Если не прописывать процессы, вылезает много ошибок, клиенты остаются недовольны и денег зарабатывается меньше. В статье расскажу, какие базовые процессы нужно отстроить, чтобы этого избежать. На примере студии по разработке сайтов на тильде. Информация подойдёт для небольших команд: маркетологов, сммщиков, дизайнеров.
5306 просмотров
Почему важно прописывать процессы
Фиксация нужна как только появляется больше одного человека, работающего над проектом и больше одной параллельной задачи.
- Экономится время
Можно прописать все рутинные действия один раз и использовать их, как шаблоны. Тогда легко подключать новых людей к процессу или проверять результат.
Например. У Васи все процессы в голове, поэтому когда он взял на проект нового копирайтера, пришлось час разговаривать по телефону, чтобы погрузить его в работу: рассказать этапы, объяснить требования. А у Светы есть все нужные чек-листы и описания, он просто кидает новому автору ссылку на них и продолжает делать другие важные задачи. - Появляется прозрачность
Прописанные процессы легко объяснить клиенту. Тогда он будет понимать, что происходит в каждый момент времени и у него сформируются правильные ожидания.
Например. Вася забыл включить время на обратную связь и устно проговорил финальную дату. Проект к сроку не закончен, клиент не доволен. Потому что Вася думал, что это очевидно, а клиент не знает внутреннюю кухню. А у Светы есть таймлайн по проекту, согласованный с клиентом, в котором учтены все итерации и заложено время на обратную связь. Клиент видит всю цепочку и понимает, что от него тоже зависит итог. - Улучшается результат
Меньше шансов что-то упустить, наделать ошибок. Проще прогнозировать сроки сдачи проекта и требуется меньше итераций с исправлениями.
Например. Вася выслушал все комментарии клиента и пошёл молча их вносить. Приходит на презентацию, а клиент не доволен: на самом деле он имел ввиду другое, а Вася решил какую-то левую задачу. А Света во время первой презентации зафиксировал все комментарии и тут же проговорил их с клиентом. В итоге половина комментариев отсеялась, а по другой половине нашли конкретные решения.
Внедрение системы управления проектами. 7 примеров бизнес-процессов веб-студии на Agile доске
Как построены процессы у нас в студии
Важно: это не инструкция, её не получится просто взять и внедрить. Это то, что внедрено у нас и хорошо работает. Мы научились этому на своём опыте, своих ошибках и ошибках коллег. У вас может быть другая специфика.
Все внутренние регламенты мы ведём в ноушене. Там много гибких форматов и удобно собирать большие библиотеки, а потом делиться ими с членами команды или подрядчиками.
Все процессы в студии разбиты на 7 больших этапов: привлечение клиента; предпродажа и продажа; интервью; прототип; дизайн; тех. настройки; завершение проекта. Все этапы идут последовательно друг за другом, поэтому мы используем канбан для организации. Про привлечение говорить не буду, совсем коротко скажу о предпродаже и подробнее о производстве.
