Внешний вид, «начинка», структурированность страниц играют ведущую роль в процессе достижения главных целей коммерческих ресурсов. Качество данных составляющих предопределяет уровень продаж. На сайте с правильно оформленной структурой посетитель чувствует себя максимально комфортно, без лишних усилий отыскивает интересующую информацию, товарное предложение. Потерявшись в бесконечном потоке нелогичных навигационных цепочек, не несущих пользы блоков и разделов, потенциальный покупатель вероятнее всего покинет интернет-магазин, записав его в персональный черный список.
Значение правильной структуры для продающего сайта
Два разных интернет-магазина продают идентичный товар, имеют аналогичную ценовую политику, похожий дизайн. Однако конверсионные показатели компаний сильно отличаются: одна получает стабильно высокую прибыль, другая – мягко говоря, «пасет задних». Это частый случай из практики. Причина подобной несправедливости кроется изнутри, в структуре сайта.
Наглядным примером служит текстовый контент. При всей своей ценности, оформленный сплошной «простыней», он не даст нужного результата. Другое дело – грамотно структурированный текст, в котором гораздо проще разобраться и выделить ключевые моменты.
Офис интернет магазина изнутри. Как работает интернет-магазин
Сложная, чрезмерно запутанная структура онлайн-магазина, отсутствие продуманной навигации приводят к множеству негативных последствий:
- визуальной потере информации;
- сокращению времени пребывания посетителя на веб-сайте;
- проблемам с индексацией в поисковиках;
- низкой посещаемости;
- большому количеству брошенных корзин;
- размножению страниц-дублей;
- проблемному добавлению новых веб-страниц;
- потере доверия клиентов, лояльности к бренду в целом.
Чтобы не допустить фатальных для интернет-магазина ошибок, следует тщательно спланировать оптимальную структуру. Случайные пользователи предпочитают не тратить уйму личного времени на освоение сайта, отдавая преимущество более простым площадкам, где все четко видно и понятно.
Основная задача создателя магазина – наполнить ресурс исключительно нужным контентом, грамотно рассортировать его по полочкам. Важно, чтобы для перехода на любую из страниц от пользователя требовалось сделать не больше трех кликов.

Общая характеристика ключевых элементов структуры интернет-магазина
В зависимости от направления деятельности, тематики, целевой аудитории для каждой компании разрабатывается индивидуальная структура веб-сайта с учетом конкретных обстоятельств, запросов, требований. Но существует ряд элементов, без которых онлайн-магазин не будет полноценным. Рассмотрим их детальнее.
Главная и «О нас»
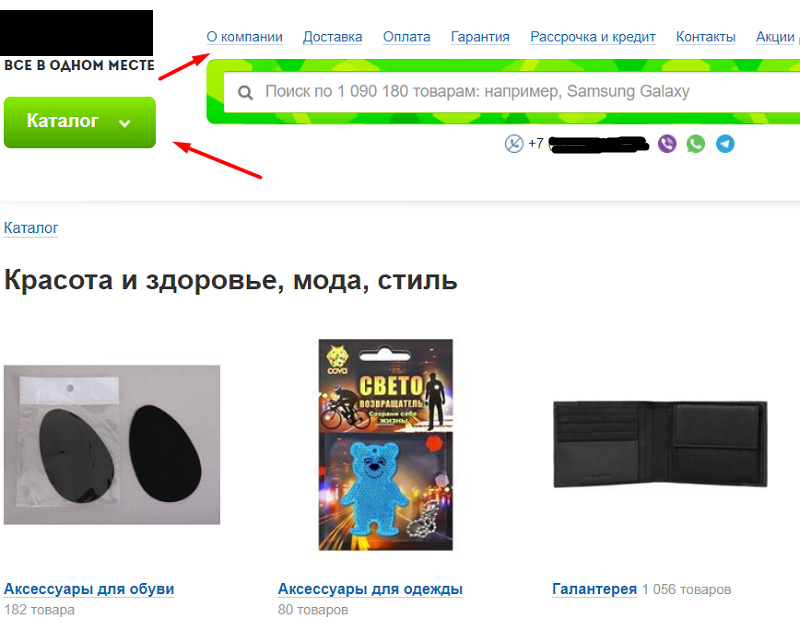
Главная страница – лаконичная презентация магазина для посетителя. Данный элемент структуры является «лицом» коммерческого ресурса. В этом разделе резюмируется содержимое сайта: аудитории кратко рассказывают о магазине, показывают часть представленной продукции, информируют о присутствующих в ассортименте брендов товаров, интересных акционных предложениях, рекомендуют просмотреть популярные позиции. На главной мы видим меню каталога. При наведении на категории появляется разветвленная структура подкатегорий.
Бизнес План Интернет Магазина | Пример Бизнес-Плана Открытия Интернет-магазина c Расчетами
Развернутую информацию о проекте, его особенностях и достоинствах размещают в разделе «О нас», где она подается более живо и интересно. Здесь используются разные эффективные приемы, цепляющие внимание публики. Например, сторителлинг.

