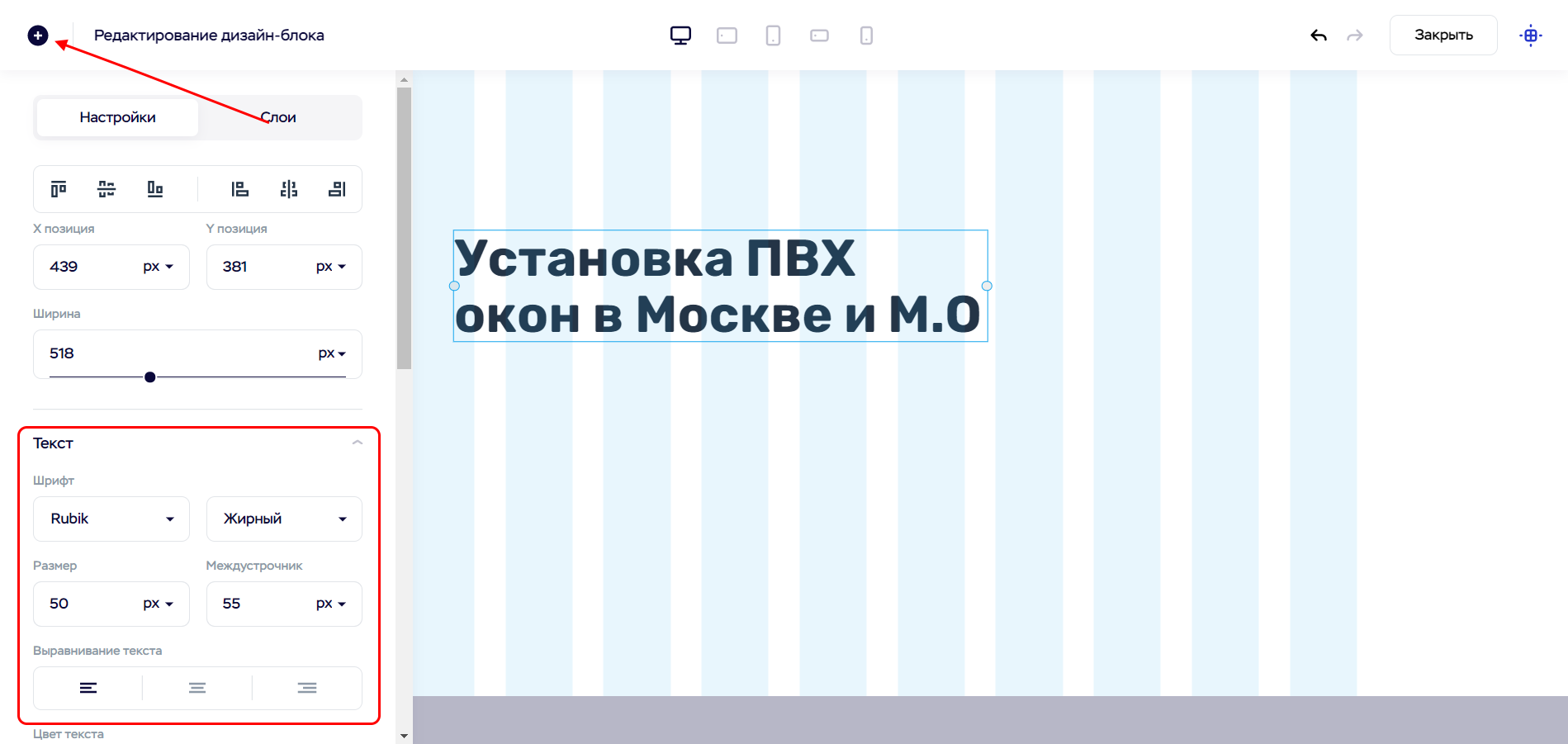
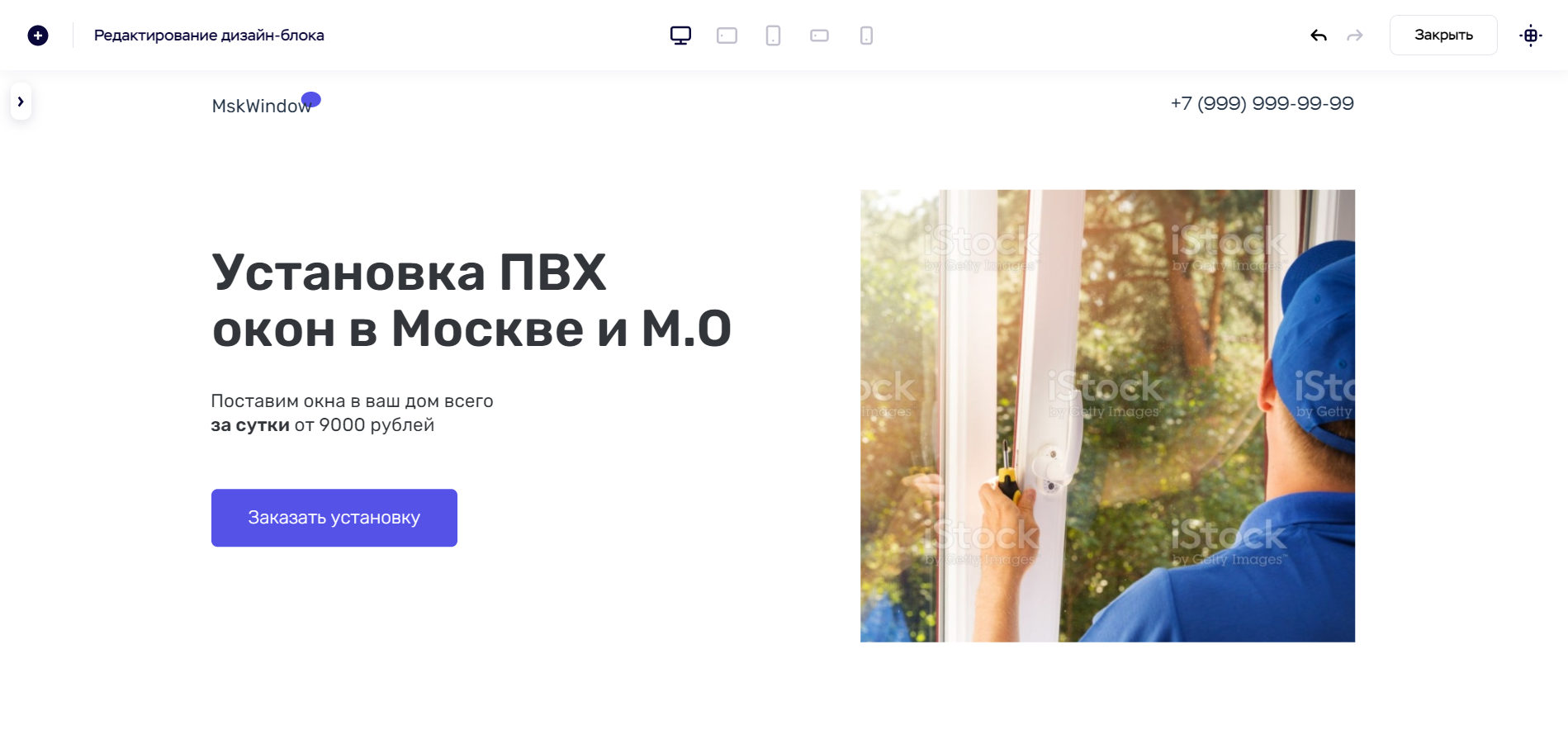
- Начнем с офферной конструкции. Возьмем в качестве примера «Установка ПВХ окон в Москве и МО». Чтобы добавить надпись, нажимаем в верхнем левом углу на крестик и жмем «Текст». Перед нами слева выпадет меню, в котором можно отредактировать текст. Установим ему размер шрифта 50px с межстрочным интервалом 