Способы продаж и продвижения веб-студии
- Предпродажа
Здесь мы снимаем только верхнеуровневую задачу — точно ли вообще нужен сайт и какая глобальная у него будет задача. В этот момент мы ориентируем клиента на ценовую вилку и рассказываем, от чего будет зависеть финальная стоимость. Все детали и точную оценку даём уже после платного интервью. - Интервью
Главная цель интервью — глубоко погрузиться в задачу и понять, как мы её будем решать, согласовать это понимание с клиентом и рассчитать точную стоимость проекта. В результате клиент получает подробную структуру. В ней мы прописываем каждый блок сайта: какой смысл доносим, в каком порядке, какие призывы используем и почему. На эту структуру дальше будет натягиваться текст. Здесь же собираем и обсуждаем визуальные примеры, чтобы понять ожидания клиента по дизайну. В итоге клиент понимает, как будет выглядеть его сайт, сколько точно будет стоить проект, построит правильные ожидания и сможет дать обратную связь: чего не хватает, что не корректно. На этапе создания структуры включается автор и менеджер проекта: автор проводит интервью и прописывает структуру; менеджер обсуждает визуальные примеры с клиентом. У нас интервью оплачивается по двум причинам: а) качественное погружение в задачу требует много ресурсов, которые должны оплачиваться + так отсекаются клиенты, не нацеленные на результат б) для клиента, который по каким-то причинам ещё сомневается это лёгкий вход, ему не нужно оплачивать сразу объёмный этап с прототипом, он убеждается в уровне команды. - Прототип
Главная задача прототипа — утвердить текст с клиентом. На этом этапе мы до конца изучаем бизнес клиента, его конкурентов, целевую аудиторию. Выясняем всё, что не выяснили на первом интервью. Обычно на это нужно ещё один или два созвона. Дальше работа автора. Он пишет текст и собирает его в прототип. Если сайт многостраничный, то прототип утверждается постранично: сначала главная, потом второстепенные. Это нужно для того, чтобы состыковаться с клиентом в подаче, правильности формулировок и в итоге не вносить корректировки сразу во все страницы. Прототипы верстаются в фигме, чтобы было удобно оставлять комментарии. На этапе прототипирования включается автор и менеджер проекта: автор пишет, собирает прототип и презентует его клиенту; менеджер проверяет соответствие задаче перед презентацией. - Дизайн
Задача этапа — утвердить с клиентом стилистику сайта в целом и всех его элементов: попапов, выпадающих списков, галерей, карточек товаров. Если сайт многостраничный, то дизайн проходит в 4 подэтапа: дизайн первых трёх экранов, дизайн главной целиком и остальные страницы. Утверждение первых трёх экранов нужно для того, чтобы минимизировать риски внесения корректировок в макет целиком. Ключевая задача здесь — утвердить с клиентом направление дизайна: цвета, шрифты, форму, стилистику иллюстраций, чтобы работать в ней над дизайном дальше. На каждом подэтапе участвует дизайнер и менеджер проекта: дизайнер готовит макеты и презентует их менеджеру; менеджер проверяет на соответствие примерам, прототипу, задаче и презентует результат клиенту. - Тех. настройки и завершение проекта
Результат этапа — полностью готовый к запуску трафика сайт. Согласованный в фигме дизайн переносим в тильду. Делаем адаптацию под все разрешения и настраиваем перед запуском: домен, формы, сео и так далее. В финале менеджер берёт отзыв у клиента и предлагает участие в реферальной программе. А дизайнер оформляет сайт в портфолио студии и готовит посты для публикации в соц.сетях.
По каждому этапу прописаны все роли. Внутри собираются все чек-листы и регламенты, связанные с этапом, с привязкой к человеку.
Что важно при постановке задачи
От точности постановки задачи зависит качество результата. Поэтому почти во всех подэтапах участвуют как минимум 2 человека: менеджер проекта и автор или дизайнер. Менеджер следит за соответствием вводным данным, соблюдением сроков и презентует результат клиенту. Исполнитель принимает тактические решения и презентует их менеджеру.
Пример этапов для дизайна. В карточке с картинкой лежат все вводные по проекту. Она перемещается по этапам, когда завершается предыдущий
- Каждый член команды должен быть погружен в задачу. Понимать, для чего мы делаем сайт и какое целевое действие должен сделать посетитель на нём. Все решения принимаются исходя из этого. В карточку по проекту загружаются все вводные для этого: согласованное с клиентом понимание задачи, комментарии клиента, структура, прототип, конкуренты, примеры.
- Важно, чтобы исполнитель понимал, какой именно результат клиент ожидает на конкретном этапе. Например, в структуре клиент ожидает увидеть конкретное количество блоков и смыслы, которые в них заложены. Поэтому автора понимает, что простое перечисление блоков без описания заложенной идеи — не будет решением задачи.
- В рамках общего дедлайна на каждый этап и подэтап есть свой собственный. Он всегда на 1-2 дня раньше даты презентации клиенту. 15 февраля — презентация клиенту, значит, менеджер проекта должен проверить результат 13 февраля, чтобы 14 можно было что-то скорректировать перед созвоном.