Каталог продукции магазина
Каталог товаров – основной структурный элемент сайта магазина. Он содержит то, зачем приходит пользователь – товарное предложение. Для удобства покупателей его структурируют с помощью нескольких эффективных инструментов:
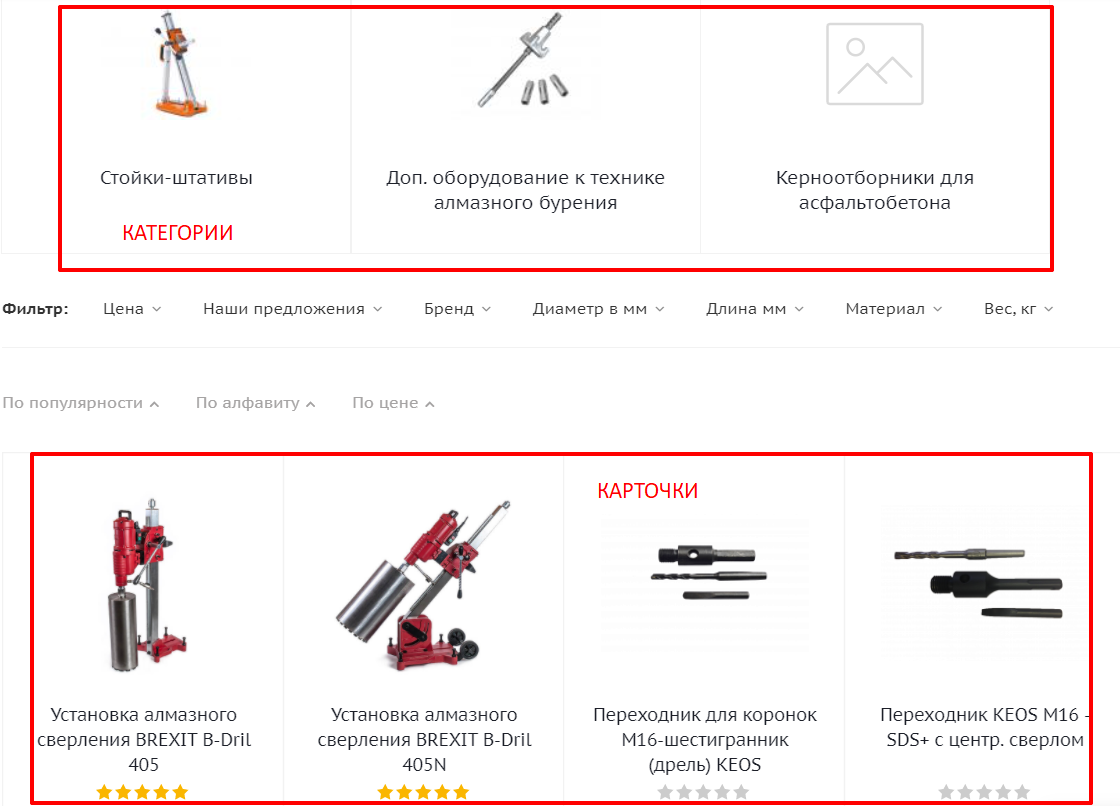
- Категории, подкатегории. Данные элементы отображаются в главном меню. Чтобы добиться корректной индексации, следует формировать их по иерархическому принципу. Товары распределяются по определенным наборам признаков – целевое предназначение, тип, производитель: Каталог – Бытовая техника – Пылесосы – Циклонные – Пылесосы THOMAS. Важно изначально правильно распределить продукцию, поскольку дальнейшие изменения сформированной структуры могут сопровождаться множеством вытекающих проблем. Каждую единицу нужно закреплять за одной категорией, избегая дублей страниц. Разделы и рубрики стоит визуально разделять, используя выделение цветами, шрифтами, специальными метками. Желательно соблюдать умеренное количество позиций в категории. Для повышения удобства навигации по каталогу рекомендуют использовать «хлебные крошки» – путь от главной страницы к просматриваемому блоку. Полезной функцией является отображение ключевых характеристик продукции прямо в категории, без дополнительного перехода на товарную страницу.
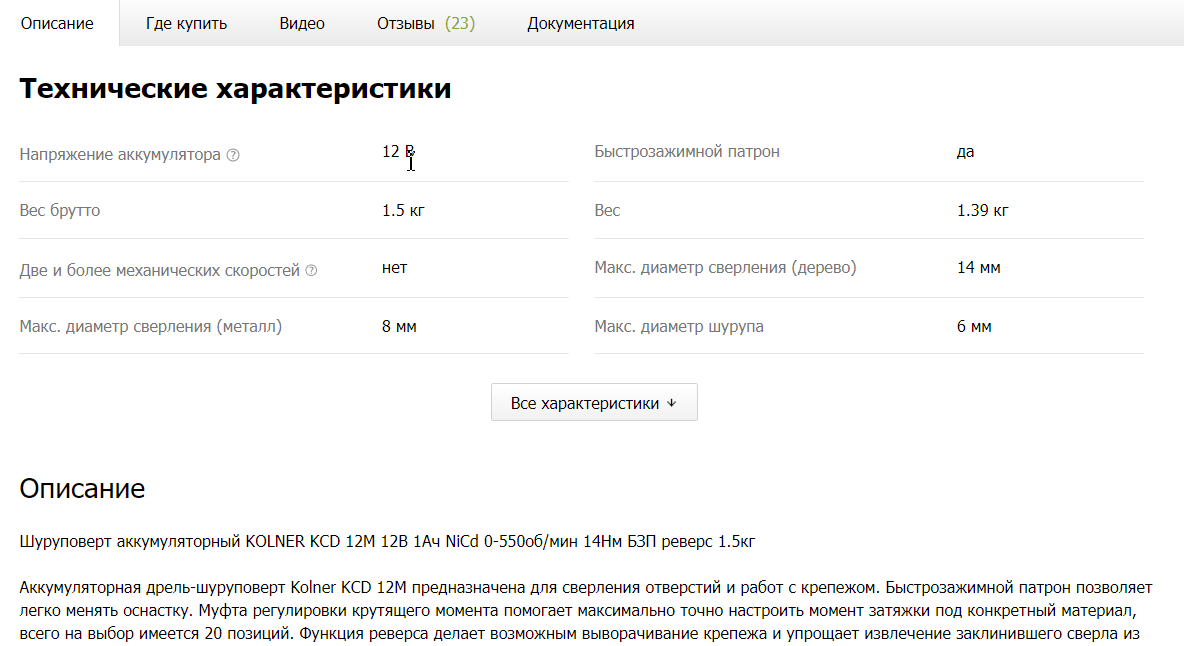
- Карточки товаров. Такая структурная единица дает покупателю полное представление о продукте, компенсируя недостатки удаленного формата сделок. Она включает подробные характеристики, содержит фото, видеоконтент, полезные сведения о предлагаемом товаре (цена, наличие), форму заказа, список сопутствующих продуктов, блок отзывов. SEO-специалисты рекомендуют размещать дополнительную информацию во вкладках с отдельными адресами.
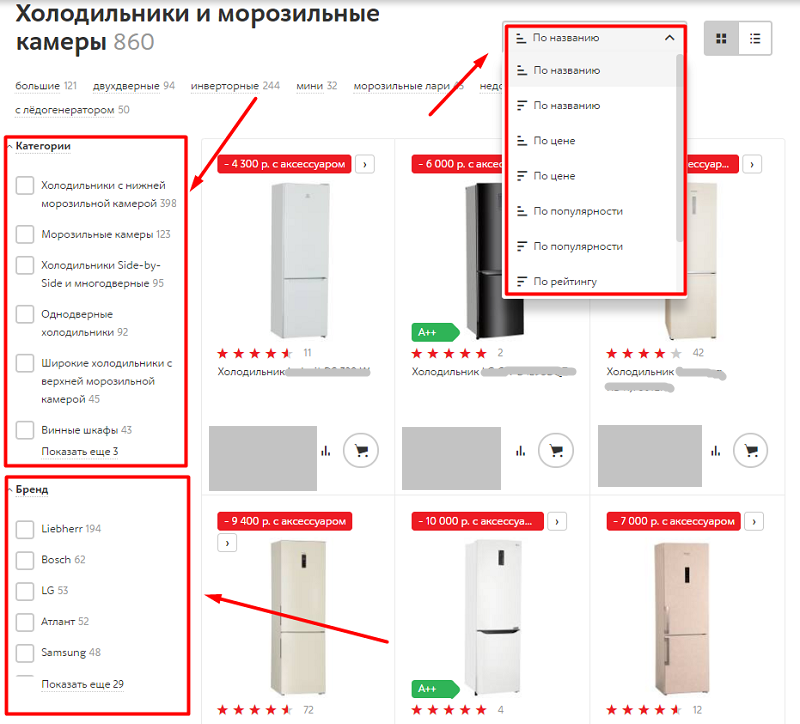
- Фильтры. Этот компонент позволяет клиенту оперативно найти нужный товар среди большого количества предложений, сделав узкую выборку. Основываясь на заданных критериях, которые заранее продумываются и отбираются разработчиком, инструмент сортирует товары и выводит их в определенной последовательности. Например, при поиске холодильника, задается нужная цена, бренд, габариты, количество камер, цвет корпуса, класс энергопотребления, тип размораживания холодильной/морозильной камеры. К фильтрам также можно отнести и тегированные выборки, работающие по аналогичному принципу. Они представляют собой облако актуальных тегов, сортирующих продукты согласно каким-либо свойствам: для холодильников – «двухкамерные», «узкие», «встраиваемые», «No Frost», «Side by Side».
В каталоге товаров следует обязательно реализовывать функцию поиска.