55. В качестве шрифта укажем «Rubik» и сделаем его жирным.

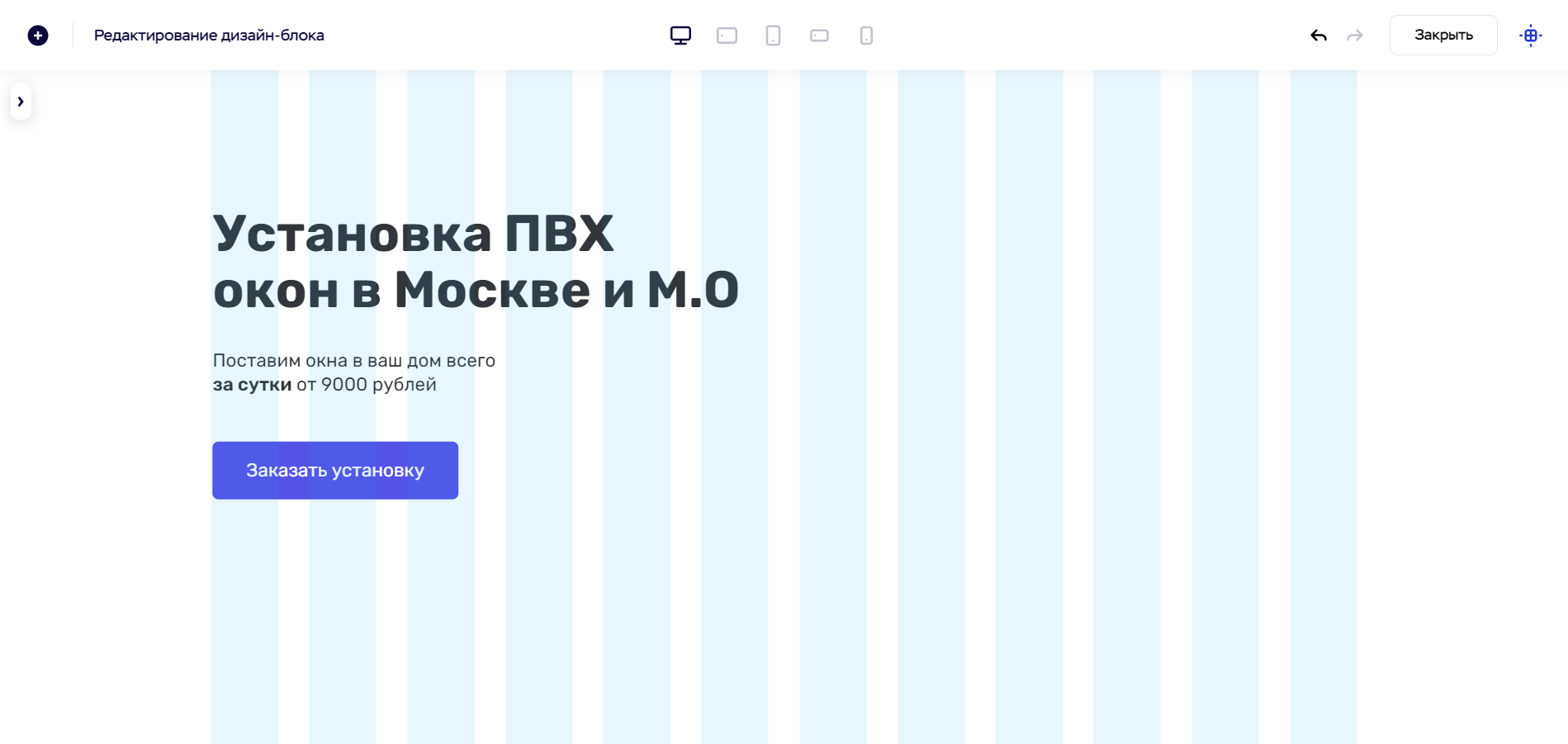
- Аналогичным образом вставляем небольшое описание, а также добавляем кнопку. Она тоже может быть вызвана через плюсик. Дадим название кнопке – «Заказать установку». Эту кнопку можно направить и на другой сайт – для этого необходимо прописать URL в меню слева, через строку «Ссылка».