- Исполнитель может не помнить, в каком формате он должен выдать прототип или какие элементы дизайна должны быть видны на этапе концепции. Чтобы не было ошибок нужно прописывать чек-листы.
Например. У автора должен быть чек-лист, как нужно готовить прототипы: что показать для дизайнера, как правильно расставить акценты, как оформить скрытый контент. А у дизайнера должен быть список того, что нужно настроить в тильде: подключить ссл, добавить фавиконку, сделать обложку для страницы. - Менеджер проекта контролирует результат на каждом подэтапе. Даже если исполнитель отлично знает задачу и свою матчасть. Все могу отшибаться. Чтобы минимизировать ошибки и не выкатывать клиенту косячный результат, чек-листы нужны и менеджеру проекта.
Например, менеджер должен сверить дизайн-макет с прототипом, чтобы ничего не потерялось. Или прокликать все кнопки и проверить формы в уже свёрстанном сайте по чек-листу.
Что важно при согласовании с клиентом
Чтобы клиент остался доволен мало решить задачу хорошо. Нужно сделать так, чтобы в процессе он чувствовал себя спокойно и понимал, что происходит.
Пример дорожной карты, которая согласуется с клиентом. Выполненные этапы отмечаются галочками. А в колонку «Результат» прикрепляются ссылки с результатом по этапу
- Дорожная карта должна быть не только у команды, но и у клиента. Чтобы он понимал, когда ожидать промежуточные результаты и сколько времени заложено на его обратную связь. Дорожную карту нужно согласовать на старте проекта.
- Нужно пояснять свои решения клиенту на презентациях. Результат презентации для клиента — понимание, почему шрифт именно такой, а заголовок именно об этом. Если исполнитель принимал решение, исходя из задачи, у него всегда будут конкретные аргументы. Но клиент этих аргументов не узнает, пока мы о них не расскажем. Задача презентации для студии — сократить количество корректировок за счёт аргументации. Например, без пояснения клиенту может не понравиться выбранный красный цвет, но когда он поймёт, что конкуренты в основном синие или зелёные, а одна из подзадач — выделиться и зацепить посетителя, выбор станет понятен и будет обсуждаться уже в разрезе задачи.
- В проектах всегда есть замечания от клиента. У нас на каждом этапе в стоимость заложено 2 итерации корректировок. Все замечания нужно конспектировать во время разговора и сразу обсуждать. Мы делаем так: презентовали решение → выслушали комментарии → записали их → проговорили список, чтобы свериться, правильно ли всё поняли → обсудили те, которые не понятны или с которыми не согласны → договорились о дате внесении оставшихся. Итерации лучше делать на копиях макета, потому что иногда бывает необходимость откатиться или сравнить. На повторной презентации, рассказываем какие замечания учли и поясняем решения.
- Клиент не даёт замечаний просто чтобы были. За ними всегда скрывается какая-то потребность, которую не всегда получается конкретно выразить. Поэтому замечания нужно воспринимать не как нападки. Лучше выяснить причины через вопросы: что конкретно имелось ввиду, почему это важно, как это повлияет на решение задачи.
Резюме: важности, которые помогут сделать проект приятнее, а результат мощнее
- Не полагайтесь на человеческую память и ответственность. Фиксируйте всё важное в чек-листах, регламентах, закладывайте в дорожную карту риски.
- Помните о задаче. Прописывайте её в тексте и согласуйте с клиентом, рассказывайте о ней всем членам команды, отсылайте к ней в спорных ситуациях.
- Создавайте дорожные карты для команды и для клиента. В производстве закладывайте время на риски, не называйте сроки клиенту впритык.
- Всегда презентуйте результат клиенту. Если ему что-то непонятно в решении, скорее всего в этом месте будут возражения.
- Не воспринимайте замечания клиента, как что-то личное. Попытайтесь разобраться, почему он их даёт и почему это важно для решения задачи.
- И главное. Если всё таки накосячили — не бойтесь честно рассказать об этом клиенту и предложить решения для выхода из ситуации.