Корзина товаров
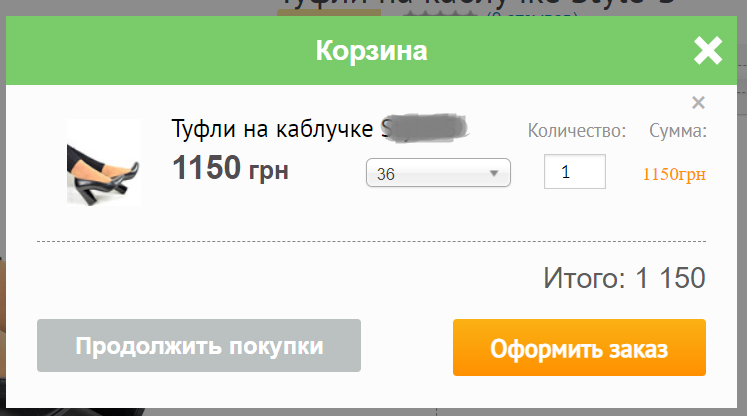
Обязательным структурным компонентом онлайн-магазина считается корзина товаров – ключевой инструмент продаж. В данном разделе происходит процесс покупки: клиенты видят общую сумму, проверяют и редактируют списки добавленных позиций, переходят по ссылке для последующей оплаты. Корзина должна быть доступна с любого места сайта, предоставлять возможность быстро вернуться к правке заказа.
Оформляя этот блок, желательно включать следующие функциональные элементы:
- краткие сведения о добавленных продуктах – название, количество, цена;
- примерная стоимость доставки;
- кнопки «Вернуться к покупкам», «Купить», «Купить в один клик»;
- подсказки для более комфортного заполнения полей формы.
Корзину следует делать максимально простой, без сложных схем и отвлекающих деталей (реклама, анимация, множество дополнительных ссылок).

Служебные страницы
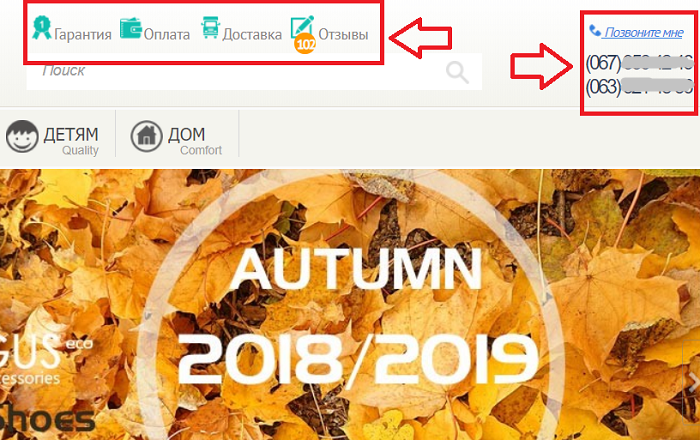
Служебные страницы – это то, что помогает покупателю больше узнать об условиях заказа:
- оплата;
- доставка;
- гарантии;
- вопросы/ответы (FAQ);
- возможность оформления кредита;
- перечень оффлайн-магазинов;
- контакты.
Зачастую пользователь принимает решение о дальнейшем оформлении заказа именно на основании информации, размещенной в служебных подразделах.