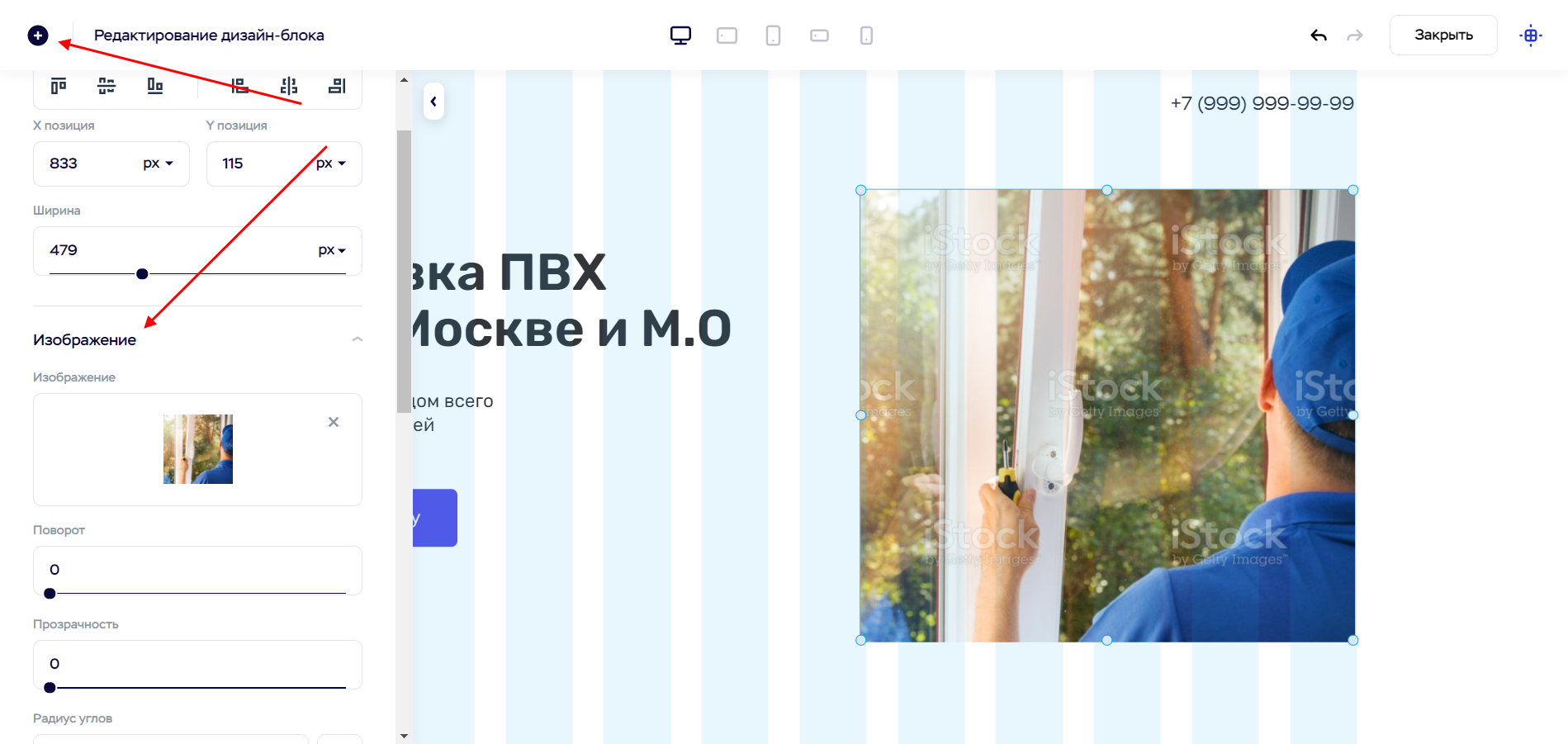
- Также добавим в верхнюю часть блока номер телефона и логотип. После вставим картинку – для этого нажмем на плюсик и выберем «Изображение». Затем в соответствующем разделе добавим нужную фотографию.