Источник: vc.ru
Описание бизнес процессов веб студии
Начинается самое интересное. Автоматизация документооборота и работы с клиентами — это первый кит, на котором стоит конвейерная работа любого агентства. Это первый и самый не очевидный способ экономии средств студии и, как следствие, высвобождения бесполезно загруженных менеджерских ресурсов для полезной работы.
Именно благодаря описанному ниже подходу WebCanape добилась высокой производительности на старте без роста расходов на масштабирование команды. Только спустя 5 лет работы у нас появился выделенный отдел продаж. До этого поток в 120 заявок в месяц с конверсией в 60% обрабатывал один человек.
Но скорость — это не только экономия, это еще и лояльные клиенты. Кто первый сделает КП того и тапки 🙂 Реальный предприниматель с деньгами скорее выберет первое понравившееся предложение, чем будет тратить время на ожидание различных вариантов.
Базовые бизнес-процессы студии на этапе продаж
Рассмотрим базовые бизнес-процессы, которые есть в любой веб-студии.
- Учет входящей заявки
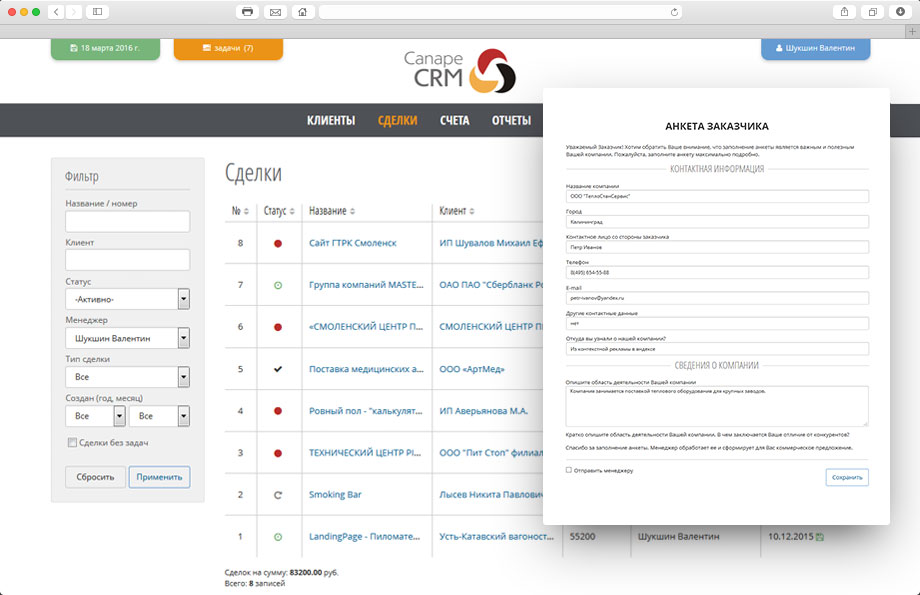
- Отправка анкеты, брифа
- Обработка брифа, расчет стоимости
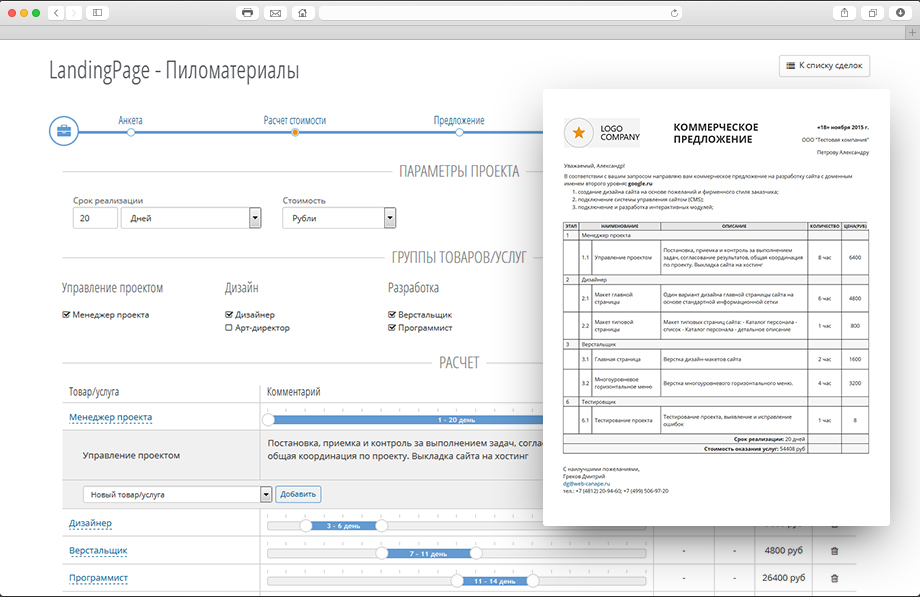
- Подготовка КП
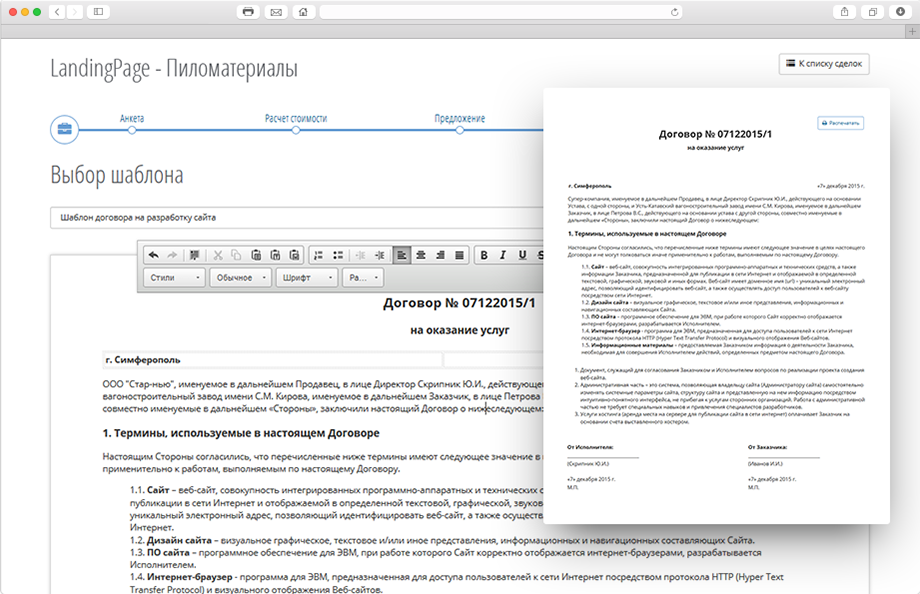
- Подготовка договора и приложений
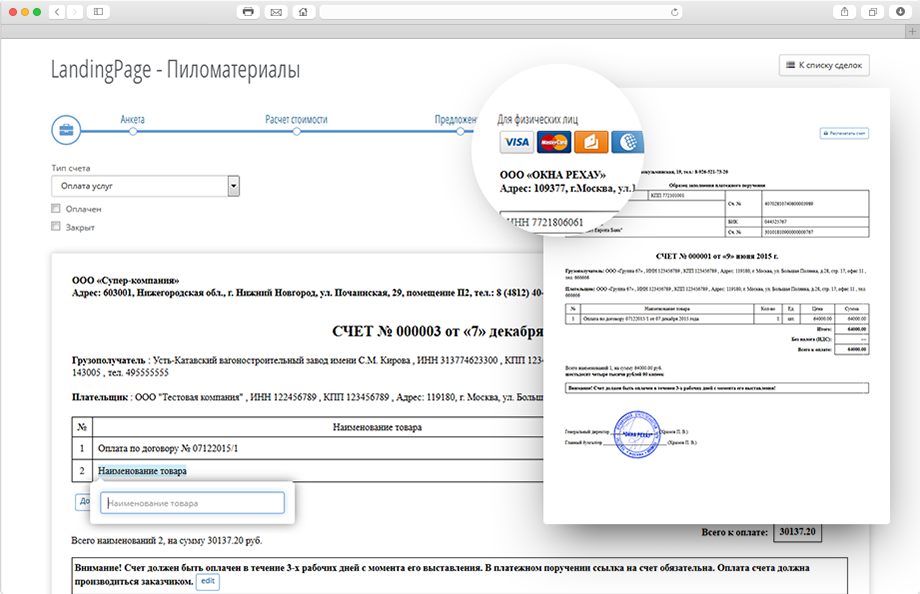
- Выставление счета
- Оплата счета
Заявку нужно принять, внести в учетную CRM систему (5 минут), данные перенести в базовую часть брифа и отправить его клиенту (еще 5 минут). После заполнения клиентом брифа, его нужно обработать, сделать расчет (20 минут) и подготовить продуманное коммерческое предложение (40 минут) с предварительной структурой сайта и сервисами. На подготовку договора и приложений потребуется еще 30 минут, 10 минут на выставление счета.