Информационные контентные страницы
К информационным страницам относят контентные разделы, несущие пользу для потенциального покупателя. Они помогают определиться с выбором продукции, знакомят с актуальными новостями, касающимися работы компании и сферы ее деятельности, освещают новинки, дают ценные рекомендации по использованию товара.
В контентных разделах публикуют:
- обзоры;
- рейтинги;
- статьи с советами;
- видео-рекомендации экспертов;
- новостную ленту.
Зачастую всю полезную информацию объединяют в отдельный раздел сайта – блог. Контентные разделы следует регулярно обновлять, оптимизировать с помощью эффективных техник SEO. Текстовые материалы необходимо качественно структурировать, применяя списки и выделения для расстановки акцентов.

Коммерческие предложения
Выгодные предложения, которые могут заинтересовать посетителей ресурса, целесообразно выносить в дополнительный раздел. Особенно это касается крупных онлайн-магазинов, где часто проводится несколько акций одновременно.
В данном блоке клиенту будет удобнее изучить условия актуальных коммерческих предложений:
- акций;
- распродаж;
- скидок;
- дней низких цен;
- бонусных программ;
- уценок.

В интернет-магазинах, предусматривающих возможность регистрации, должен присутствовать еще один структурный компонент – личный кабинет покупателя. В этом месте хранится информация пользователя и есть такие подразделы:
- подробная история заказов;
- сведения о накопленных бонусах, действующих акциях/скидках, промокодах;
- функции настройки профиля;
- вкладка «Избранное» или «Лист желаний».
Основные способы расстановки блоков
Различают несколько типов схем, по которым выстраивается структура продающего веб-сайта:
- Линейная. Наиболее примитивный вариант, не предусматривающий вложенности категорий. Страницы выстраиваются в виде последовательной цепочки, где каждый элемент ссылается на последующий и главный.
- Блочная. Специфичная схема. Страницы в ней ссылаются на несколько других, равнозначных по направлению.
- Древовидная. Предполагает детальную структуризацию информации. Под каждый товар, услугу, направление задается отдельная ветка.
Первые две схемы используются для организации портфолио, презентаций, ресурсов компаний, продвигающих один товар. Для интернет-магазина наиболее эффективен древовидный формат: Главная – Категория каталога №1 – Подкатегории №1, 2, 3 – Товарные позиции. Отдельные разделы наделяют собственной подструктурой. Например, для блога это: Главная – Блог – Рубрика – Информационный материал.

Полезные рекомендации по проектированию структурных составляющих
Работая над структурой коммерческого ресурса, учитывайте разные нюансы:
- формируйте четкие, недвусмысленные названия блоков, разделов, категорий – дайте потенциальному клиенту возможность быстро выявить среди массы информации то, что ему нужно;
- организовывайте правильную навигацию, пользуясь эффективными инструментами – «хлебные крошки», человекопонятные ссылки, перелинковка;
- добавляйте дополнительные подкатегории – не особо приветствуются страницы, которые расположены в одной категории определенного раздела, но содержат разноплановую информацию;
- делайте упор на простоте доступа к любым материалам – не следует утомлять пользователей долгими поисковыми лабиринтами и чрезмерным количеством кликов;
- постарайтесь понять клиента – проведите глубокий анализ поведенческих факторов целевой аудитории;
- собирая семантическое ядро веб-сайта в рамках созданной структуры, ориентируйтесь на предположительную логику потенциального покупателя.
В идеале процесс проектирования структурных элементов сайта состоит из нескольких этапов, включающих тщательную проработку семантического ядра, выявление основных групп запросов пользователей и непосредственную разработку четкой общей структуры.
Примеры удачно структурированных интернет-магазинов
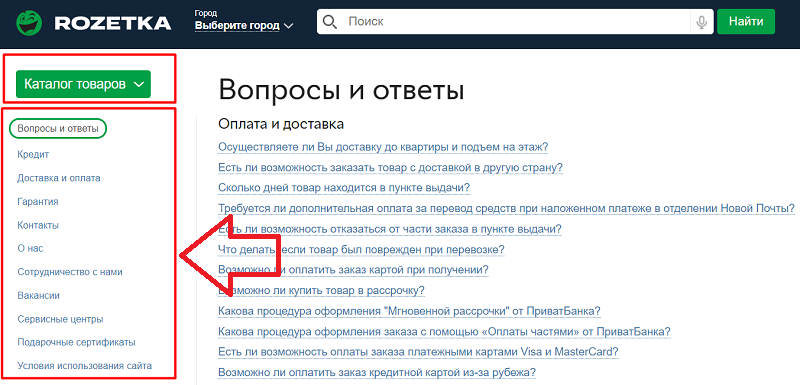
В сети существуют тысячи различных коммерческих площадок с удачной или провальной структурой. При структурировании собственного ресурса стоит обратить внимание на положительный опыт таких авторитетных онлайн-магазинов Украины:
В указанных проектах реализована упомянутая выше древовидная структуризация с разветвленной системой категорий каталога. В отдельные разделы вынесена служебная информация, сведения об акциях, присутствует личный кабинет, блок с полезным текстовым контентом новостного, рекомендательного характера. На Розетке информационные материалы дополнительно разбиты по тематикам и рубрикам в пределах рассматриваемых тем.

Выводы
Интернет-магазин, в котором все понятно на визуальном и интуитивном уровне, а также сориентировано на нужды аудитории – удобен и практичен. Он хорошо воспринимается потенциальными покупателями, поисковыми системами. Уделите максимум внимания грамотной структуризации сайта: это упростит продвижение проекта, послужит залогом успешной оптимизации, высокой посещаемости, стабильного роста продаж.
Источник: www.insales.com
Как составить правильную структуру интернет-магазина

Интернет-магазин должен быть продающим, то есть чтобы при посещении сайта пользователю хотелось купить товар. Но что делать, если сайт нельзя найти на первой странице поисковой выдачи? Тогда нужно подумать о SEO.
О том, как составить правильную структуру сайта для эффективного SEO-продвижения, сегодня и поговорим.
Типы страниц в интернет-магазинах
Каждый интернет-магазин уникален, но все сводится к тому, что почти на каждом подобном сайте есть страницы:
- товаров,
- категорий товаров,
- брендов,
- с информацией.
Перед тем как делать структуру, необходимо собрать семантическое ядро. Разбиваем запросы на группы, затем на основе этих групп строим структуру каталога. Нужно опираться на ассортимент товаров интернет-магазина. Если есть только один товар в группе запросов, то необходимо расширять ассортимент. В противном случае страница не продвинется.
Карточки товаров
Карточки должны содержать исчерпывающую информацию о товаре. Должно быть несколько фотографий, а еще лучше и видео. Также должны быть указаны характеристики, отзывы, описание товара.