- Убрать сетку можно с помощью специальной кнопки, расположенной в верхнем правом углу. Сделав это, получаем следующий экран:

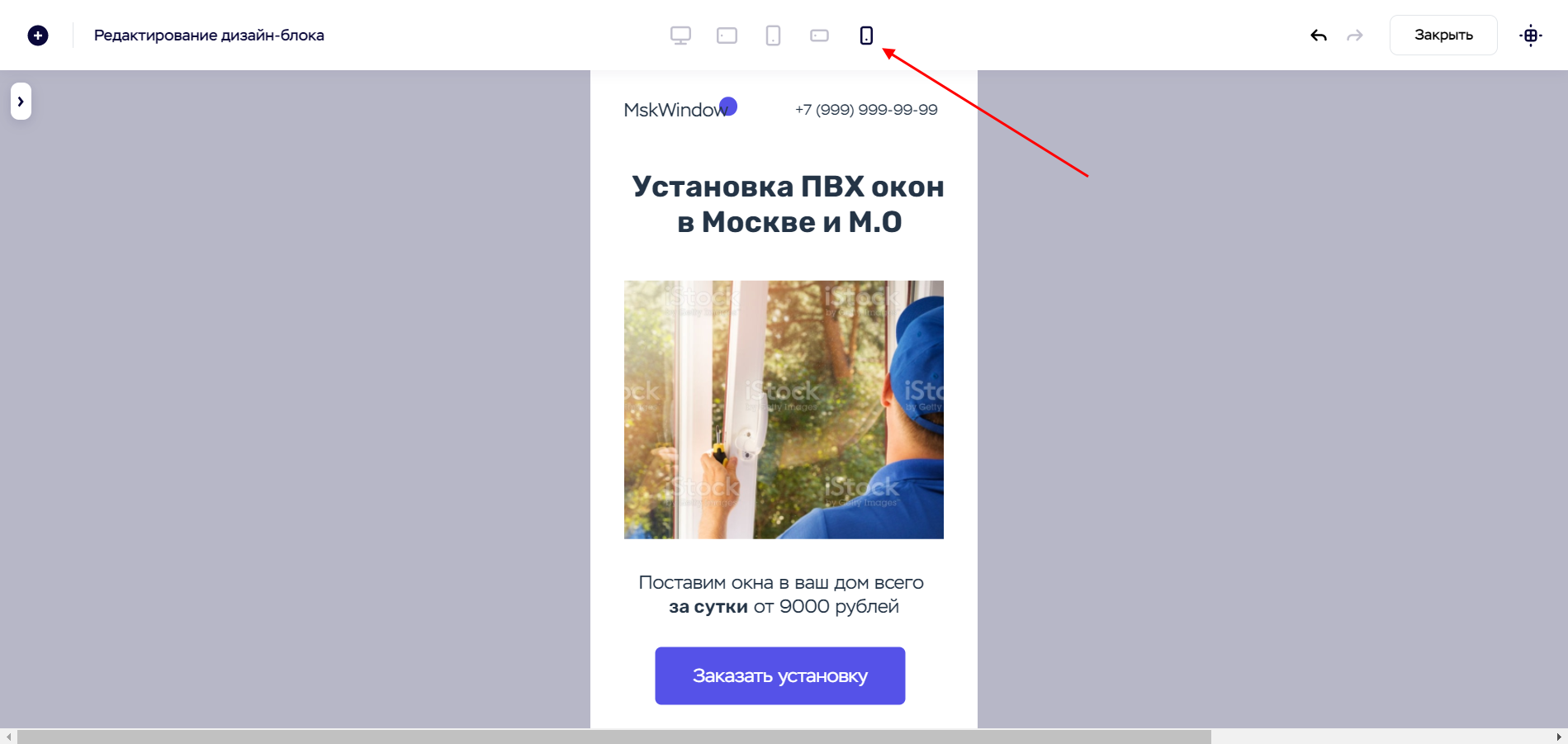
- Теперь посмотрим, как наш сайт выглядит на мобильных устройствах – для этого в центре верхней части кликаем по последней иконке.

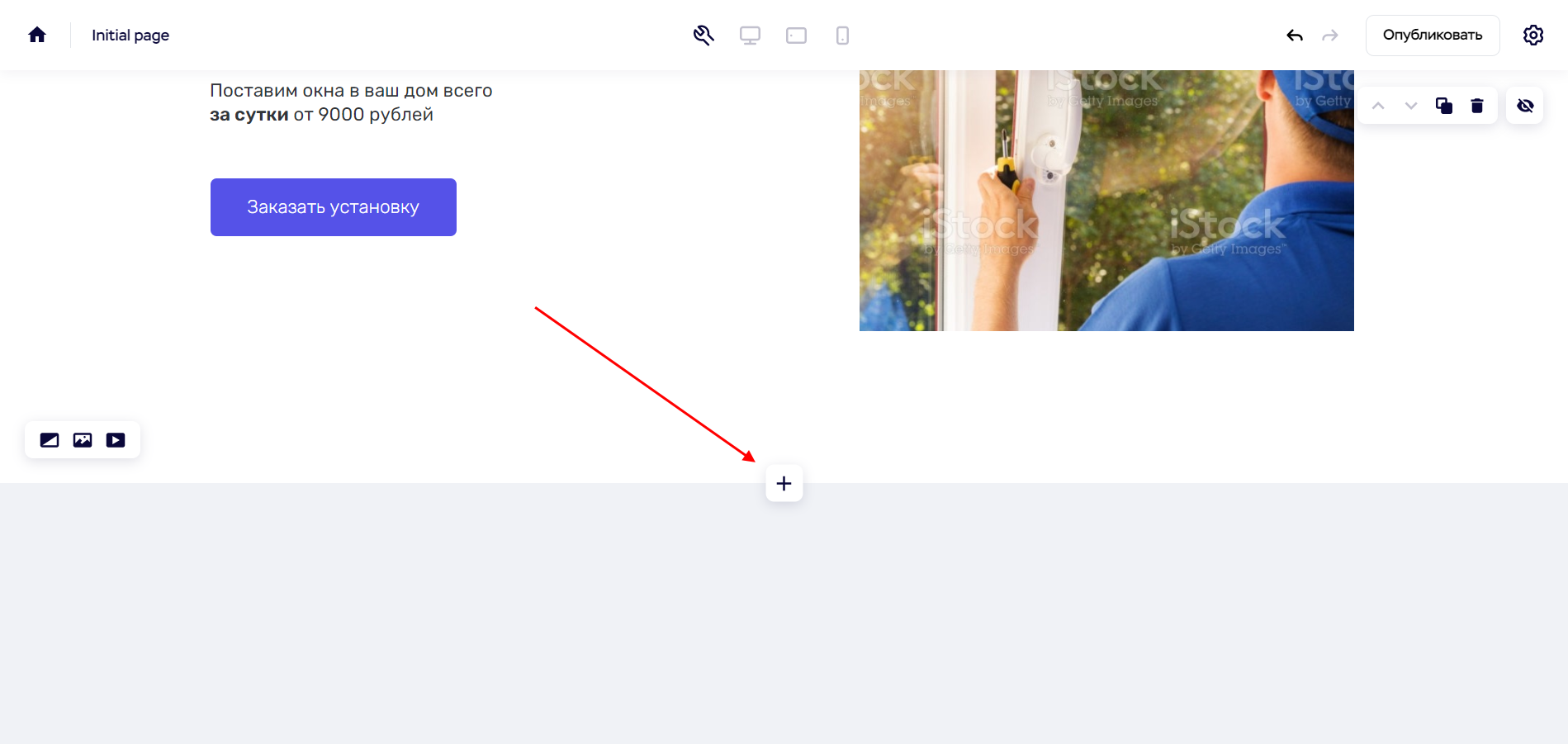
- Если вас не устраивает расположение каких-то элементов в мобильной версии, то