На реализацию этих процессов по одной заявке стандартному отделу продаж требуется примерно 110 минут чистого времени. Это значит, что для обработки 70 заявок необходимо 128 часов. При перерасчете на большое количество заявок — это существенные потери, которые не нужны клиенту, но влияют на конечную стоимость продукта. При этом, веб-студия почему-то пытается оптимизировать работу производства (процесс создания продукта), а не эти пустые процессы. Давайте посмотрим, что сделали мы.
Учет входящей заявки
Отправка анкеты, брифа
Обработка брифа, расчет стоимости
Подготовка договора и приложений
Для обработки 70 заявок в месяц менеджеру требовалось 128 часов (фул-тайм продажник). После оптимизации и автоматизации процессов стало 37 часов. Теперь вы видите почему мы долго работали без выделенного отдела продаж. Единственное, очень важно иметь опытного человека на входе. Автоматизация сама по себе работать не будет.
Скорость и взаимозаменяемость
Шаг за шагом, осознавая проблему низкой эффективности, мы создавали систему, которая помогала менеджерам быстрее работать с клиентами. Я уже сказал почему скорость важнее стоимости, но я не сказал еще про одну проблему.
Для многих она выходит на первый план. Менеджер по продажам не может подготовить профессиональное КП. Где взять продажников с опытом продажи сайтов, когда их нет в регионах?
Соответственно нам необходимо было дать инструмент, который поможет хорошим менеджерам с небольшим опытом в сфере веб-разработки быстро вести документооборот и создавать профессиональные КП.

Таким инструментом стал наш внутренний инструмент, который мы назвали «Калькулятор». Существенно позже он переродился в CanapeCRM, которую мы стали предлагать клиентам.
Электронные документы. Мы на 100% отказались от вордовских документов и перешли в online. Клиенту отправляется только ссылка (на бриф, КП, договор, счет). Если что-то меняется — достаточно внести правки документа в системе, нажать F5 и у клиента документ уже обновлен. Из экономии на этом и подобных процессах — появляется высокая эффективность работы.



Автоматические уведомления. Вторая важная часть автоматизации — это оповещения. В процессе работы менеджер вынужден писать большое количество писем клиентам, не несущих важной информации. Нужно клиенту сообщить статус проекта, запросить информацию, рассказать, что подготовить для предстоящих этапов и т.д.
Когда проектов много — это сильно отвлекает от основной задачи, заставляет переключаться и тормозит работу. CRM система может и должна сама сообщать клиенту информацию, отправлять напоминания.

Один день, который сэкономит миллион
Потратьте этот день на полную настройку системы. Тексты уведомлений, шаблоны КП, договора и все, что может пригодится. Это поможет вам работать рентабельней и не расти в цене вслед за ростом зарплат.
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.
Источник: cmsmagazine.ru
Бизнес-процессы веб-студии: как построить и оптимизировать Григорьев Андрей Директор по развитию «WebProfy» — презентация
Презентация на тему: » Бизнес-процессы веб-студии: как построить и оптимизировать Григорьев Андрей Директор по развитию «WebProfy»» — Транскрипт:
1 Бизнес-процессы веб-студии: как построить и оптимизировать Григорьев Андрей Директор по развитию «WebProfy»
2 План презентации Почему необходимо моделирование бизнес-процессов веб-студии. Опыт «WebProfy»: рабочая схема бизнес-процесса создания сайта (поэтапное рассмотрение). Основные ошибки начинающих веб-студий. Бизнес-процесс – логичный, последовательный, взаимосвязанный набор мероприятий, потребляющий ресурсы, формирующий ценность, создающий результат.