Должна быть информация об оплате, гарантии и доставке. Если уж покупатель дошел до карточки, нельзя его терять и заставлять искать в гугле дополнительную информацию. Вся информация должна быть указана в карточке – покупатель может моментально принять решение о покупке и быстро ее совершить.
Карточки товаров должны содержать ссылки на похожие товары. Это позволит карточкам лучше индексироваться и продавать сопутствующие товары.
Категории товаров
Категории товаров разделяют главную страницу с карточками товаров. Категории делят товары по различными признакам, чтобы покупателям было легче ориентироваться. Путь до карточки товара представляется как Главная/Каталог/Категория товаров/Товар. Иногда между товарами и категориями возникают подкатегории.
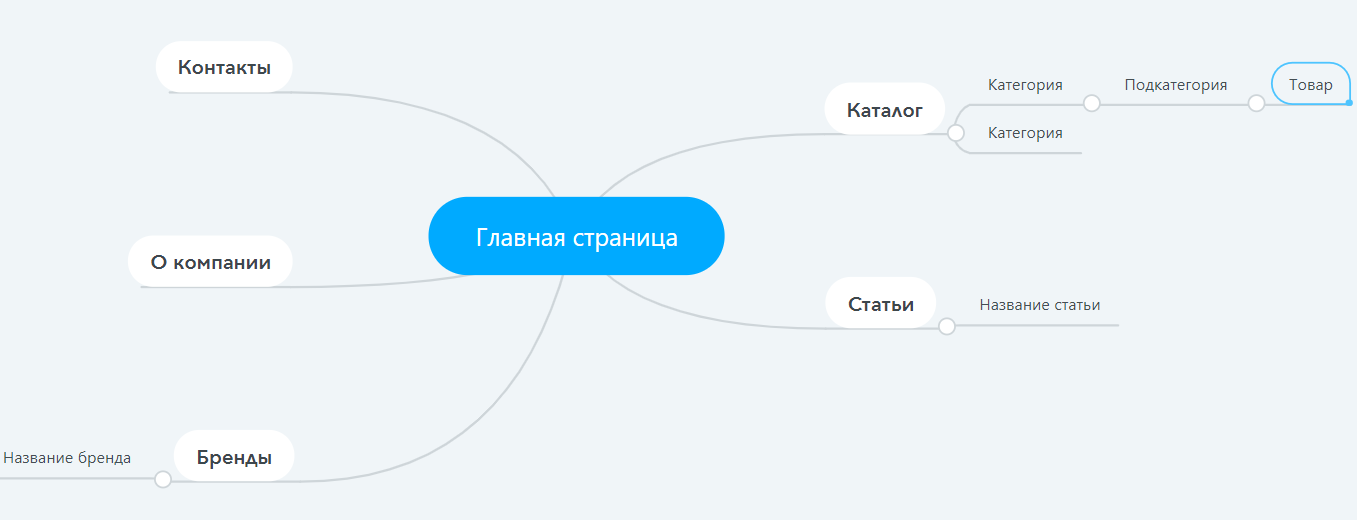
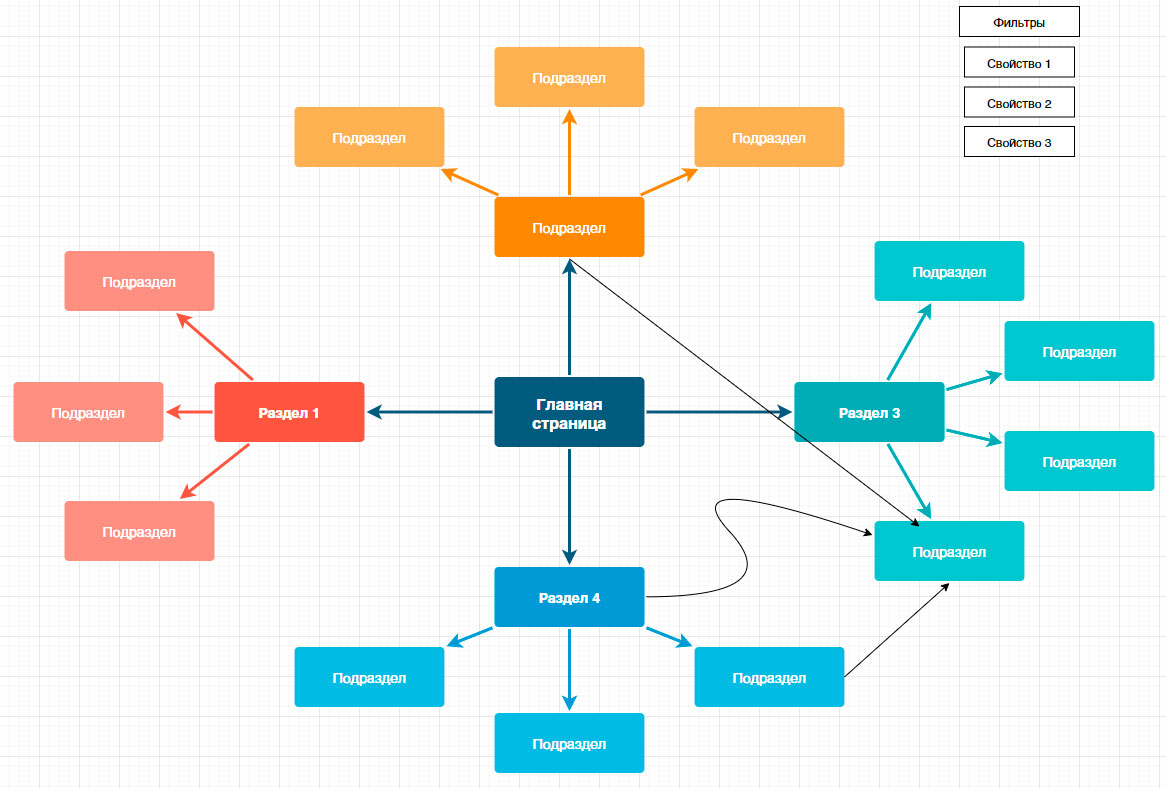
На большинстве интернет-магазинов древовидная структура. В древовидной структуре несколько веток, и каждая из них может иметь разную глубину вложенности. Не стоит прятать материалы слишком глубоко и опускаться ниже четвертого уровня вложенности. Так поисковикам будет сложнее найти материал. Схематично эта структура выглядит примерно так:

Для построения структуры интернет-магазина удобно пользоваться Mind Map. Mind Map — это графическое структурированное отображение ключевой информации, как вы можете видеть на рисунке выше. Существуют онлайн-версии Mind Map, в которых можно составить подобную карту и получить картину будущей структуры.
Чтобы хорошо продвигаться, страницы с категориями товаров должны содержать свои карточки:

Страницы брендов
Если покупатель хочет купить товар определенного бренда, не нужно ему в этом мешать. Ссылки на бренды лучше разместить на главной странице в виде картинок:

Или под боковым меню:

Информационные страницы
Информационные страницы могут быть в виде записей в блоге, новостей, а также страниц с условиями акций, доставки и оплаты.
Многие владельцы интернет-магазинов недооценивают страницу «О компании». Покупатели хотят узнать, что за компания продает им товар, но на этих страницах обычно написана какая-то чушь.
Оформлять информационные страницы лучше всего разнообразным контентом. Помимо самой информации (текста), нужно размещать на страницах изображения, видео и таблицы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Тегирование
Основная суть продвижения интернет-магазина — это не складывать все яйца в одну корзину, а разложить их по полочкам. Покажу потрясающий пример.

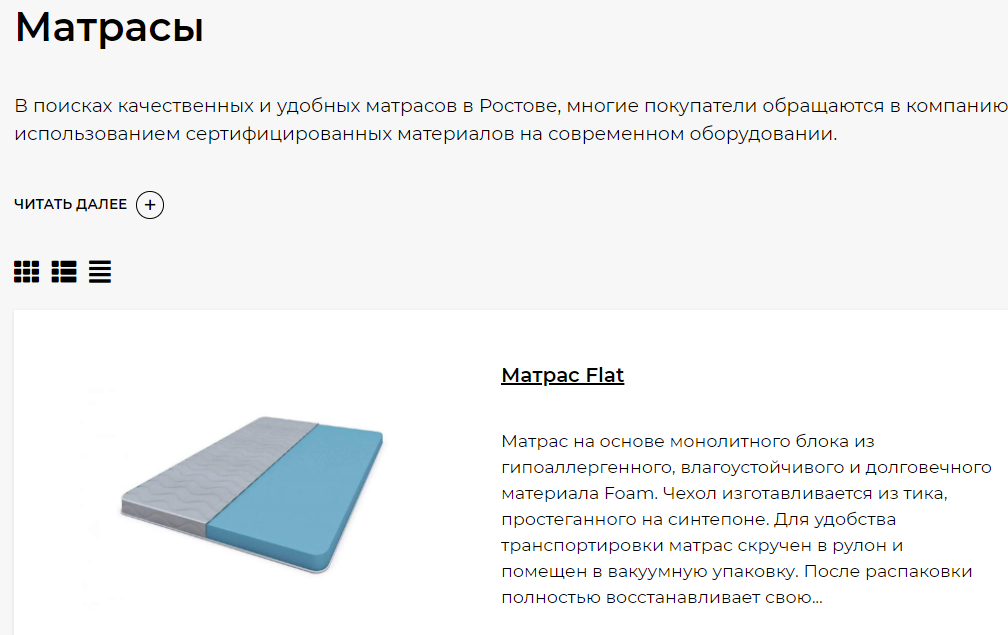
Вот мы видим страницы интернет-магазина с матрасами. Ну матрасы, и что? Весь сайт перерыть, что ли, в поисках того матраса, который мне нужен? Нажимаем « Читать далее » .