вы можете отредактировать их прямо в этом окне. Удобство редактора Craftum состоит в том, что вы можете отдельно настроить отображение элементов на десктопе и в мобильной версии. После редактирования закроем окно и нажмем на плюсик для добавления нового раздела.

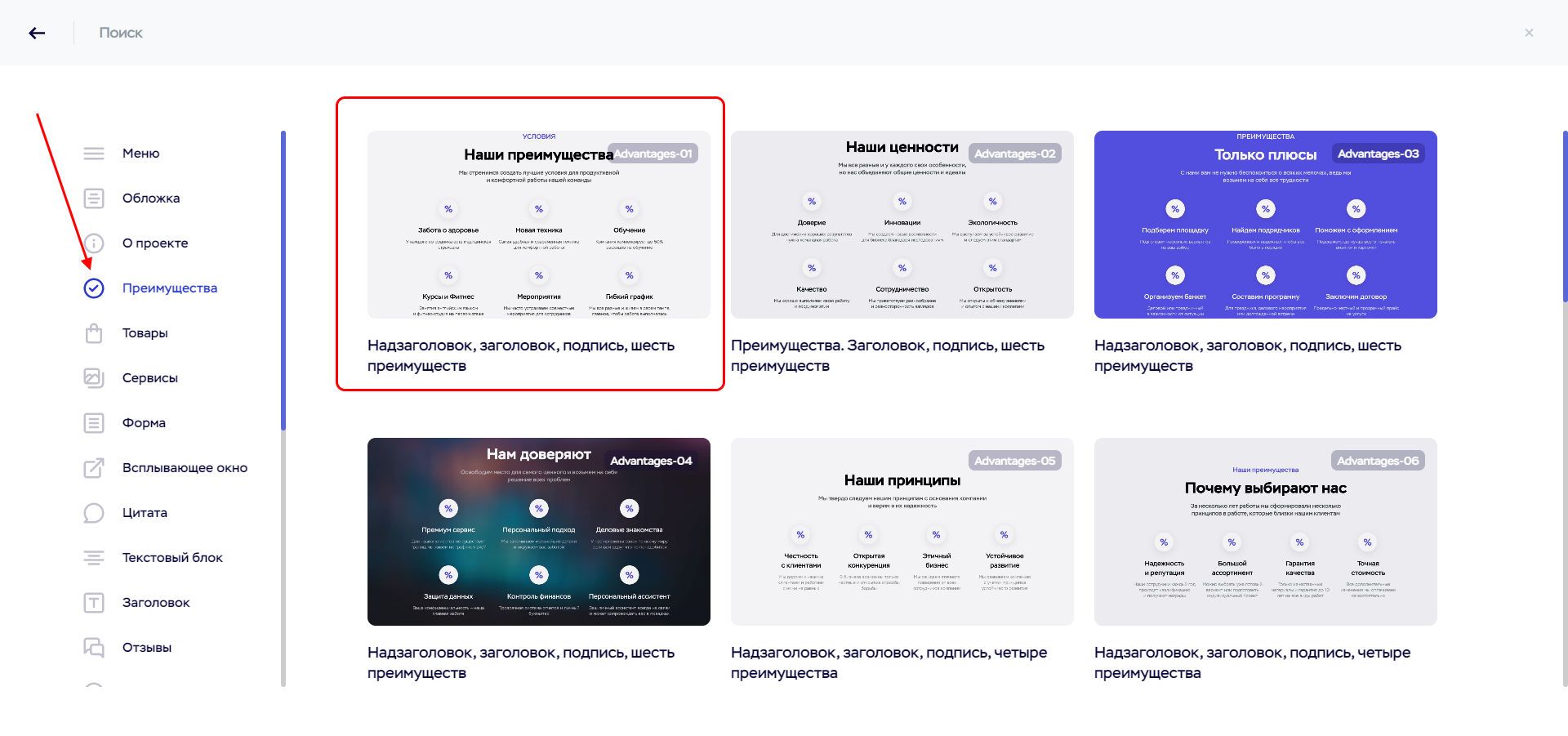
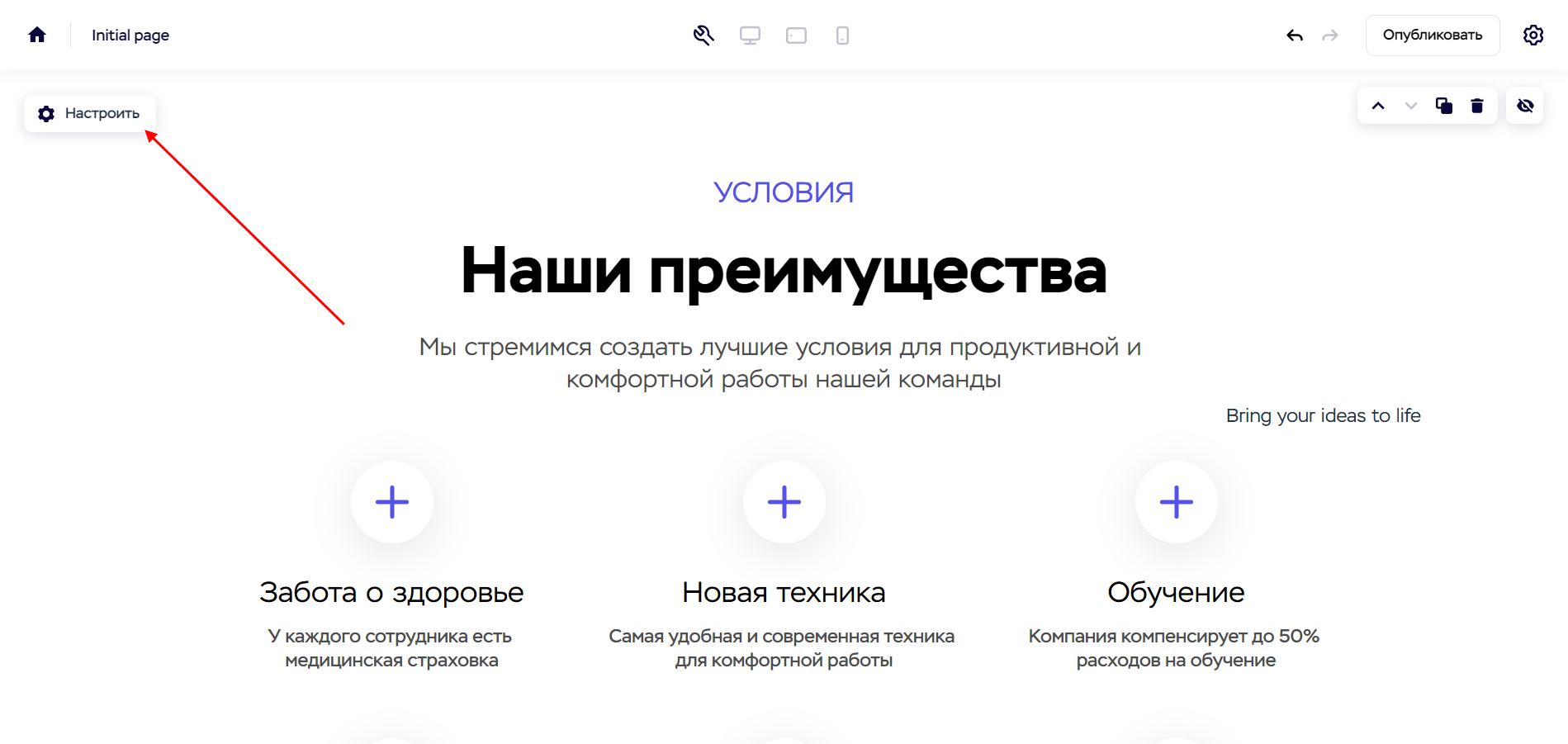
- Больше не будем затрагивать функцию «Дизайн блок», доработаем сайт на шаблонных вариантах. Например, нам нужно рассказать о каких-то качествах, отличающих компанию от конкурентов. Добавим для этого блок «Преимущества». Как видим, вариантов на выбор очень много!

- В результате появится новый блок. Отредактировать его под себя не составит никакого труда – достаточно кликнуть по тексту и ввести новый. Изменить характеристики объектов можно через левое меню, которое вызывается кнопкой «Настроить».