3 Почему необходимо моделировать бизнес-процессы веб-студии? Не бывает двух одинаковых проектов! (аксиома) Обеспечить прозрачность и предсказуемость проекта для Исполнителя и Заказчика – Цели, задачи проекта – Участники, коммуникации – Этапы работ, контрольные точки – Сроки реализации – Результат Алхимия? Нет! Рецепт – оптимизация бизнес-процесса.
4 Опыт студии «WebProfy»: рабочая модель бизнес-процесса ПродажаПроектирование продуктаДизайнВерсткаПрограммированиеЗакрытие проекта
5 Этап 1. Продажа Первичная оценка Подготовка Договора и Сметы Подготовка плана работ Согласованный и подписанные Договор и Смета
6 Этап 2. Проектирование продукта Подготовка Брифа Подготовка Технического Задания Подготовка Спецификаций – формирование требования по дизайну – определение перечня и сбор исходных материалов – структура сайта – инфоблоки (названия, свойства, логика работы) – сервисы (печать, комментарии, отзывы и т.д.) – сетки страниц – регламентация правил формирования файла выгрузки Согласованный и подписанные Бриф, ТЗ, Спецификации
7 Этап 3. Дизайн Дизайн-концепция главной страницы Дизайн типовой внутренней страницы Дизайн экранных форм (каталог, корзина, личный кабинет) – разработка макета – презентация заказчику – формирование листа замечаний, реализация замечаний – утверждение макета – порядок работ – аналогичен Акт сдачи-приемки работ по этапу дизайна
8 Этап 4. Верстка Дизайн-концепция главной страницы Открытие тестовой площадки Верстка главной страницы, типовой внутренней страницы и экранных форм – Демонстрация заказчику – Формирование листа замечаний, реализация замечаний – Утверждение верстки Создание прототипа и шаблонов Акт сдачи-приемки работ по этапу верстки
9 Этап 5. Программирование Программирование стандартного функционала Программирование дополнительных модулей Внутреннее тестирование Тестирование модели заказчиком – параллельно – запрос файла выгрузки – параллельно – тестовая интеграция – первичное наполнение, исправление выявленных несоответствий с ТЗ) – Демонстрация заказчику – Формирование заказчиком bag-list – Внесение правок заказчиком – Утверждение программной части Акт сдачи-приемки работ по этапу программирования
10 Этап 6. Закрытие проекта Обучение заказчика работе с CMS Перенос сайта на рабочий сервер Передача заказчика в службу технической поддержки Согласованный и подписанные Бриф, ТЗ, Спецификация
11 Основные ошибки молодых компаний 1. Желание взять заказ любой ценой – Не оцениваются сложность работы и собственные возможности – Не оценивается психологический склад Заказчика – Неуправляемые продажи – Тендерные бесплатные дизайны
12 Основные ошибки молодых компаний 2. Приоритет «картинки» над дизайном – Неверное выявление целей и задач – Размытое представление о целевой аудитории – Экономия времени на погружение в предметную область – Прямое копирование чужих работ – Неверное расставление приоритетов
13 Основные ошибки молодых компаний 3. Экономия времени на этапе проектирования – Устные договоренности – Использование ТЗ Заказчика – Отношение к ТЗ как к формальности
14 Основные ошибки молодых компаний 4. Размытая схема ролей и коммуникаций – Несколько контактных лиц со стороны Заказчика – Выведение на контакт с Заказчиком непосредственных исполнителей
15 Основные ошибки молодых компаний 5. Отсутствие документирования процесса – Встречи и телефонные договоренности по проекту не протоколируются – Утверждения промежуточных вариантов происходит устно или по почте
16 Основные ошибки молодых компаний 6. Весь проект – большой снежный ком
Источник: www.myshared.ru