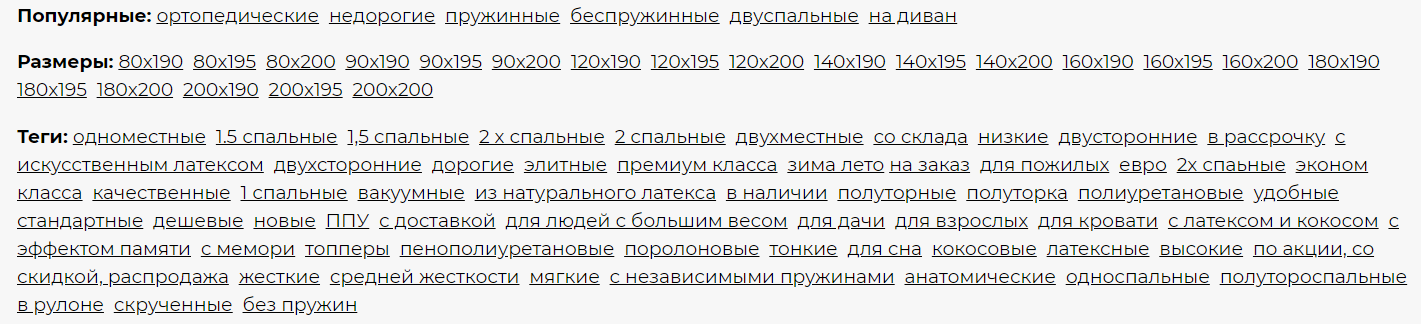
И видим, как перед нами раскрывается кладезь тегов: размеры, популярные товары и другие всевозможные ключевые фразы. Это не значит, что сайт огромный. Главное – создать специальную страницу, например, матрасы в рулоне . Если в ассортименте найдется 5 видов таких матрасов, то отлично. И не беда, что матрасы в рулоне могут встречаться еще и в недорогих, двуспальных и других матрасах – п од каждую группу созданных запросов мы создаем свои страницы и начинаем жадно собирать трафик.
Фильтры
То же самое относится к фильтрам. В фильтрах может быть несколько значений. Например, одноместный ортопедический матрас 80 на 190. Если правильно настроить отображение мета-тегов и заголовков на основе фильтра, сайт будет собирать трафик по низкочастотным запросам. Причем целевым запросам, то есть покупатель будет сразу попадать на тот товар, который он хочет купить.
URL-адреса
Рассмотрим, как должны выглядеть url-адреса на сайте:
Категории: https://адрес.сайта/category/matrasy/.
Карточки могут выглядеть так: https://адрес.сайта/matras-flat/ или https://адрес.сайта/category/matrasy/matras-flat/.
Для тегов мы создаем отдельные страницы-категории такого типа: https://адрес.сайта/category/matrasy/ortopedicheskie-matrasy/.
Все адреса должны быть в виде ЧПУ (человекопонятные урлы), то есть написаны английскими буквами, но русскими словами, как показано выше.
Заключение
Тегирование способно привлечь трафик. Если в вашем интернет-магазине это еще не реализовано, то стоит внедрить это. Если у вас на странице « элитные матрасы » товар представлен в одном экземпляре, то такая страница не продвинется.
Источник: timeweb.com
Правильная SEO структура интернет-магазина

Разработка любого сайта начинается с продумывания структуры. Правильная с точки зрения SEO структура интернет-магазина закладывает фундамент для всего последующего процесса его продвижения. Как охватить максимум ключевых запросов? Какие разделы должны быть представлены на сайте? По каким фильтрам посетитель будет искать товары? — вы найдете ответы на эти вопросы, проработав структуру вашего будущего сайта по нашей инструкции.

Новости бизнеса и подборка кейсов — в вашей почте:
var PS_ErrPref = ‘Поля не заполнены или заполнены неверно: n’;
Типовая структура интернет-магазина обычно основывается на перечне реализуемых товаров и их свойствах. Так, типы товаров составляют основной каталог, а свойства формируют фильтры. Между тем, при таком подходе высок риск упустить поисковые запросы, способные привлечь покупателей. Кроме того, традиционный подход к разработке структуры интернет-магазина не предусматривает масштабирования бизнеса. Впоследствии, если компания, например, решит расширить ареал обслуживания с одного города на несколько областей или всю Россию, сайт может оказаться не готовым к размещению дополнительных — гео — запросов.
Правильная структура интернет-магазина — это такая, которая охватывает максимум тематических запросов и при этом имеет четкую логику. Грамотно разработанная структура ложится в основу навигации по сайту: если она будет удобной для пользователей, сайт получит преимущества в поведенческих факторах. А стройная, логичная карта сайта позволит быстрее индексировать страницы поисковым роботам. И больше вероятности, что ваш сайт будет правильно отображаться в поисковой выдаче.

Загрузите списком слова и фразы, записанные вами ранее. Обратите внимание на возможность исключить из подбора слова, уже существующие в данном проекте (п. 2). Это полезная функция, если вы вспомните какие-то еще фразы и захотите дособирать семантику в дальнейшем.
Когда программа закончит сбор слов, соберите статистику по точной частоте их использования. Точная частотность — это частота запроса именно в той форме, в какой вы его видите, без дополнительных слов. На языке Яндекс.Вордстат это запросы, заключенные в кавычки с восклицательным знаком впереди.
При необходимости отметьте регион и отрегулируйте прочие настройки.

2. Чистка семантического ядра
Этот этап, пожалуй, самый долгий. Чистить семантическое ядро можно вручную, выгрузив весь список ключей в Excel или Google таблицу (там есть фильтры по словам).

При работе в KeyCollector для этого можно воспользоваться функцией «Анализ групп»:

Выбираем все ненужные слова, закрываем окошко «Анализ групп», и в общем списке ключей остаются отмеченными те, которые мы отобрали. Их можно удалить:

Поисковые запросы с нулевой частотностью удалять не нужно: по ним можно получать трафик в дальнейшем. Особенно это актуально, если вы выводите на рынок новый продукт.
Удалять или нет некоммерческие запросы (со словами «скачать», «читать», «смотреть» и т.п.) — решать вам. С одной стороны, эти запросы не являются целевыми. С другой — включение подобных слов в структуру сайта может способствовать росту трафика. Если вы планируете вести блог интернет-магазина и продвигаться статьями, эти запросы лучше оставить.
Однозначно удалять нужно запросы, которые никак к вашему бизнесу не относятся. Например, вы продаете посуду, и в исходных ключах прописали «розетка для варенья». Программа вполне может ошибочно подобрать запросы к слову «розетка», никак с темой посуды не связанные (например, «розетка для сварочного аппарата»).
Современные приложения для работы с семантикой, впрочем, умеют отличать варенье от сварочных работ. Тем не менее, подобные казусы иногда случаются. Поэтому многое придется чистить вручную. Это очень долгая, кропотливая работа. Но ничего невозможного нет. Подключайте к работе сотрудников своей компании.
Вместе веселее.
Пример от «Бизнесолога»
«Бизнесолог» часто публикует статьи, оптимизированные по запросам, содержащим слово «сам» («сделать самому» и пр.). И при подборе ключей к «самому» (в значении «самостоятельно») подтягивается и прилагательное «самый». Так, на этапе подбора семантики для статьи «Как сделать интернет-магазин самостоятельно» пришлось вручную перебрать огромное количество запросов со словом «самый» (типа «самый лучший интернет-магазин»). Как оказалось, KeyCollector не различает значений слов, имеющих омонимичные формы.
3. Кластеризация
Кластеризация — это объединение похожих по смыслу запросов в группы. На этом этапе необходимо включать голову в большей степени, чем на каком-либо другом.
Кластеризация нужна, чтобы избежать размещения на одной посадочной странице интернет-магазина запросов с разными пользовательскими намерениями: коммерческих и информационных.
Так, например, запросы «люстра для гостиной в классическом стиле» и «купить люстру для гостиной в классическом стиле» похожи по семантике, но разные интенционально (от лат. «интенция» — намерение). Первый — информационный. Человек, вбивающий такой запрос в поисковую строку, скорее всего, ищет фотографии.
Или информационные материалы о дизайне интерьера, статьи. В то время как второй запрос уже «горячий», коммерческий. Понятно, что посадочные страницы для этих двух запросов должны быть разные. Следовательно, их нельзя объединять в один кластер.
Точность кластеризации. Сколько запросов должно быть в одном кластере?
В одном случае кластер может содержать 2-10 запросов. В другом — 50. Для разработки структуры сайта интернет-магазина группы запросов не должны быть слишком большими. Лучше всего ориентироваться на емкость кластера (совокупную частотность всех входящих в кластер запросов) и определить свои пределы этого значения для кластеризации. Следует соблюдать логику при построении структуры сайта: на посадочных страницах основных разделов размещать запросы из наиболее емких кластеров, на страницах блога или отдельных товаров — из наименее емких.
Геозапросы
Если вы планируете доставлять товары по всей России, нужно как следует продумать логику внедрения геозависимых запросов на ваш сайт. Так, например, фразы «интернет-магазин светильников Иваново» и «интернет-магазин светильников Бологое» будут технически вести на одну посадочную страницу или на разные?
46% запросов в Google
являются геозависимыми и содержат упоминание населённого пункта
Собирайте кластеры с учетом географии. Подробнее о геозапросах читайте в статье «SEO тренды 2020».
4. Анализ и отбор
При работе с широким семантическим ядром, включающим несколько тысяч запросов, вы непременно столкнетесь с невозможностью размещения всех запросов в структуре каталога.
Например, вы имеете такие кластеры:
- «люстры из италии»
- «немецкие люстры»
- «люстра для кухни»
- «купить люстру с позолотой»
- «хрустальные люстры»
Видно, что каждый кластер, помимо разницы интенций, основан на совершенно разных свойствах, признаках товаров. И эти признаки не являются взаимоисключающими. То есть люстра для кухни, например, может быть хрустальной или пластиковой. А хрустальная люстра может быть как для кухни, так и для гостиной или для спальни.
Какие кластеры помещать в основные разделы, а на основе каких формировать фильтры — вопрос индивидуальный. Это зависит от масштаба ассортимента вашего интернет-магазина. Так, если вы продаете только люстры, вполне разумно будет ввести основные разделы каталога «для гостиной», «для кухни», «для спальни» и пр. Но если вы реализуете товары разных категорий, настолько подробная классификация для разделов уже будет избыточной.
Отберите наиболее емкие кластеры на основе какого-то одного общего признака (тип товара / материал / стиль / страна производства и пр.), на основе которых можно сформировать главные разделы интернет-магазина.
Для работы с остальными ключами переходите к следующему этапу.
5. Лемматизация и сортировка
Лемматизация — это приведение всех слов семантического ядра к начальной форме.
Удобный для этого сервис — https://arsenkin.ru/tools/lemma/. Скопируйте все фразы в окно лемматизатора и запустите процесс. По окончании анализа вы получите список всех слов с количеством их использования в поисковых запросах:

Скопируйте все слова в таблицу и напротив каждого слова напишите, к какой категории признаков или свойств его можно отнести. Например, «белый», «красный», «золотой» — это цвет. «Светодиодный», «лед», «пульт», «ip» — технология, и т.п. Это также целиком и полностью ручная работа, которая требует времени и внимания.

Заполните новую таблицу, прописав в шапке категории, определенные шагом ранее. Отделить слова с общей категорией от других можно, воспользовавшись тем же фильтром, который мы использовали при чистке семантического ядра:

Копируем отфильтрованные слова и вставляем их в столбец соответствующей категории в новой таблице:

Неизвестно, сколько столбцов получится конкретно в вашем случае. Но теперь вы имеете основу для построения логичной SEO-ориентированной структуры интернет-магазина.
6. Формирование структуры страниц интернет-магазина
Теперь осталось только выбрать, на основе каких категорий вы создадите разделы и подразделы, на основе каких — фильтры, а какие слова уйдут, например, в блог или на страницы отдельных товаров.
Рисуем структуру интернет-магазина — в виде схемы или той же таблицей. Схематичная структура сайта в виде Mind Map (диаграммы связей) удобна тем, что на ней можно отобразить не только уровни вложенности страниц, но и логику их перелинковки:

К каждому разделу, соответственно, присваиваем свой кластер. Делаем интернет-магазин. Пишем тексты для страниц на основе отобранных кластеров.
Используя такую методику разработки структуры интернет-магазина, можно получить удобное, вместительное меню сайта, фильтры, логично выстроенные разделы и подразделы, вмещающие множество запросов. При этом структура остается гибкой: можно легко задействовать в продвижении сайта низкочастотные запросы, оптимизируя под них страницы отдельных товаров или записи в блоге компании.
Представленный здесь метод разработки SEO ориентированной структуры сайта подходит не только для интернет-магазинов, но для любых проектов — как для создания сайта с нуля, так и для оптимизации структуры уже существующего ресурса.
Программы и сервисы для проработки структуры каталога интернет магазина
Работа с семантическим ядром:
- Rush Analytics
- Букварикс
- Словоеб
- Key Collector
- Serpstat
- SpyWords
Лемматизаторы:
- https://arsenkin.ru/tools/lemma/
- https://iksweb.ru/tools/lemma/
- https://yandex.ru/dev/mystem/
- https://seo-excel.ru/lemmatizator/
Отрисовка структуры интернет-магазина в виде схемы:
- draw.io
- Dia
- yEd Graph Editor
- creately.com
- grapholite.ru
Источник: businessolog.ru