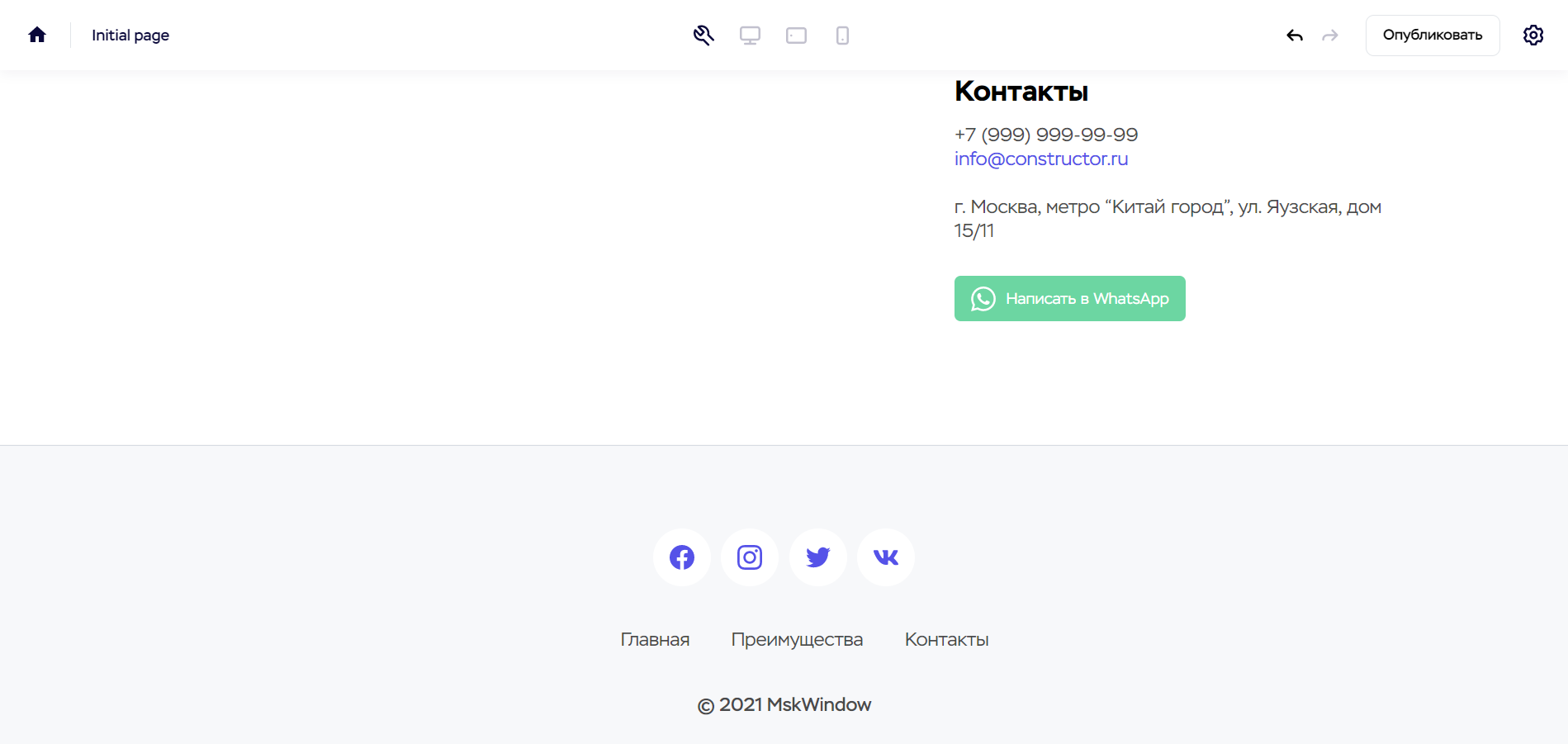
- Добавим разделы «Контакты» и «Футер» с помощью шаблонов.

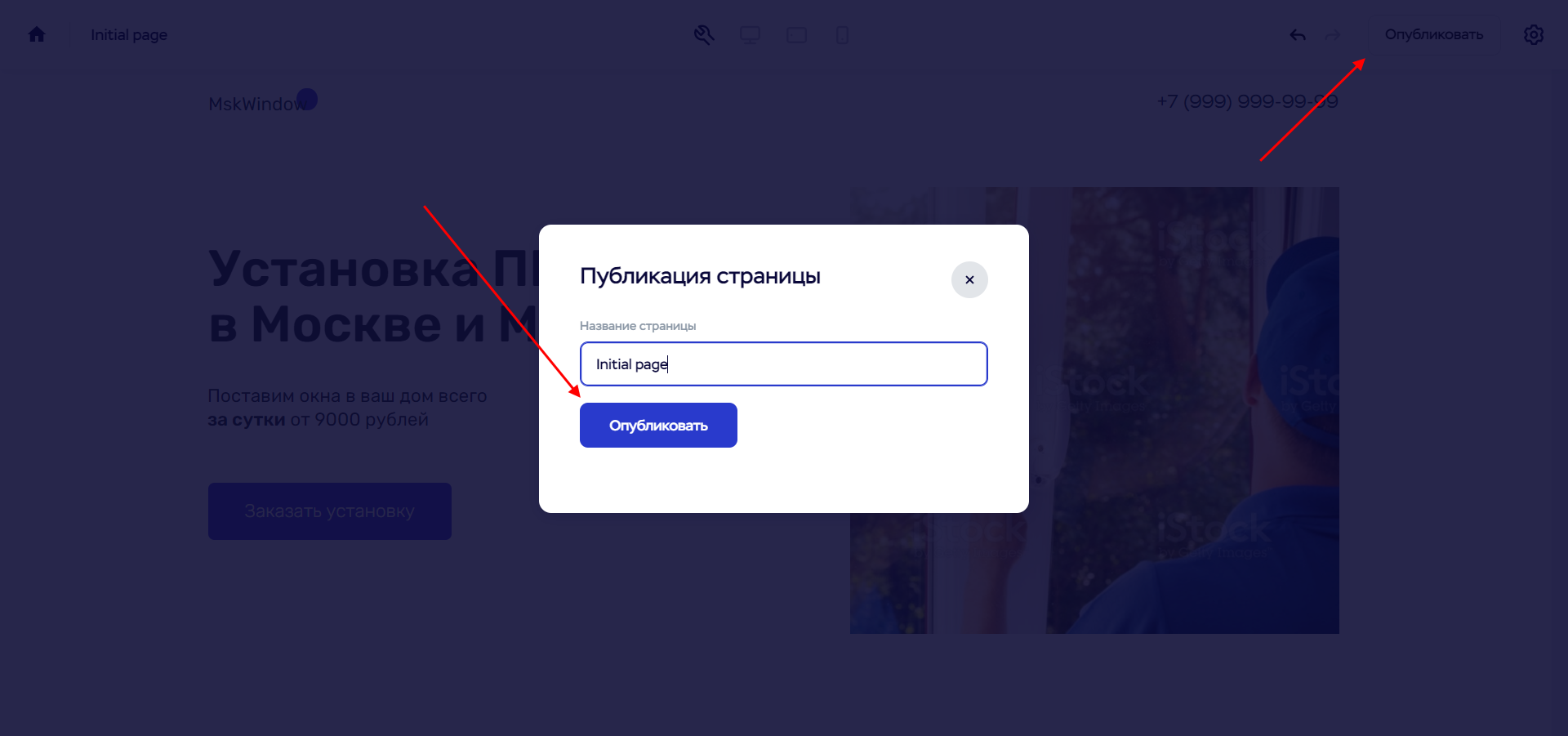
- Все шаблонные блоки уже адаптированы, поэтому настраивать контент для других устройств нам не потребуется. После того как разработка будет завершена, нажмем «Опубликовать» и дадим название проекту.

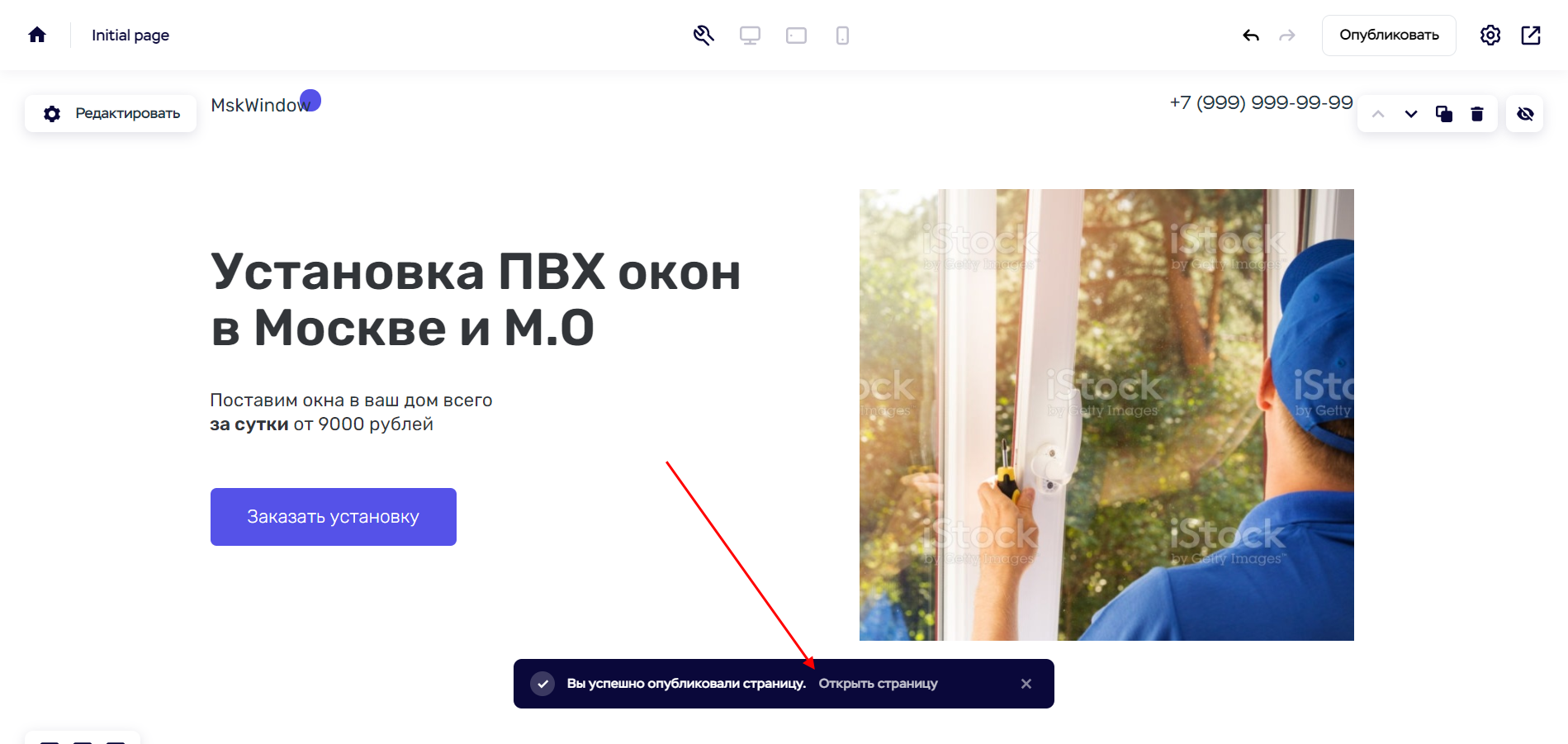
- Готово! Сайт создан, теперь мы можем его открыть.

Поздравляю! Вы создали свой первый лендинг. Вышел он довольно простым, но это была лишь базовая инструкция для того, чтобы вы поняли, как на конструкторе собирается веб-сайт. Мы поработали как с дизайн-блоком, так и с шаблонами, коих в Craftum хватает с лихвой.
Если вы работаете только с дизайн-блоками, то важно не забыть проверить адаптивную верстку всех разделов лендинга, так как многие клиенты будут посещать ваш сайт именно со смартфонов. Откройте сайт на всех устройствах и посмотрите, правильно ли отображаются адаптивные элементы.
На этом все. Удачи вам и вашему бизнесу!
Источник: timeweb.com